Junieとは
JunieはJetBrains IDE上で動作するAIコーディングエージェントです。
依頼すると、リポジトリ内を探索したり、時には自ら書いたコードを実行したりして、試行錯誤しながらコーディングや調査を行なってくれます。
対応しているIDEやインストール方法などは、JetBrains公式のJunie紹介ページをご覧ください。
概要
Junieは自律的に試行錯誤してコーディングを行なってくれますが、そのままだと、プロジェクト外のリソースにアクセスし、複雑な操作を行うことは不得手です。
例えば、ブラウザでWebページを開いて操作したり、Notionのページを編集したりするのは、難しいです。しかし、MCPサーバーに接続すれば、Junieができることが大きく広がり、例に挙げたようなこともできるようになります。ここでは、Webページの操作を例に挙げながら、JunieでMCPサーバーに接続する方法を説明します。
前提条件
以下がインストール済みであること。
- Docker Desktop 4.42以降
- PhpStorm 2025.1.3
- Junieに対応しているJetBrains IDEなら動くはずです
- JetBrains Junie
注意点
設定するMCPサーバーの例として、Playwrightを使用します。AIがブラウザ操作を行うためのMCPサーバーです。これは使いたいMCPサーバーによって変えていいです。
使いたいMCPサーバーによって変わる部分はわかりやすいように太字にしておきます。
設定方法
- Docker Desktopを開く
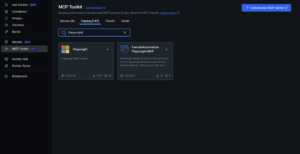
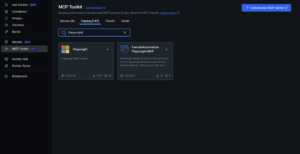
- MCP Toolkit>Catalogから「Playwright(MCPサーバー名)」で検索する

- 出てきたPlaywright(Windowsアイコンのもの)の右上の+をクリックする
- MCP Toolkit>Servers>Playwright>Overviewから一番下までスクロールし、Use this MCP Serverの下のjsonのplaywrightの部分(以下参照)をコピー
"playwright": {
"command": "docker",
"args": [
"run",
"-i",
"--rm",
"mcp/playwright"
]
}

- PhpStormを開く
- Settings(歯車)>Pluginsから「JetBrains Junie」を開き、最新版にアップデートする
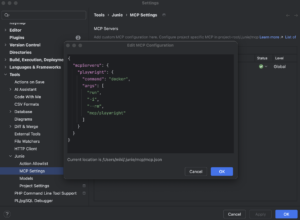
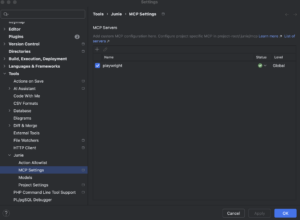
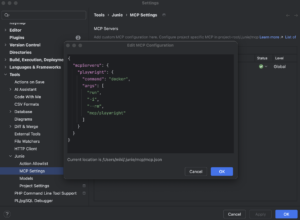
- Settings>Tools>Junie>MCP Settingsから、MCP Serversの「+」をクリック
“mcpServers”の値となるオブジェクトに先ほどコピーした値をペーストしてOKしてMCP SettingsでApply(既にMCPサーバーが1つ以上設定済みの時は、オブジェクト末尾に, を入力してからペーストする)

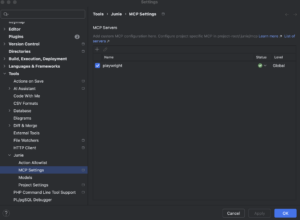
- Statusが✅になったらOK

使ってみた
JunieがWebページを操作できるか、開発環境のWebClassで試してみました。
WebClassは開こうとすると以下のようなログインページが出ます。

