この記事では WebClass の学習記録ビューアプラグインである修学カルテで使うカルテの作り方を説明します。
修学カルテは、大学を通しての学修について、教員のレビューを受けながら、学生が定期的に目標の設定と達成の振り返りを行うためのツールです。
学習記録ビューアマニュアル 修学カルテ
この「ステップバイステップで学ぶ修学カルテ作成」は前編、中編、後編の3つに分かれています。
中編〜後編にかけて、修学カルテで使うカルテを作っていきます。
カルテとは、学生それぞれの学びの記録ができる場所です。修学カルテでは、XML と呼ばれる形式のファイルを作成することで、オリジナルのカルテを作ることができます。今回は XML ファイルを手順を追って作成していきます。
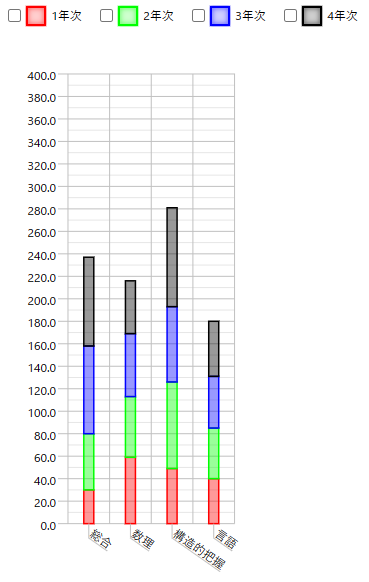
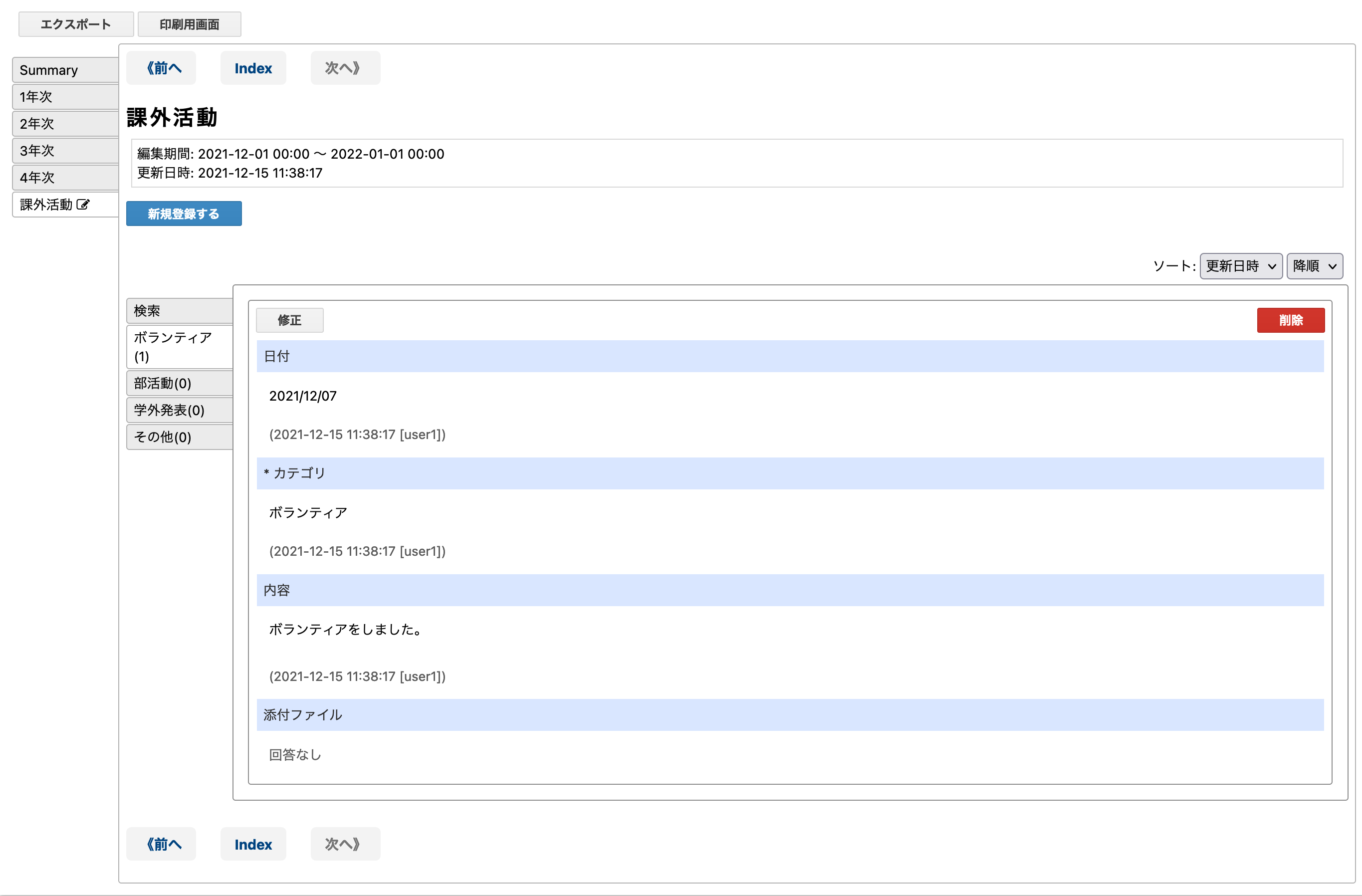
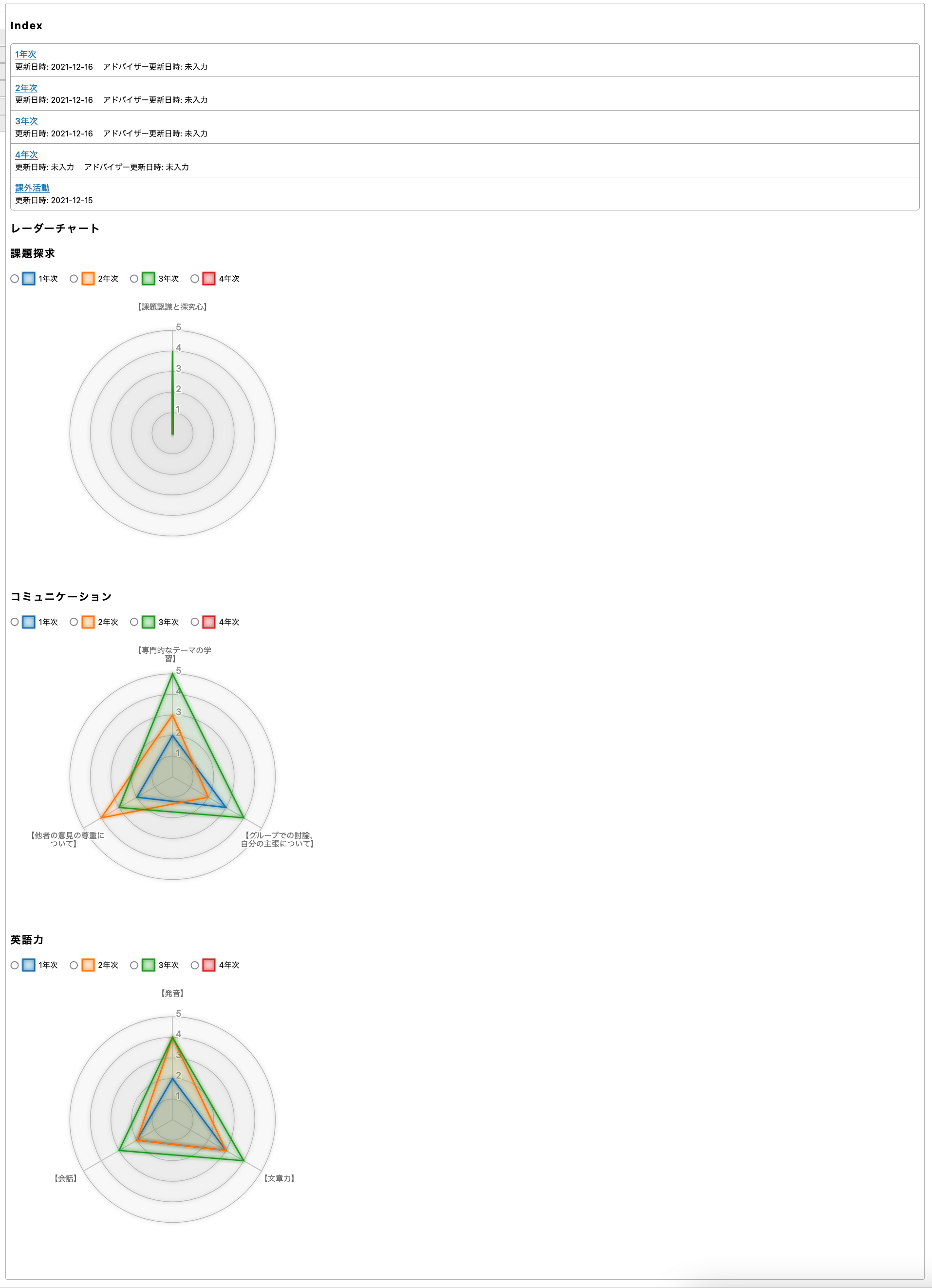
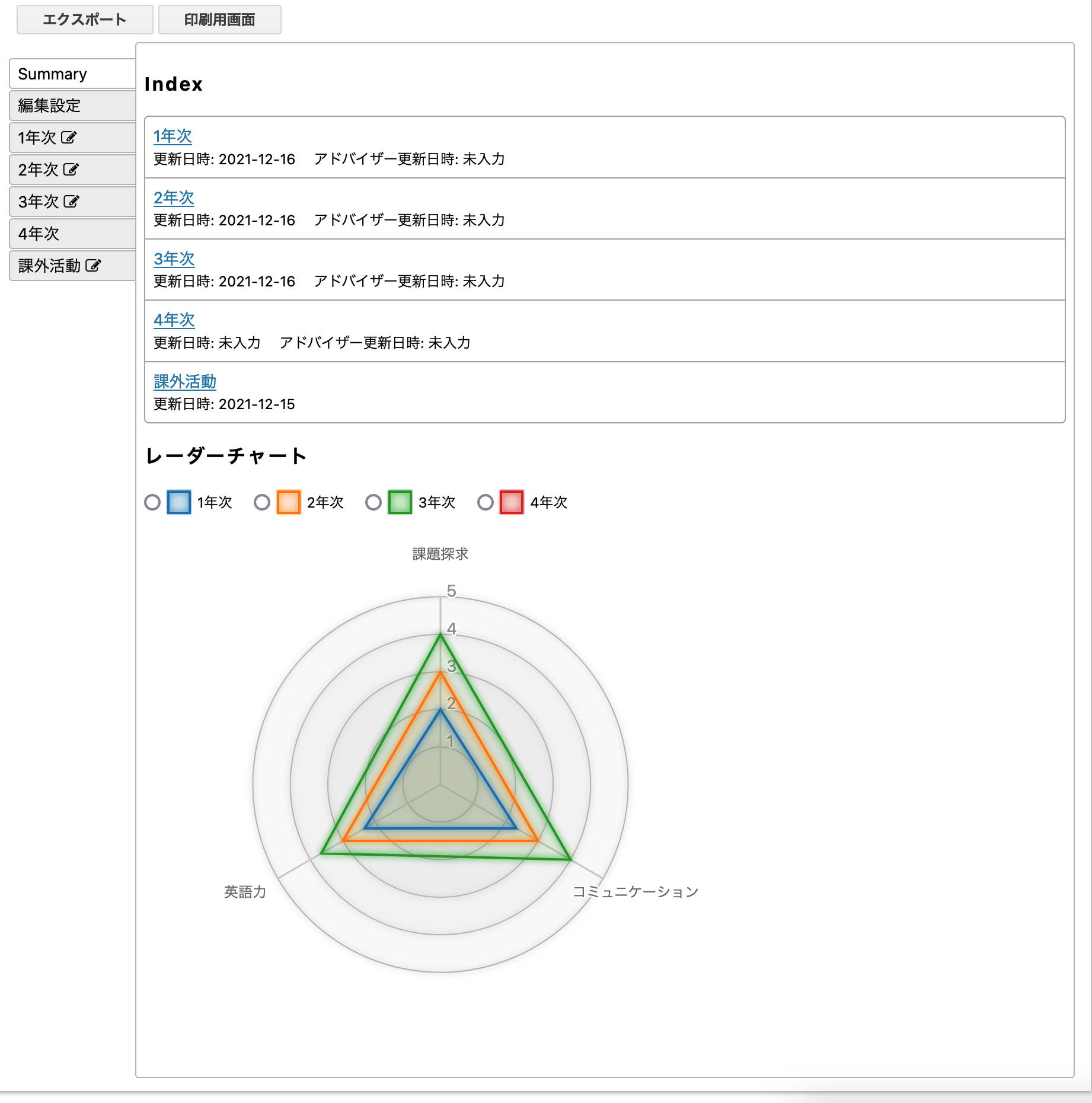
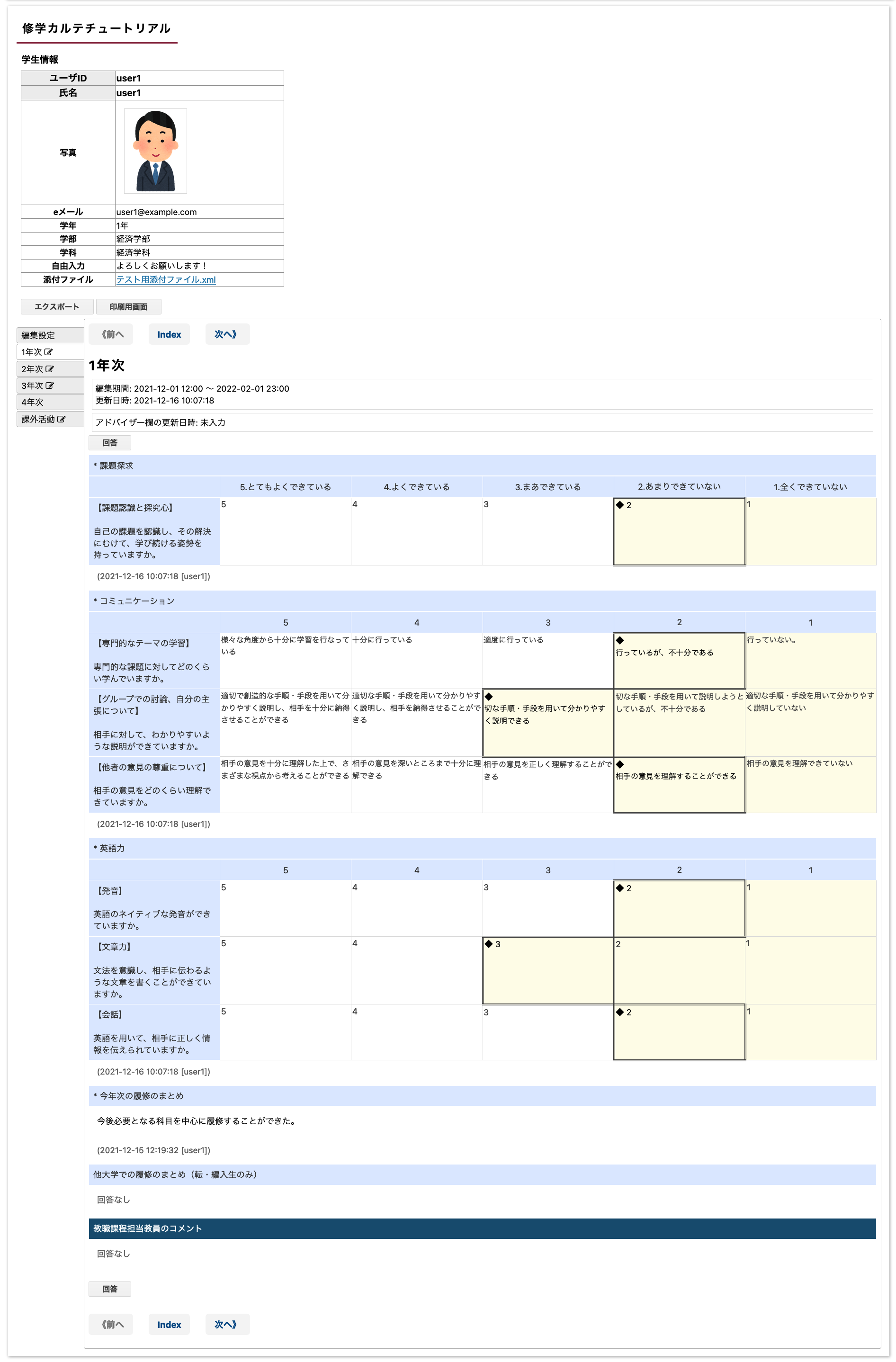
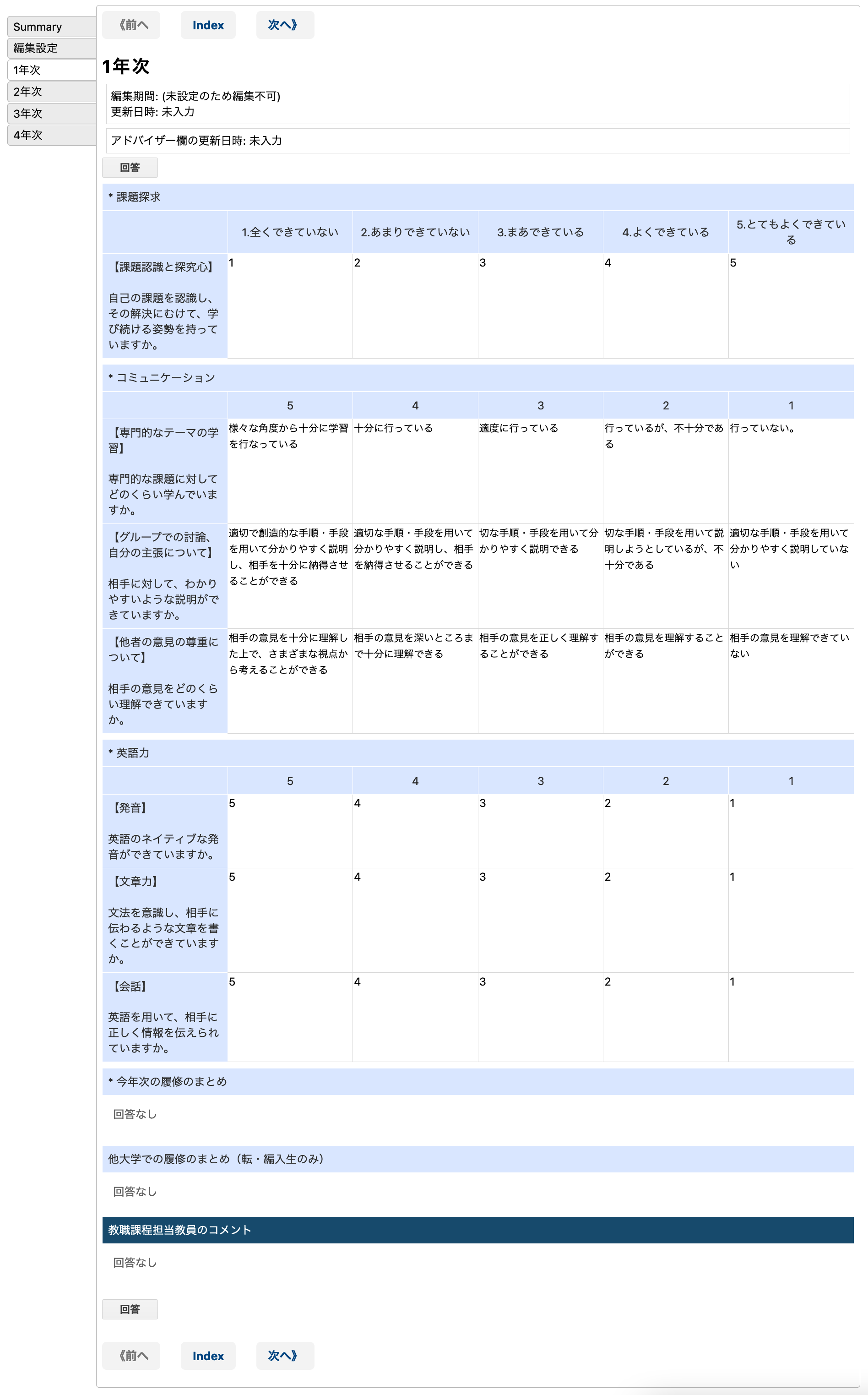
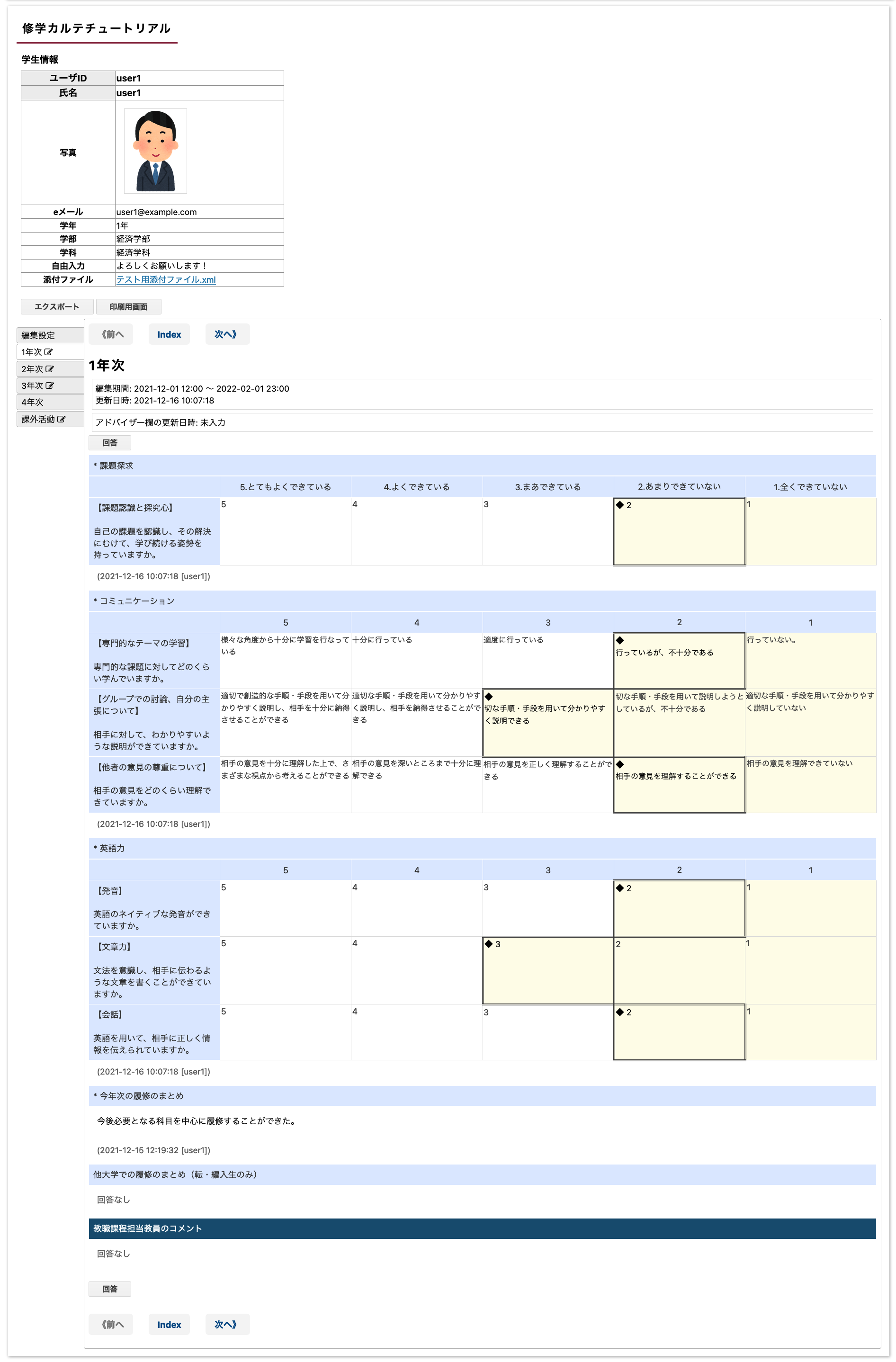
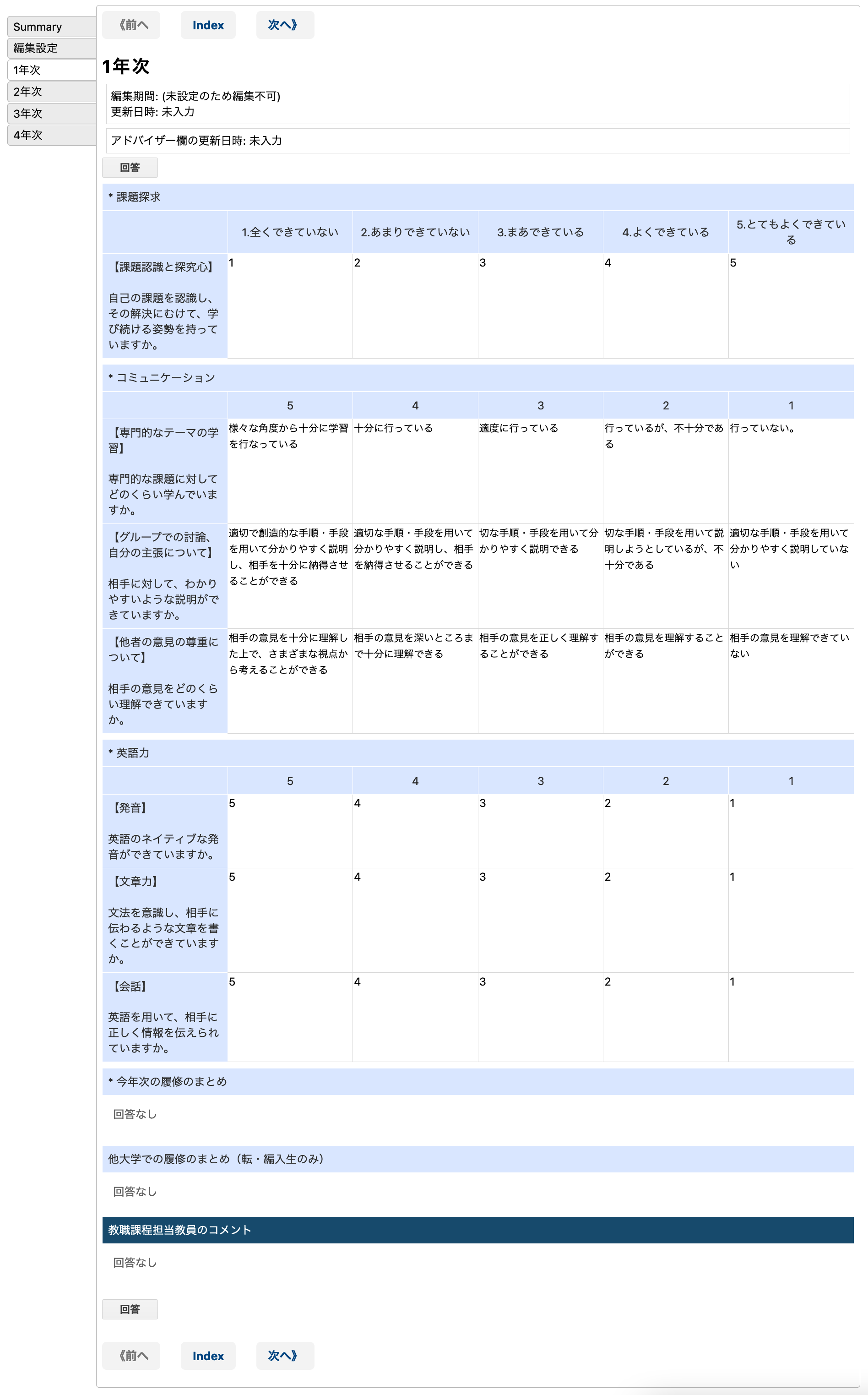
今回作成するカルテは、最終的に以下のようになります。1年次から4年次までの振り返りができるようなカルテです。学年ごとにルーブリック形式で振り返り項目があります。学生の振り返りに対して、担当教員がコメントを残せるようにしています。また、ボランティアなどの課外活動をまとめるような画面も用意しています。


では、早速始めていきましょう!
