この記事では WebClass の学習記録ビューアプラグインである修学カルテで使うカルテの作り方を説明します。
修学カルテは、大学を通しての学修について、教員のレビューを受けながら、学生が定期的に目標の設定と達成の振り返りを行うためのツールです。
この「ステップバイステップで学ぶ修学カルテ作成」は前編、中編、後編の3つに分かれています。
後編では、中編で作成した修学カルテの残りの部分を作っていきます。
目次
1.カードの項目を作ろう 〜 appendable_card編 〜
中編の 5.カードの項目を作ろう 〜 static_card編 〜 では、static_card というタイプのカードを用いて作成しました。カードにはもう一つ appendable_card というタイプがあります。static_card が学生に一つの入力項目を編集させるのに対し、appendable_card は一つの入力項目に何度でも追記できるようになります。実際に動作を見て確認しましょう。
コード量が大きくなってきたので、ここからは追加するコードを中心に記載していきます。
<appendable_card id="append_test_card" title="追記式のテスト" append-auth="self,adviser" default-viewable="true">
<field ref="append_comment" id="append_comment" />
</appendable_card>...
<cards>
<static_card id="grade1" title="1年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
<static_card id="grade2" title="2年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
<static_card id="grade3" title="3年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
<static_card id="grade4" title="4年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
<!-- こちらに appendable_card のコードを追加 -->
</cards>
</doc_template>
...cards 要素の内容に、新たに appendable_card 要素を追加します。
- <appendable_card>
追記式のカードを追加するときに使用します。ここで使用する属性はほとんど一緒ですが、新たに append-auth 属性を追加する必要があります。
- <appendable_card> : append-auth 属性
追記式のカードに追記ができるユーザを指定します。"self" を指定すると学生本人が追記できます。"adviser" を指定すると、アドバイザが追記できます。
例: <appendable_card id="append_test_card" title="追記式のテスト" append-auth="self,adviser" default-viewable="true">次に、field_template を追加します。
<field_template id="append_comment" title="追記式用テスト" type="text" edit-auth="self,adviser" />...
<field_template edit-auth="self" id="english" title="英語力" type="rubric" require="true">
<rubric>
<rubric_header>
<level value="5"/>
<level value="4"/>
<level value="3"/>
<level value="2"/>
<level value="1"/>
</rubric_header>
