カルテXML仕様
カルテの基本構造を定義するタグの仕様
ここではカルテの基本構造を定義するタグについて説明します。
<doc>
ルートのタグです。
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
title |
必須 |
値:任意のテキスト |
order |
必須 |
値:正の整数 |
値:"true","false" |
||
export |
値:"true","false" |
|
allow-external-login |
値:"true","false" |
|
link-top-page-to-my-page |
値:"true","false" |
|
my-page-menu |
値:"true","false" |
入力項目を定義するタグの仕様
<field_template>
入力項目の定義を記述します。このタグは <field_templates>タグの中に定義しなければなりません。
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
id |
必須 |
値:英数字とアンダースコアのみ。 |
type |
必須 |
値:"text", "number", "file", "select","multi-select", "rubric" , "date" |
title |
必須 |
値:任意 |
edit-auth |
必須 |
値:"self","adviser" ,"adviser,self" , "external" |
form_type |
説明: 入力フォームの形式を変更できるtypeがあります。詳しくは下記 |
|
tips |
値:任意文字 |
|
require |
値:"true","false" |
|
show-modified-info |
値:"true","false" |
|
preview |
値:"true","false" |
|
preview-height |
値:"200px"など CSSで設定できる値 |
|
max |
必須 |
値:"数値" |
min |
必須 |
値:"数値" |
float |
値:"true","false" |
|
parent-field-id |
値:英数字とアンダースコアのみ。 |
|
show-title |
値:"true","false" |
|
protect-from-other |
値:"true","false" |
|
notification |
値:"true","false" |
|
title-font-color |
値:任意のテキスト |
|
title-background-color |
値:任意のテキスト |
|
rows |
値:自然数 |
|
hide-empty-state-label |
値:"true","false" |
|
character-counter |
値:"always","edit" |
直下に記述できるタグ
| 名称 | 必須 | 記述可能な数 | 詳細 |
|---|---|---|---|
|
任意の数 |
「type属性がselect」または「type属性がmulti-select」または「type属性がtextかつform_type属性がtext」の時のみ記述できます。 |
|
|
1つのみ |
type属性がrubricの時のみ記述できます。 |
type属性
次の八種類があります。
text |
記述式 |
|
number |
数値 |
|
date |
年月日 |
|
file |
ファイル |
|
select |
単数選択 |
<field>タグ内の<option>タグに選択肢を記述します。 |
multi-select |
複数選択 |
<field>タグ内の<option>タグに選択肢を記述します。 |
rubric |
ルーブリック |
<field>タグ内の<rubric>タグに表の設定を記述します。詳しくは下記。 |
title |
タイトル |
入力フォームでなくテキストです。title属性の値が表示されます。 |
form_type属性
form_type属性に指定可能な値は、type属性の値によって変わります。
対応関係は次の通りです。
| typeの値 | form_typeのデフォルト値 | form_typeに指定可能な値 | 詳細 |
|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
同上 |
<option>
-
type属性がselectあるいはmulti-selectのときは、optionの値が選択肢として反映されます。
-
type属性がtextのときは、optionの値が入力候補として反映されます。
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
value |
必須 |
値:任意文字 |
parent-value |
必須 |
値:任意文字 |
記述例
<field_templates>
<field_template id="grade" type="select" title="学年" edit-auth="self,adviser">
<option value="1">1年</option>
<option value="2">2年</option>
<option value="3">3年</option>
<option value="4">4年</option>
</field_template>
<field_template id="category" type="text" form_type="text" title="活動種別" edit-auth="self,adviser">