目次
- カルテの構成を理解しよう
- XML について
- まっさらなカルテを用意しよう
- プロフィールの項目を作ろう
- カードの項目を作ろう 〜 static_card編 〜
1. カルテの構成を理解しよう
修学カルテで使われているカルテはいくつかのブロックで構成されています。
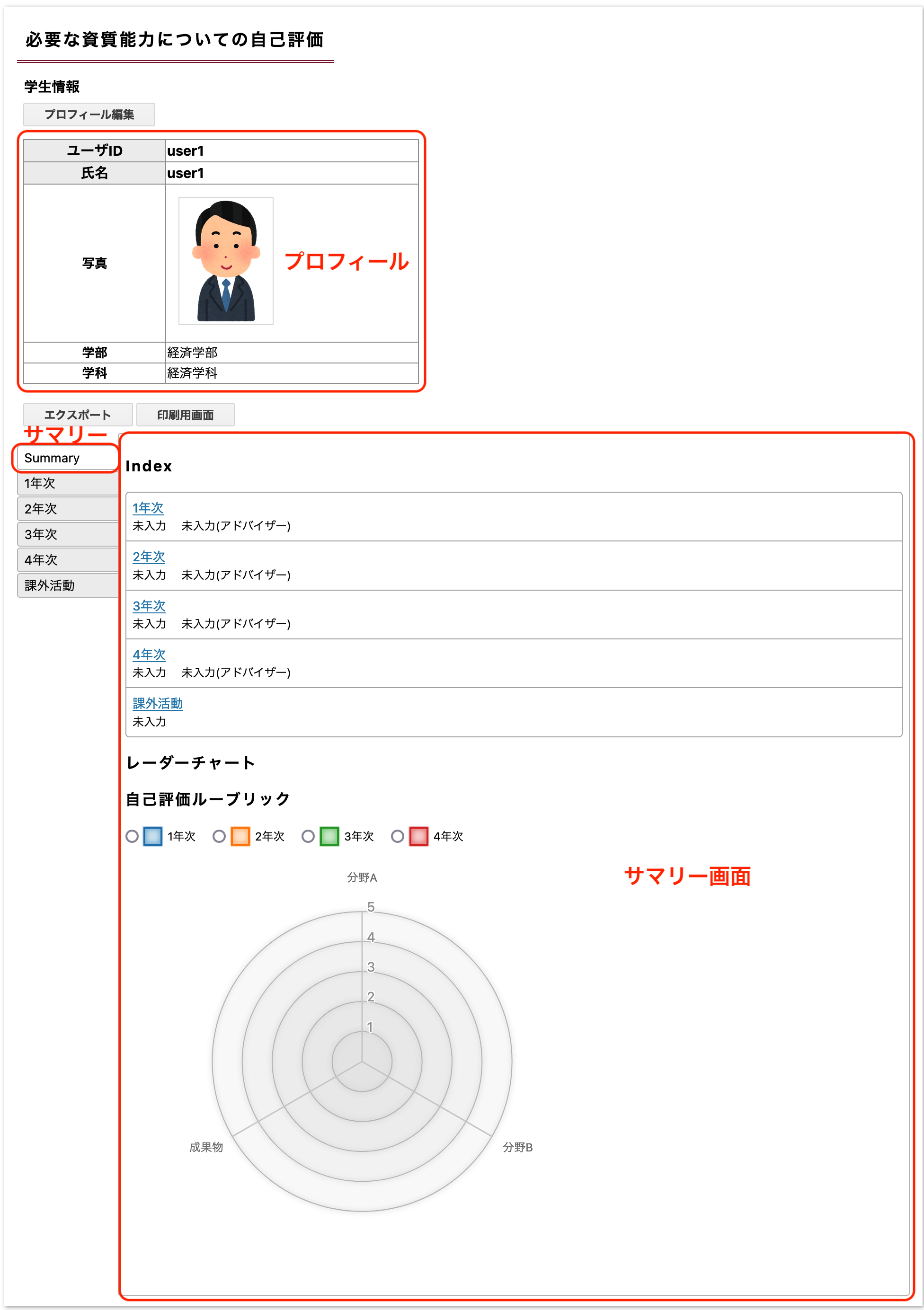
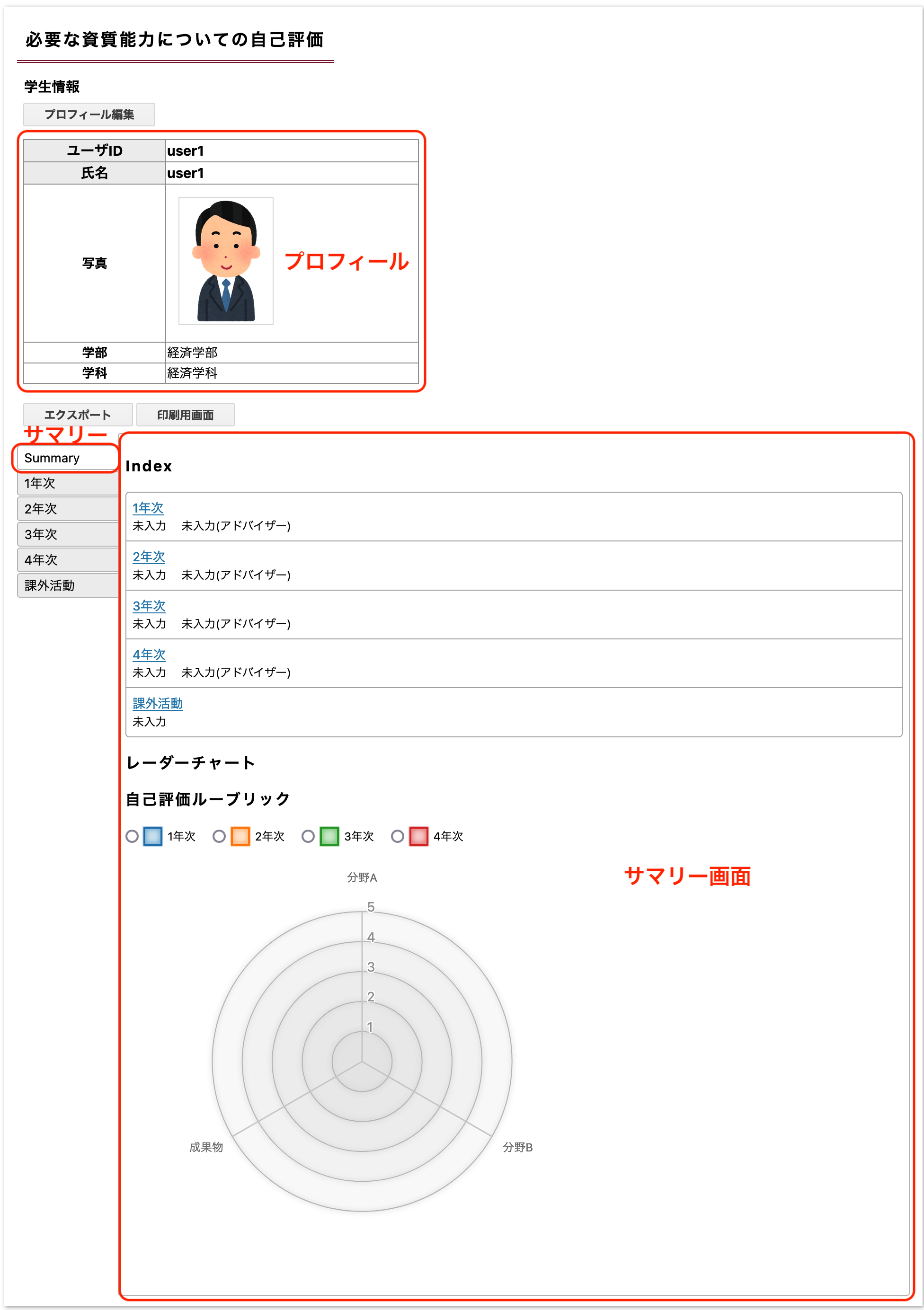
- プロフィール
- サマリー
- カードごとの入力状況等を表示します
- タブの名前として、「Summary」と表示されます
- カード
- カルテごとに定義した入力項目欄で構成されます
- カードの単位で、表示・非表示や編集の可・不可を設定することができます
- カードは複数用意することができます
- 入力項目欄
- カードごとに定義した入力項目が表示されます
- 学生や、担当教員は入力項目欄からデータを入力します


これらの領域を XML を使って作っていきます。
2. XML について
修学カルテのカルテは XML という種類のファイルを用いています。XML を用いることで、カルテのプロフィール欄を変更したり、好きな入力項目を設定できます。
XML は以下の3つでできています。
要素は何を配置するかを定めます。修学カルテでは要素として使える名前はあらかじめ決まっており、こちらで公開されています。要素の名前で"タグ"と呼ばれるものを作って記載する必要があります。タグはのように""(開始タグ)で始まり、""(閉じタグ)で終わるものを指します。
属性は要素に情報を付け加えるために使用します。属性によっては、属性値として値を取ることがあります。属性は開始タグの中に記載します。
内容には画面に表示させたい文字を入力することができます。また、要素によっては内容に文字列ではなく他の要素を必要とするものもあります。内容は開始タグと閉じタグの間に記載します。
これらを以下のように配置します。
<要素名 属性名="属性値">内容</要素名>
また、要素の中に要素を含めることで、データとその構造を表現することができます。例えば、学生の情報は以下のようなXMLで表現できます(ここで使用しているタグは仮のもので、修学カルテで使用することはできません)。
<student>
<name>山田 太郎</name>
<faculty>経済学部</faculty>
<status>卒業</status>
</student>
3. まっさらなカルテを用意しよう
XML について理解したところで、早速カルテを見ていきます。
まっさらなカルテの XML を用意しました。carte_example.xml.zip をダウンロードしてください。carete_example.xml.zip の中に carte_example.xml が入っています。
carte_example.xml
または、テキストエディタを開いて、コードを貼り付けて、ファイル名を「carte_examle.xml」にして保存してください。
<doc title="修学カルテチュートリアル" id="carte_example">
<doc_template>
</doc_template>
<field_templates>
</field_templates>
</doc>
コードの説明をします。
全体を束ねるための要素です。この中にカルテの構成情報を書いていきます。
カルテに名前をつけます。今回は"修学カルテチュートリアル"というカルテ名になります。
カルテに固有の id をつけます。修学カルテでは、この id を用いて XML ファイルの識別を行います。この id は他カルテと重複しない値を設定してください。
プロフィール項目を設定したり、カードの数を指定します。現在はまだ何も記載していないため、プロフィールとカード情報のみが表示されます。