<dimension id="theme" title="【発音】" description="英語のネイティブな発音ができていますか。">
<option level="5"/>
<option level="4"/>
<option level="3"/>
<option level="2"/>
<option level="1"/>
</dimension>
<dimension id="discussion" title="【文章力】" description="文法を意識し、相手に伝わるような文章を書くことができていますか。">
<option level="5"/>
<option level="4"/>
<option level="3"/>
<option level="2"/>
<option level="1"/>
</dimension>
<dimension id="respect" title="【会話】" description="英語を用いて、相手に正しく情報を伝えられていますか。">
<option level="5"/>
<option level="4"/>
<option level="3"/>
<option level="2"/>
<option level="1"/>
</dimension>
</rubric>
</field_template>
<!-- こちらに field_template のコードを追加 -->
</field_templates>
</doc>ここでは、static_card 同様に入力項目を追加しています。
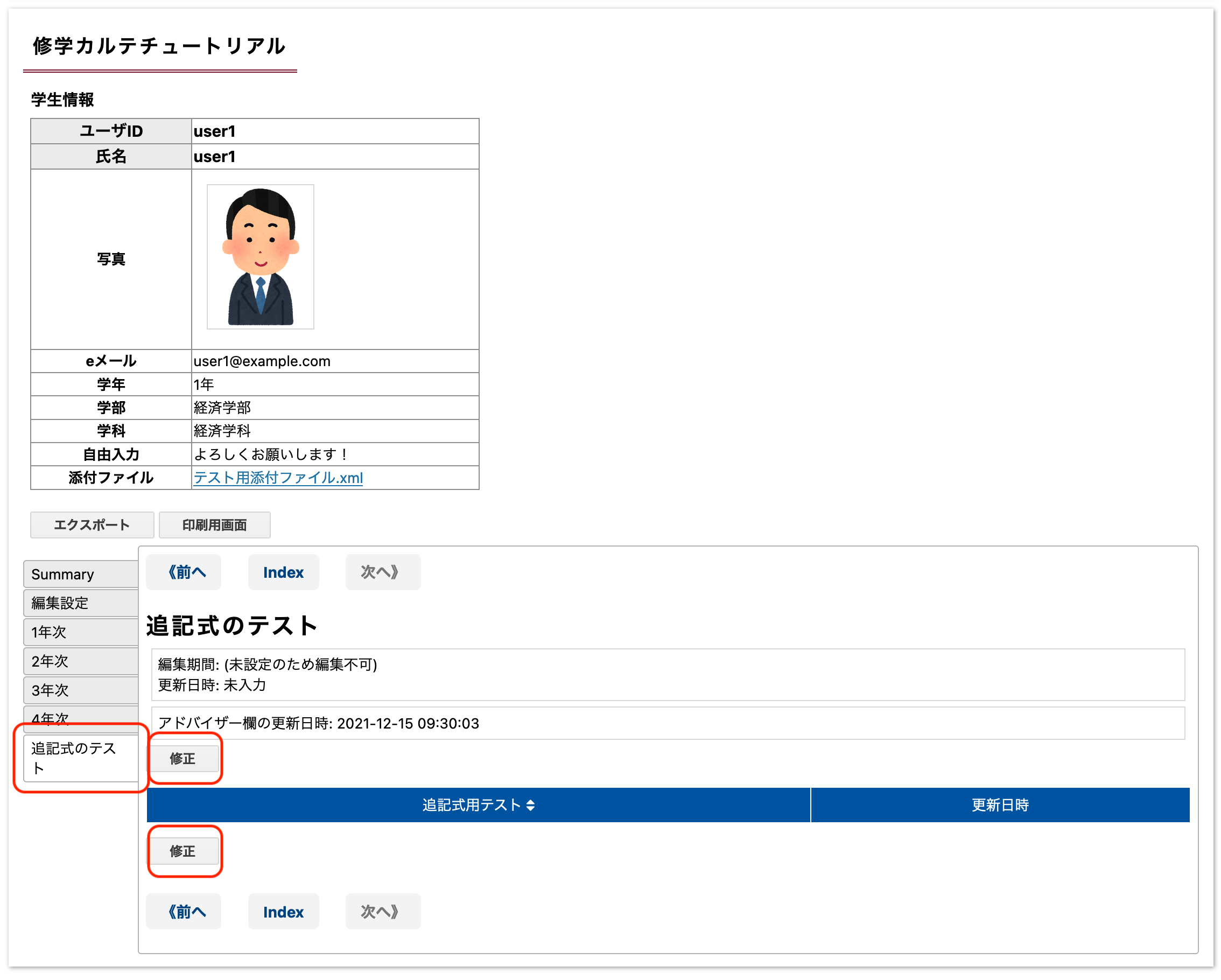
以上を追加した後、修学カルテにカルテを登録してみます。すると、カルテ画面で「追記式のテスト」というタブが表示されます。

これが追記式のカードの画面になります。記録を追加するときには、[修正]ボタンをクリックしてください。すると、以下のような画面が表示されます。

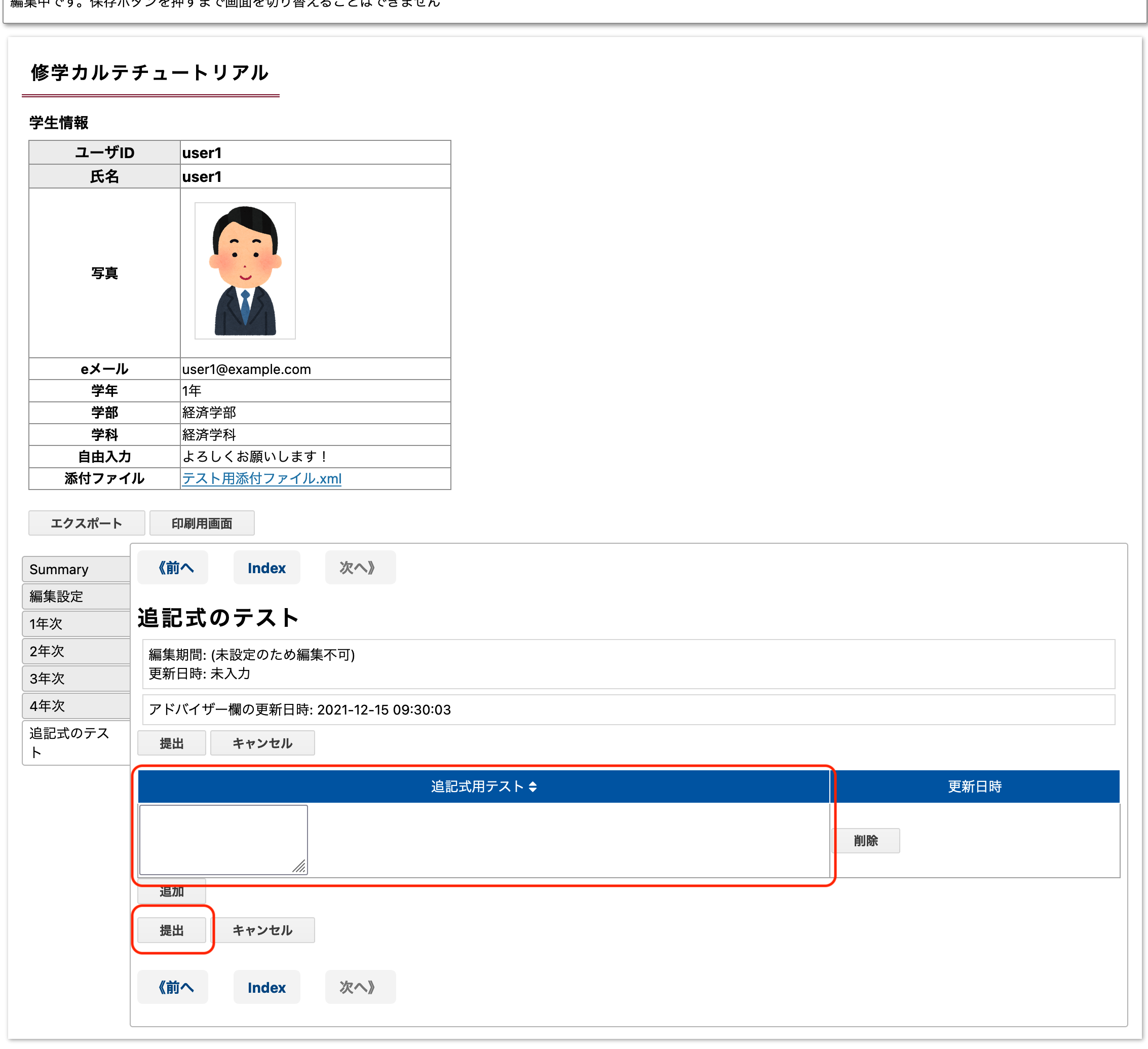
今回は入力項目として「追記式用テスト」というテキストの項目を用意したため、以上のように、テキストフォームが表示されています。新たにデータを追加したいときには、[追加]から追記していくことができます。削除したデータがあれば、[削除]からデータを削除することができます。編集ができたら、[提出]ボタンをクリックしてください。

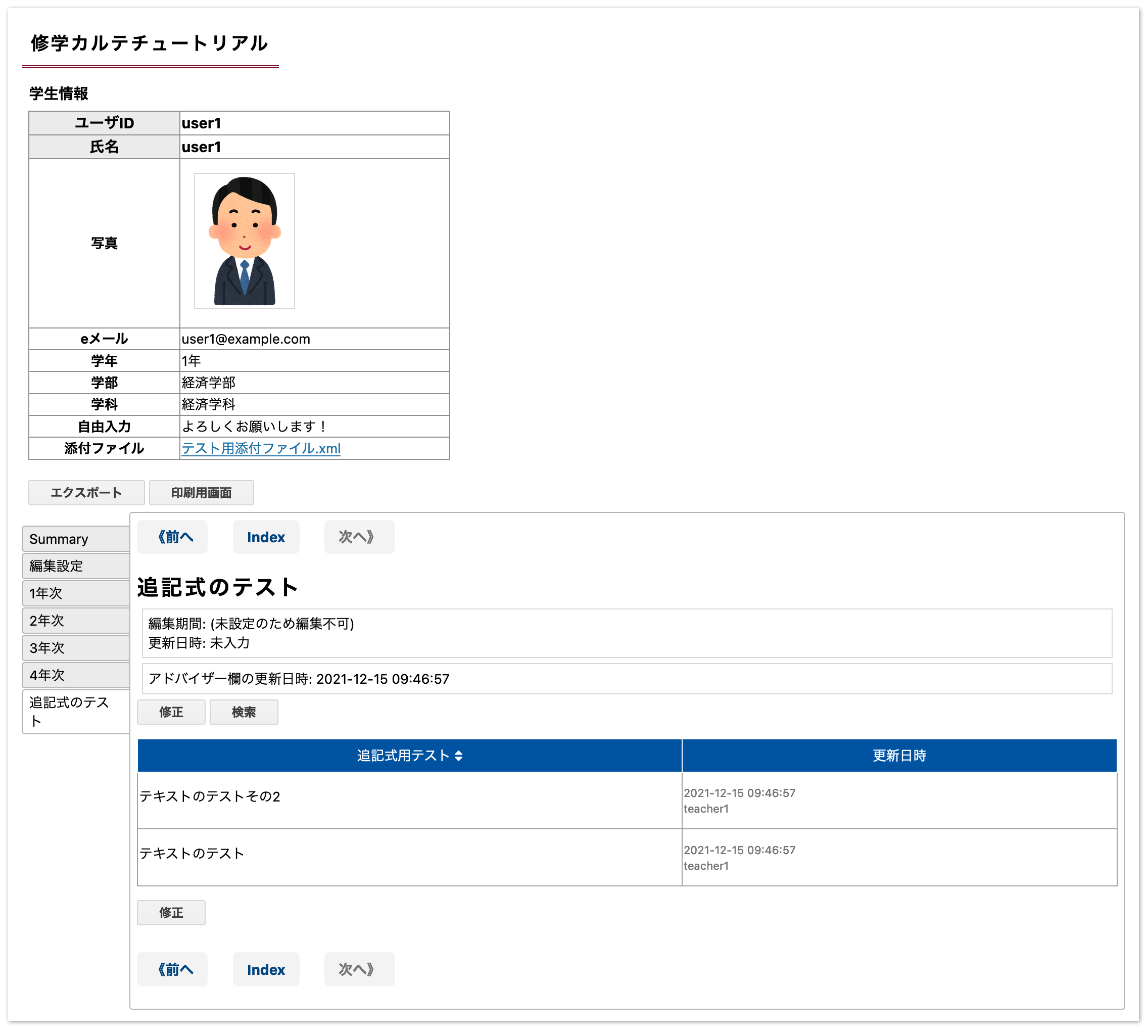
提出をクリックすると、現在入力されているデータが保存されます。これが追記式のカードを追加する流れになります。
追記式には2つのレイアウトがあります。先ほど作成したものがデフォルトレイアウトになります。もう一つがcategorizedレイアウトと呼ばれるレイアウトになります。categorized レイアウトは、データをカテゴライズして表示することができるレイアウトになっています。より実践的な例として、この categorized レイアウトを用いて実装していきます。
例として、課外活動の記録を追記式で保存するようなレイアウトを考えます。まずは以下のようなappendable_card を追加していきます。
<appendable_card id="append_test_card" title="課外活動" append-auth="self" default-viewable="true" layout="categorized" category-field-id="extra_category">
<field ref="extra_date" id="extra_date" />
<field ref="extra_category" id="extra_category" />
<field ref="extra_content" id="extra_content" />
<field ref="extra_file" id="extra_file" />
</appendable_card>...