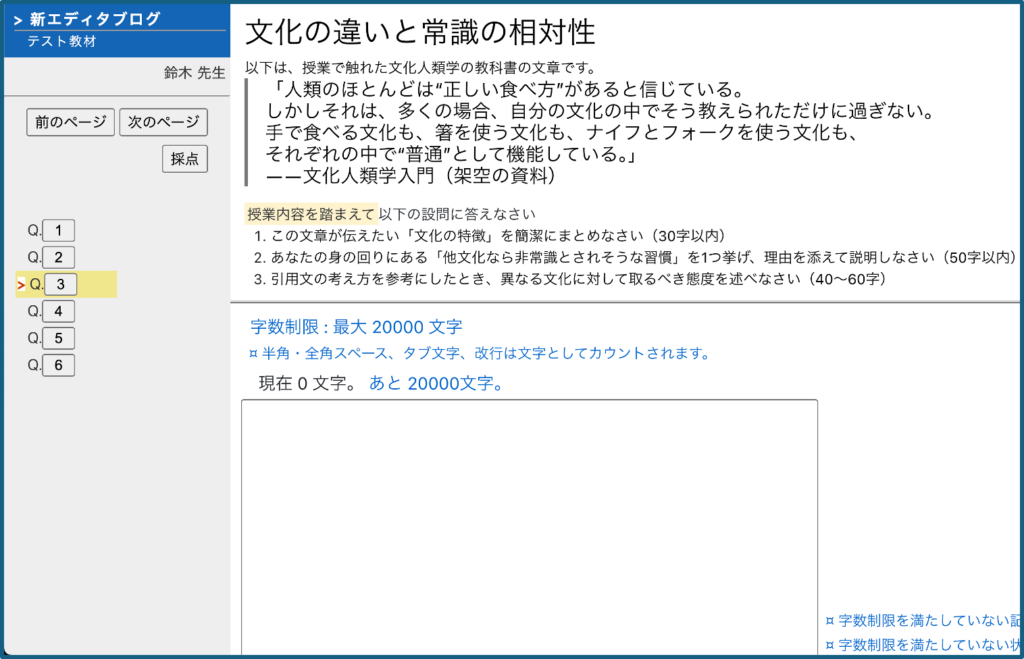
ユーザIDとパスワードを入力してログインすると以下のような画面が表示されます。

Junieがきちんとログインして、開いたページの情報を読み取れるかどうか、試してみます。
⚠️Playwrightはコンテナ内で動いているので、localhostにアクセスする場合はhost.docker.internalとしなければいけないことに注意!
以下をJunieのチャットで送信してみました。(開発環境なので問題ありませんが、URLやログイン情報は一応黒塗りにしておきます)
あなたに試してもらいたいことがあります。
このプロジェクトの開発環境のWebServerはhost.docker.internal:███にあり、
http://host.docker.internal:███/█████ がログイン画面です。
ログインできるか試してみてくれないですか?
ユーザIDが █████ でパスワードが █████ です。ログインできたらわかったことを報告してください。
いくつか許可を求めてくるので承認していくと……(以下Junieの応答)
### ログイン結果報告
指定されたURLとログイン情報を使用してWebClassシステムへのログインを試みました。結果は以下の通りです:
#### ログイン成功
ユーザーID「 █████ 」とパスワード「 █████ 」を使用して、http://host.docker.internal:███/█████ へのログインに成功しました。
#### ログイン後の観察結果
1. **ユーザー情報**:
- ログインユーザー名:「鈴木 先生」として表示されています
- 未読メッセージが20件以上あります(「20+」と表示)
2. **コース情報**:
- 「My Courses」セクションに以下のコースが表示されています:
- 「WebClass Template Course」
- 「ネットワーク講習会(検証)」(説明:今年初めてアカウントを取る人のための講座です)
3. **システム情報**:
- システムタイトル:「List of Courses - WebClass」
- 学期選択機能があり、現在「2025年春学期」が選択されています
- 言語切り替え機能があります
- 「Add Course」(コース追加)機能があります
- コース検索機能があります
4. **ナビゲーション**:
- 「Course」「Manuals」などのメニューがあります
- 「Logout」ボタンでログアウト可能です
以上の結果から、開発環境のWebClassシステムは正常に動作しており、█████ ユーザーでログインして各種機能にアクセスできることを確認しました。
成功しました!!ばっちりWebClassにログインして、画面が見れています!!