入力項目欄に入力項目を設定します。現在は何も記載していないため、入力項目欄には何も表示されません。
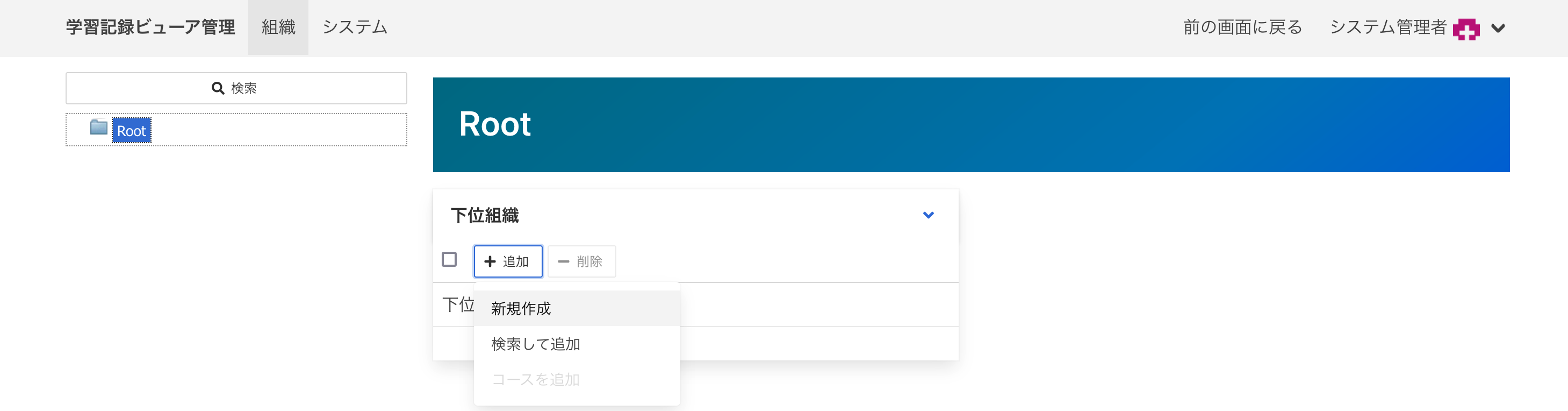
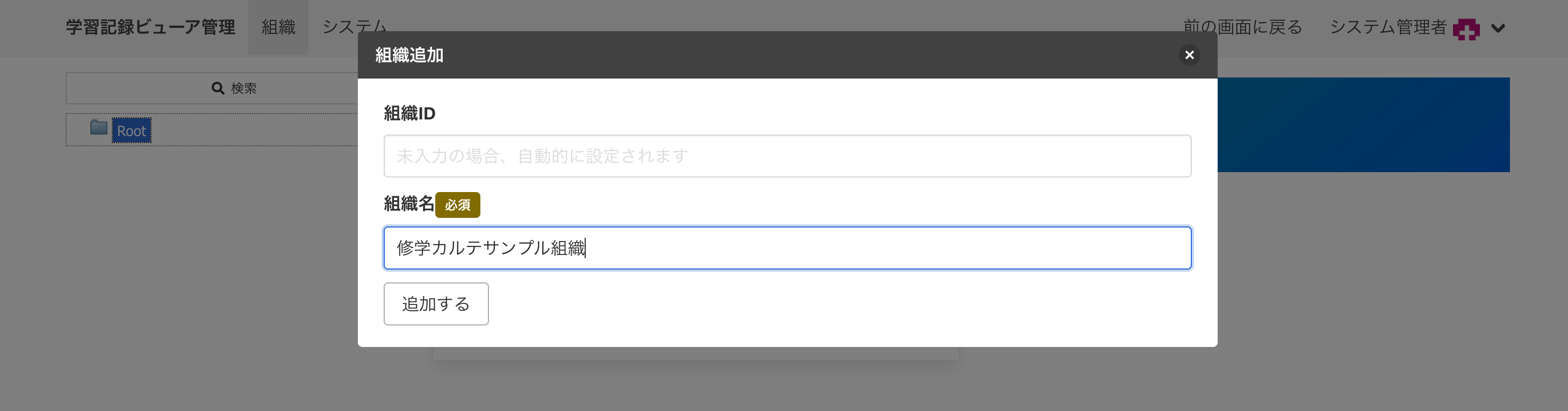
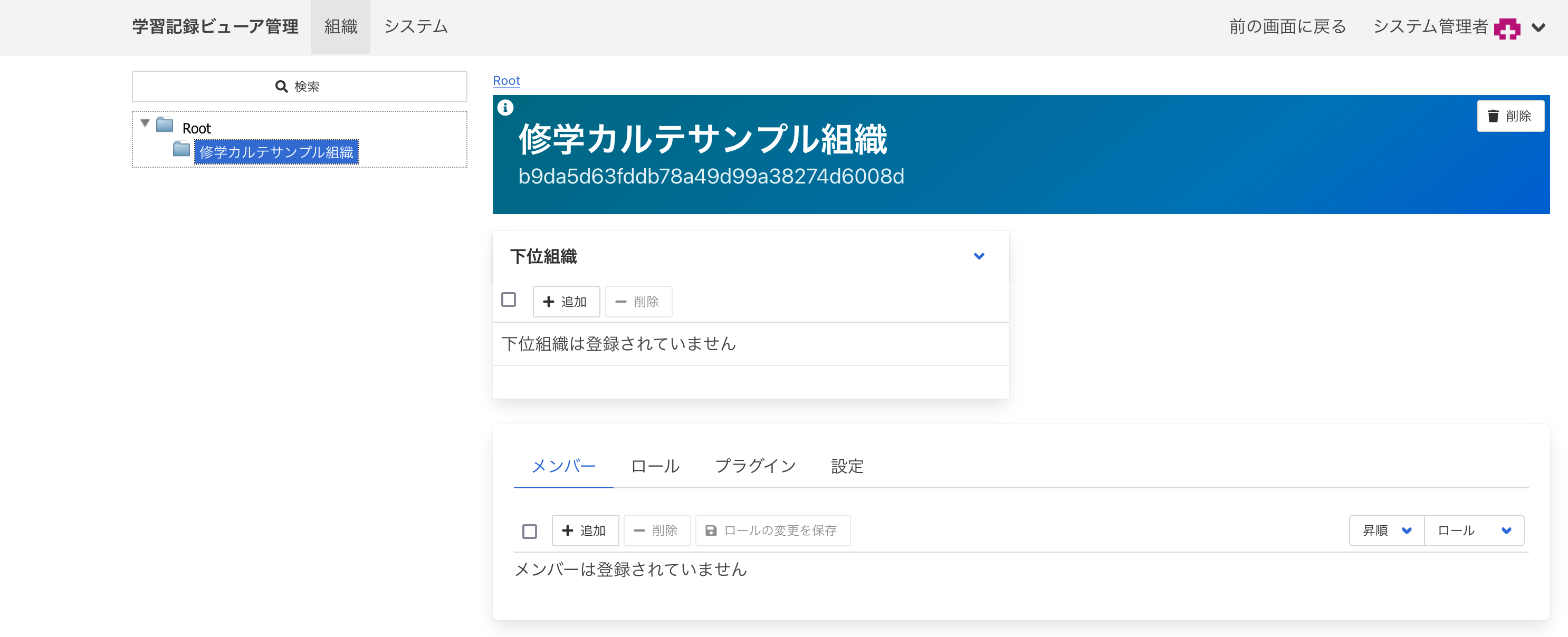
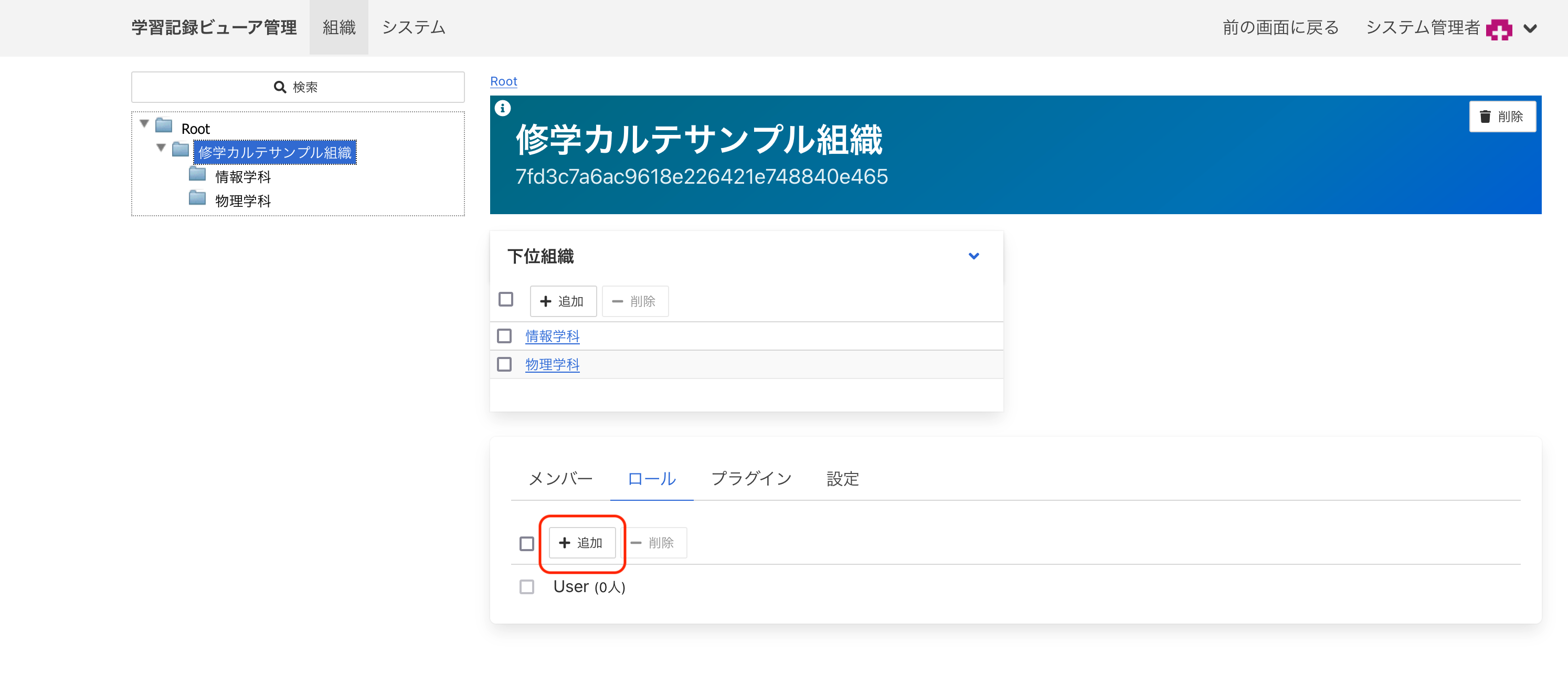
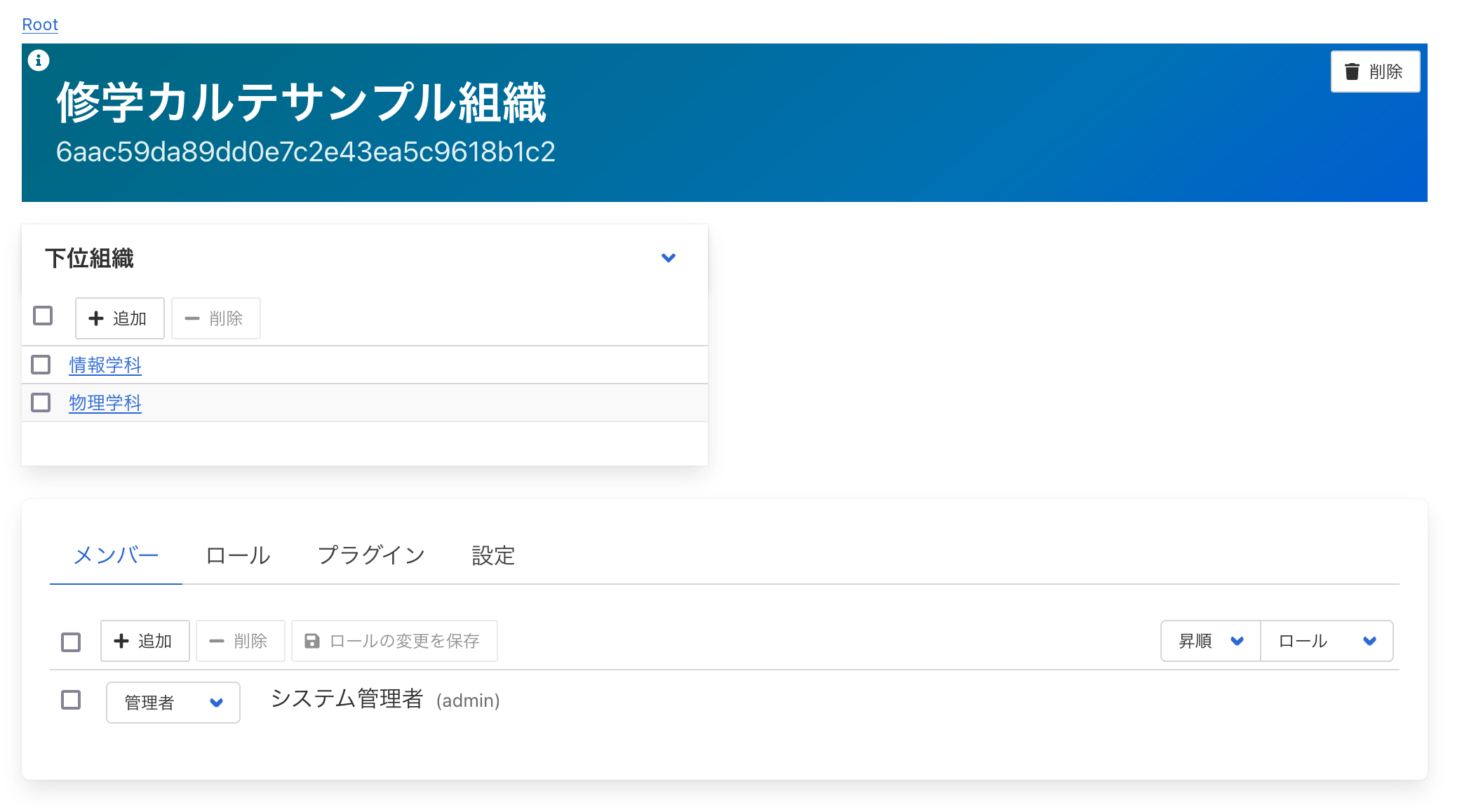
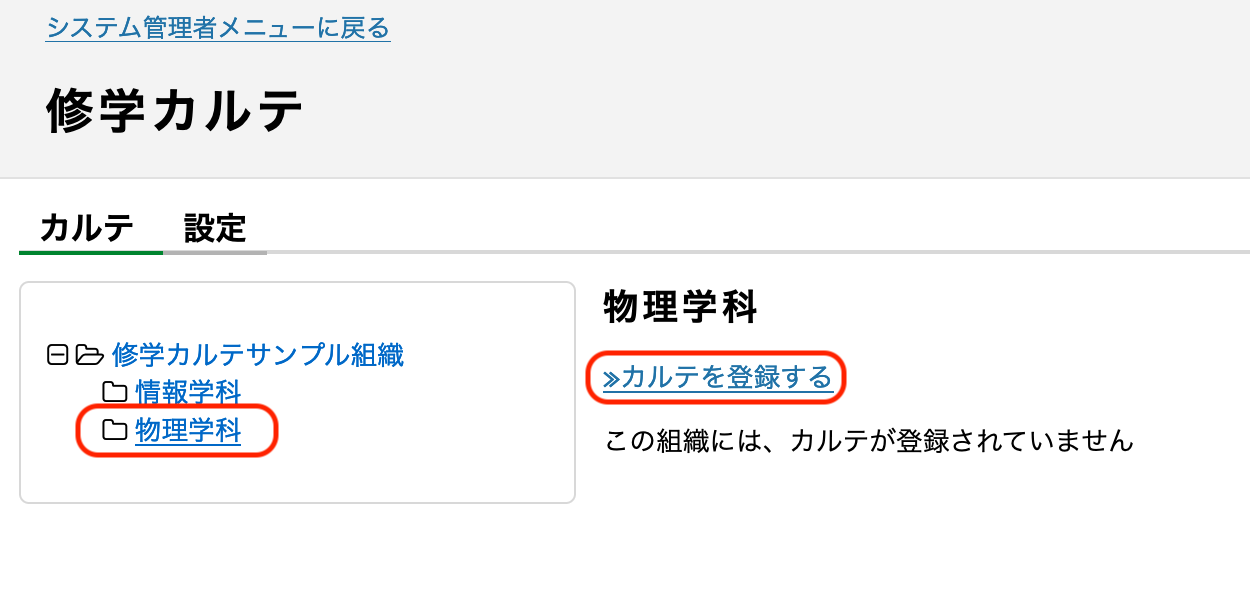
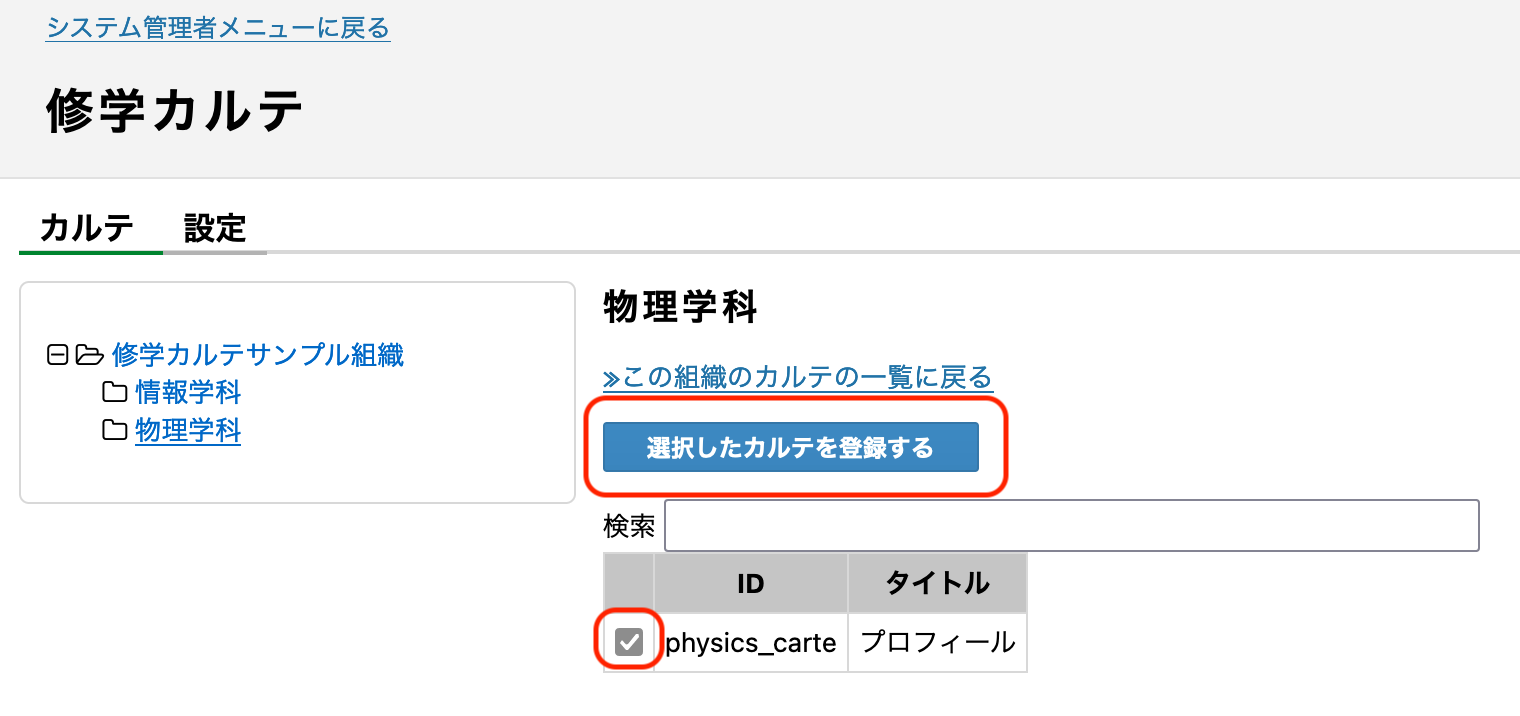
このまっさらなカルテを一度修学カルテに設定してみます。設定方法は前編を参考にしてください。
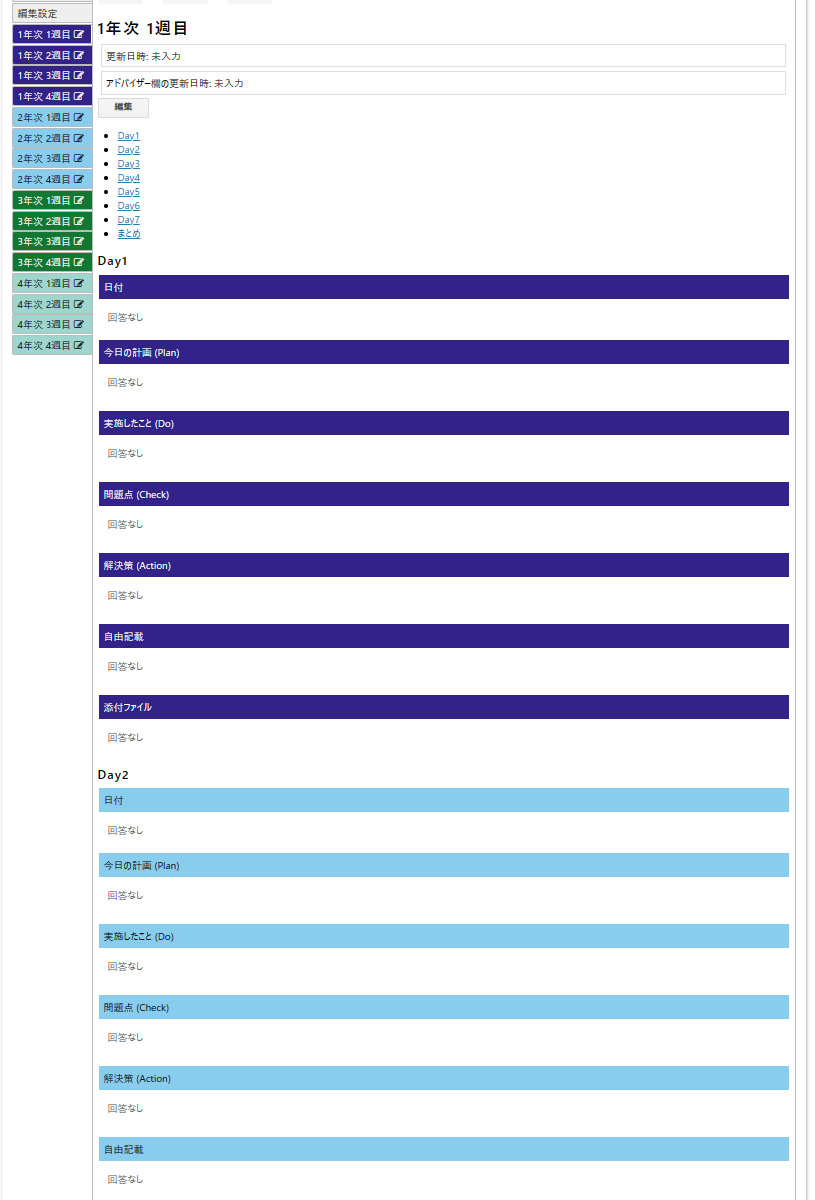
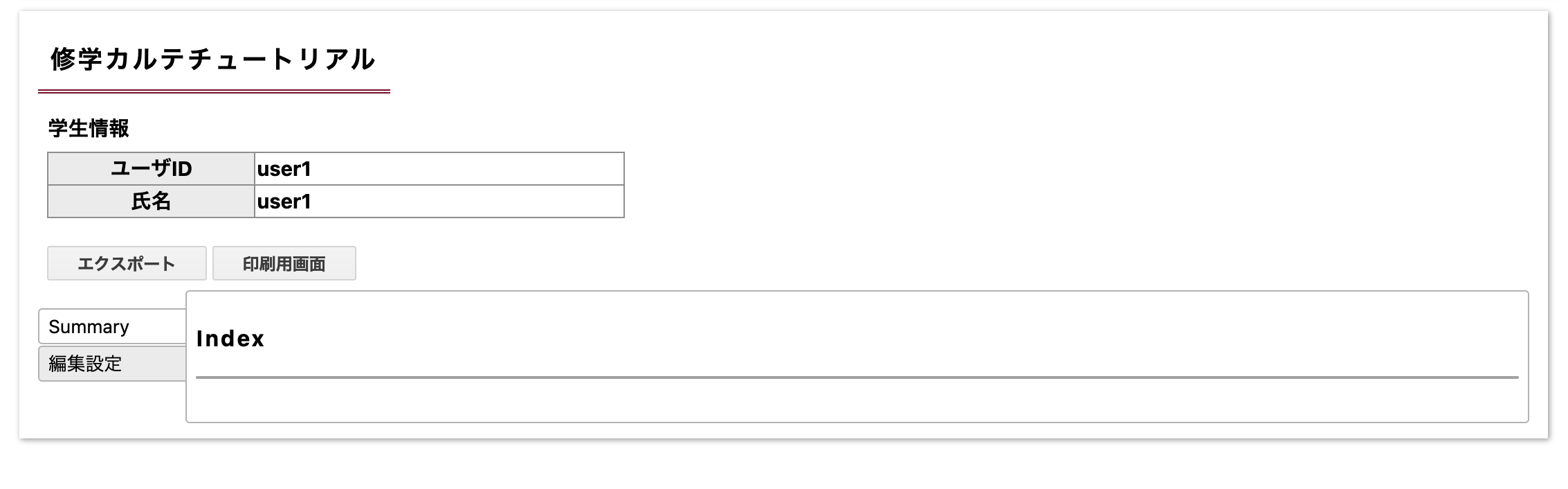
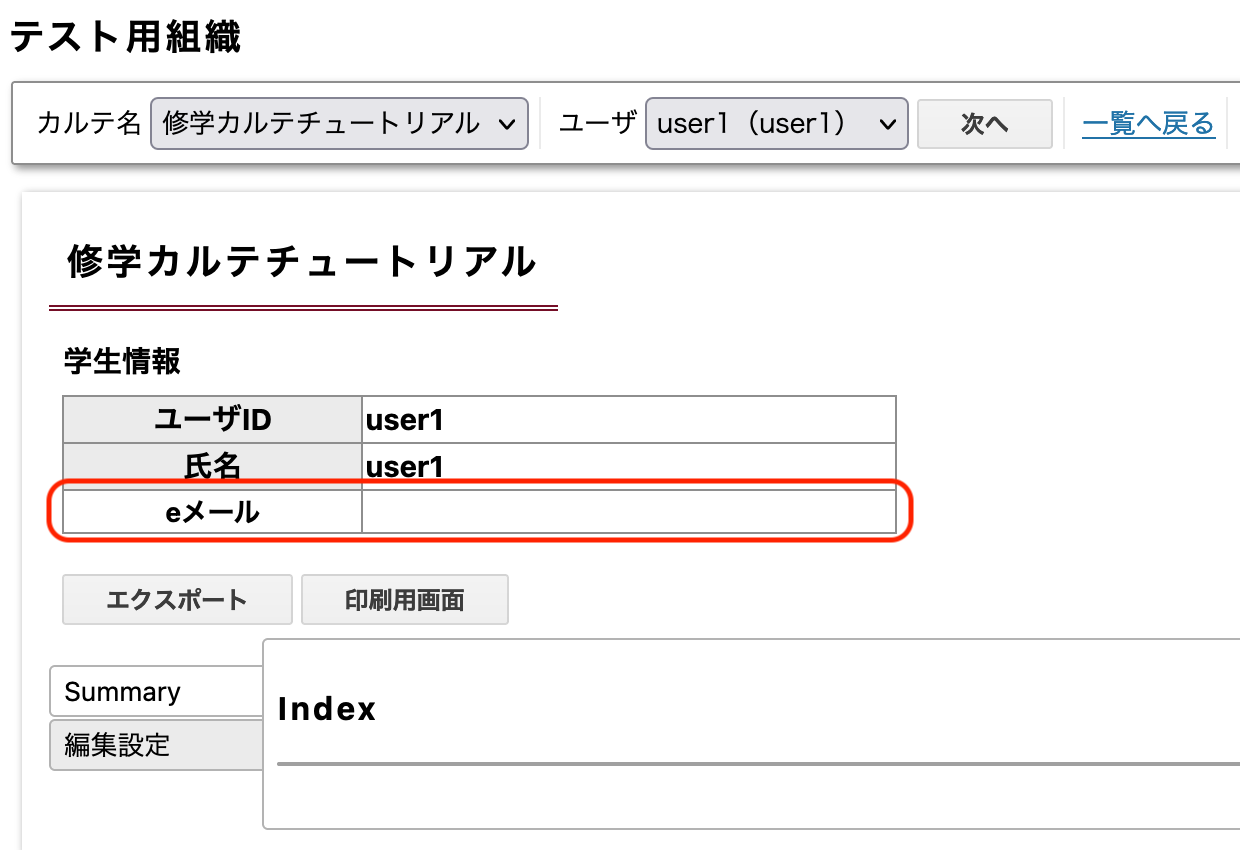
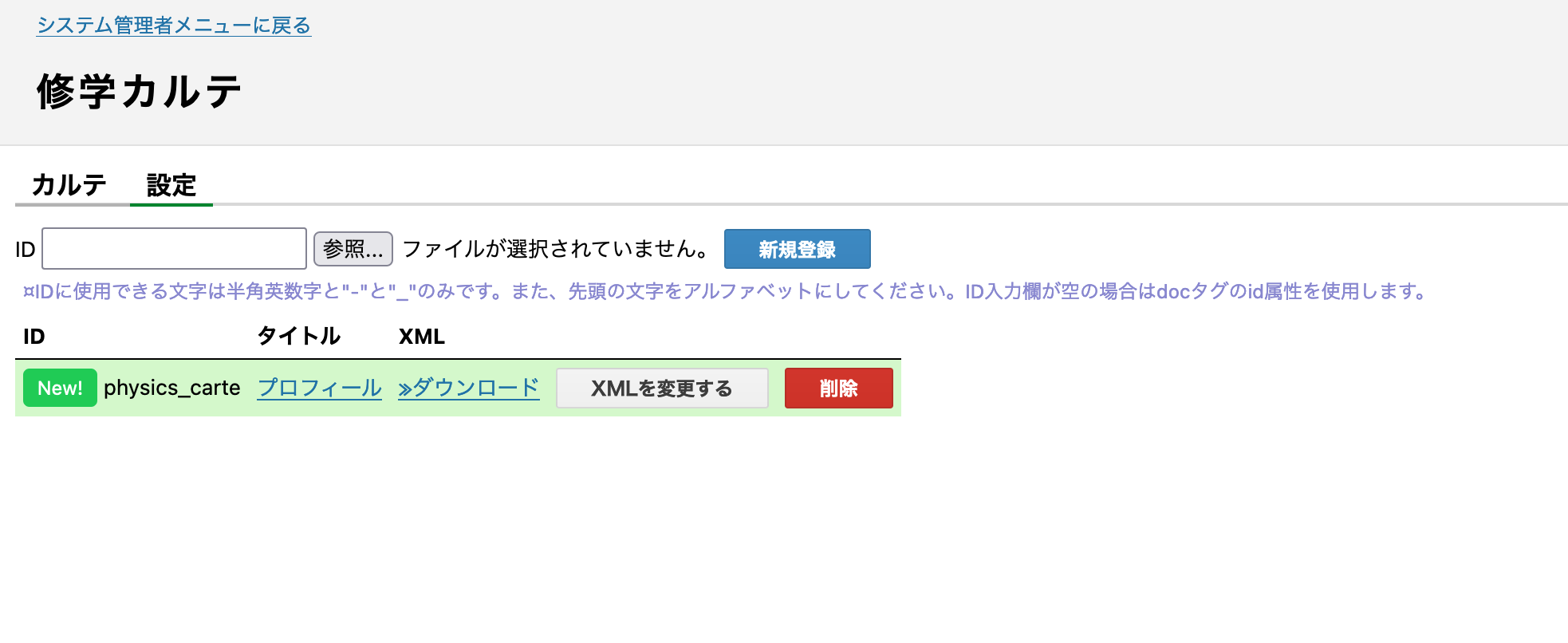
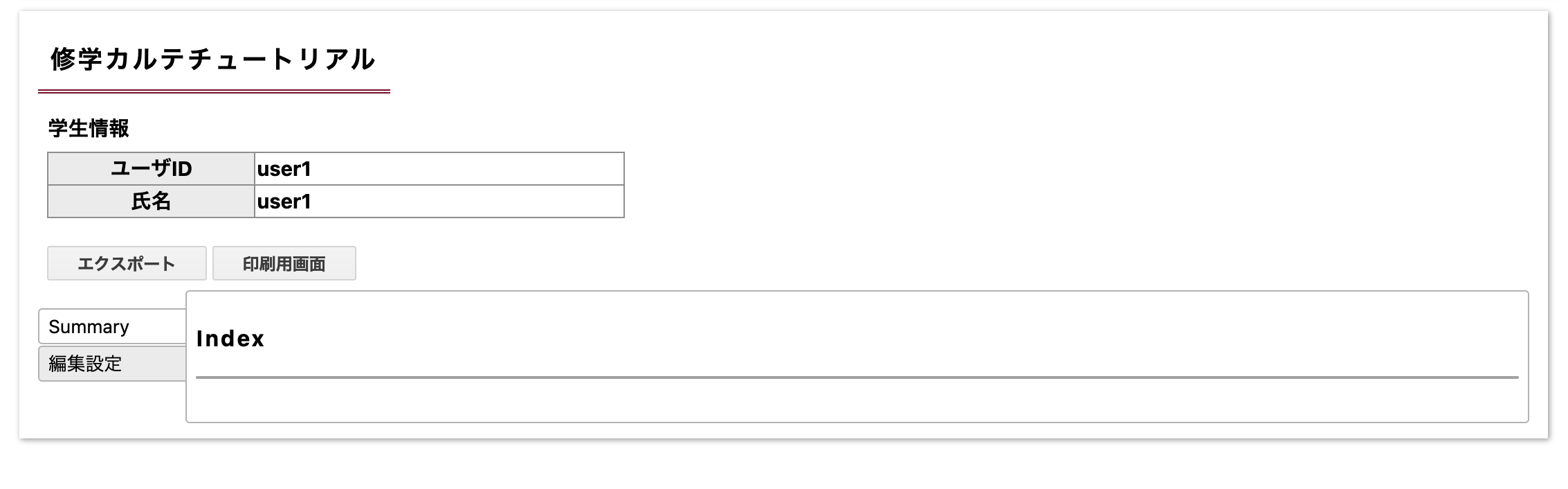
カルテを設定して、任意のユーザのカルテを見ると以下のような画面が表示されます。

これでまっさらなカルテを設定できました。これからこのカルテを変更していきます。
4. プロフィールの項目を作ろう
プロフィールには学生の基本情報が表示されます。この欄に表示する情報を選択したり、新しく入力項目を追加することができます。プロフィール項目を変更するときには、 profile 要素を doc_template に追加する必要があります。追加すると以下のようになります。
<doc id="carte_example" title="修学カルテチュートリアル">
<doc_template>
<profile>
</profile>
</doc_template>
<field_templates>
</field_templates>
</doc>
doc_template の内容に profile 要素を追加できました。これだけではまだプロフィールの項目は追加されません。プロフィールの項目を追加するにはこの profile 要素の中に param という要素を追加する必要があります。
param という要素はプロフィール項目の種類や名前を決めることができます。例えば以下のような param 要素を設定することができます。
例: <param name="email" label="eメール" />
この param 要素について説明します。
プロフィールに項目を追加するときに使用します。
param 要素にどんな情報を持たせるかを指定します。今回の例では、email の情報を持たせています。
プロフィール項目に表示させるときに、どういう名前で表示するかを指定します。
今回の param 要素を見ると、閉じタグがないことがわかります。開始タグの後ろの ">" の前に "/" をいれることで、閉じタグを省略することができます。もし、要素に内容が必要なときには、この書き方では追加できないので、注意してください。
追加した XML ファイルが以下のファイルとなります。
<doc id="carte_example" title="修学カルテチュートリアル">
<doc_template>
<profile>
<param name="email" label="eメール" />
</profile>
</doc_template>
<field_templates>
</field_templates>