<cards>
<static_card id="grade1" title="1年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
<static_card id="grade2" title="2年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
<static_card id="grade3" title="3年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
<static_card id="grade4" title="4年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
<!-- 先ほど追加した appendable_card の場所に今回のコードを代わりに入力します -->
</cards>
</doc_template>
...categorized レイアウトにするために必要な属性が増えています。
- <appendable_card> : layout 属性
layout 属性では、appendable_card がなんのレイアウトであるかを指定します。今回は categorized を属性値として指定してあげることで、categorized レイアウトにすることができます。
- <appendable_card> : category-field-id 属性
どの field 要素を使ってカテゴライズするかを指定します。今回は extra_category を用いてカテゴライズします。
例: <appendable_card id="append_test_card" title="課外活動" append-auth="self" default-viewable="true" layout="categorized" category-field-id="extra_category">次に、field_template 要素を追加します。
<field_template id="extra_date" title="日付" type="date" edit-auth="self"/>
<field_template id="extra_category" title="カテゴリ" type="select" edit-auth="self" require="true">
<option value="ボランティア">ボランティア</option>
<option value="部活動">部活動</option>
<option value="学外発表">学外発表</option>
<option value="その他">その他</option>
</field_template>
<field_template id="extra_content" title="内容" type="text" form_type="textarea" edit-auth="self"/>
<field_template id="extra_file" title="添付ファイル" type="file" edit-auth="self"/>...
<field_template edit-auth="self" id="english" title="英語力" type="rubric" require="true">
<rubric>
<rubric_header>
<level value="5"/>
<level value="4"/>
<level value="3"/>
<level value="2"/>
<level value="1"/>
</rubric_header>
<dimension id="theme" title="【発音】" description="英語のネイティブな発音ができていますか。">
<option level="5"/>
<option level="4"/>
<option level="3"/>
<option level="2"/>
<option level="1"/>
</dimension>
<dimension id="discussion" title="【文章力】" description="文法を意識し、相手に伝わるような文章を書くことができていますか。">
<option level="5"/>
<option level="4"/>
<option level="3"/>
<option level="2"/>
<option level="1"/>
</dimension>
<dimension id="respect" title="【会話】" description="英語を用いて、相手に正しく情報を伝えられていますか。">
<option level="5"/>
<option level="4"/>
<option level="3"/>
<option level="2"/>