<option value="ボランティア" />
<option value="委員会" />
<option value="クラブ" />
</field_template>
<field_template id="parent" title="親カテゴリ" type="select" edit-auth="self,adviser">
<option value="動物">動物</option>
<option value="植物">植物</option>
<option value="菌類">菌類</option>
</field_template>
<field_template id="child" parent-field-id="parent" title="子項目" type="select" edit-auth="self,adviser">
<option parent-value="動物" value="クマ">クマ</option>
<option parent-value="動物" value="ネコ">ネコ</option>
<option parent-value="動物" value="タヌキ">タヌキ</option>
<option parent-value="植物" value="ヒノキ">ヒノキ</option>
<option parent-value="植物" value="スギ">スギ</option>
<option parent-value="植物" value="タケ">タケ</option>
<option parent-value="菌類" value="シイタケ">シイタケ</option>
<option parent-value="菌類" value="エノキ">エノキ</option>
<option parent-value="菌類" value="コウジカビ">コウジカビ</option>
</field_template>
</field_templates><rubric>
<rubric_header>によって表のヘッダに表示するテキストを設定します。
<dimension>は表の各行の内容を指定します。
ルーブリックに学生が入力するとき、<dimension>のid属性と紐付いて値が保存されます。
<dimension>内の<option>のデータでは表のセルの内容を指定します。
<dimension>のdefault属性で初期値を設定できます。
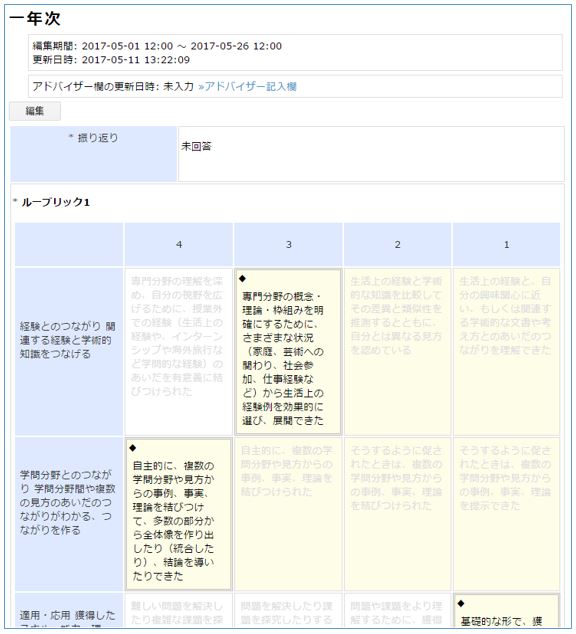
記述例
<field_template id="cook" type="rubric" title="調理実践" >
<rubric>
<rubric_header>
<level value="0"/>
<level value="1"/>
<level value="2"/>
<level value="3"/>
<level value="4"/>
</rubric_header>
<dimension id="cut" title="切る" description="切り方の習熟度合を評価します" default="2">
<option level="0">まったくできなかった</option>
<option level="1">あまりできなかった</option>
<option level="2">ふつう</option>
<option level="3">少しできた</option>
<option level="4">よくできた</option>
</dimension>
<dimension id="stew" title="煮る" description="煮方の習熟度合を評価します">
<option level="0">まったくできなかった</option>
<option level="1">あまりできなかった</option>
<option level="2">ふつう</option>
<option level="3">少しできた</option>
<option level="4">よくできた</option>
</dimension>
<dimension id="grill" title="焼く" description="焼き方の習熟度合を評価します">
<option level="0">まったくできなかった</option>
<option level="1">あまりできなかった</option>
<option level="2">ふつう</option>
<option level="3">少しできた</option>
<option level="4">よくできた</option>
</dimension>
</rubric>
</field_template>プロフィールを定義するタグの仕様
カルテに対応付ける学生プロフィール情報を定義します。

<param>
プロフィール項目を定義します
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
name |
必須 |
値:"profile.grade" |
type |
必須 |
値:"text","file" |
label |
必須 |
説明:任意のテキスト |
list-column |
値:"true", "false" |
|
edit-auth |
値:"adviser","self","adviser,self" |
|
placeholder |
値: 任意のテキスト |
|
form_type |
値:"text","textarea" |
|
search |
値: "wildcard" "range" |
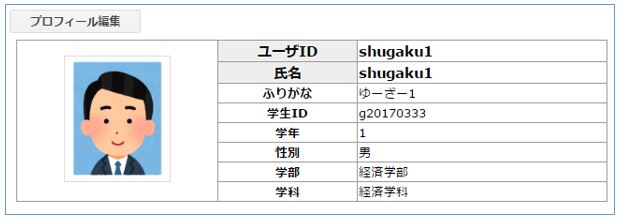
記述例