</doc>
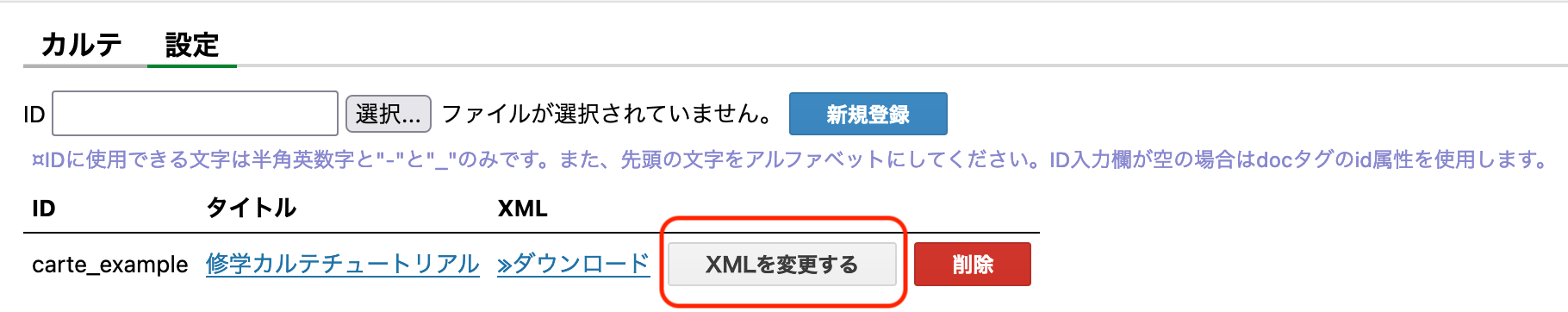
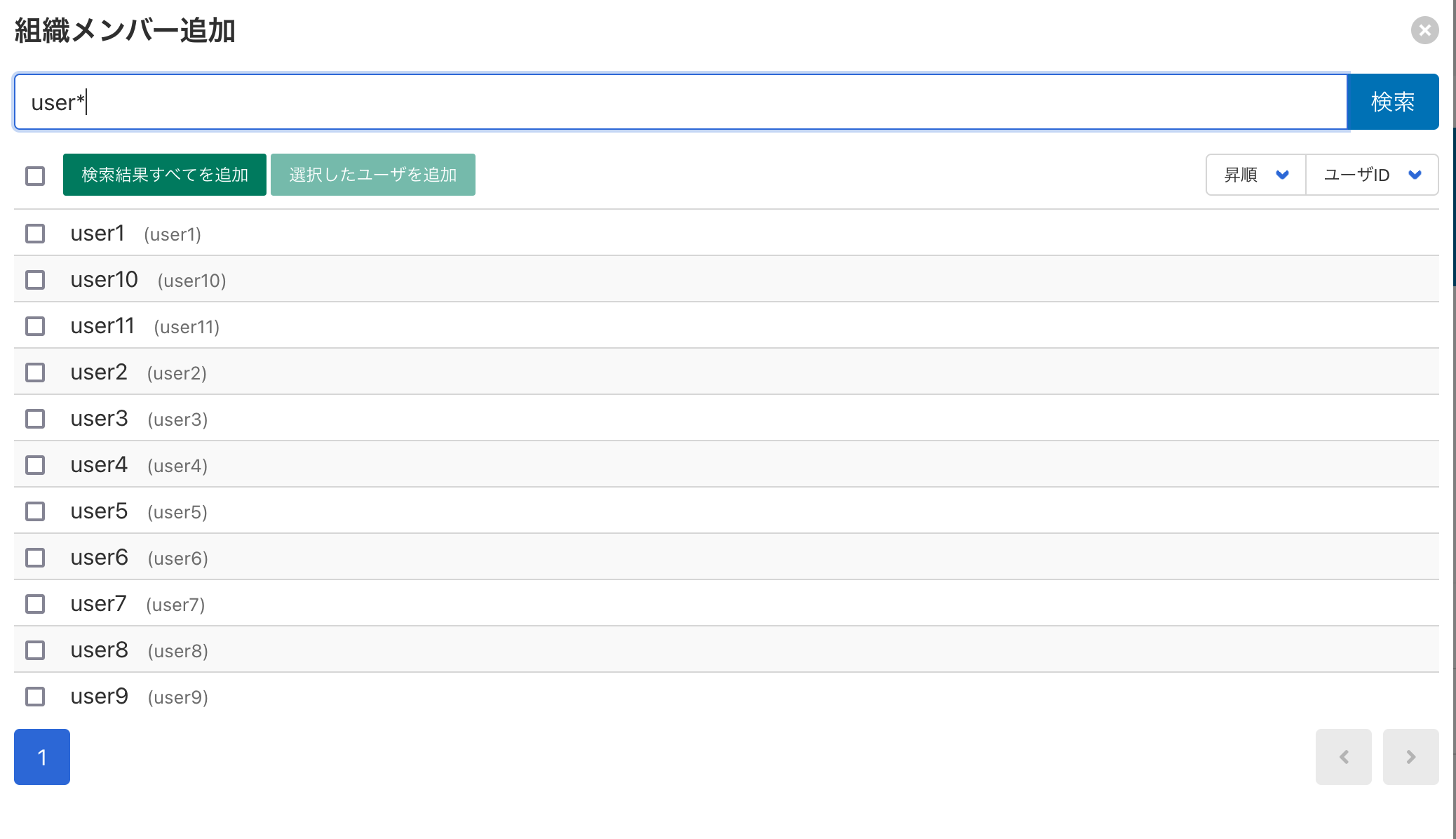
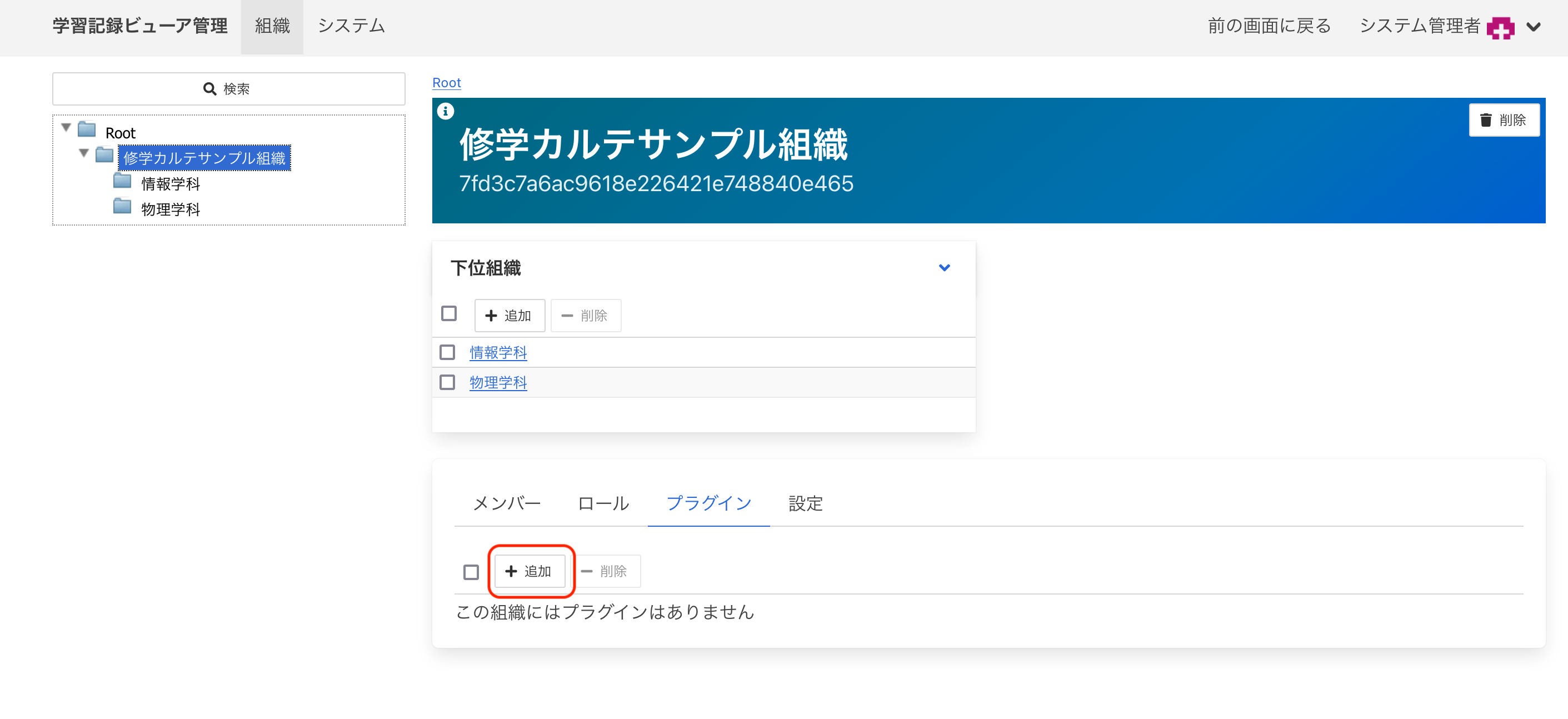
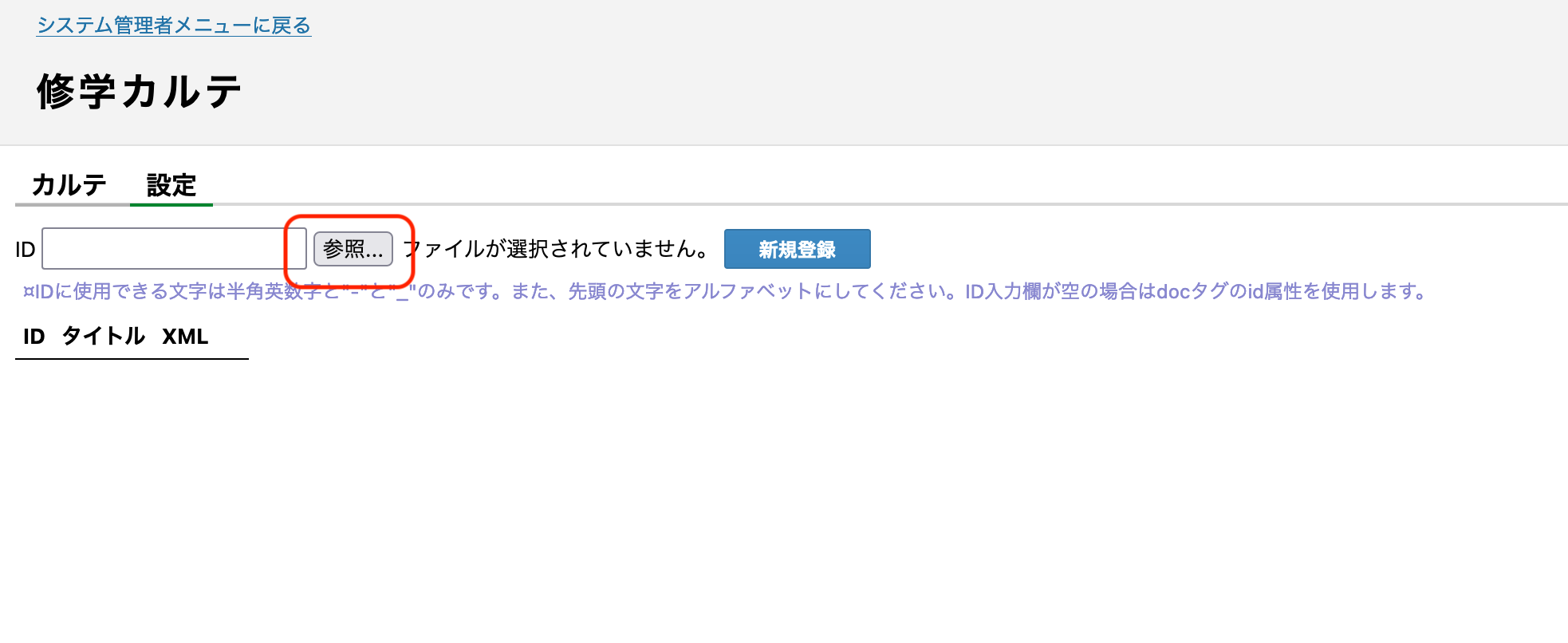
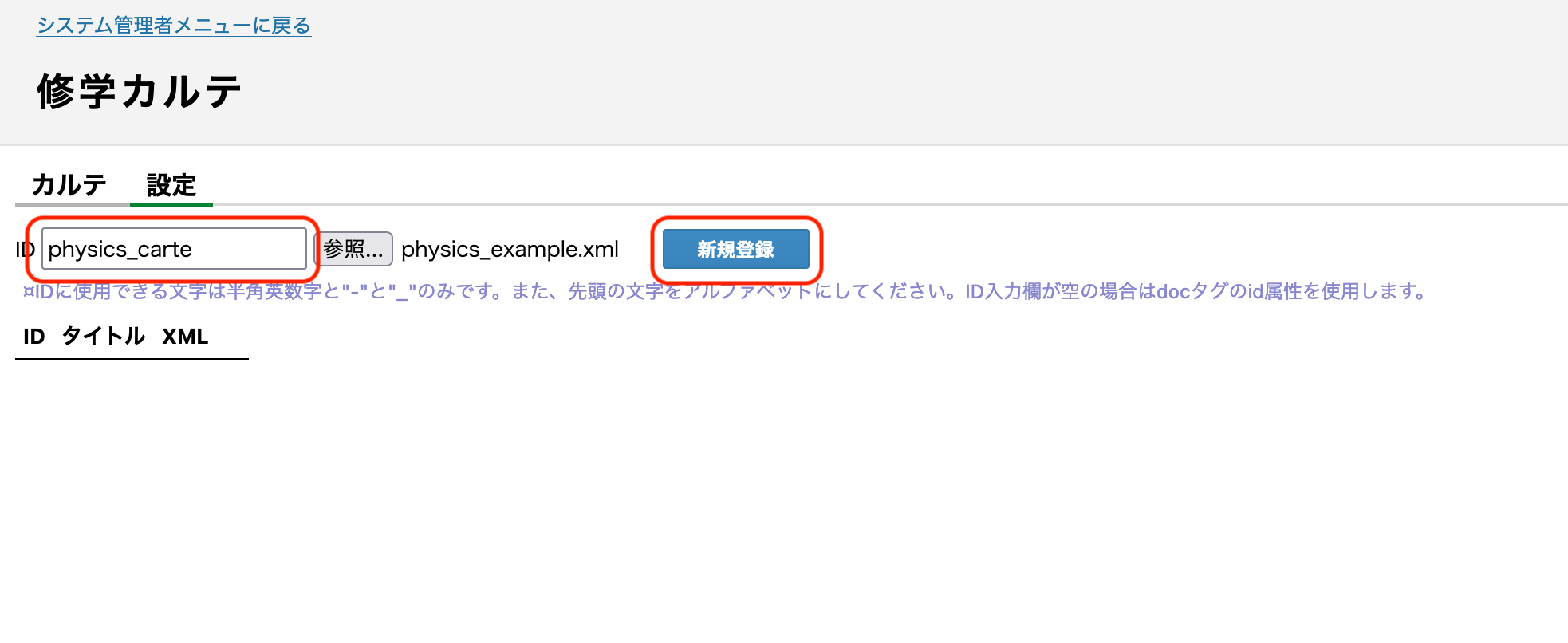
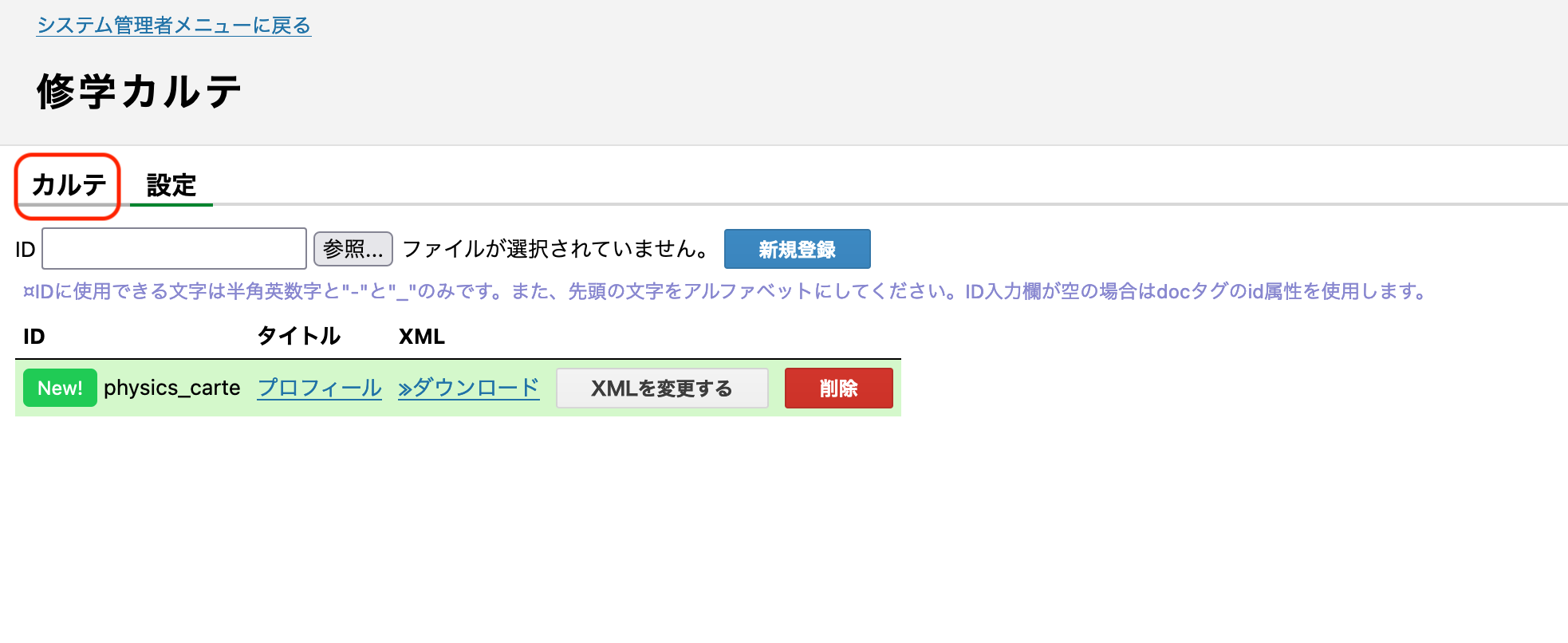
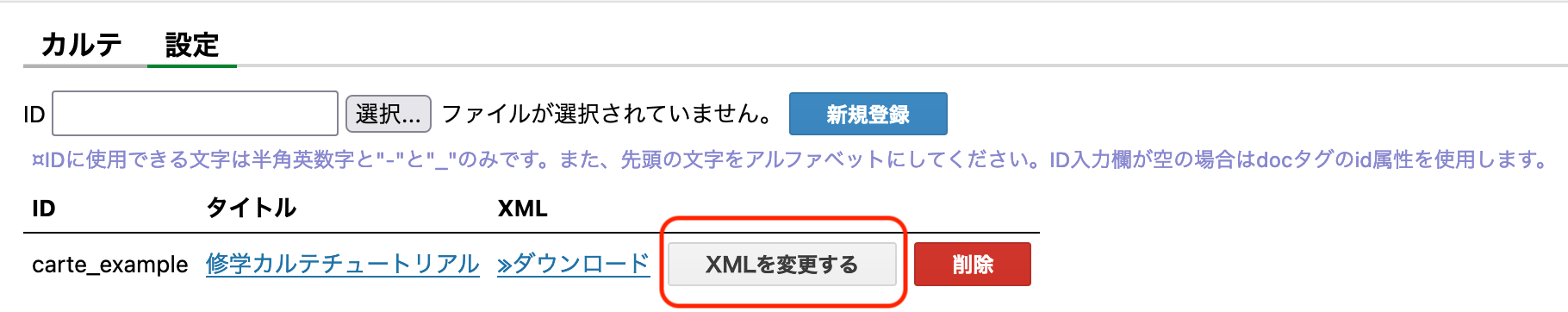
ここまでの変更を保存して、修学カルテに反映させてみます。「XML を変更する」をクリックします。

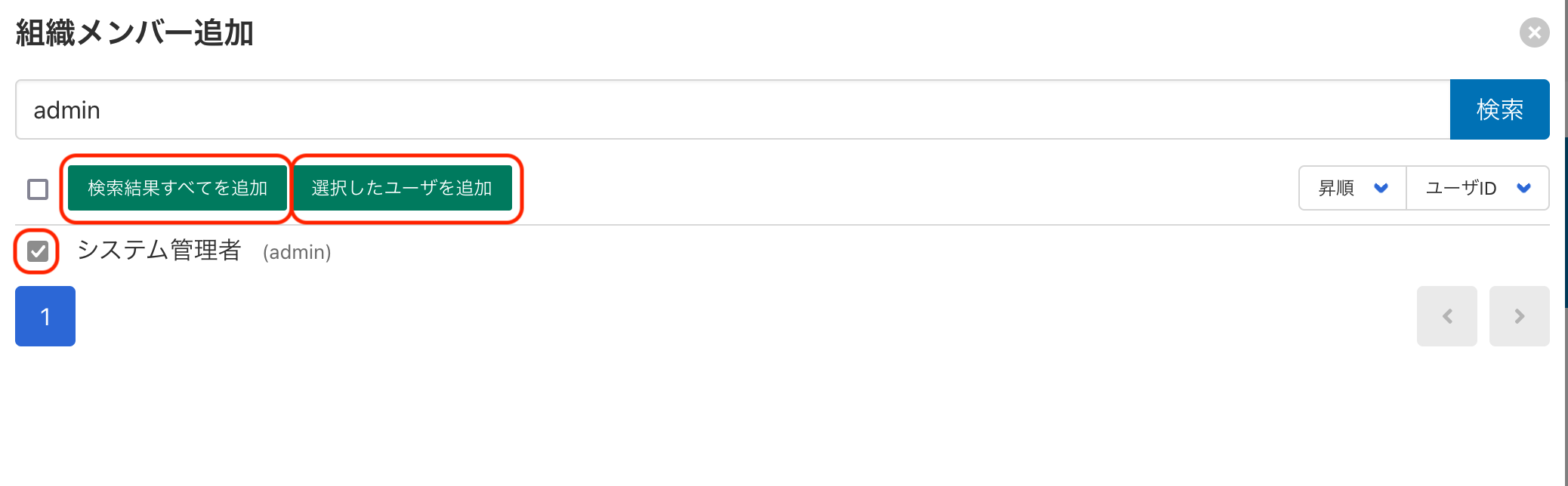
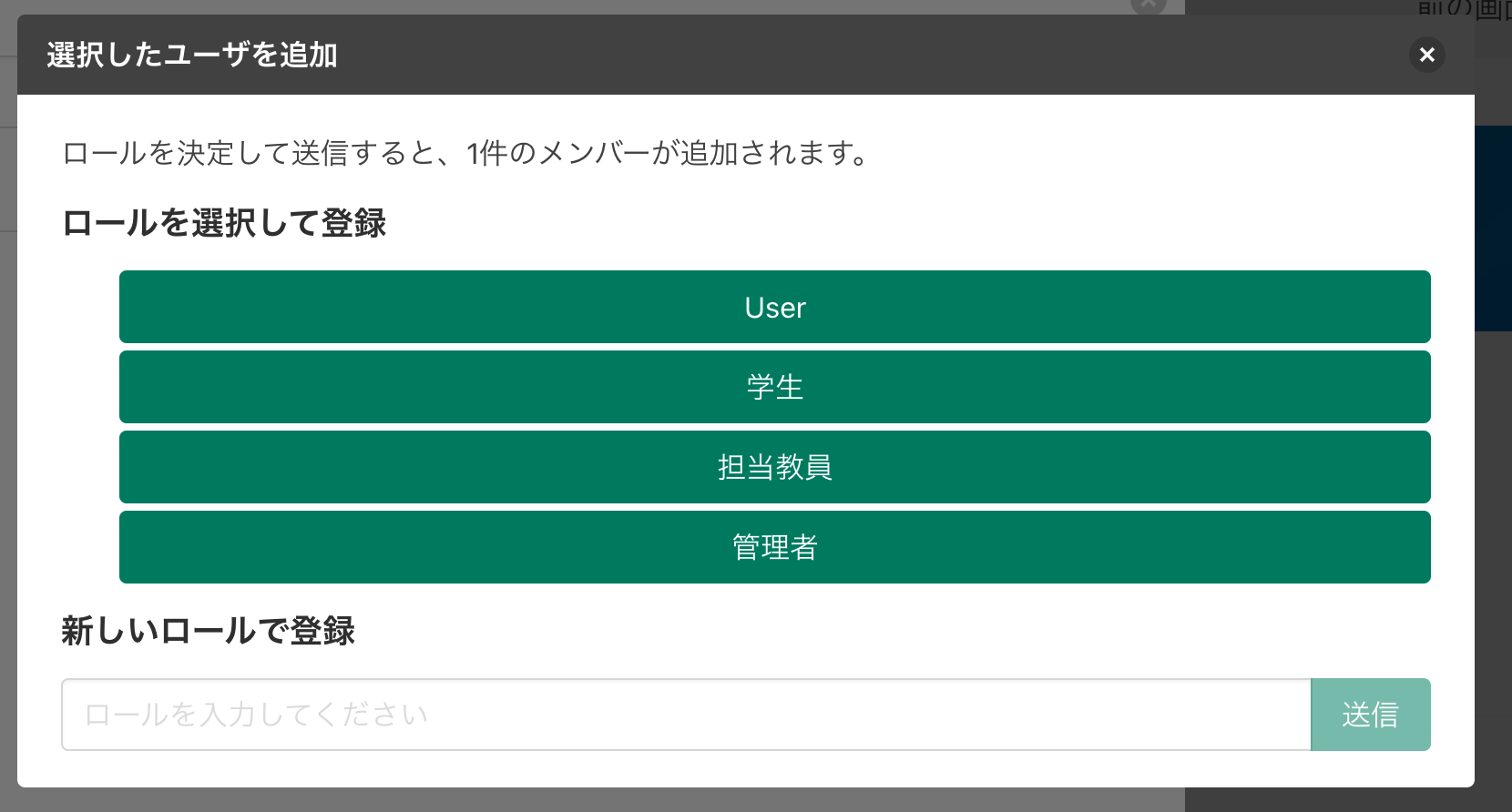
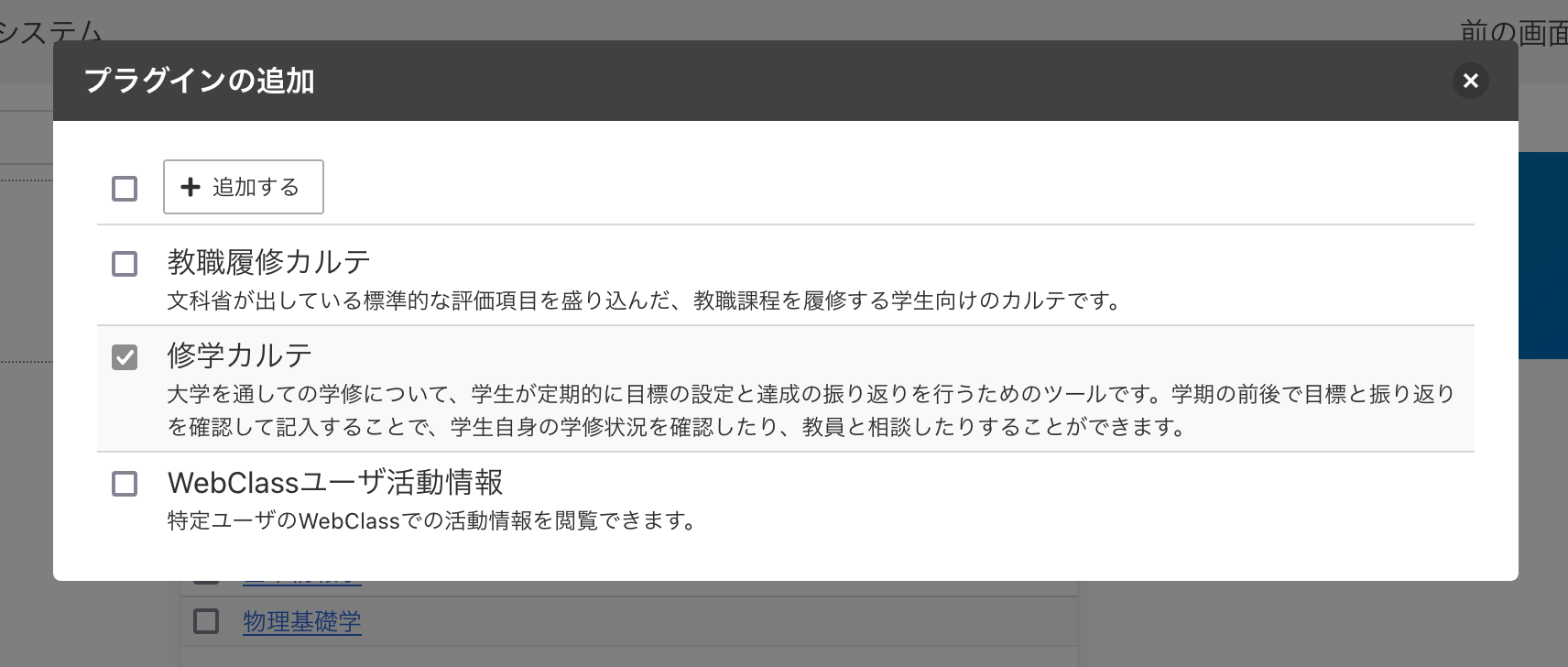
すると、以下のようなポップアップが表示されます。
ここで「carte_example.xml」を選択して「更新する」をクリックします。

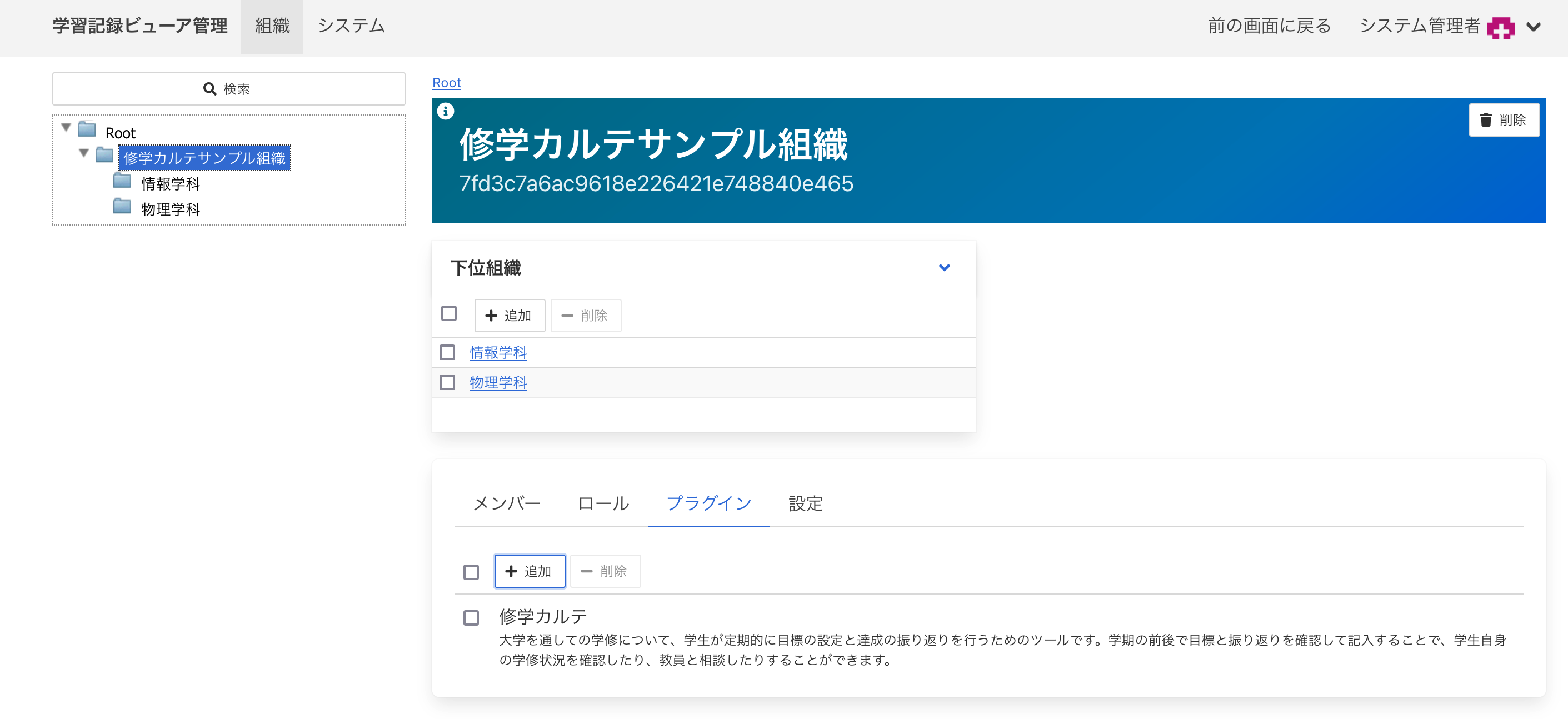
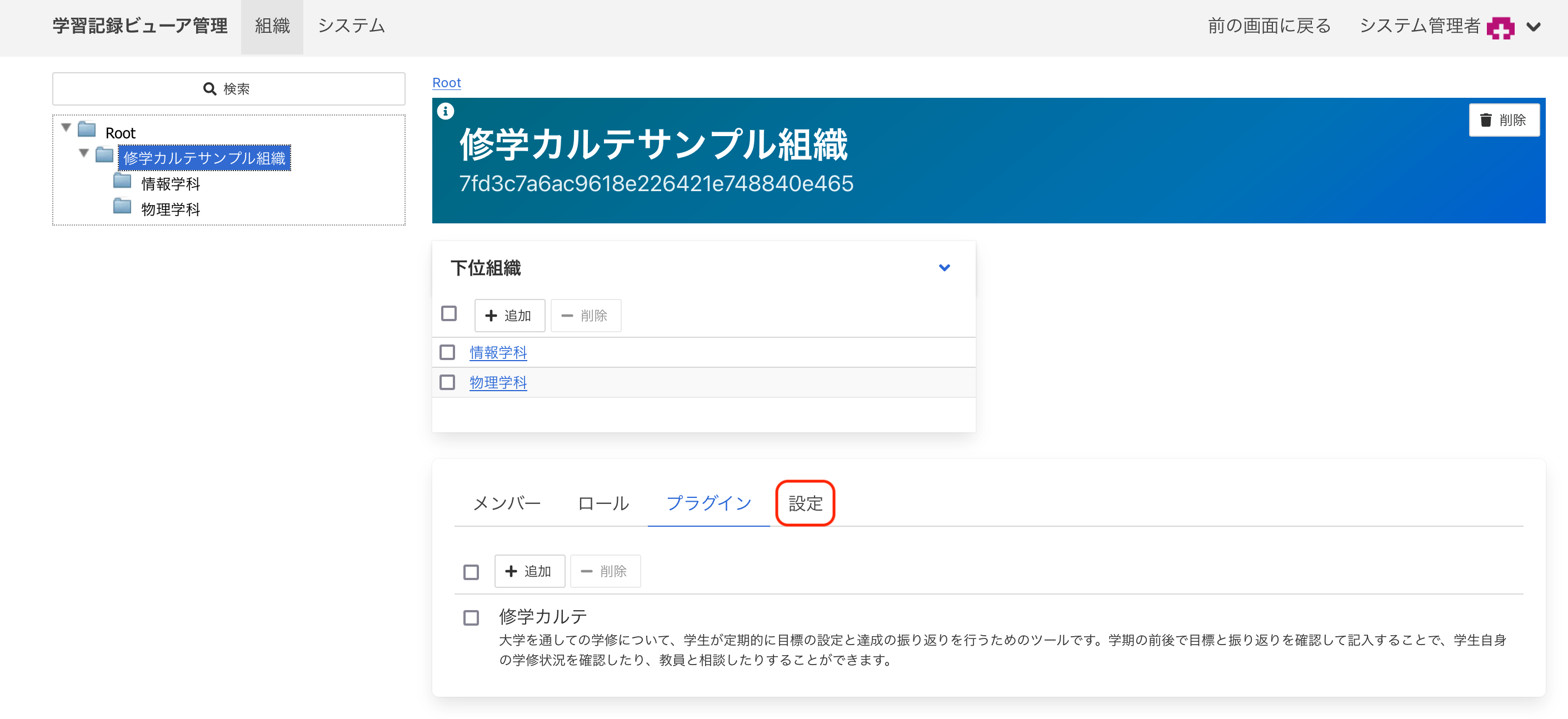
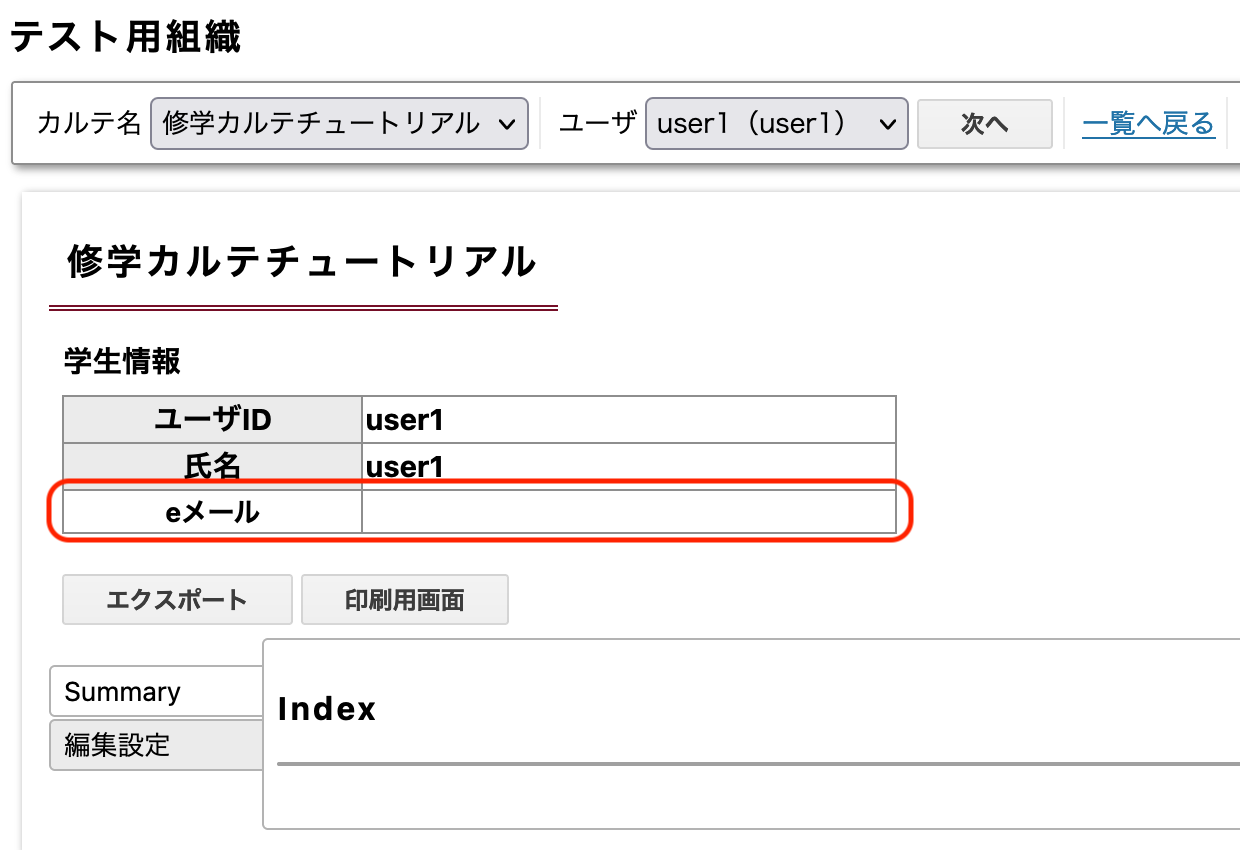
更新ができたら、「修学カルテチュートリアル」のカルテをみてみましょう。

すると「eメール」という項目が追加されたのがわかります。これでプロフィールの項目が追加できました。
実際にカルテを使用する際に用いる項目を追加してみます。今回は以下を追加します。
これらを追加するには、以下のように記載します。
<doc id="carte_example" title="修学カルテチュートリアル">
<doc_template>
<profile>
<param name="email" label="eメール" />
<param name="profile.photo" label="写真" />
<param name="profile.grade" label="学年" list-column="true" />
<param name="profile.faclt" label="学部" list-column="true" />
<param name="profile.dept" label="学科" list-column="true" />
<param name="custom.comment" label="自由入力" type="text" edit-auth="self" />
<param name="custom.attach" label="添付ファイル" type="file" edit-auth="self" />
</profile>
</doc_template>
<field_templates>
</field_templates>
</doc>
name 属性で新たに profile と custom という新しい属性値が出てきました。それぞれについて説明します。
- profile は WebClassシステム共通で使われる情報を使うときに利用します。WebClass で登録されている情報がそのまま表示されます。
- custom はカルテ用に自由に設定できます。ここに入力するユーザは XML で指定することができます。
profile については、データの参照方法が決まっています。例えば、例のように学年を用いる場合には、"profile.grade" という name 属性値を与える必要があります。どういった情報を利用できるかは修学カルテマニュアルを参照してください。