<option level="1"/>
</dimension>
</rubric>
</field_template>
<!-- 先ほど追加した field_template の場所に今回のコードを代わりに入力します -->
</field_templates>今回新たに field_template 要素に単数選択の入力項目を準備します。単数項目を利用するには、field_template 要素の type 属性に select という属性値を設定します。
- <field_template> : type 属性 = "select"
入力項目として、単数選択を使用できます。選択肢を設定するためには、field_template の内容に option 要素を用いて指定します。
また、新たに from_type 属性が登場しました。
- <field_template> : form_type 属性
type が text で設定されている時、入力欄が1行か複数行かを設定できます。1行の時は "text", 複数行の時は "textarea" を設定します。
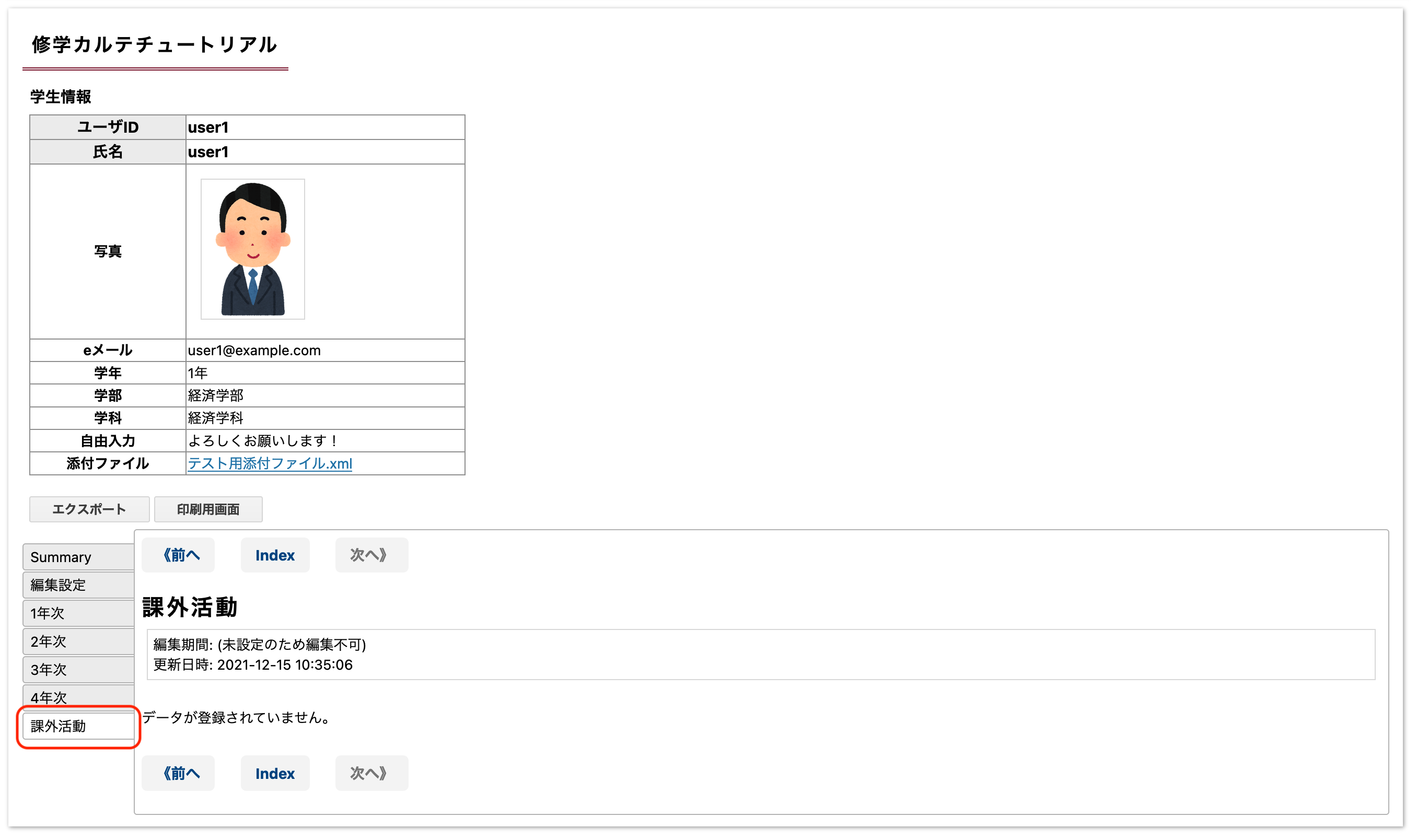
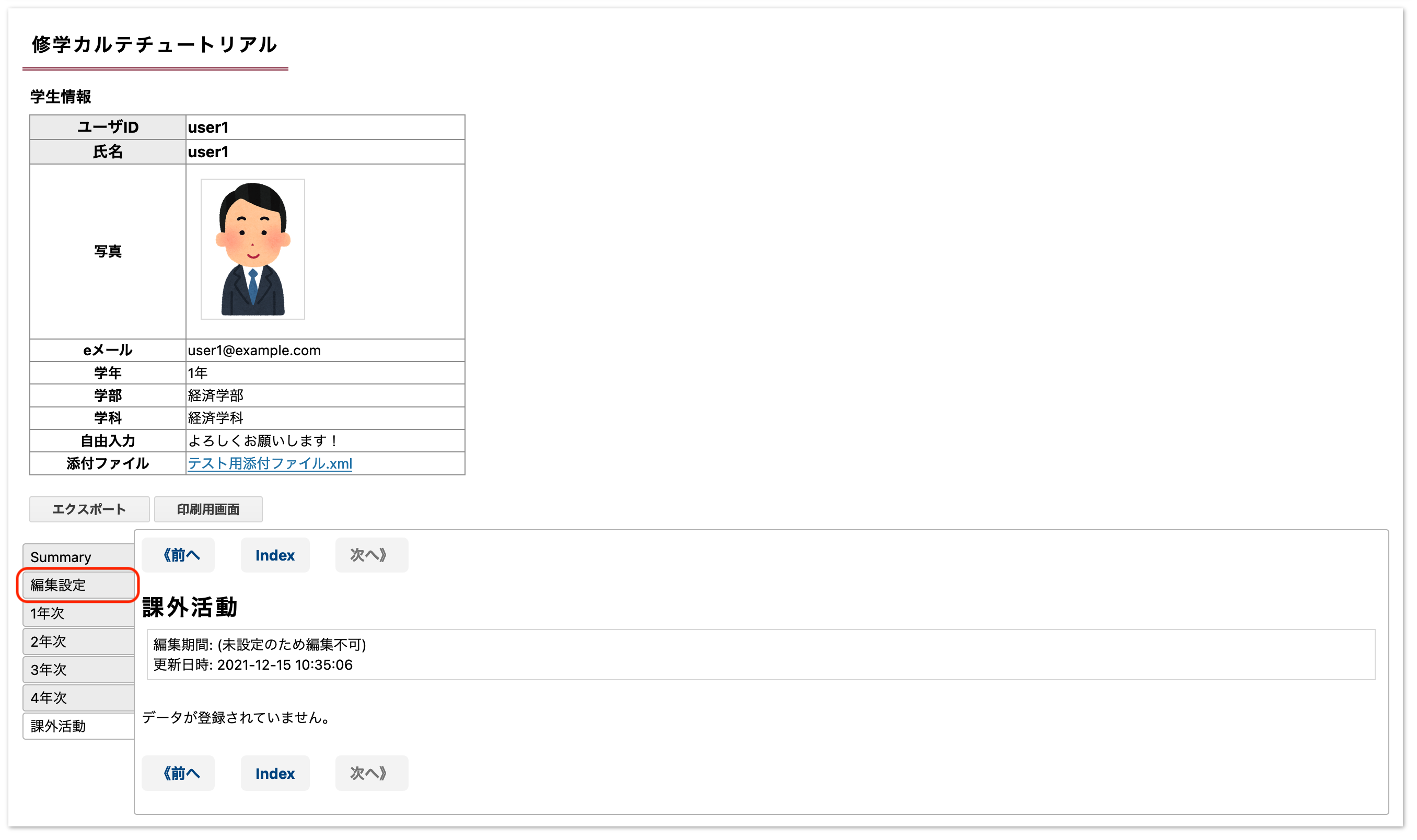
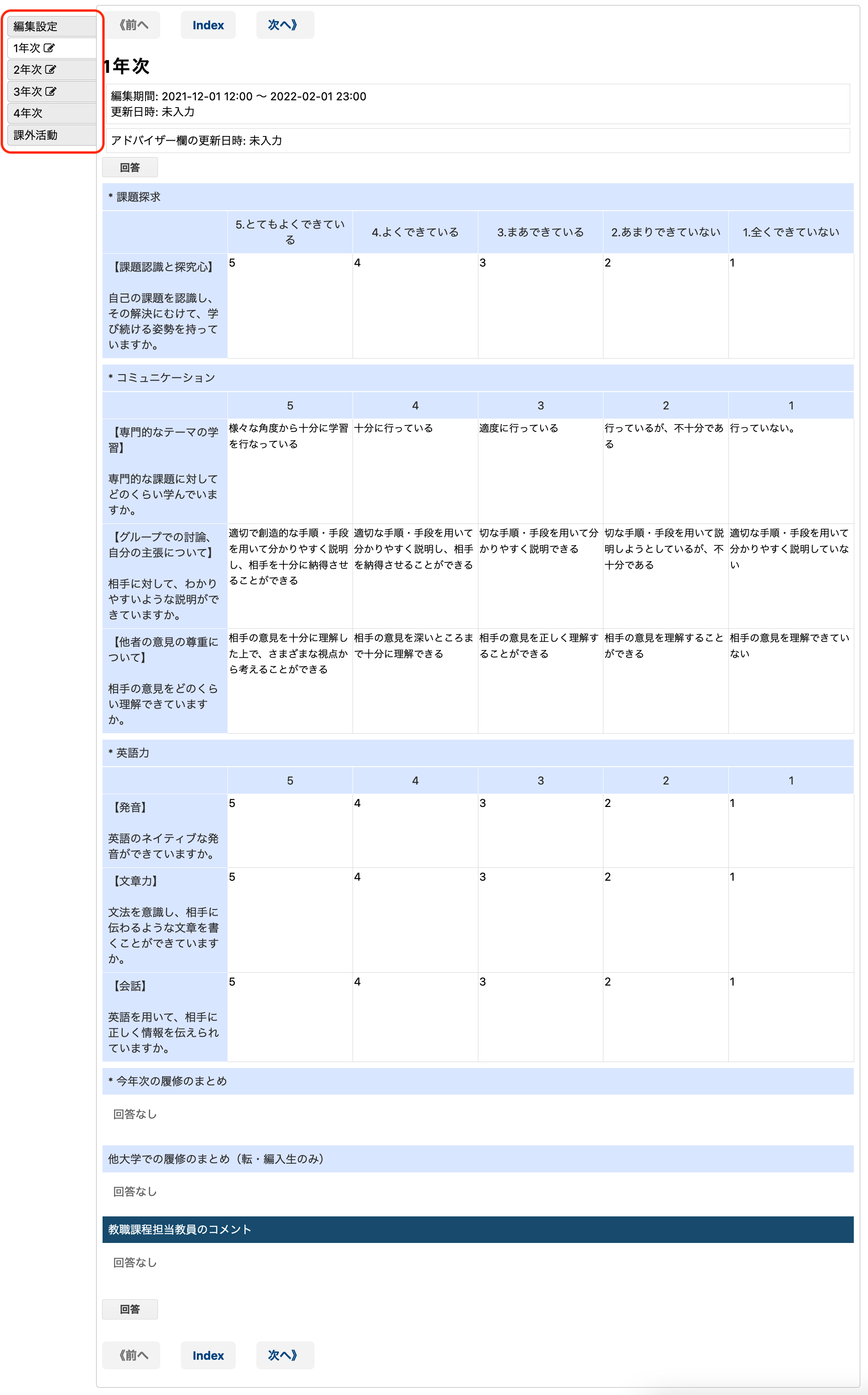
以上を追加したカルテを修学カルテに登録します。すると、「課外活動」というタブが追加されます。

アドバイザーで「課外活動」を表示すると、以上のような画面となります。今回はデータを追加できる権限が学生のみとなっているので、アドバイザーからは追加できません。
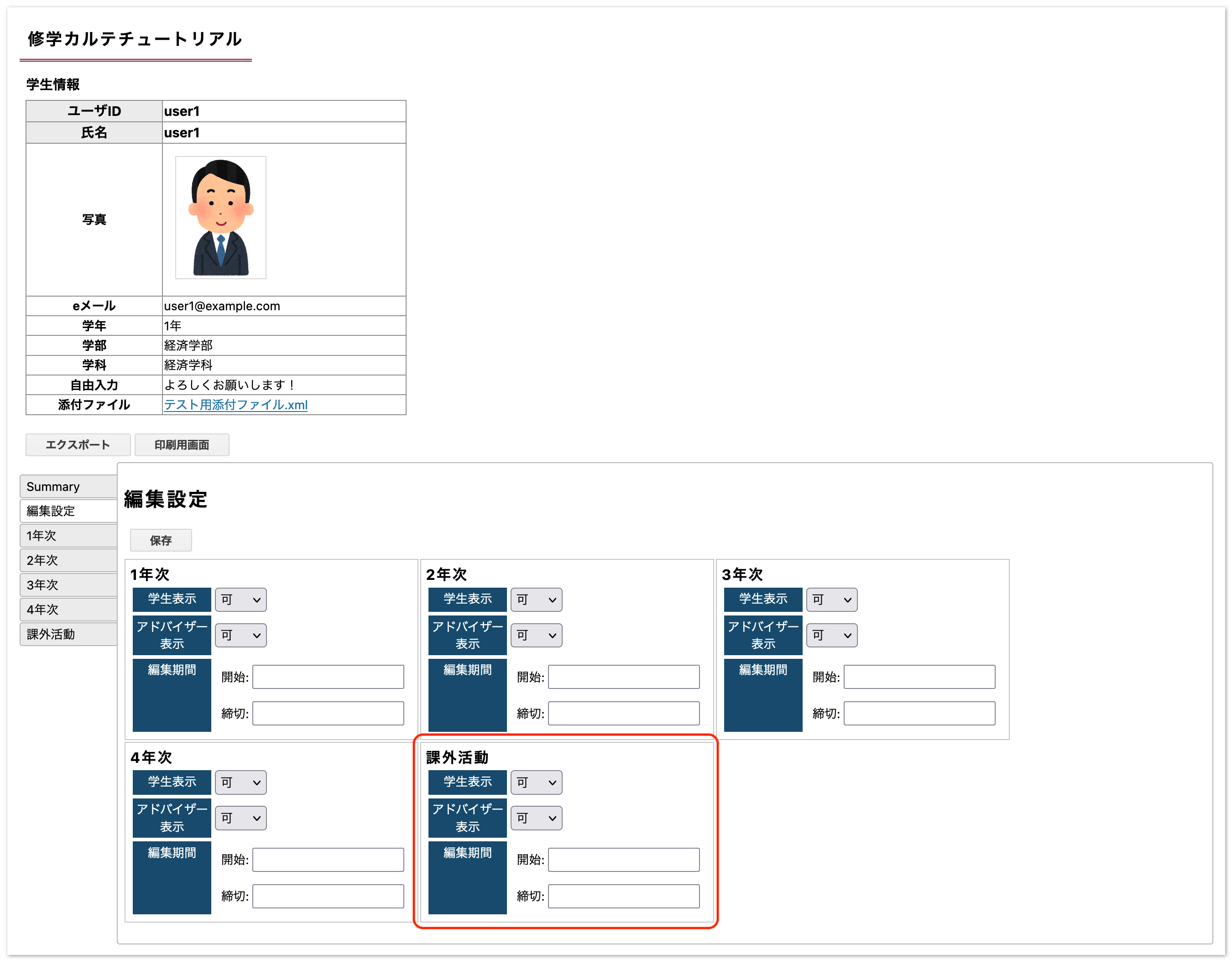
学生から入力してもらうためには、「編集設定」から「編集期間」を設定する必要があります。

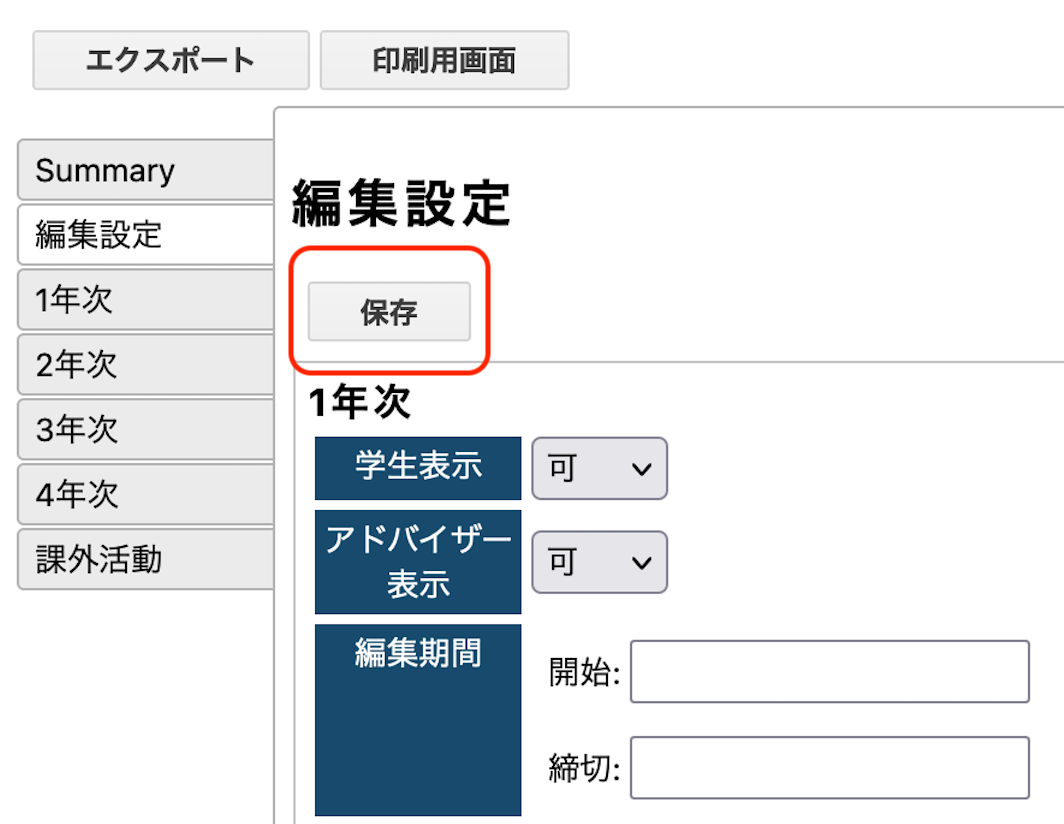
「編集設定」では学生とアドバイザーが変更できるかどうかや、編集期間を設定できます。今回は「課外活動」の「編集期間」を設定します。本日を含めた日付を設定してください。最後に[保存]ボタンを押すのを忘れないでください。


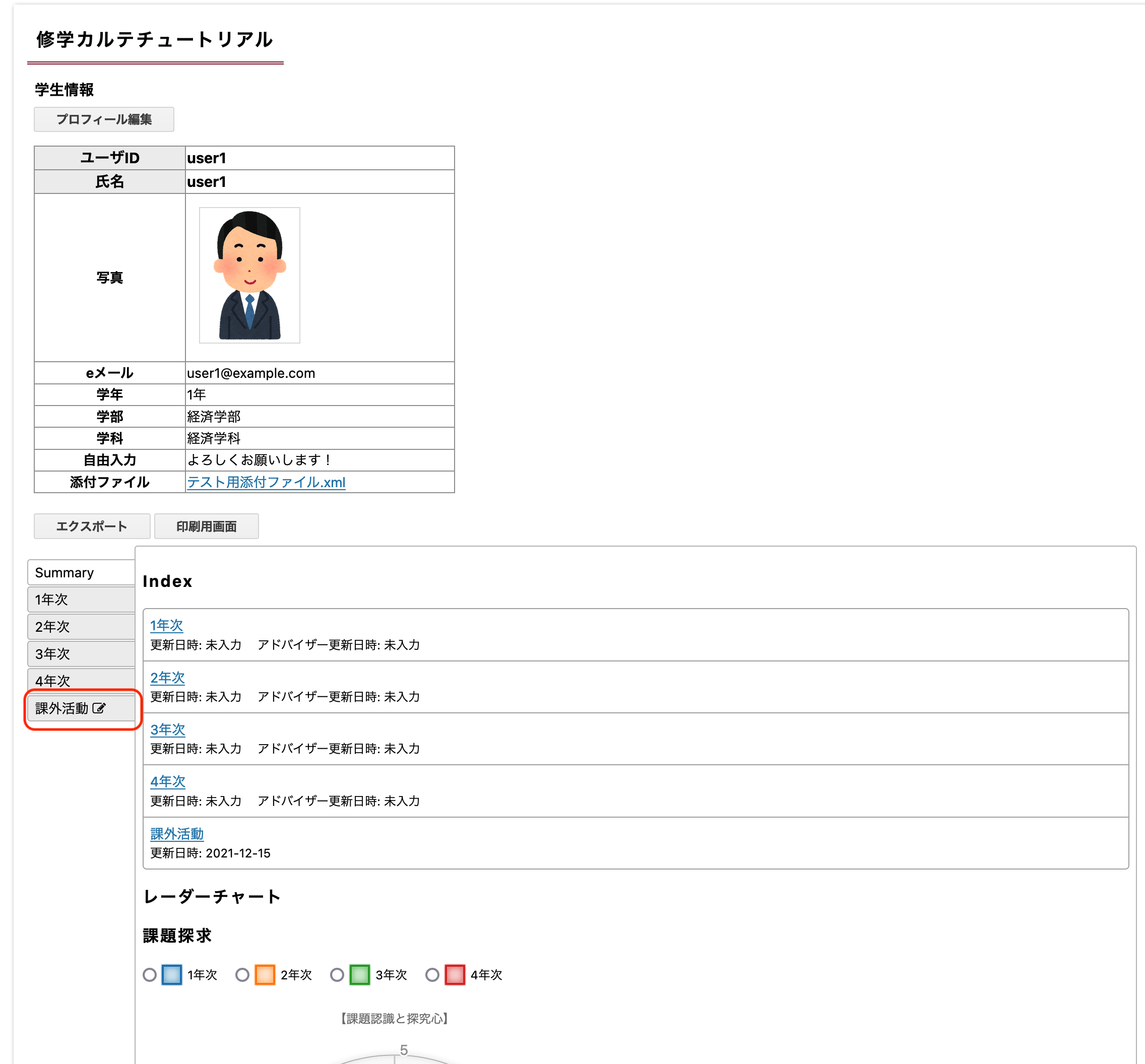