<profile>
<param name="email" label="eメール" />
<param name="profile.photo" label="写真" />
<param name="profile.furigana_name" label="ふりがな" />
<param name="profile.furigana_roma" label="Name"/>
<param name="profile.grade" label="学年" list-column="true"/>
<param name="profile.sex" label="性別"/>
<param name="profile.faclt" label="学部" list-column="true"/>
<param name="profile.dept" label="学科" list-column="true"/>
<param name="profile.admitted_year" label="入学年度"/>
<param name="custom_profile.comment" label="1行の入力欄(一覧での検索とソートに使用可能)" placeholder="入力例です" type="text" edit-auth="self" list-column="true" />
<param name="custom_profile.comment_textarea" label="複数行入力欄(一覧での検索とソートに使用可能)" type="text" form_type="textarea" edit-auth="self" list-column="true" />
<param name="custom_profile.attach" label="添付ファイル" type="file" edit-auth="self" />
<param name="custom.comment" label="1行の入力欄" placeholder="入力例です" type="text" edit-auth="self"/>
<param name="custom.comment_textarea" label="複数行入力欄" type="text" form_type="textarea" edit-auth="self"/>
<param name="custom.attach" label="添付ファイル" type="file" edit-auth="self" />
</profile>カードを定義するタグの仕様
カードには、定義した入力項目をそのまま表示・更新する<static_card>と、定義した入力項目を1つのデータセットとして複数の入力を追記する<appendable_card>の2種類があります。 カードの中には、入力項目として<field>を定義します。<field>には選択式、記述式、ファイルアップロード、ルーブリックなどの形式が用意されています。
<static_card>
固定されたカードの内容を記述します

属性
| 名称 | 必須 | 詳細 |
|---|---|---|
id |
必須 |
値: 英数字とアンダースコアのみ。 |
title |
必須 |
値: 任意のテキスト |
order |
値: 正の整数 |
|
default-viewable |
値: "true","false" |
|
default-adviser-viewable |
値: "true","false" |
|
edit-protect-setting |
値: "true","false"
|
|
edit-protect-target |
値: "self","adviser" ,"adviser,self" |
|
allow-external-login |
値: "true","false" |
|
tab-font-color |
値: 任意のテキスト |
|
tab-background-color |
値: 任意のテキスト |
|
index-font-color |
値: 任意のテキスト |
|
index-background-color |
値: 任意のテキスト |
|
auto-update-title-from |
値: 英数字とアンダースコアのみ。 |
直下に記述できるタグ
| 名称 | 必須 | 記述可能な数 | 詳細 |
|---|---|---|---|
|
任意の数 |
入力項目を設定します |
|
|
任意の数 |
ルーブリックの回答がグラフで表示されます。このタグでグラフの設定を行います。直下に記述できるタグについてはページ下にある`<rubric-chart>`を参考にしてください。 |
|
|
任意の数 |
数値式の回答がグラフで表示されます。このタグでグラフの設定を行います。直下に記述できるタグについてはページ下にある`<number-chart>`を参考にしてください。 |
|
|
任意の数 |
説明文を表示できます |
|
|
任意の数 |
markdownを使用した説明文を表示できます。詳しくは`<markdown>`の項を参考にしてください。 |
|
|
任意の数 |
他のカードの入力項目の値をコピーして表示します。copy-field側からは編集できません。 |
|
|
任意の数 |
表を表示できます。詳しくは`<table>`の項を参考にしてください。 |
|
|
任意の数 |
CSSを設定できます。 |
|
|
任意の数 |
メッセージ送信フォームを設定できます。詳しくは`<message-form>`の項を参考にしてください。 |
|
|
任意の数 |
完了ボタンを設定できます。詳しくは |
|
|
任意の数 |
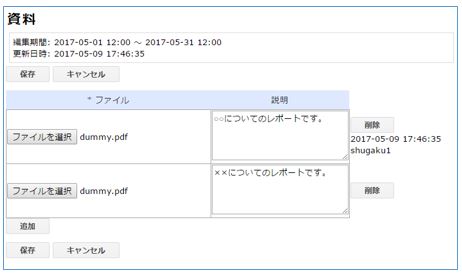
