こんにちは。福岡です
コロナウイルスの対応のため、日本の大学でも4月の授業スタートについて検討が進められていると思います。もし学生を集めて授業ができなくなったとき、遠隔の授業で対応できないか検討されているところもあると思います。
ここではテレビ会議等のためのサービスをWebClassと連携させて使う方法として、まずは Zoom.us Meeting について今調べてわかっていることを書きます。
ここ数年の間にノートパソコンやスマホでテレビ会議をすることも多くなりました。少人数での会議だけでなく、3月の国内の学会ではこのようなテレビ会議を利用して数十人で実施したケースもあったようです。テレビ会議ソフトはツールとして比較的手軽に使えるようになっているだけでなく、「あとで見直せるように動画で保存しなきゃ」と構えることなく会議だけして保存せずに終了するあたり、気持ちの上でも楽だと思います。
ほかに Cisco Webex Meetings などもありますが、調査が進み次第投稿します。
Zoom.us Meeting
License
https://zoom.nissho-ele.co.jp/lineup/zoom_meeting/
Zooms for Education
https://zoom.us/education
Basic(無料)プランでは配信時間40分の制限と参加人数100人の制限があります。今は4/30までのあいだ、教育機関向けに制限を開放しているようです。
ここでは、急ぎ調査した都合上、教育機関アカウントではなく個人のアカウントで Basicプランで試してみました。設定操作方法の基本的なところは同じと思いますが、実際に教育機関でアカウント取得して設定される際には、差異があると思います。
連携せずに使う
先生と学生がそれぞれ個人のZoomアカウントを持っていれば、先生が会議をホストし、案内用のURLをWebClassのコースで学生に伝えることで会議できます。
例えば講義回ごとに資料教材として会議URLを案内すると、整理もできると思います。
もしくは、教材が多い場合は「タイムライン」を使っていただくと、今見て欲しい教材・URLが学生に伝わりやすいと思います。
WebClass上では出席機能や、その他資料を配布する機能、掲示板等があります。説明をZoomでしつつ、これらWebClassのコーツツールで補ってもらうことができると思います。
LMS との連携
Zoom.usのLMS連携機能を使うとどういうことができるかを調べています。
Zooms.us で LTI Key の発行
Zoom.us は LTI に対応しています。LTI連携を使用するには、Zoomsの Web でサインインし、マーケットプレイスからLTIモジュールを有効化します。
マーケットプレイス
https://marketplace.zoom.us
マーケットプレイス - LTI pro
https://marketplace.zoom.us/apps/f8JUB3eeQv2lXsjKq5B2FA
LTI pro の画面右上に「Pre-approve」というチェックボックスがあります。これをONにするとインストールボタンを押せるようになります。
「Manage」タブの「Configuration」セクションで「Configure」ボタンを押すと、現在設定しているアカウントに対してLTIで接続するための LTI Key を管理する画面が表示されます。
「+Create a new credential」ボタンを押してキーを生成すると、以下の3つの値が生成されます。
- LTI URL
- OAuth Redirect URL
- LTI Key
- LTI Secret
WebClass に LTI Key の登録
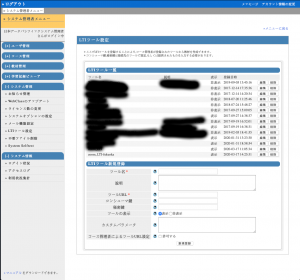
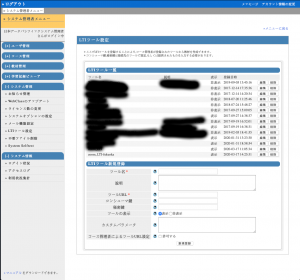
WebClass は LTI 1.1 に対応しています。LTI 連携オプションが有効になっていると、WebClass のシステム管理者のメニュー「システム管理」の中に「LTIツール設定」があります。
この画面を開きて、先ほど確認した Zooms.us のLTI キーを追加します。
- ツール名:Zooms.us LTI pro
- ツールURL :LTI URL
- コンシューマ鍵:LTI Key
- 秘密鍵:LTI Secret