変更が終わったら、学生アカウントでログインし、「修学カルテチュートリアル」を開いてください。すると「課外活動」のところにペンのアイコンが表示されているのがわかります。このアイコンが表示されているときには、変更を加えることができます。「課外活動」をクリックしてください。

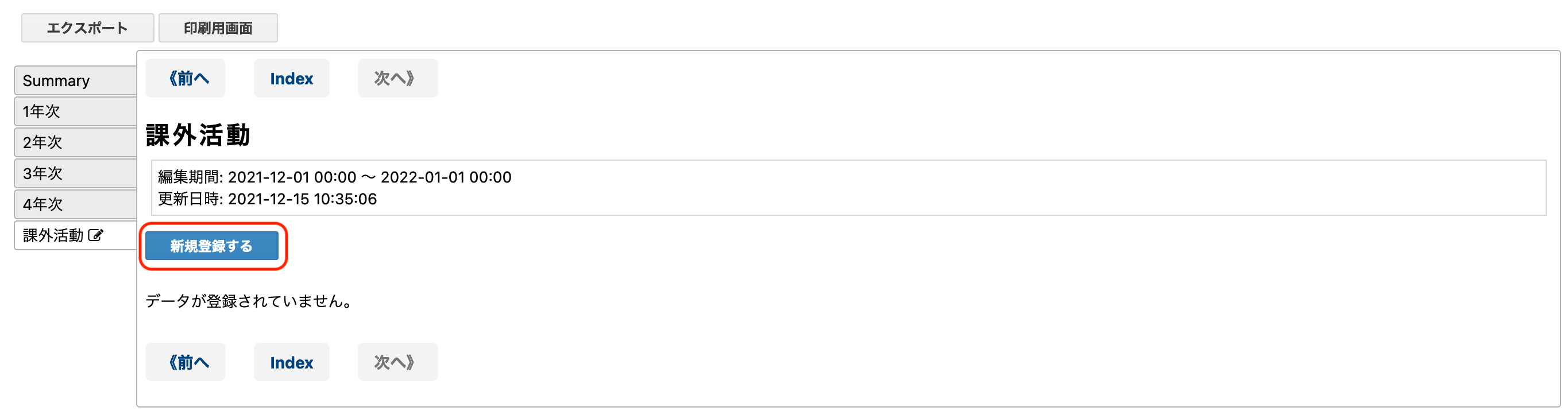
「課外活動」を開くと、[新規登録する]ボタンが表示されるようになっています。これをクリックすることで、新しくデータを追加することができます。[新規登録する]をクリックします。

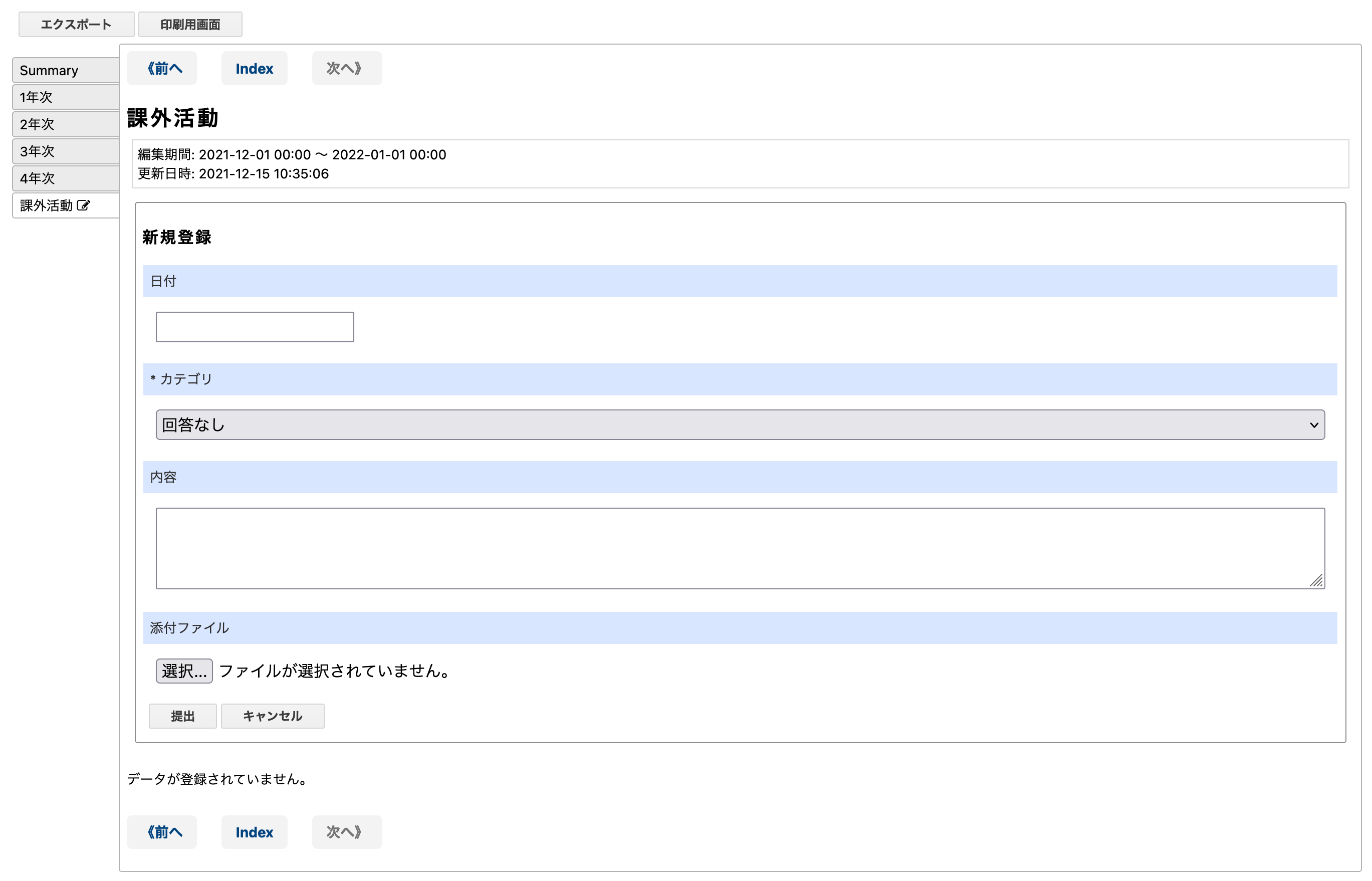
すると、新規登録を行う画面が表示されます。この画面で学生はデータを入力します。

今回は例として、ボランティアをしたというデータを入力します。そして、[提出]ボタンをクリックすると、以下のような画面に遷移します。

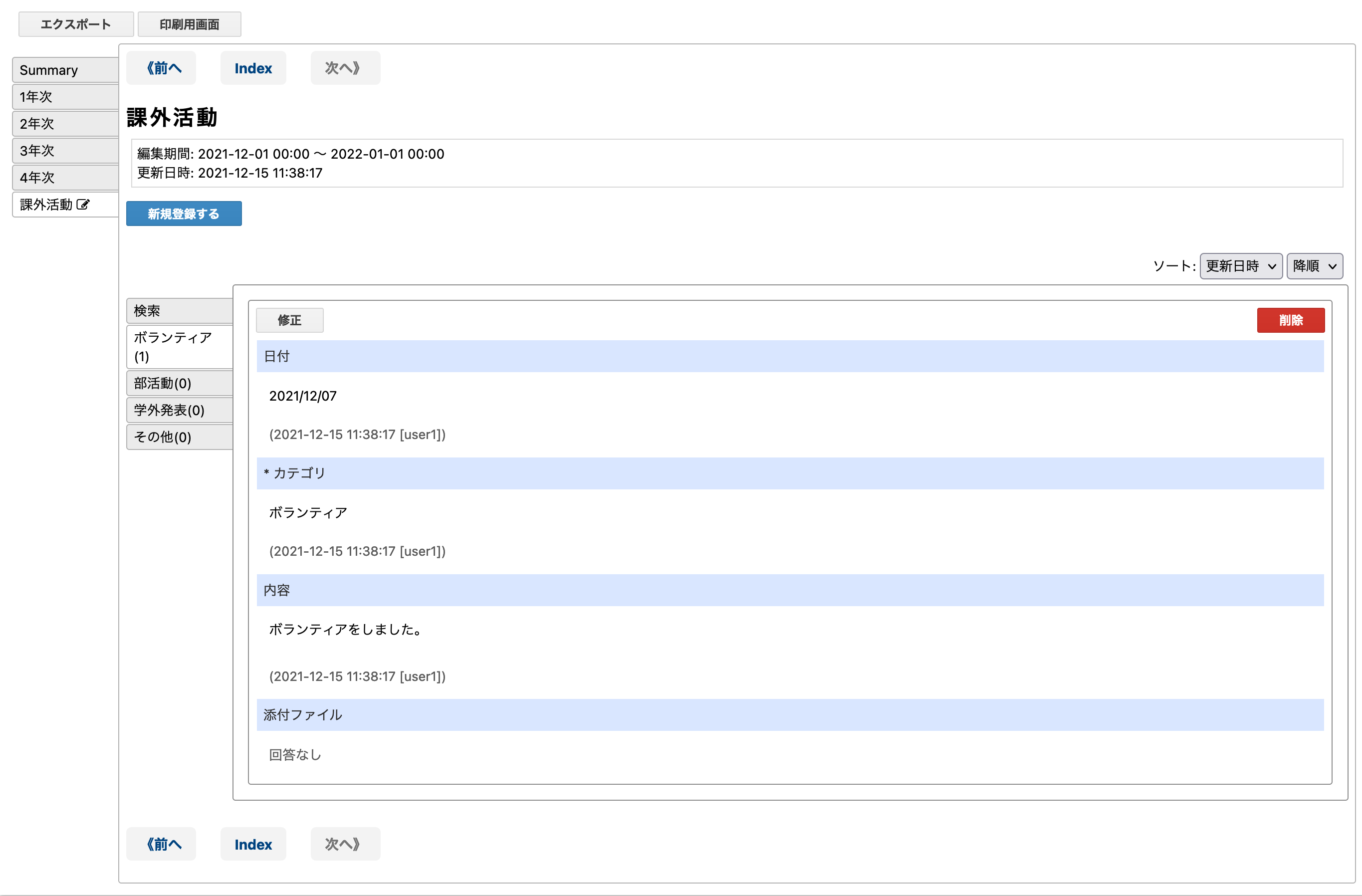
この画面では、過去にどういったデータを入力したかがわかるようになっています。XML ファイルで、category-field-id を用いてカテゴリを分別していました。今回の画面でも、「カテゴリ」で選択できる項目で左のタブにカテゴライズされているのがわかります。categorized レイアウトではこのような表示画面を作ることができます。
2.サマリーを作ろう
修学カルテには、「Summary」 という画面があります。ここでは、各カードの入力状況を表示したり、ルーブリックの回答をレーダチャートで表示することができます。

ルーブリックのデータを参考にして、レーダチャートが作られています。このレーダチャートはデフォルトでは全てのルーブリックで表示されるようになっています。この画面のレイアウトを変更することができます。
例えばルーブリックの結果の平均値を取得して、一つのレーダチャートにまとめて表示することができます。そのときには、以下のようなコードを doc_template 要素の内容に追加します。
<summary>
<rubric-chart>
<axis-type>each-field</axis-type>
</rubric-chart>
</summary><doc id="carte_example" title="修学カルテチュートリアル">
<doc_template>
<profile>
<param name="email" label="eメール" />
<param name="profile.photo" label="写真" />