新しく出てきた属性について説明します。
カルテのユーザ一覧画面で項目を表示するかどうかを指定します。"true" と設定することで、一覧に表示されるようになります。
入力するデータがテキストかファイルかを選択できます。テキストの時は "text"、ファイルの時は "file" と設定します。
編集ができるユーザを設定できます。設定できるユーザは以下の通りです。
"self": 学生本人が編集できます
"adviser": アドバイザーが編集できます
"self,adviser": 学生本人とアドバイザーが編集できます。
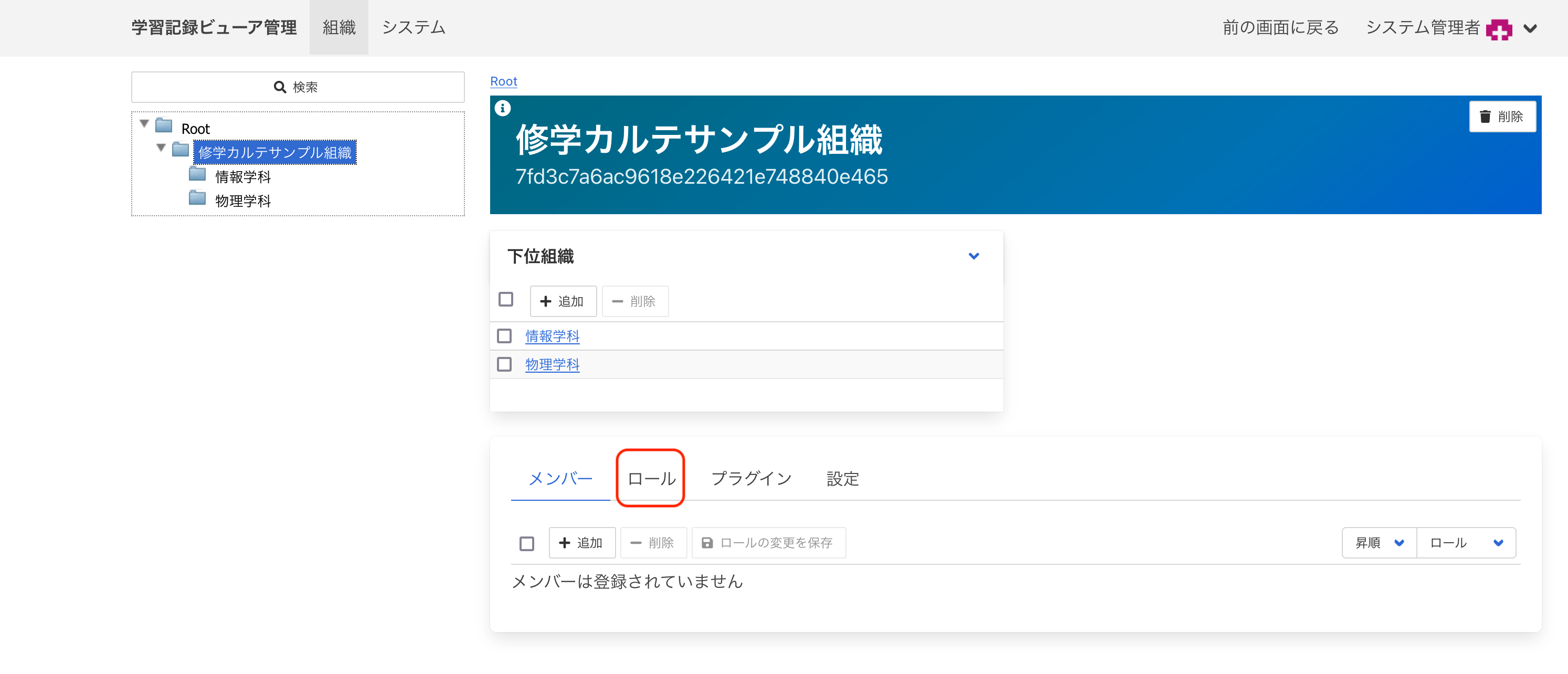
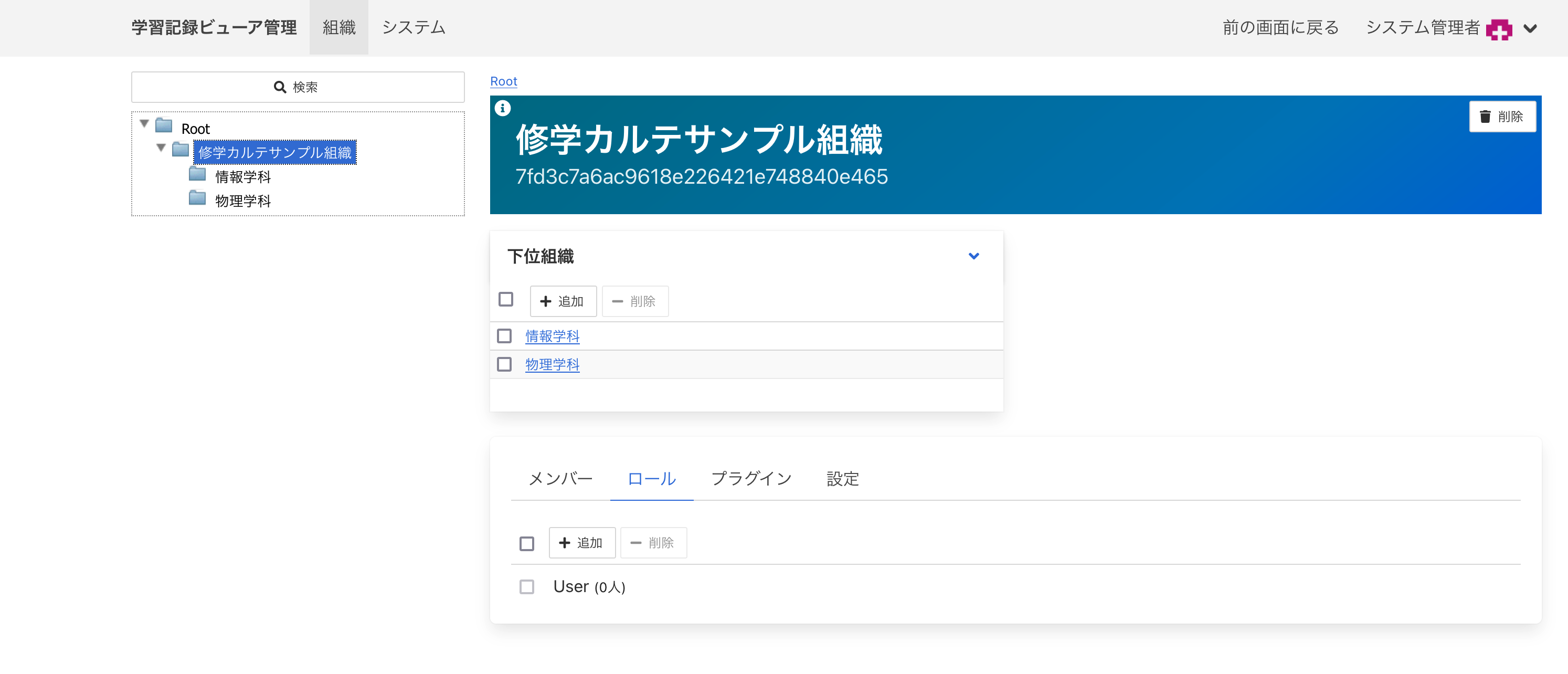
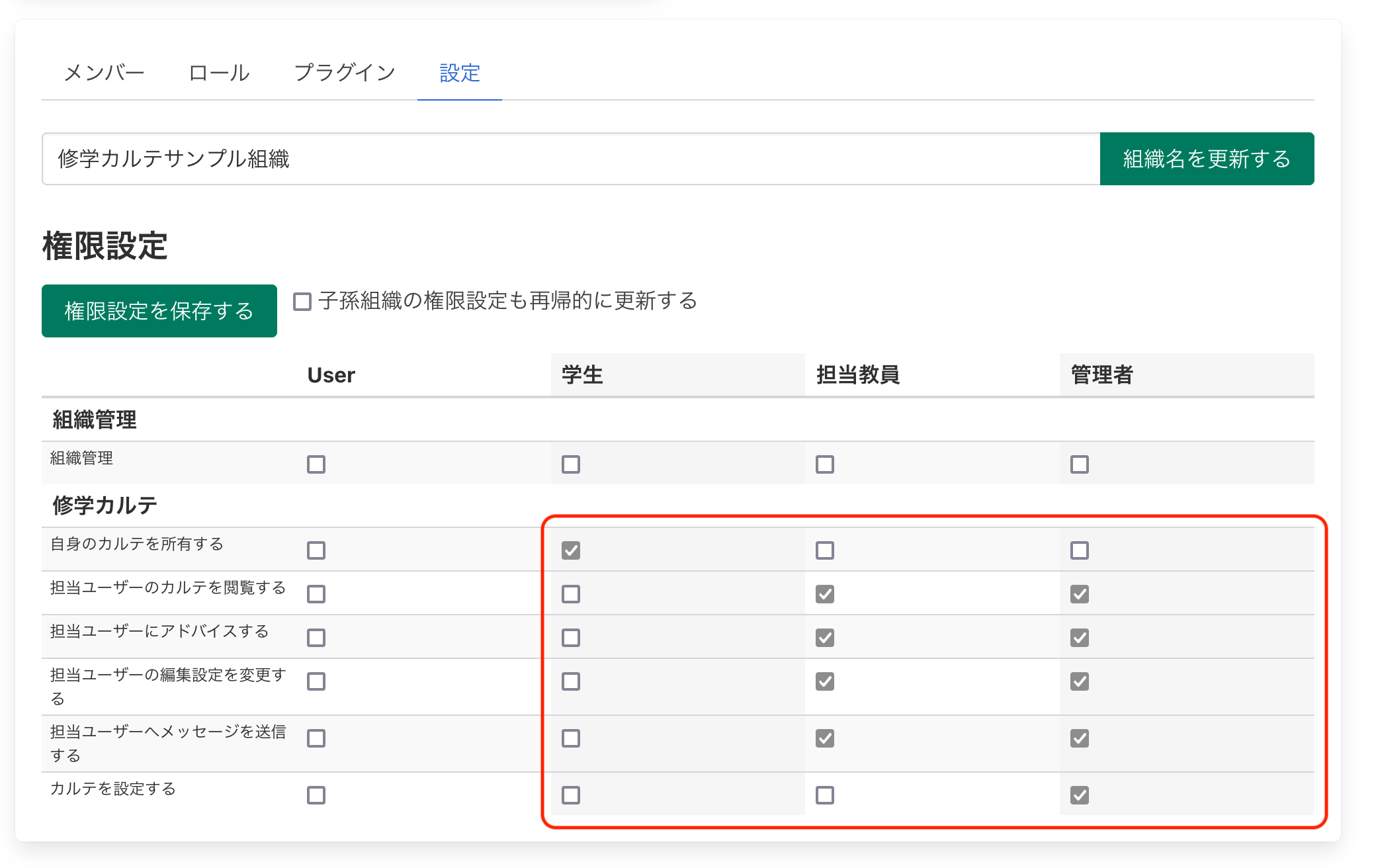
「アドバイザー」というのは、修学カルテの権限設定にて、「担当ユーザーにアドバイスする」という権限が付与されているロールが与えられているユーザのことになります。
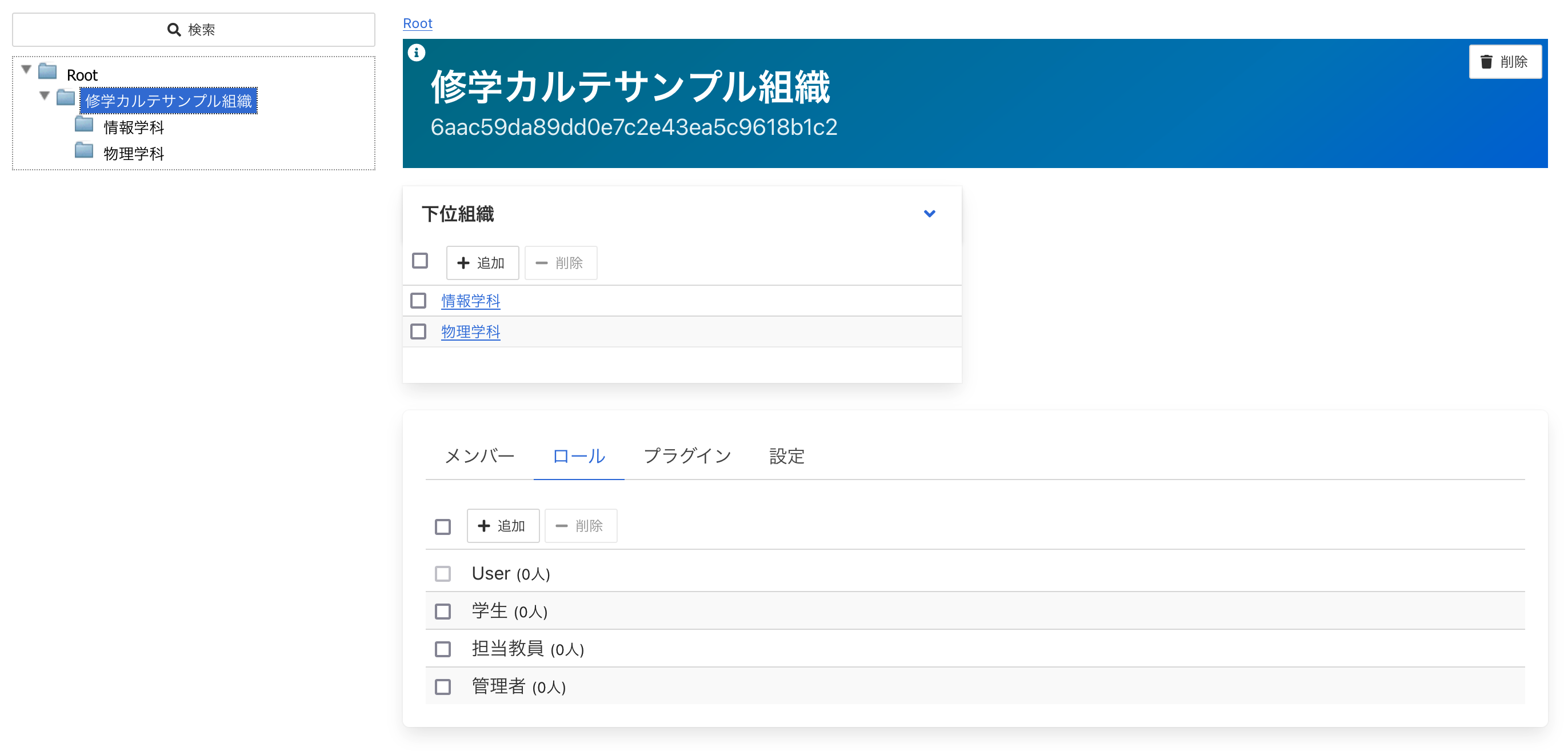
修学カルテでは、「学生」や「担当教員」といった役職を「ロール」という単位で扱います。ロールに権限を付与することで、アカウントの役割を設定していきます。
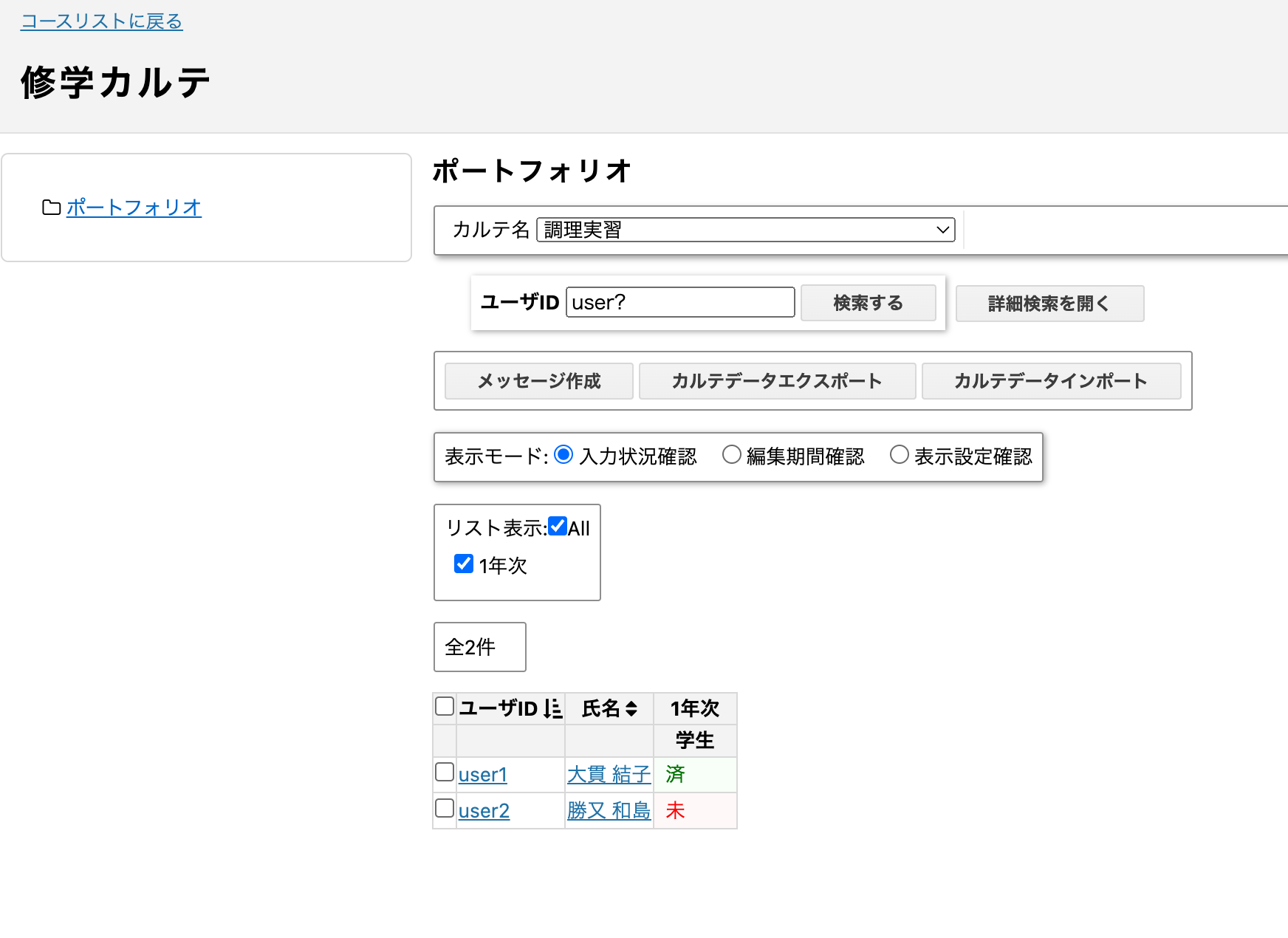
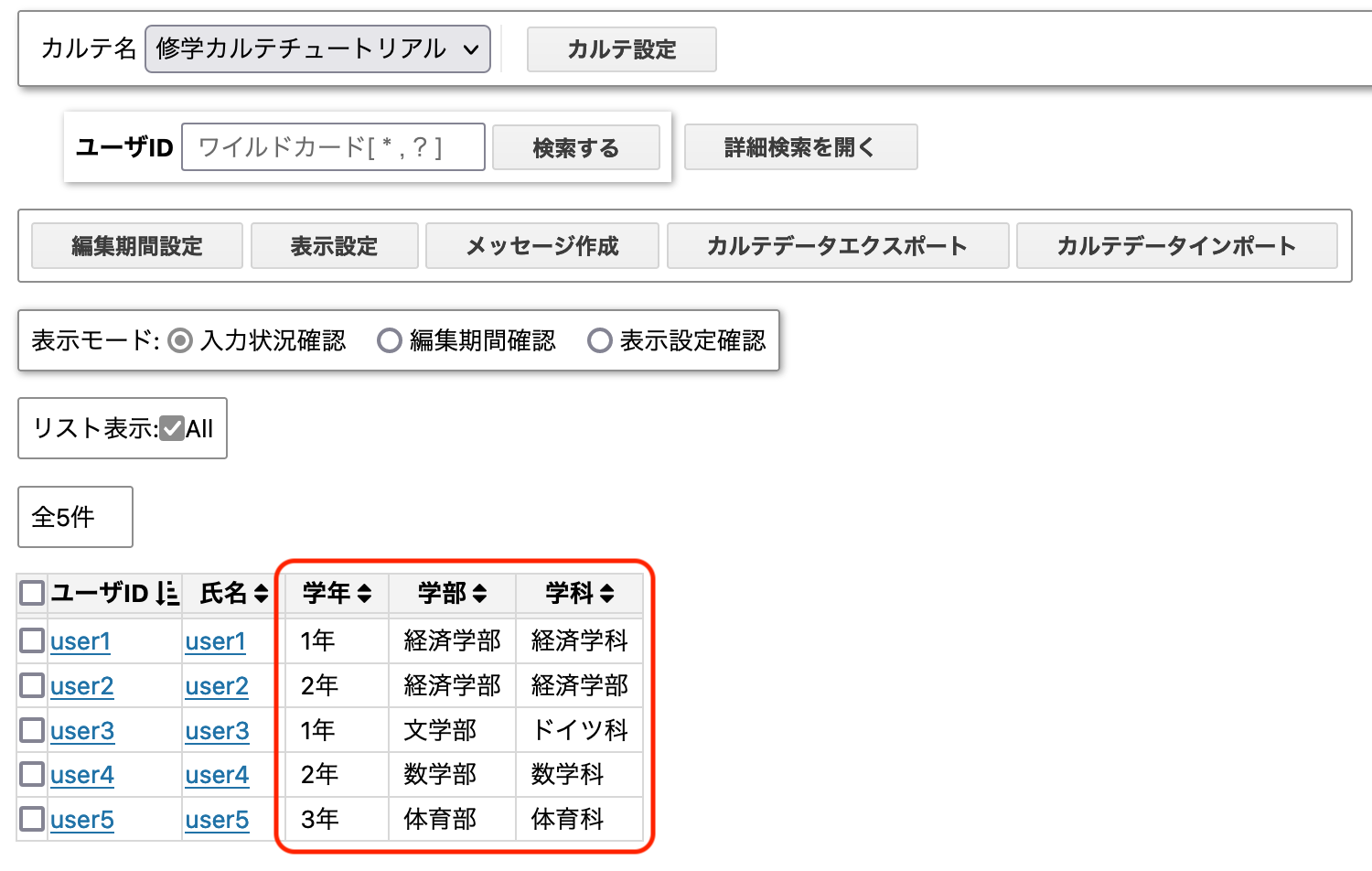
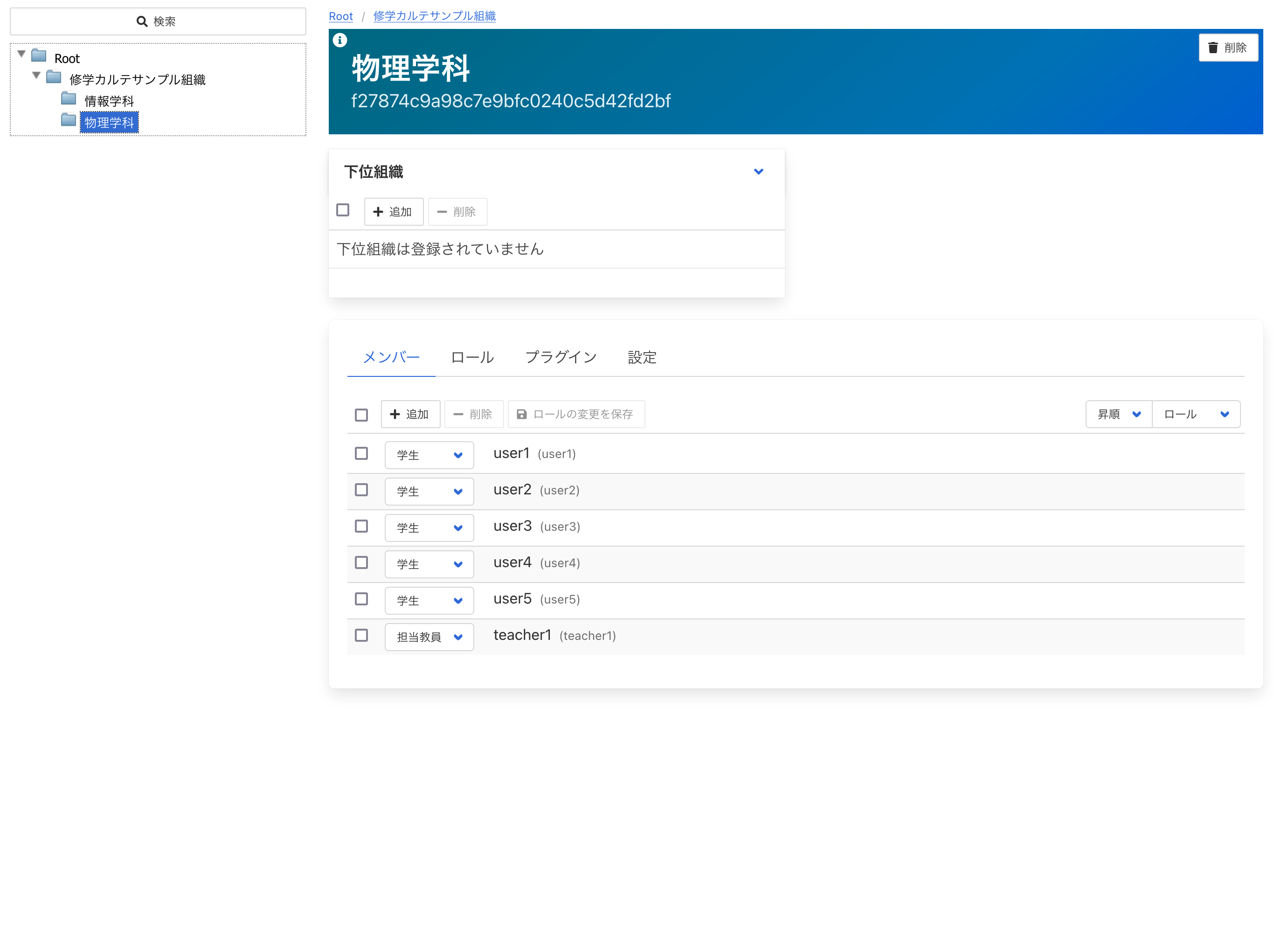
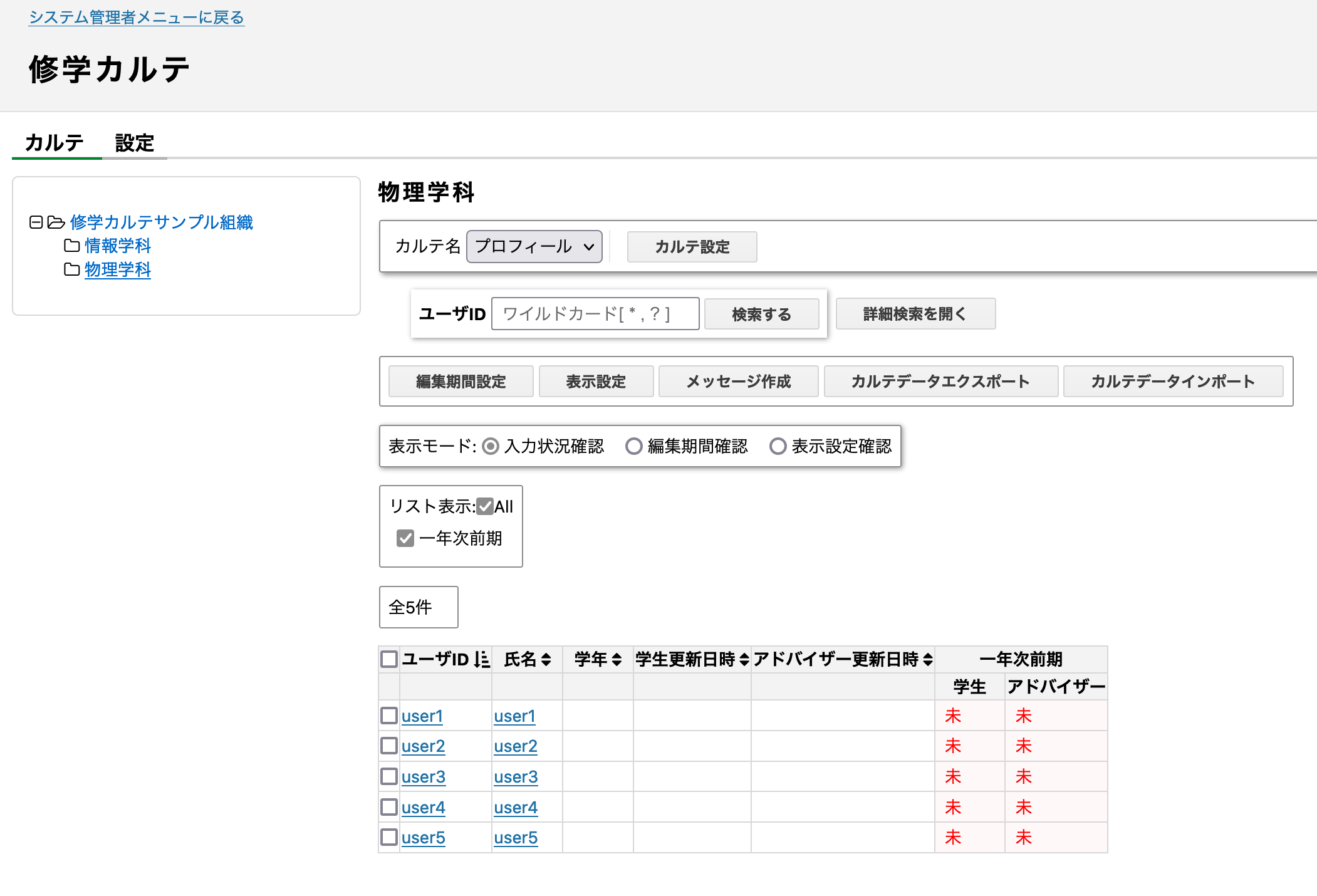
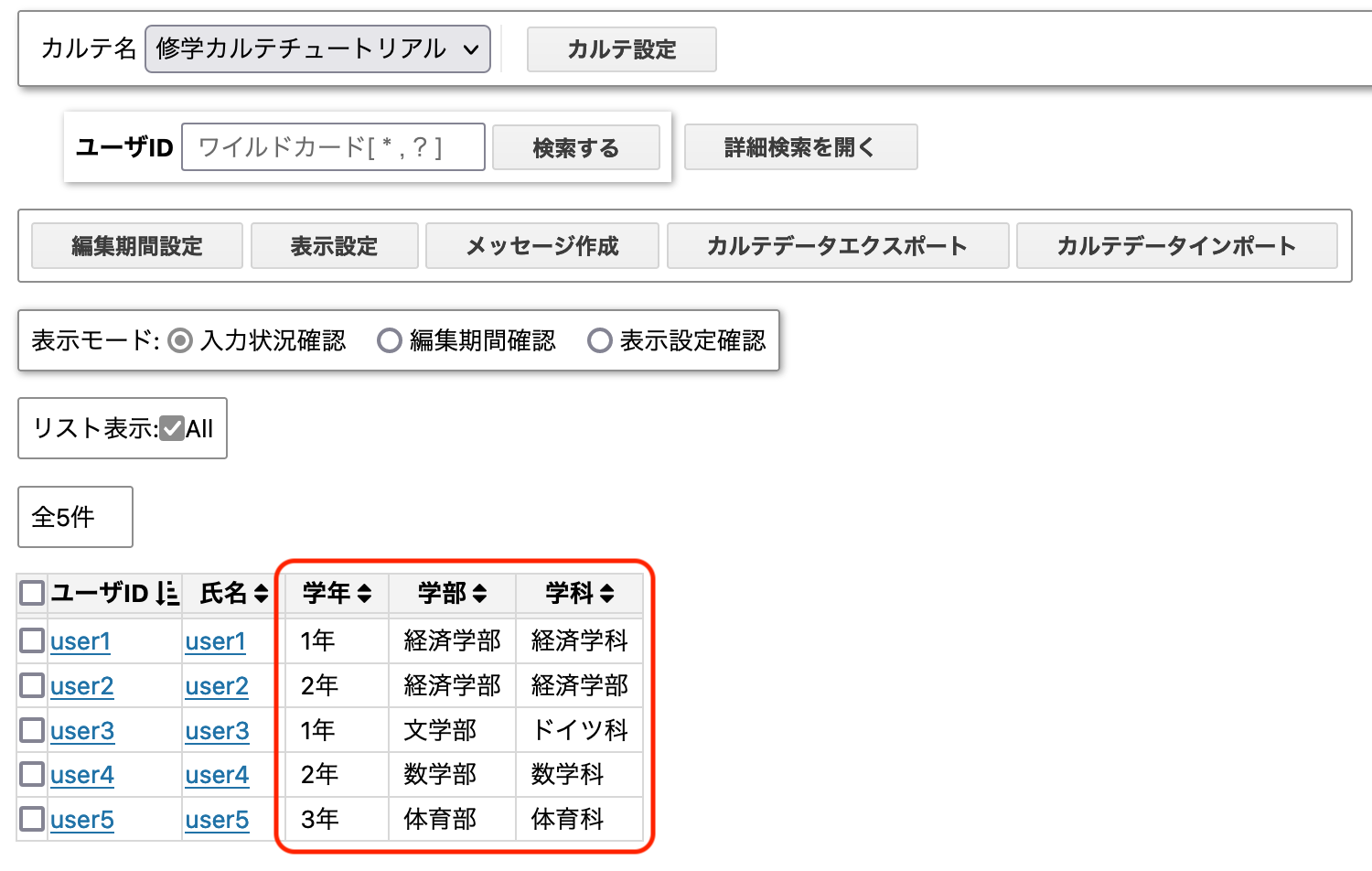
このファイルを実際に修学カルテに登録します。すると、一覧画面が以下のように変更されます。

先ほど "list-column" に設定した"学年"、"学部"、"学科" が一覧で表示されるようになりました。
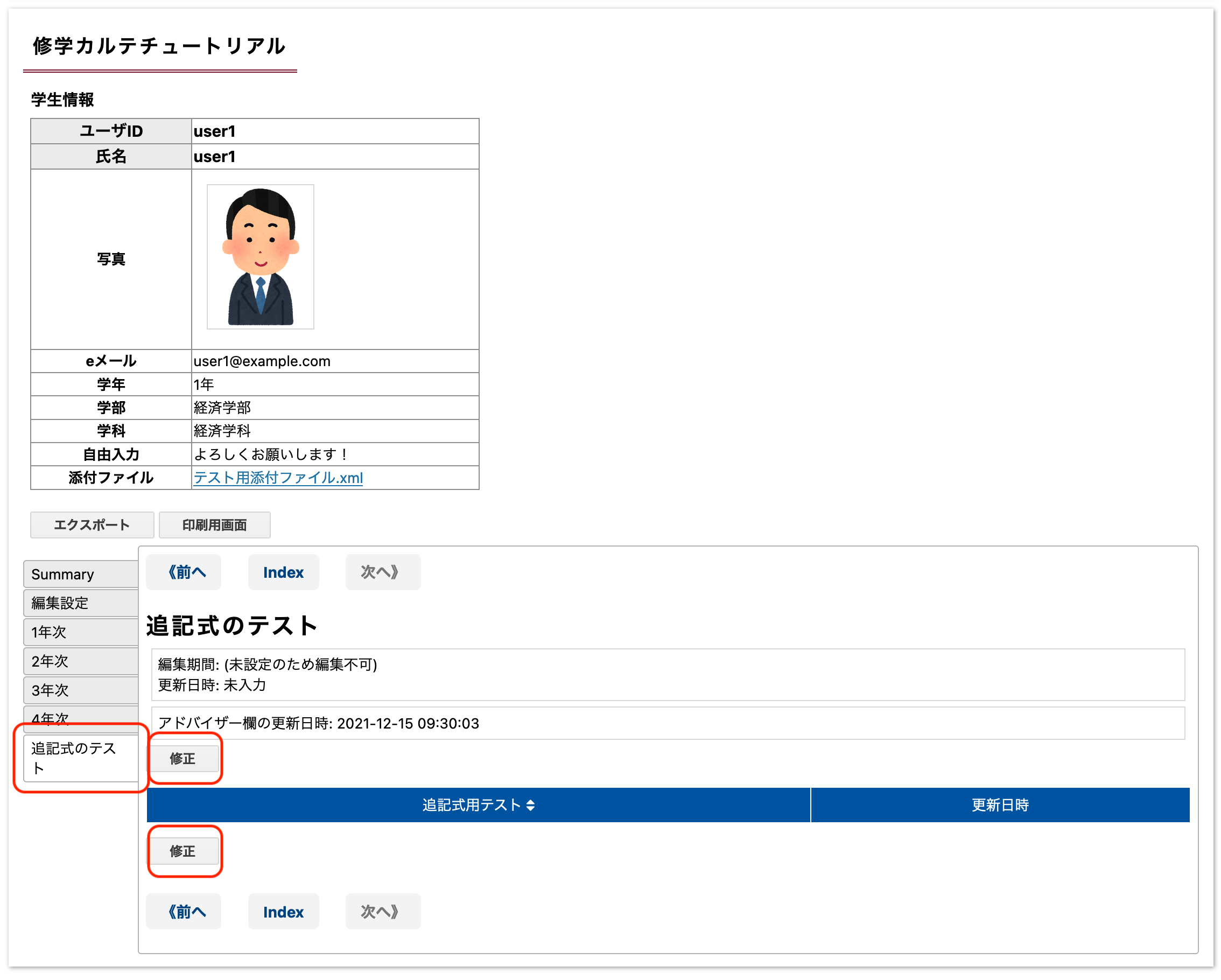
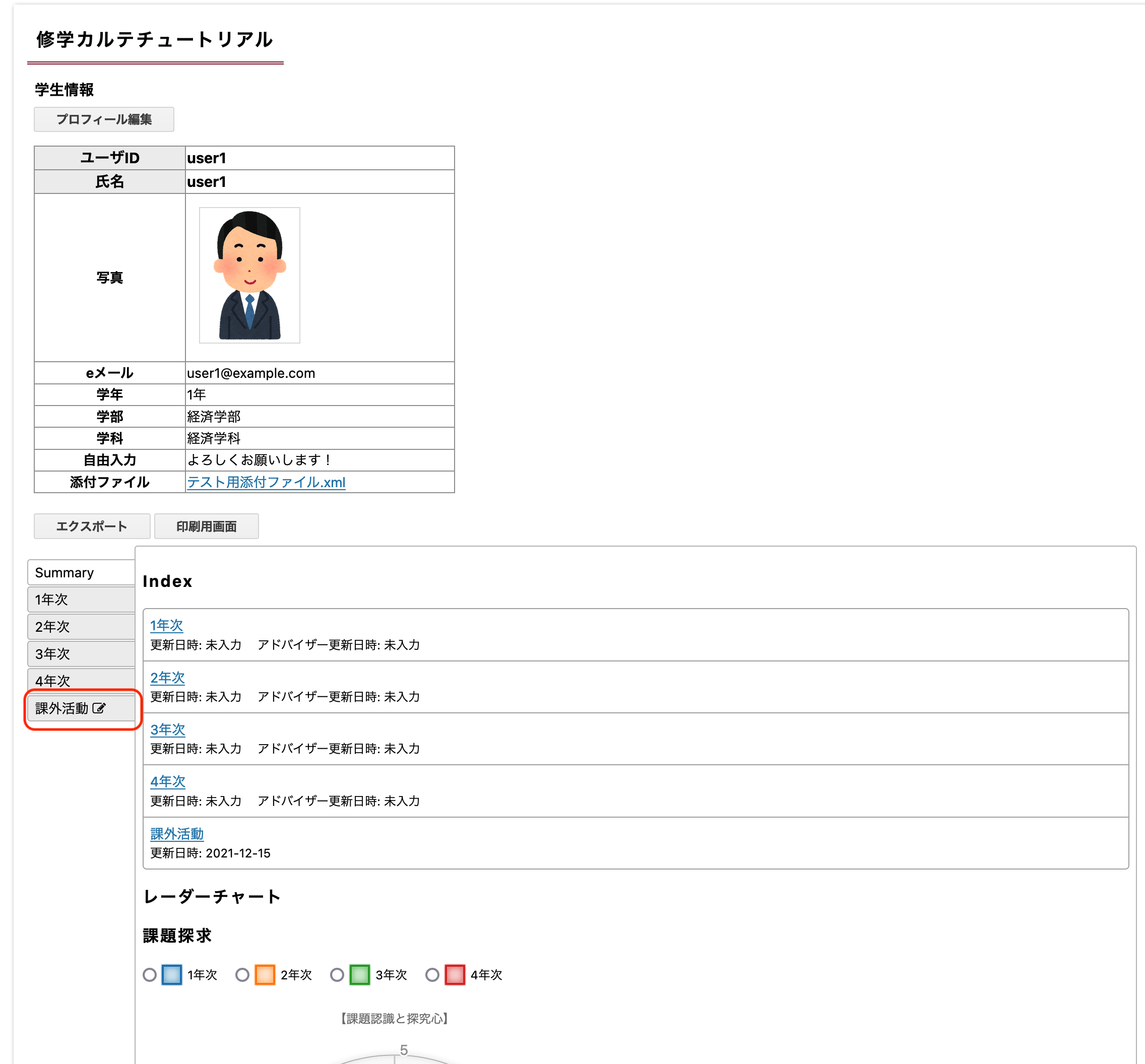
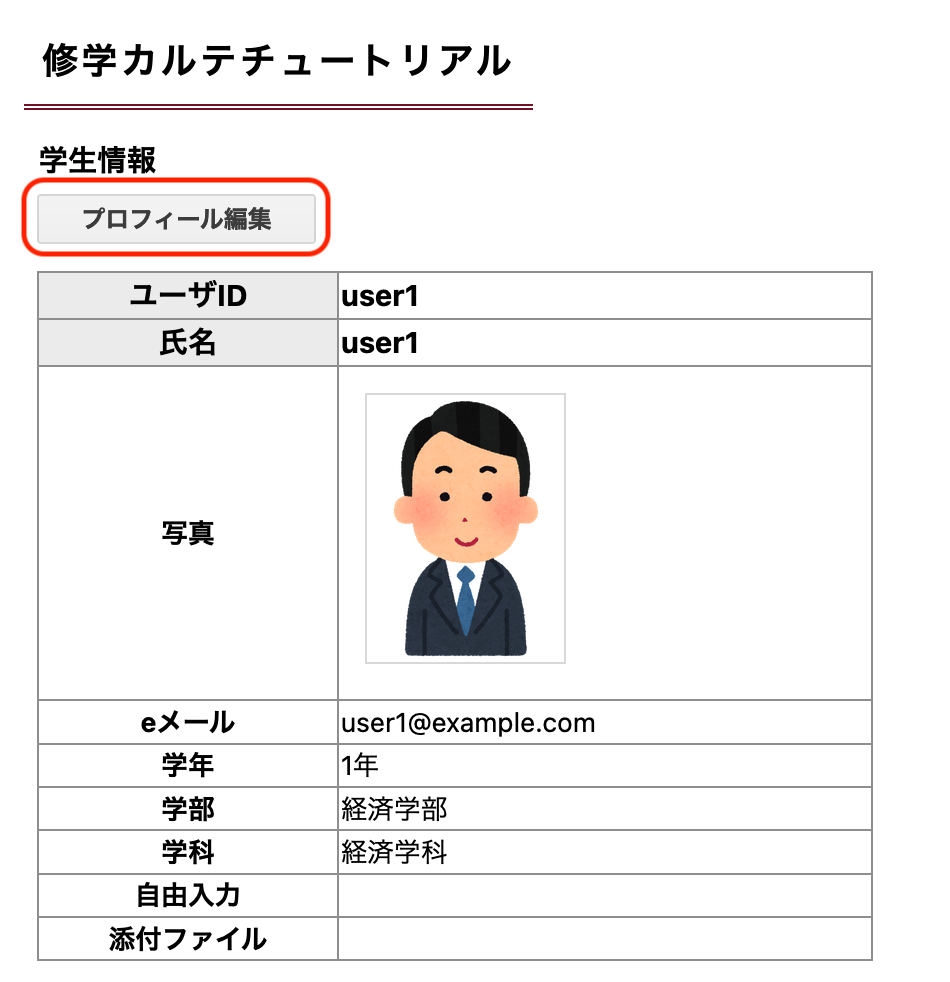
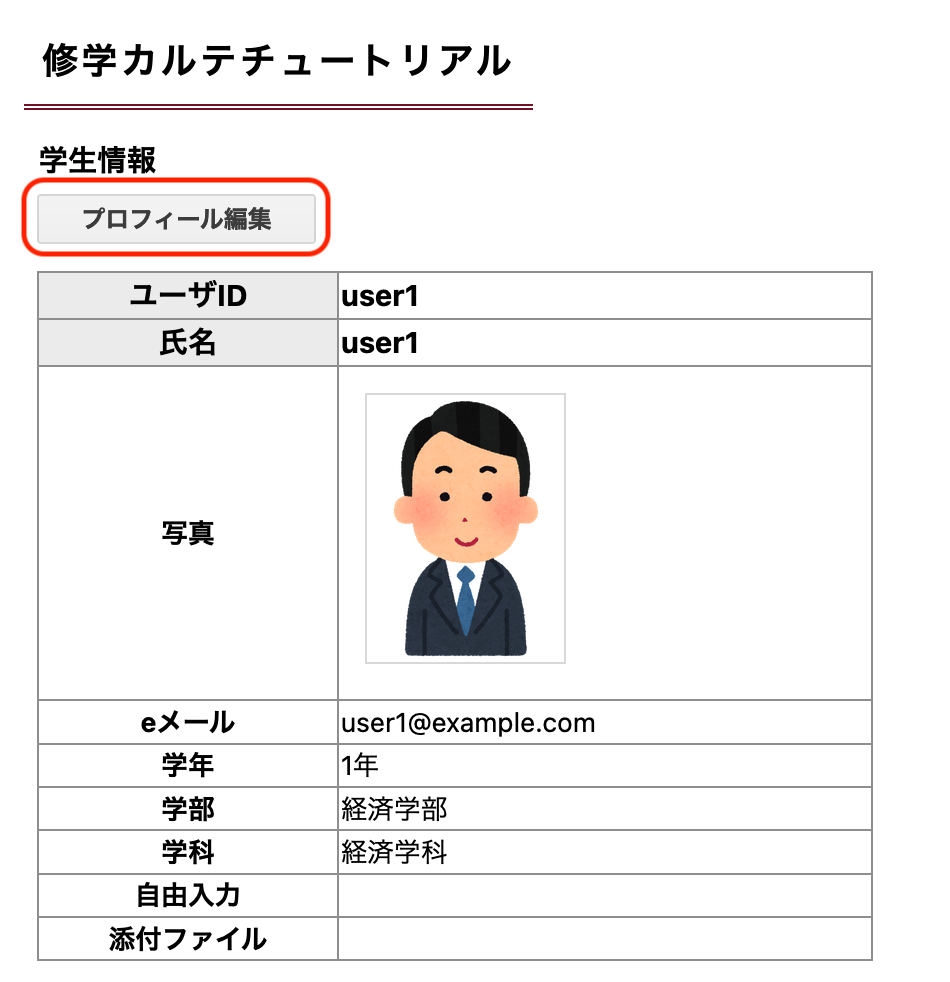
また、ユーザ画面を開くと、以下のようになっています。

先ほど追加した項目が追加させているのがわかります。”自由入力”と"添付ファイル"は学生自身が変更を加えることができるようになっています。学生アカウントで確認すると[プロフィール編集]のボタンがあり、プロフィールを実際に変更することができます。

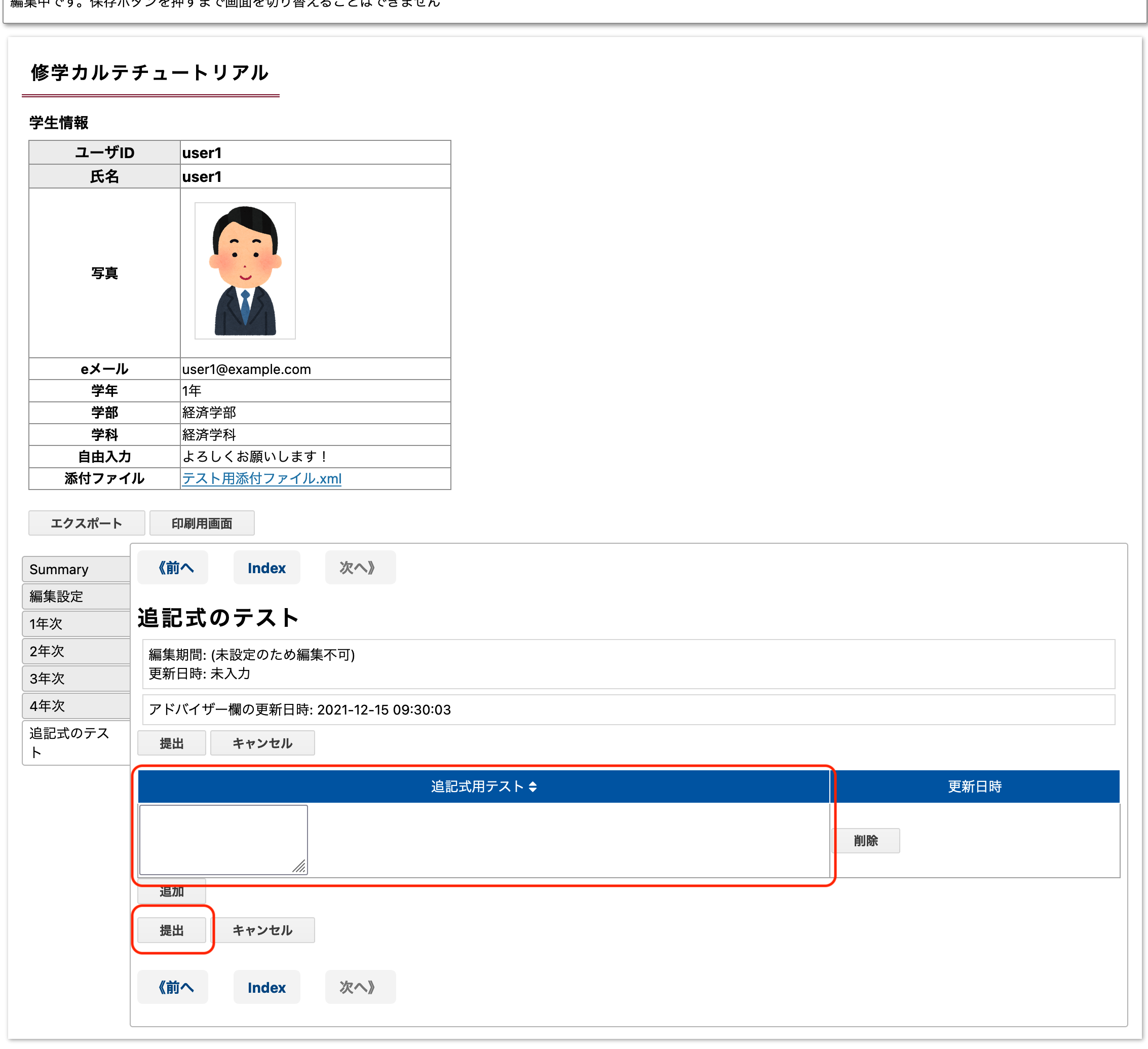
[プロフィール編集]のボタンをクリックすると、編集画面が表示されます。先ほど"edit-auth" で "self" と入力した箇所が変更できるにようになっているのがわかります。

これでプロフィール項目については完了です。
5.カードの項目を作ろう 〜 static_card編 〜
次にカードの項目を作っていきます。カードは、学生が授業記録や、実習記録を残すときに使います。
まずは簡単なカードを一つ追加してみます。
<doc id="carte_example" title="修学カルテチュートリアル">
<doc_template>
<profile>
<param name="email" label="eメール" />
<param name="profile.photo" label="写真" />
<param name="profile.grade" label="学年" list-column="true" />