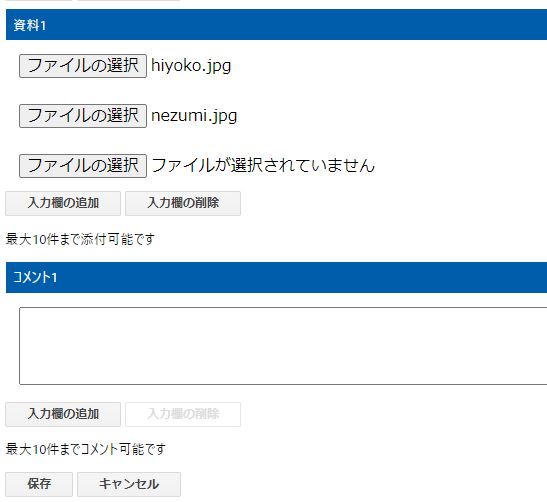
<appendable_card>
追記可能なカードの内容を記述します。
≪デフォルトレイアウト≫
用意したfieldを列とするテーブルで表示します。

≪categorizedレイアウト≫
入力項目を一まとめのセットにしてカテゴリ分けして表示します。

属性
| 名称 | 必須 | 詳細 |
|---|---|---|
id |
必須 |
値:英数字とアンダースコアのみ。 |
title |
必須 |
値:任意のテキスト |
append-auth |
必須 |
値:"self","adviser" ,"adviser,self" |
order |
値:正の整数 |
|
default-viewable |
値:"true","false" |
|
default-adviser-viewable |
値:"true","false" |
|
edit-protect-setting |
値: "true","false"
|
|
edit-protect-target |
値:"self","adviser" ,"adviser,self" |
|
layout |
値:"categorized","" |
|
category-field-id |
値:英数字とアンダースコア。fieldタグのidの値を参照。 |
|
allow-external-login |
値:"true","false" |
|
tab-font-color |
値:任意のテキスト |
|
tab-background-color |
値:任意のテキスト |
|
index-font-color |
値:任意のテキスト |
|
index-background-color |
値:任意のテキスト |
直下に記述できるタグ
| 名称 | 必須 | 記述可能な数 | 詳細 |
|---|---|---|---|
|
任意の数 |
入力項目を設定します |
|
|
任意の数 |
説明文を表示できます。appendable_cardの属性が、layout="categorized"のときのみ有効です。 |
|
|
任意の数 |
markdownを使用した説明文を表示できます。詳しくは`<markdown>`の項を参考にしてください。appendable_cardの属性が、layout="categorized"のときのみ有効です。 |
|
|
任意の数 |
他のカードの入力項目の値をコピーして表示します。copy-field側からは編集できません。appendable_cardの属性が、layout="categorized"のときのみ有効です。 |
|
|
任意の数 |
完了ボタンを設定できます。詳しくは |
カード内に配置する項目を定義するタグの仕様
<field>
カードに載せる入力項目を記述します。入力項目の定義は<field_template>を参照します。
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
id |
必須 |
値:英数字とアンダースコアのみ。 |
ref |
必須 |
値:<field_template>のid |
title |
値:任意のテキスト |
|
show-title |
値:"true","false" |
|
chain-id |
値:英数字とアンダースコアのみ。 |
|
<field>のidさえ異なれば、一つのcard内に同じ入力項目を並べることができます。 |
|
chain-idの設定例です。 
|
<markdown>
Markdownで書かれたテキストを挿入できます。
Markdownとは、HTMLより手軽に書ける、見出しやリストなどの構造を表現できる文章の記法です。
画面に表示する際にはHTMLに変換されます。
修学カルテのMarkdownには、標準的な書き方に次の拡張記法が追加されています。
-
文末にスペースを2つ以上入れなくても、そのまま改行されます
-
[[br]]で表内部へ改行を挿入できます
-
次のように記述することで文字列をcssで装飾できます
[[color:red; text-decoration:underline]]赤色と下線で装飾された文字列[[/]]属性
| 名称 | 必須 | 詳細 |
|---|---|---|
id |
値:任意のテキスト |
|
display-only-while-editing |
値:"true" "false" |
記述例
<markdown>
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6
## 装飾
1行目です
2行目です
**太字** の装飾
[[color:red]]赤色[[/]]の装飾
[[text-decoration:underline]]下線[[/]]の装飾
[[color:red; text-decoration:underline]]赤色で下線[[/]]の装飾
## 区切り線
----
## リスト
* Item 1
* Item 2
* Item 2a (半角スペース4つ必要です)
* Item 2b
## 順序付きリスト
1. Item 1
1. Item 2
1. Item 2a (半角スペース4つ必要です)
1. Item 2b
## リンク
[マニュアル](https://webclass.jp/manuals/admin/shugaku_carte/ja/introduction.html)
[ページ内リンク](#markdown-test1)
## 表
| Left align | Right align | Center align |
|:-----------|------------:|:------------:|
| This | This | This |