<param name="profile.grade" label="学年" list-column="true"/>
<param name="profile.faclt" label="学部" list-column="true"/>
<param name="profile.dept" label="学科" list-column="true"/>
<param name="custom.comment" label="自由入力" type="text" edit-auth="self" list-column="true" />
<param name="custom.attach" label="添付ファイル" type="file" edit-auth="self" />
</profile>
<!-- doc_template の中である箇所に summary 要素を入力します -->
<!-- 今回はここに入力します -->
<cards>
<static_card id="grade1" title="1年次" default-viewable="true" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />新しい要素が出てきたので、少し説明します。
- <summary>
サマリーに変更を加えたりするときに使用する要素です。
- <rubric-chart>
サマリーのレーダーチャートの設定を記載するときに使用します。
- <axis-type>
レーダーチャートの軸がどういった値を取るのかを指定します。値は以下を取ります。
- each-dimention
ルーブリックごとにレーダーチャートが表示されます。
- dimention
ルーブリックの dimention がレーダーチャートの軸になります。
- each-field
各ルーブリックがレーダーチャートの軸になり、ルーブリックごとの平均値が表示されます。
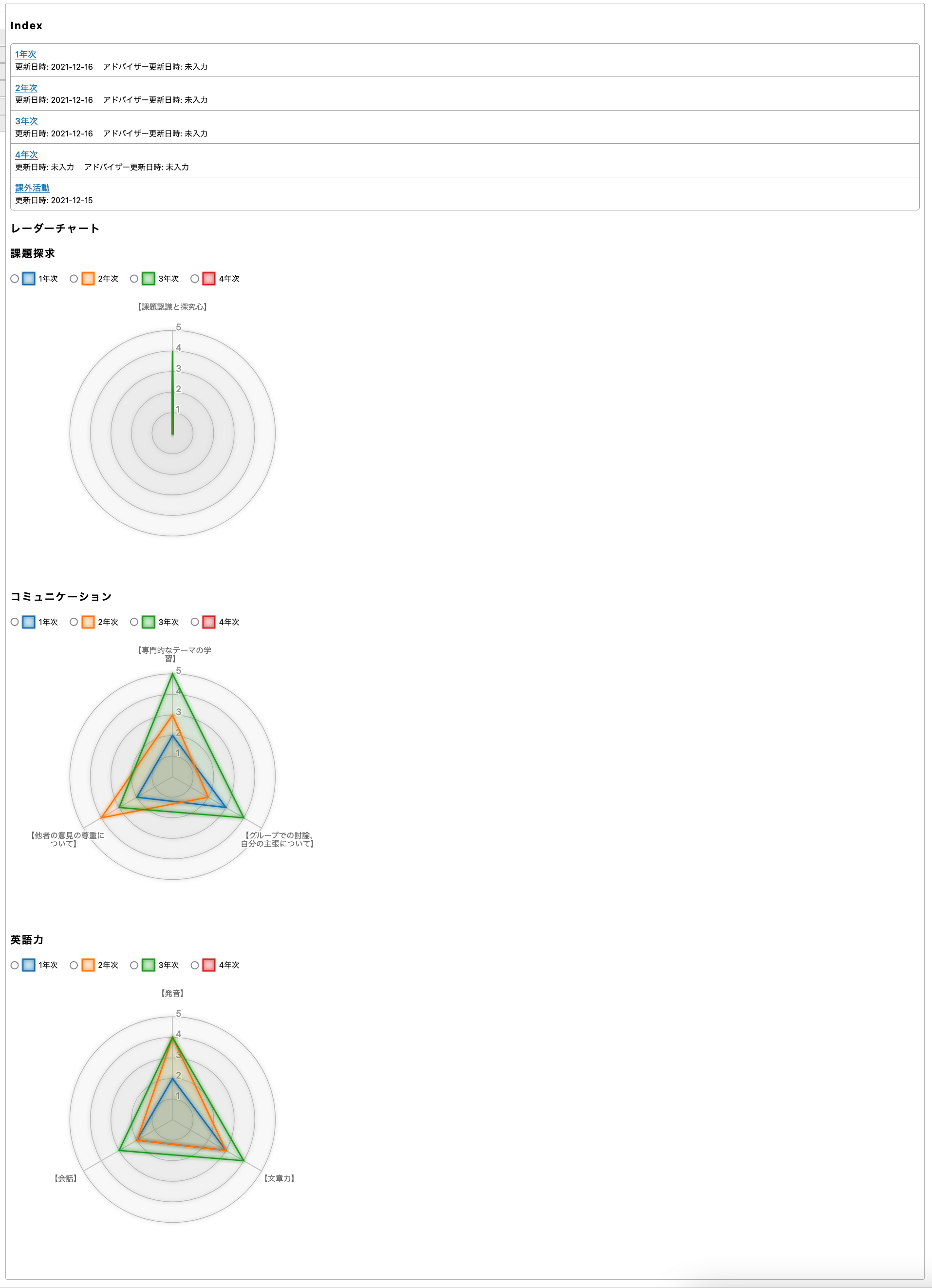
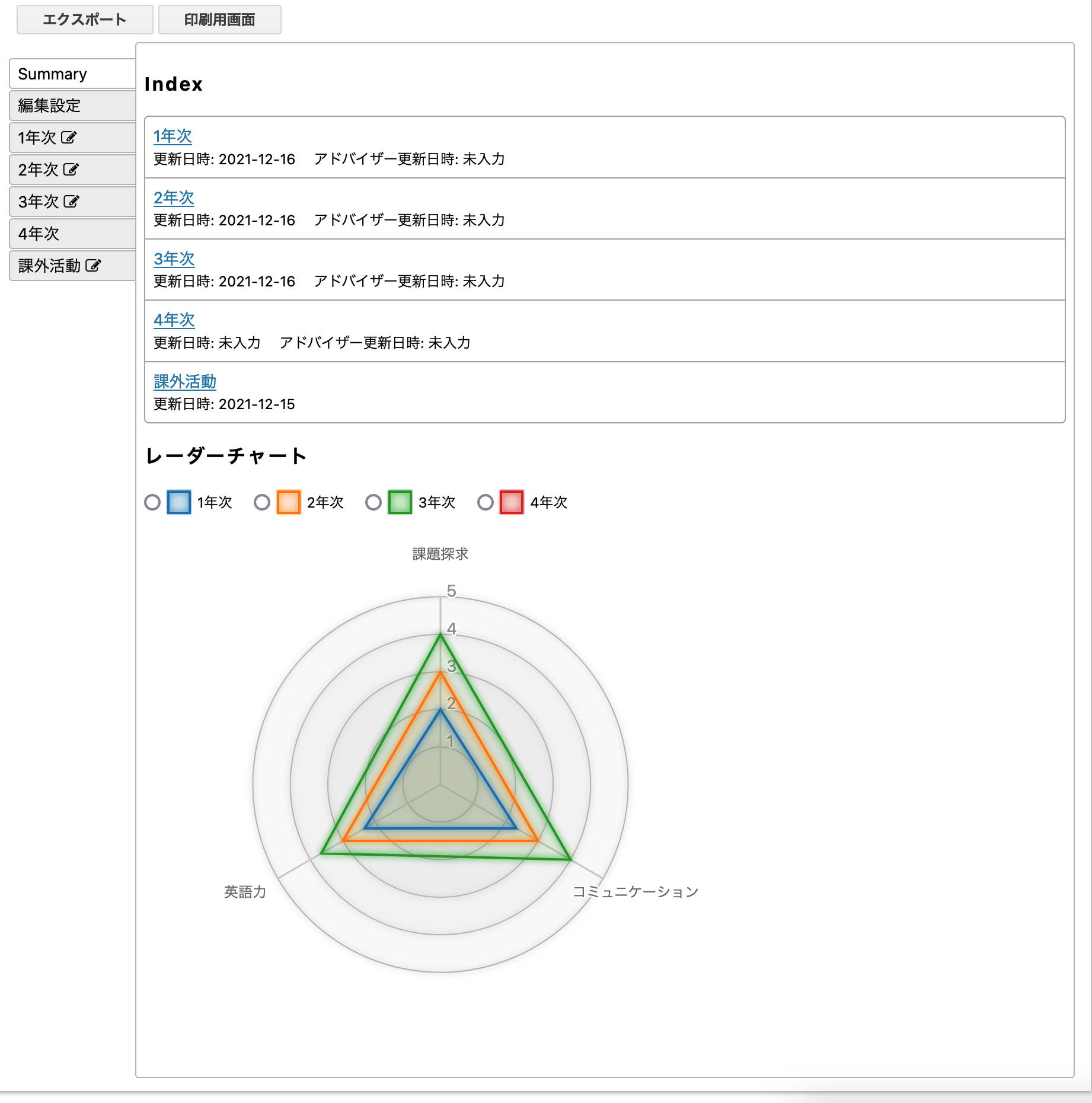
以上のコードを適用すると、以下のようになります。

以上のように、各ルーブリックが軸となり、各ルーブリックの平均値が値として使用されるようになりました。以上のように、サマリーの画面の変更を加えることができます。
また、サマリー自体を表示させないということもできます。その場合には先ほどの summary 要素を以下のように変更します。