<param name="profile.faclt" label="学部" list-column="true" />
<param name="profile.dept" label="学科" list-column="true" />
<param name="custom.comment" label="自由入力" type="text" edit-auth="self" list-column="true" />
<param name="custom.attach" label="添付ファイル" type="file" edit-auth="self" />
</profile>
<cards>
<static_card id="card_test" title="カードのテスト">
<field id="card_filed_test" ref="comment" />
</static_card>
</cards>
</doc_template>
<field_templates>
<field_template id="comment" title="コメント" type="text" edit-auth="self,adviser" />
</field_templates>
</doc>
ここで追加されたのは <cards> と <cards> の中身です。それぞれについて説明します。
カードを追加するときには、<doc_template> に新たに <cards> という要素を追加します。ここにカードの内容などを追加していきます。
カードの中身について記載します。カードは <static_card> と <appendable_card> の2種類があります。今回は を使います。
カードに識別の id を与えます。これは他のカードと重複しないように設定してください。
カードにタイトルをつけます。今回追加するのは「カードのテスト」という名前のカードです。
例: <static_card id="card_test" title="カードのテスト">
(もしくは)にどんな入力項目を追加するか記載します。今回は <static_card> の中に field 要素を追加します。
入力項目に識別の id を与えます。これは他の入力項目と重複しないように設定してください。
field 要素では、どのような入力項目を使用するかを後で説明する field_template からしているする必要があります。この ref 属性では、どの field_template を参照するかを指定します。
例: <field id="card_filed_test" ref="comment" />
どんな入力項目にするかのテンプレートを作ります。filed_template 要素は のなかに追加します。今回の例では、何かしらのコメントを入れられるような入力項目になっています。
field_template を識別するために使用します。field 要素の ref 属性ではここで設定した id を参照しています。
- <filed_template> : title 属性
入力項目に名前をつけています
- <filed_template> : type 属性
入力形式を設定しています。種類として、"text" や "file" などがあります。
- <filed_template> : edit-auth 属性
入力が可能なユーザを設定しています。
例: <field_template id="comment" title="コメント" type="text" edit-auth="self,adviser" />
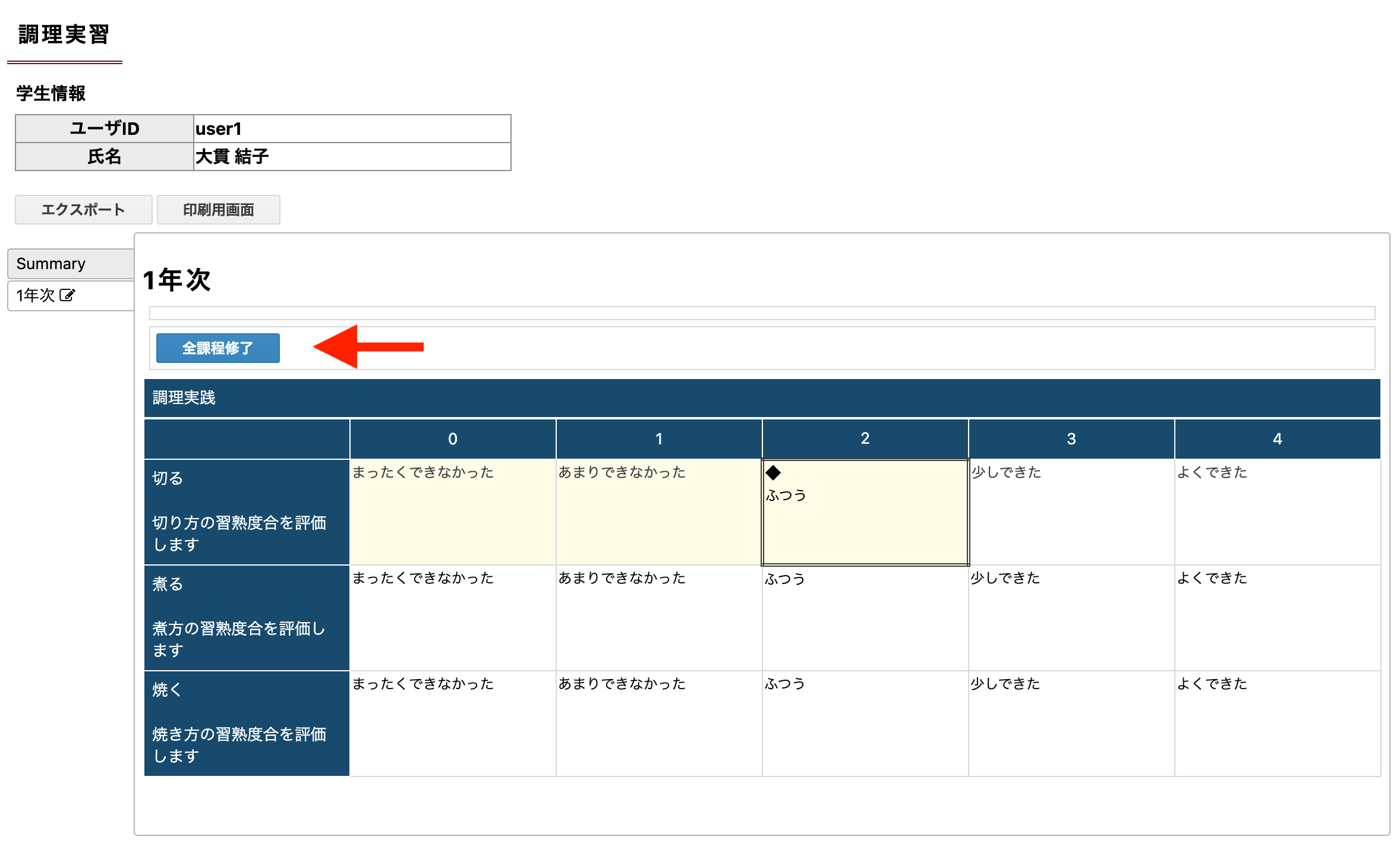
この変更を一度修学カルテに反映させて、どう変わるのかを確認します。すると、カードが加わったことで、カードのタブが増えたことがわかります。