| column | column | 表の中で[[br]]改行する|
| will | will | will |
| be | be | be |
| left | right | center |
| aligned | aligned | aligned |
## 画像

</markdown>
<!-- テキストに半角の `<>` を含む場合はこのように`<![CDATA[` `]]>`で全体を囲むようにしてください。 -->
<markdown>
<![CDATA[
## 引用
> 引用文
> > > ネストした引用
]]>
</markdown>
<markdown id="test1">
markdownブロックに対してページ内リンクを張ることができます。
markdownブロックのid属性を"test1"とすると、`[ページ内リンク](#markdown-test1)`でページ内リンクを作成できます。
</markdown>v2.14.8から ../カルテテンプレートのID をリンク先に指定することでカルテ間にリンクを張れるようになりました。
<markdown>
## リンク
[臨床実習](../clinical)
[医行為](../ikoui)
[到達目標](../totatsu)
</markdown><copy-field>
`<copy-field>`を設置したカードに、他のカードで入力した値を表示できます。 たとえば年度ごとに振り返りをするカルテを作成したとき、 今年度の入力をする際に参考として前年度の目標を表示するという使い方ができます。
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
card-id |
必須 |
値:英数字とアンダースコアのみ。 |
field-id |
必須 |
値:英数字とアンダースコアのみ。 |
title |
値:任意のテキスト |
|
show-title |
値:"true","false" |
|
title-font-color |
値:任意のテキスト |
|
title-background-color |
値:任意のテキスト |
|
show-modified-info |
値:"true","false" |
|
form_type |
値:テキスト |
<message-form>
カルテ内にメッセージ送信フォームを設置します。記入内容は、WebClassメッセージとして送信され、カルテには保存しません。 報告内容をアドバイザー同士でも共有せず管理者などだけに知らせたいときに使用します。
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
visible-auth |
必須 |
値:"adviser","self","adviser,self","external" |
to |
必須 |
値:カンマ区切りのユーザID |
subject |
必須 |
値:任意のテキスト |
記述例
<message-form visible-auth="adviser"
to="admin1,author1,author2"
subject="アンプロフェッショナルな態度についての報告">
<markdown>
## アンプロフェッショナルな態度についての報告
</markdown>
<message-form-param type="text" require="true" label="診療科"/>
<message-form-param type="text" require="true" placeholder="2019/04/05~2019/04/23" label="実習期間"/>
<message-form-param type="text" label="ご所属"/>
<message-form-param type="text" require="true" label="作成医氏名"/>
<message-form-param type="text" require="true" form_type="textarea" label="報告"/>
<markdown>
このままでは将来、患者の診療に関わらせることが出来ないと考えられる学生の具体的な行動や態度について、日時と事実内容を列挙下さい。できるだけ詳細にお願いします。
</markdown>
</message-form>上記の例では、以下のような内容のメッセージが送信されます
カルテ: 2019年度臨床実習
カード: ローテーション1
ユーザID: user1
氏名: 学生1
【診療科】
内科1
【実習期間】
2019/04/05~2019/04/23
【ご所属】
○○病院
【作成医氏名】
××太郎
【報告】
………………………
………………………
………………………<table>
表組で、<p> や <field> を表示できます。
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
style |
値:任意のテキスト |
|
class |
値: 任意のテキスト |
記述例
<static_card id="test" title="テスト">
<style>
.my-table-heading{
background-color: #DEE9FF;
}
</style>
<table style="width:500px">
<tr class="my-table-heading">
<th>実習日</th>
<th>実習先</th>
<th>感想[[br]]コメント</th>
</tr>
<tr>
<td>
<field id="jissyubi1" ref="jissyubi" />
</td>
<td>