コースで Zoom.us に接続する教材の追加
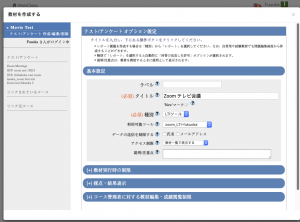
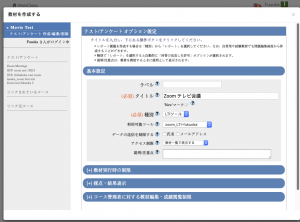
コース管理者でログインします。教材作成の画面を開くと、「LTIツール」という項目があります。

LTIツールを選び、教材作成画面で「利用可能ツール」からZoomを選択します。

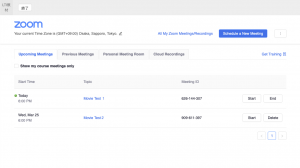
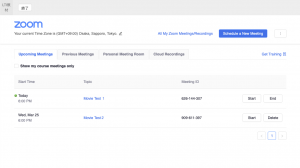
この教材を保存して開くと、教材を開いた画面の中でZoomの会議一覧画面が表示されます。

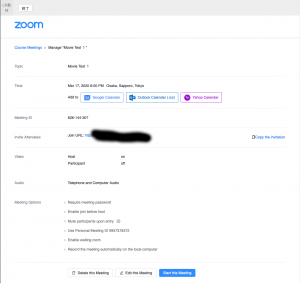
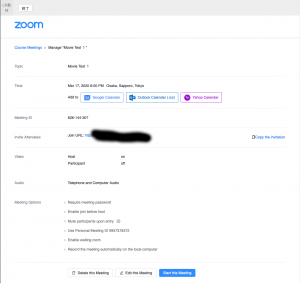
「Schedule a New Meeting」ボタンで会議を追加します。また、会議を作成すると案内用のURLも取得できます。

このURLを控えておき、例えばコースのタイムラインに書き込んでおくと良いと思います。
学生がこの教材を開くと、ミーティングの作成はできませんが、用意してあるミーティングに参加することができます。
学生がZoomを開く
WebClass上に用意したZoom連携教材を学生が開くと、Web画面経由でZoomのアプリケーションが開きます。実際に参加するためには、学生がアプリをインストールしてアカウントを持っている必要があります。
この様子は、こちらの動画で確認できます。
https://www.youtube.com/watch?v=vFhAEoCF7jg&list=PLKpRxBfeD1kEM_I1lId3N_Xl77fKDzSXe&index=23
調査段階での不明事項
ここでは個人のBasicアカウントでLTI連携設定をしましたので、LTI連携教材を作成する時、LTIキーを生成したメールアドレスが設定された教員ユーザでなければ、Zoomsの会議一覧画面を開くことができません。簡易の検証のため、教員ユーザになる複数のZoomsアカウントでそれぞれLTIキーを生成し、個別にシステム管理者画面で設定しました。
ただし、学生はメールアドレスの設定がなかったとしても、Zoomsの会議の一覧を開いて、会議に参加しようとするところまで進めます。
組織アカウントや教育アカウントで設定したときの細かな違いはまだ検証できていません。
Ref
Getting Started with LTI Pro - Zoomappdocs
https://zoomappdocs.docs.stoplight.io/lti-pro-v2/welcome/getting-started
LTI Pro is now available in the Zoom Marketplace
https://support.zoom.us/hc/en-us/articles/201363333-Getting-Started-with-LTI
Zoom for education
https://zoom.us/education
LTI/LMS Systems - Zoom Help Center
https://support.zoom.us/hc/en-us/sections/200305523-LTI-LMS-Systems
Zoom - Youtube
https://www.youtube.com/channel/UC2SxmE4C-KAQuHaEfHVymgQ