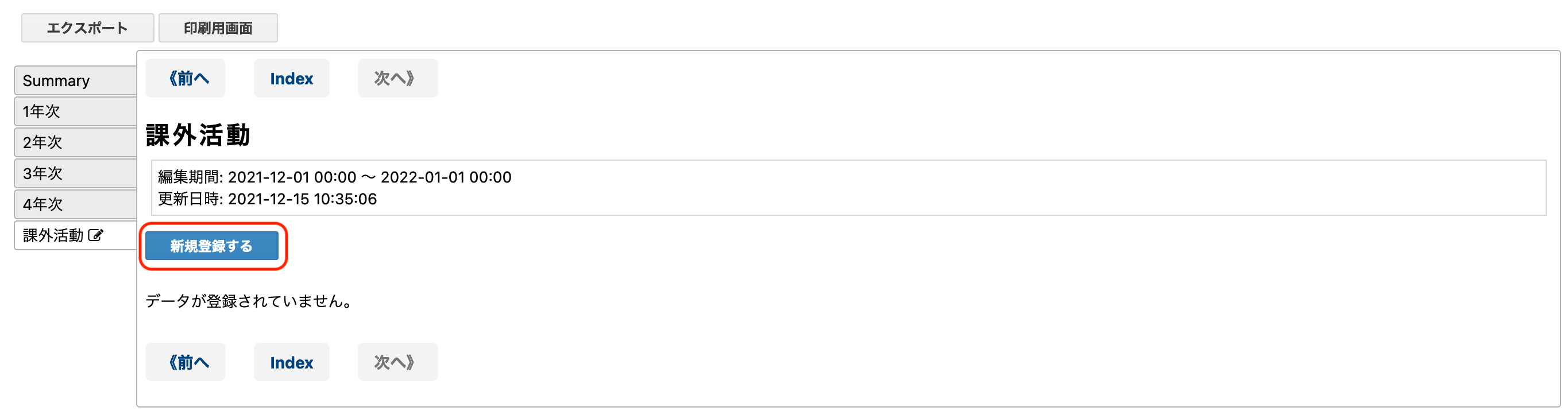
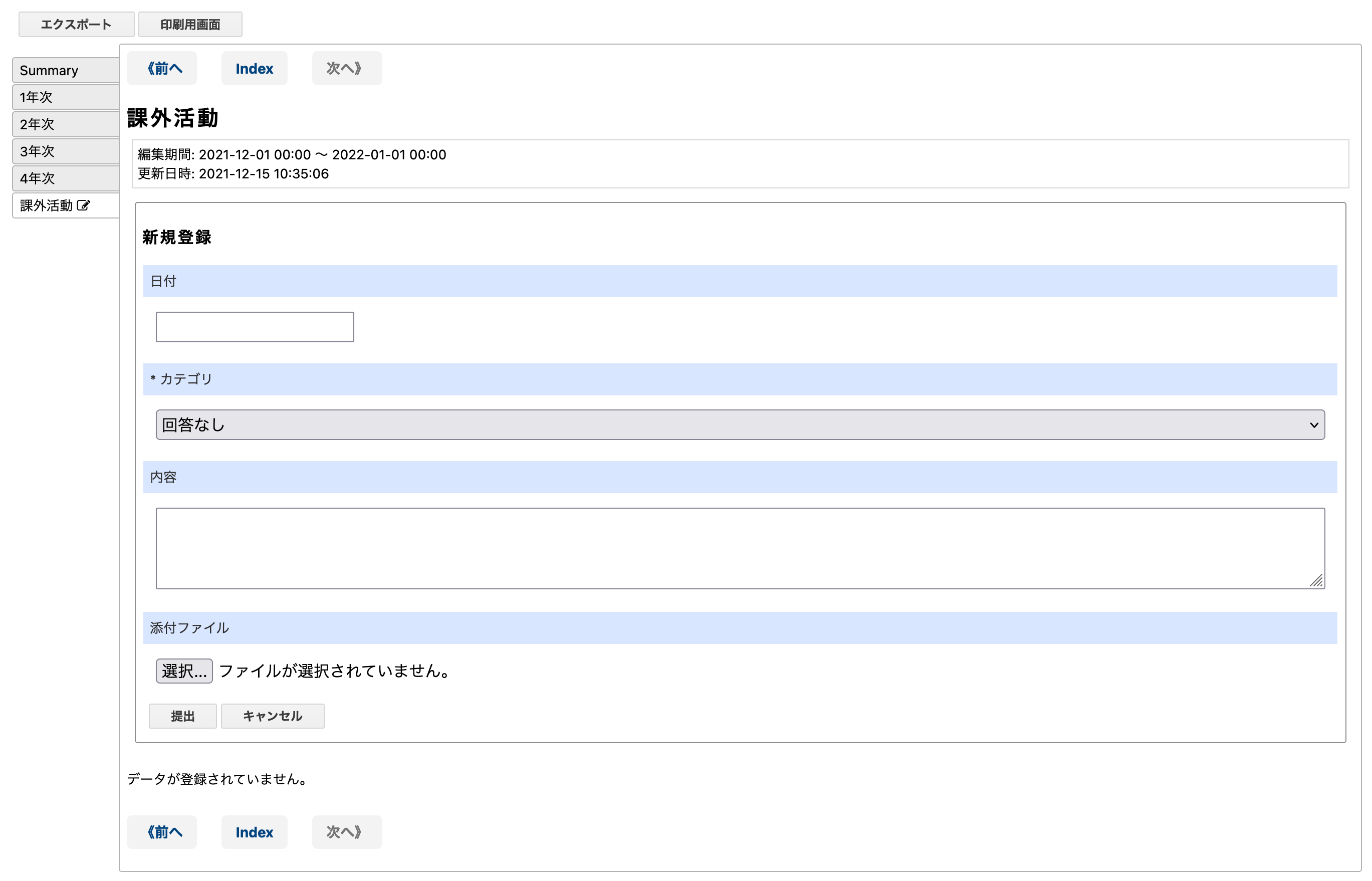
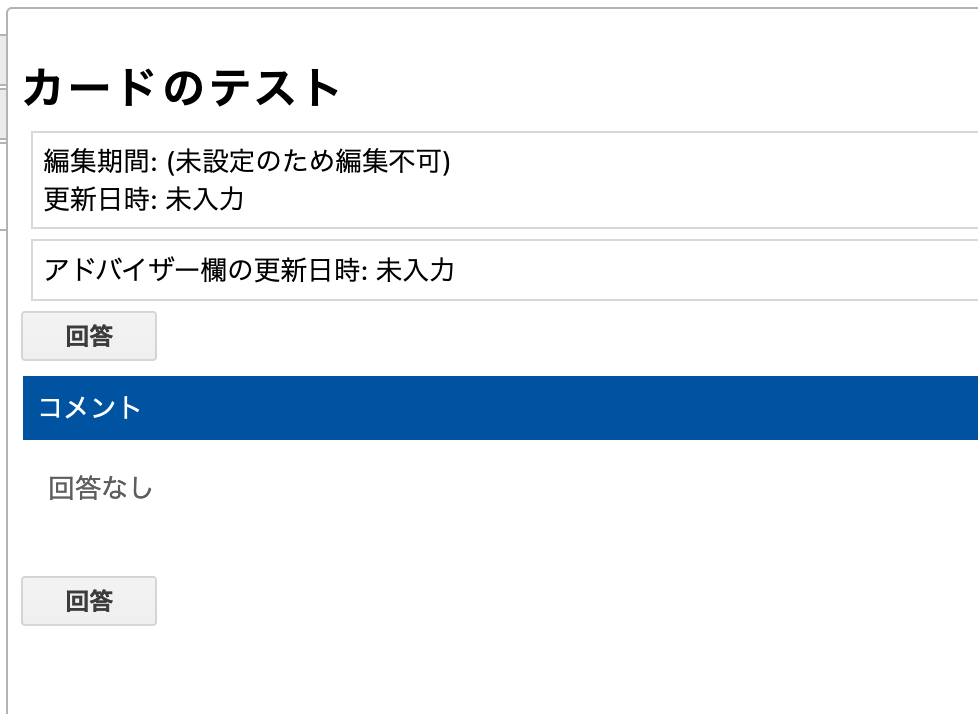
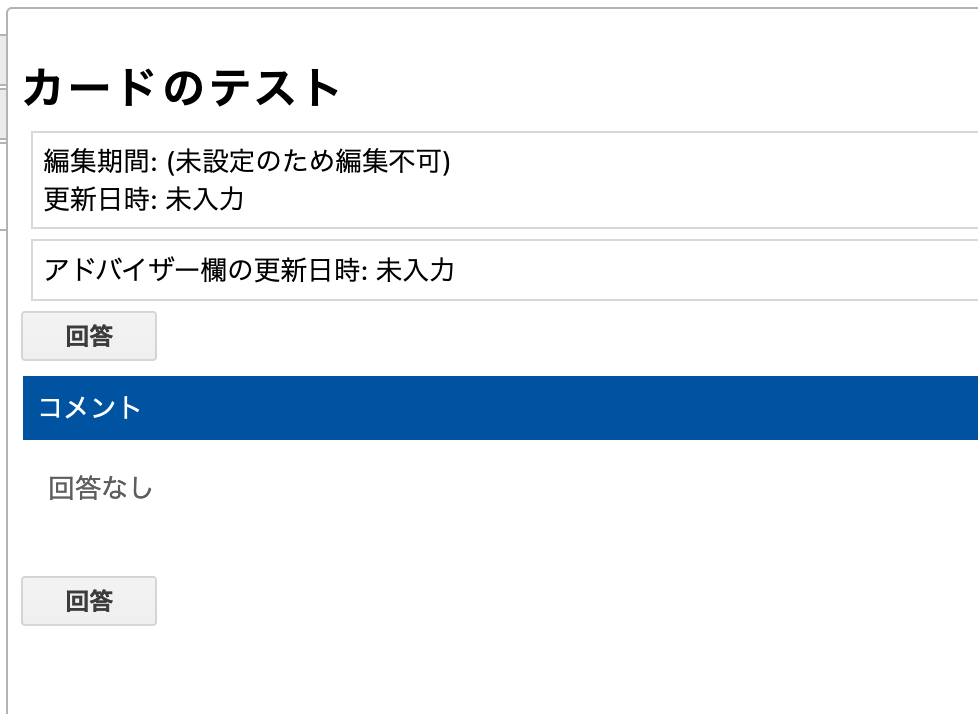
[カードのテスト]をクリックすると以下のような画面が出てきます。

先ほど追加した field_template で設定したコメントの欄があるのが確認できます。[回答]をクリックすると、テキストを入力する欄が表示されます。

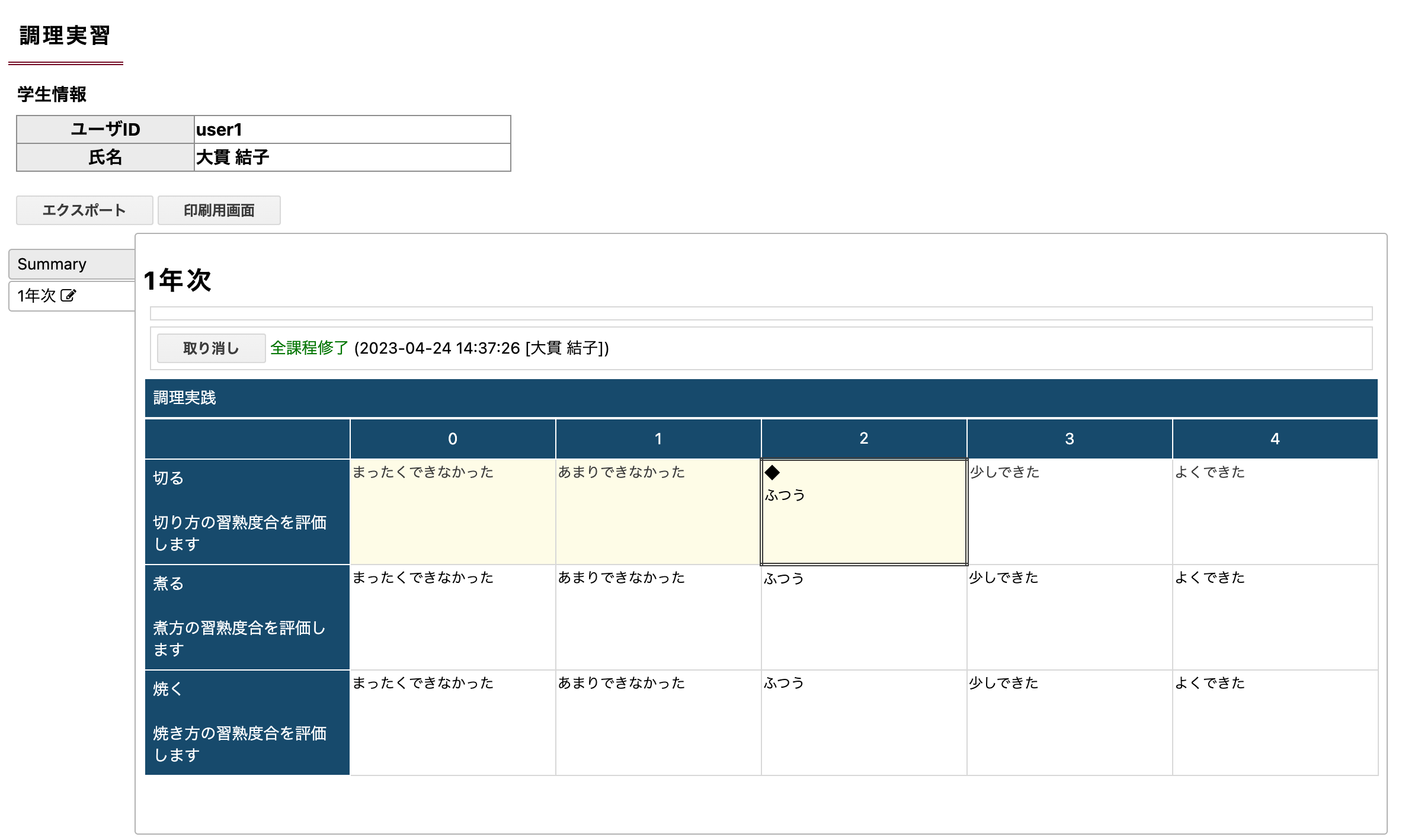
今回は編集できる権限を持っているのが edit_auth より ”self,adviser" なので、学生本人か「担当ユーザーにアドバイスする」権限を持つユーザが編集できます。
以上がカードを追加する一連の流れになります。これから、より実践的な例を使って、カードを作ってみます。以下がコードになります。
<doc id="carte_example" title="修学カルテチュートリアル">
<doc_template>
<profile>
<param name="email" label="eメール" />
<param name="profile.photo" label="写真" />
<param name="profile.grade" label="学年" list-column="true" />
<param name="profile.faclt" label="学部" list-column="true" />
<param name="profile.dept" label="学科" list-column="true" />
<param name="custom.comment" label="自由入力" type="text" edit-auth="self" list-column="true" />
<param name="custom.attach" label="添付ファイル" type="file" edit-auth="self" />
</profile>
<cards>
<static_card id="grade1" title="1年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
<static_card id="grade2" title="2年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
<static_card id="grade3" title="3年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
<static_card id="grade4" title="4年次" edit-protect-target="self">
<field ref="recognize_issue" id="recognize_issue" />
<field ref="communicate" id="communicate" />
<field ref="english" id="english" />
<field ref="reflection" id="reflection" />
<field ref="attach" id="attach" />
<field ref="adviser_comment" id="adviser_comment" />
</static_card>
</cards>
</doc_template>
<field_templates>