<field id="jissyusaki1" ref="jissyusaki" />
</td>
<td>
<field id="kansou1" ref="kansou" />
</td>
</tr>
<tr>
<td>
<field id="jissyubi2" ref="jissyubi" />
</td>
<td>
<field id="jissyusaki2" ref="jissyusaki" />
</td>
<td>
<table style="width:100%">
<tr>
<th>項目</th>
<th>評価</th>
</tr>
<tr>
<td><p>内容</p></td>
<td><field id="hyouka1" ref="hyouka" /></td>
</tr>
<tr>
<td><p>理解度</p></td>
<td><field id="hyouka2" ref="hyouka" /></td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="3">
<stacked-bar-graph title="実習評価" height="200" width="400" max="100" ticks="20" grid="10">
<header>
<axis label="内容"/>
<axis label="理解度"/>
<axis label="総合"/>
</header>
<data>
<series label="1回目" color="red">
<value card-id="jissyu" field-id="hyouka1"/>
<value card-id="jissyu" field-id="hyouka2"/>
<value card-id="jissyu" field-id="hyouka3"/>
</series>
</data>
</stacked-bar-graph>
</td>
</tr>
</table>
</static_card>
<tr>
表の行です。
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
style |
値:任意のテキスト |
|
class |
値: 任意のテキスト |
<td>
表のセルです。
<td>文</td> のようにセルの中に直接文を記述できません。
セルの中に文を入れるには、<td><p>文</p></td> のように記述する必要があります。
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
colspan |
必須 |
値:整数 |
rowspan |
必須 |
値:整数 |
show-modified-info |
値:"true","false" |
|
style |
値:任意のテキスト |
|
class |
値: 任意のテキスト |
<mark-complete>
カード上部に完了ボタンを設置します。 通常、ユーザの入力状況一覧における「未」「済」の表示は、すべての入力欄(必須項目があるときは、必須項目のすべて)が埋まっている否かで切り替わります。 完了ボタンがある場合は、完了ボタンを押したかどうかで判定されるようになります。 完了ボタンは押した後に編集ロックされていなければ取り消しできます。
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
id |
必須 |
値:英数字とアンダースコアのみ。 |
title |
必須 |
値:任意のテキスト |
complete-target |
値:"self","adviser" の二つからカンマ区切りで複数指定可能 |
|
edit-auth |
値:"self","adviser","external" の三つからカンマ区切りで複数指定可能 |
|
lock-target |
値:"self","adviser","external" の三つからカンマ区切りで複数指定可能 |
<child>
一つの完了ボタンを押すと、同時に他のカードの完了ボタンも一括でステータスが変わるように設定できます。 操作するボタンを親の完了ボタン、親の完了ボタンに連動するボタンを子の完了ボタンとします。 親のボタンをクリックしたとき、子のボタンはedit-auth属性に関わらず強制的に変更されます。 子の完了ボタンのedit-auth属性を空欄にすると、親の完了ボタンでのみ操作可能なボタンになります。
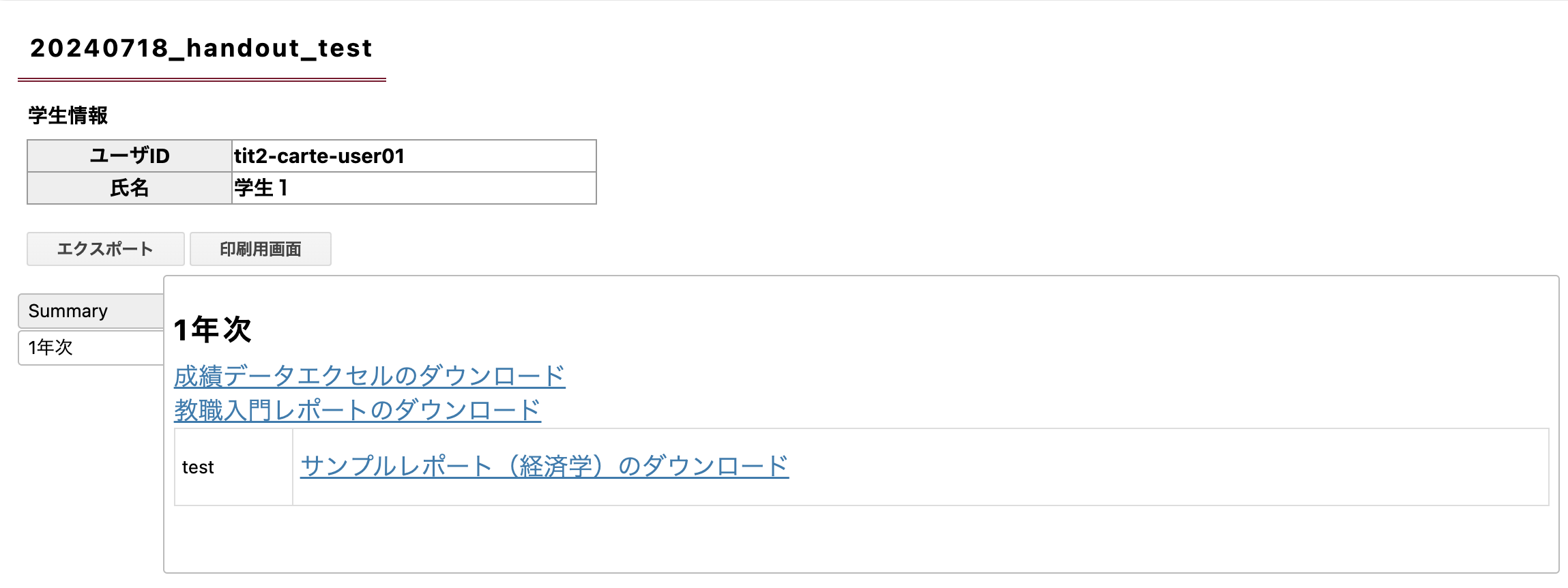
<handout>
配布ファイル設定で登録したファイルを、学生に配布できます。
また、成績データの連携をしている場合、成績データをエクセルファイルで出力可能です。
学生は、カード内に表示されるダウンロードリンクからファイルをダウンロードできます。
<handout> は、<static_cerd> <appendable_card> <td> に設置できます。
実際の設定方法は配布ファイルをご参照ください。

属性
| 名称 | 必須 | 詳細 |
|---|---|---|
|
必須 |
値: 配布するファイル名 |
|
必須 |
値: 配布ファイル登録した組織ID |
|
必須 |
値: 任意のテキスト |
|
値: 任意のテキスト |
|
|
値:任意のテキスト |
<write-excel-sheet>
名前やプロフィール、成績データをエクセルファイルで出力できます。
配布ファイルがエクセルファイルの時、指定したシートの2行目以降にデータを出力します
成績を出力するには、成績データの連携をしている必要があります。
<write-column>
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
