WebClass v11.14.0 がリリースされます。この記事では、修学カルテに追加された機能について解説します。
積み上げ棒グラフ
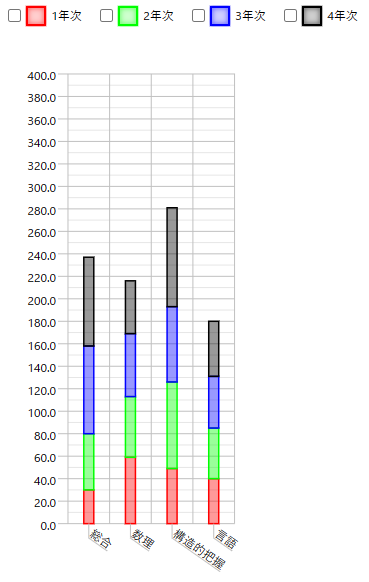
修学カルテでは、入力状況をグラフで可視化できます。このリリースで、積み上げ棒グラフでの可視化に対応しました。

上のイメージは、学生が1年次から4年次までに受けた試験の合計点を可視化するグラフです。問題の分野別に点数を積み上げています。
積み上げ棒グラフを表示するためには、カルテXMLで<stacked-bar-graph>を指定します。詳しい説明はマニュアルをご覧ください。また、手元の環境ですぐに試してみたい方は、以下のXMLをダウンロードして登録してみてください。
グラフをカード内に表示できるようになりました
これまで各種グラフはSummaryタブ内でのみ表示可能でしたが、カード内でも表示できるようになりました(今回対応しているカードは<static_card>のみです)。
グラフをカード内で表示するためには、これまで<summary>内で指定していた<rubric-chart>などを<static_card>直下に記述するだけです。
使用例は次の変更でまとめて紹介します。
入力フィールドの入力値を、別の場所に表示する
入力フィールドの入力値を、別の場所に表示できるようになりました。たとえば年度ごとに振り返りをするカルテで、 今年度の目標を入力する画面に、参考として前年度の振り返りを表示するような使い方ができます。

この画面の上半分は、前年度の振り返り時に入力した内容が表示されています。また、前年度の入力内容をレーダーチャートで可視化しています。これらを参照しながら、下半分で今年度の振り返りを入力していきます。
別の場所の入力フィールドを参照して表示するには、<copy-field>を使用します。詳しくはマニュアルを参照してください。
これらの機能を試してみたい方は、以下のXMLを使用してみてください。
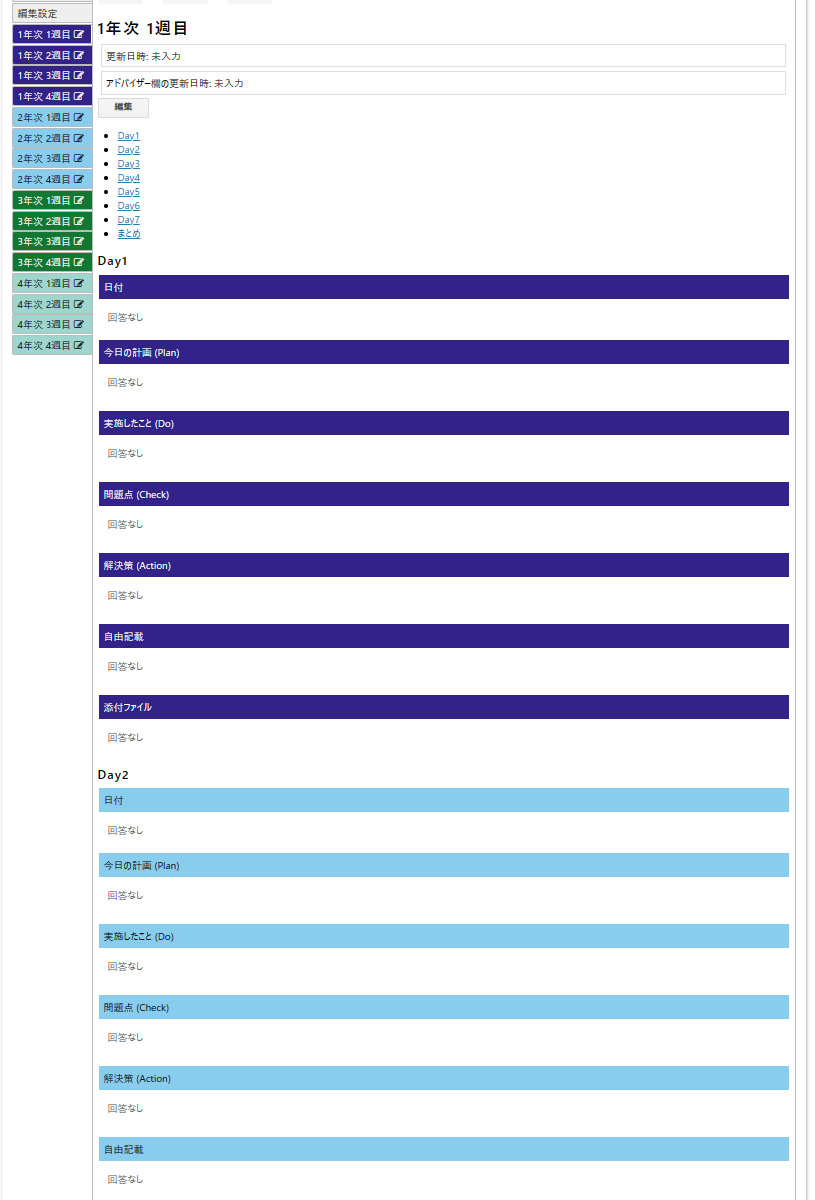
タブ、入力項目のラベルなどの色を変更できるようになった
以下のイメージでは、タブや入力項目のラベルの色を変更しています。年次や日などの入力タイミングの違いを分かりやすくするために、色の差で表現している例です。

設定例は以下のXMLを参照してください。