<doc_template>
...
<summary show="false" />
...
</doc_template><doc id="carte_example" title="修学カルテチュートリアル">
<doc_template>
<profile>
<param name="email" label="eメール" />
<param name="profile.photo" label="写真" />
<param name="profile.grade" label="学年" list-column="true"/>
<param name="profile.faclt" label="学部" list-column="true"/>
<param name="profile.dept" label="学科" list-column="true"/>
<param name="custom.comment" label="自由入力" type="text" edit-auth="self" list-column="true" />
<param name="custom.attach" label="添付ファイル" type="file" edit-auth="self" />
</profile>
<!-- 先ほど追加した summary 要素に上書きして、入力します。 -->
<cards>
<static_card id="grade1" title="1年次" default-viewable="true" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />新しい属性が出てきたので、説明します。
- <summary> : show 属性
サマリーを表示させるかどうかを設定します。false を指定すると表示しません。true を指定すると、表示されます。デフォルトは true になっています。
作成したカルテを登録して表示すると、以下のような画面となります。

左上のタブを見ると 「Summary」というタブが消えているのがわかります。以上のように、必要に応じてサマリーを編集したり、削除したりすることができます。
まとめ
修学カルテのカルテ作成は以上になります!作成したカルテは以下のカルテになります。この XML では、サマリーを表示させています。
ここでは説明しきれない機能もありますので、気になる方はぜひカルテXML仕様を読んでみてください。