|
必須 |
値: エクセルの列 |
|
必須 |
値: "user.id" "user.name" "profile.~" "result.成績データ名" |
|
値: number,text |
サマリーの表示を定義するタグの仕様
グラフの表示を定義するタグの仕様
<rubric-chart>
ルーブリックの回答がレーダーチャートで表示されます。このタグでレーダーチャートを設定します。
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
show |
値:"true","false" |
|
hide-if-empty |
値:"true","false" |
直下に記述できるタグ
| 名称 | 必須 | 記述可能な数 | 詳細 |
|---|---|---|---|
|
任意の数 |
このタグ一つにつき、一つのレーダーチャートを表示します。 |
|
|
任意の数 |
値:"each-dimension","each-field" |
<radar>
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
title |
値:任意文字 |
|
width |
値:整数値 |
|
ticks |
値:数値 |
|
legend-max-column-count |
値:整数値 |
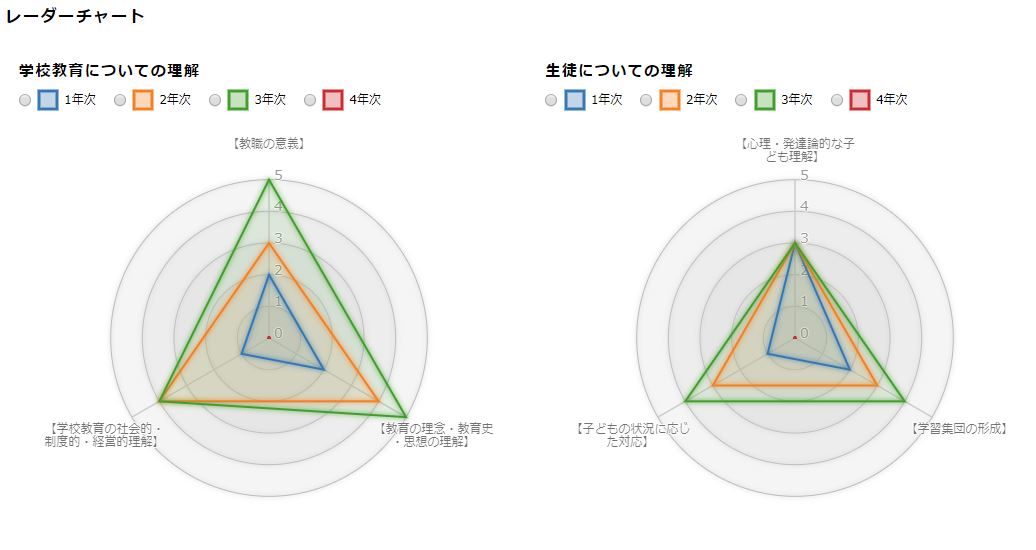
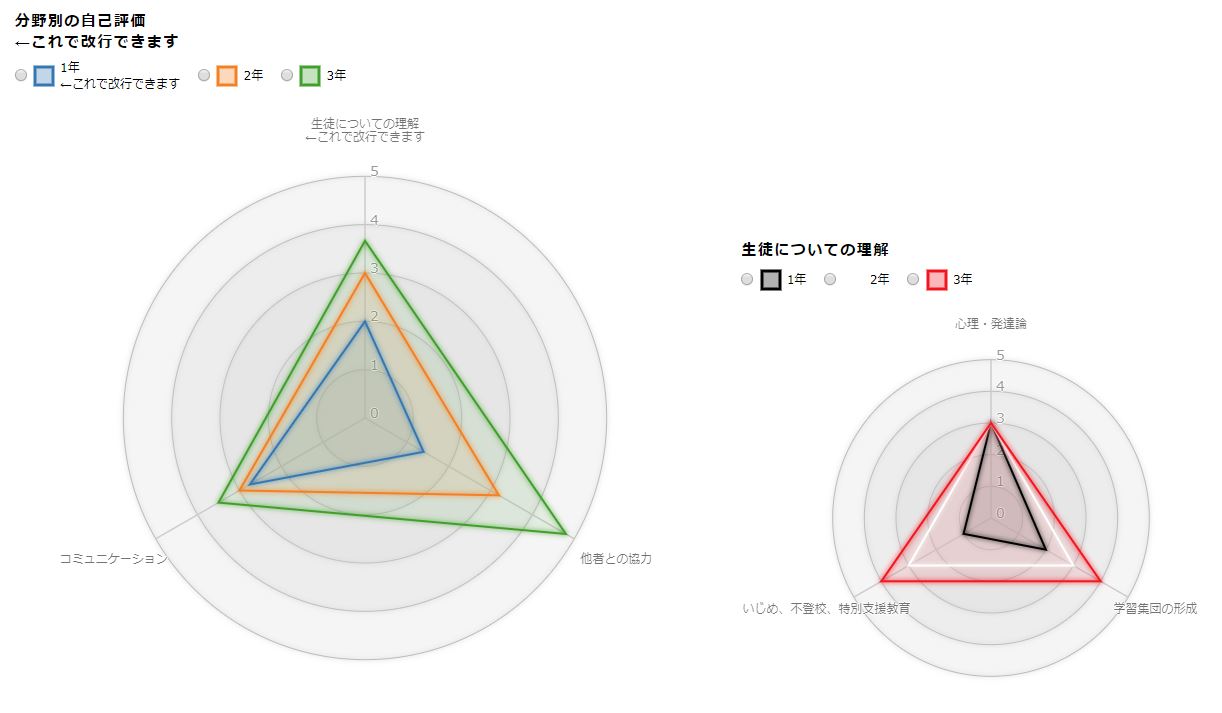
レーダーチャート記述例
レーダーチャート表示の対象とするデータ、グラフの幅、ラベル、各系列の色を指定できます。
<summary>
<rubric-chart>
<radar title="分野別の自己評価[[br]]←これで改行できます" width="700">
<header>
<axis label="生徒についての理解[[br]]←これで改行できます" />
<axis label="他者との協力" />
<axis label="コミュニケーション" />
</header>
<data>
<series label="1年[[br]]←これで改行できます">
<value card-id="grade1" field-id="understanding_of_children" />
<value card-id="grade1" field-id="cooperation" />
<value card-id="grade1" field-id="communication" />
</series>
<series label="2年">
<value card-id="grade2" field-id="understanding_of_children" />
<value card-id="grade2" field-id="cooperation" />
<value card-id="grade2" field-id="communication" />
</series>
<series label="3年">
<value card-id="grade3" field-id="understanding_of_children" />
<value card-id="grade3" field-id="cooperation" />
<value card-id="grade3" field-id="communication" />
</series>
</data>
</radar>
<radar title="生徒についての理解">
<header>
<axis label="心理・発達論" />
<axis label="学習集団の形成" />
<axis label="いじめ、不登校、特別支援教育" />
</header>
<data>
<series label="1年" color="#000">
<value card-id="grade1" field-id="understanding_of_children" dimension-id="psychology" />
<value card-id="grade1" field-id="understanding_of_children" dimension-id="organize" />
<value card-id="grade1" field-id="understanding_of_children" dimension-id="problem_solving" />
</series>
<series label="2年" color="#fff">
<value card-id="grade2" field-id="understanding_of_children" dimension-id="psychology" />
<value card-id="grade2" field-id="understanding_of_children" dimension-id="organize" />
<value card-id="grade2" field-id="understanding_of_children" dimension-id="problem_solving" />
</series>
<series label="3年" color="#f00" hide-if-empty="true">
<value card-id="grade3" field-id="understanding_of_children" dimension-id="psychology" />
<value card-id="grade3" field-id="understanding_of_children" dimension-id="organize" />
<value card-id="grade3" field-id="understanding_of_children" dimension-id="problem_solving" />
</series>
</data>
</radar>
</rubric-chart>
</summary>
<line-graph>
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
title |
値:任意文字 |
|
ticks |
値:数値 |
|
grid |
値:数値 |
|
height |
値:整数値 |
|
width |
値:整数値 |
|
max |
値:数値 |
|
legend-max-column-count |
値:整数値 |
|
hide-if-empty |
値:"true","false" |
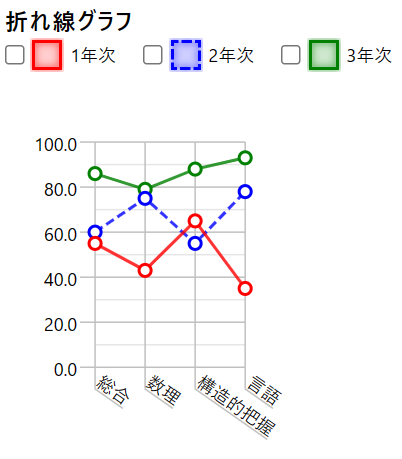
折れ線グラフ記述例
<line-graph title="折れ線グラフ"
height="150"
ticks="20"
grid="10">
<header>
<axis label="総合"/>
<axis label="数理"/>
<axis label="構造的把握"/>
<axis label="言語"/>
</header>
<data>
<series label="1年次" color="red">
<value card-id="grade1" field-id="score1"/>
<value card-id="grade1" field-id="score2"/>
<value card-id="grade1" field-id="score3"/>
<value card-id="grade1" field-id="score4"/>
</series>
<series label="2年次" color="blue" dashed="true">
<value card-id="grade2" field-id="score1"/>
<value card-id="grade2" field-id="score2"/>
<value card-id="grade2" field-id="score3"/>
<value card-id="grade2" field-id="score4"/>
</series>
<series label="3年次" color="green" hide-if-empty="true">
<value card-id="grade3" field-id="score1"/>
<value card-id="grade3" field-id="score2"/>
<value card-id="grade3" field-id="score3"/>
<value card-id="grade3" field-id="score4"/>
</series>
</data>
</line-graph>
<stacked-bar-graph>
属性
| 名称 | 必須 | 詳細 |
|---|---|---|
title |
値:任意文字 |
|
ticks |
値:数値 |
|
grid |
値:数値 |
|
height |
値:整数値 |
|
width |
値:整数値 |
|
max |
値:数値 |
|
legend-max-column-count |
値:整数値 |
|
hide-if-empty |
値:"true","false" |
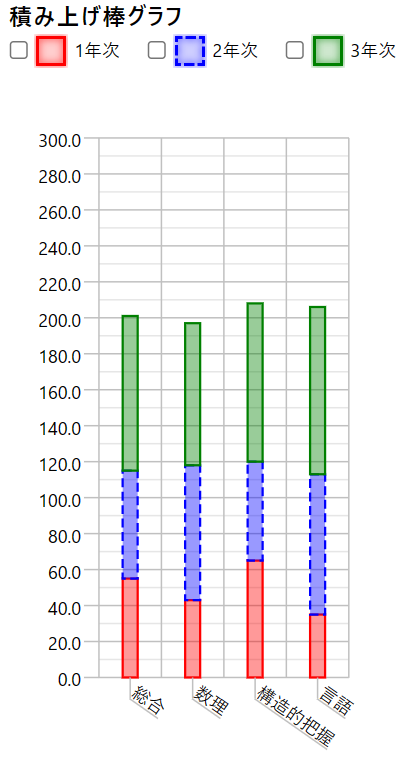
積み上げ棒グラフ記述例
<stacked-bar-graph title="積み上げ棒グラフ" ticks="20" height="360" grid="10">
<header>
<axis label="総合"/>
<axis label="数理"/>
<axis label="構造的把握"/>
<axis label="言語"/>
</header>
<data>
<series label="1年次" color="red">
<value card-id="grade1" field-id="score1"/>
<value card-id="grade1" field-id="score2"/>
<value card-id="grade1" field-id="score3"/>
<value card-id="grade1" field-id="score4"/>
</series>
<series label="2年次" color="blue" dashed="true">
<value card-id="grade2" field-id="score1"/>
<value card-id="grade2" field-id="score2"/>
<value card-id="grade2" field-id="score3"/>
<value card-id="grade2" field-id="score4"/>
</series>
<series label="3年次" color="green" hide-if-empty="true">
<value card-id="grade3" field-id="score1"/>
<value card-id="grade3" field-id="score2"/>
<value card-id="grade3" field-id="score3"/>
<value card-id="grade3" field-id="score4"/>
</series>
</data>
</stacked-bar-graph>