<field_template edit-auth="adviser" id="adviser_comment" title="教職課程担当教員のコメント" type="text" />
<field_template edit-auth="self" id="reflection" title="今年次の履修のまとめ" type="text" require="true" />
<field_template edit-auth="self" id="attach" title="他大学での履修のまとめ(転・編入生のみ)" type="file" />
<field_template edit-auth="self" id="recognize_issue" title="課題探求" type="rubric" require="true">
<rubric>
<rubric_header>
<level value="1">全くできていない</level>
<level value="2">あまりできていない</level>
<level value="3">まあできている</level>
<level value="4">よくできている</level>
<level value="5">とてもよくできている</level>
</rubric_header>
<dimension id="recognize" title="【課題認識と探究心】" description="自己の課題を認識し、その解決にむけて、学び続ける姿勢を持っていますか。">
<option level="1"/>
<option level="2"/>
<option level="3"/>
<option level="4"/>
<option level="5"/>
</dimension>
</rubric>
</field_template>
<field_template edit-auth="self" id="communicate" title="コミュニケーション" type="rubric" require="true">
<rubric>
<rubric_header>
<level value="5"/>
<level value="4"/>
<level value="3"/>
<level value="2"/>
<level value="1"/>
</rubric_header>
<dimension id="theme" title="【専門的なテーマの学習】" description="専門的な課題に対してどのくらい学んでいますか。">
<option level="5">様々な角度から十分に学習を行なっている</option>
<option level="4">十分に行っている</option>
<option level="3">適度に行っている</option>
<option level="2">行っているが、不十分である</option>
<option level="1">行っていない。</option>
</dimension>
<dimension id="discussion" title="【グループでの討論、自分の主張について】" description="相手に対して、わかりやすいような説明ができていますか。">
<option level="5">適切で創造的な手順・手段を用いて分かりやすく説明し、相手を十分に納得させることができる</option>
<option level="4">適切な手順・手段を用いて分かりやすく説明し、相手を納得させることができる</option>
<option level="3">切な手順・手段を用いて分かりやすく説明できる</option>
<option level="2">切な手順・手段を用いて説明しようとしているが、不十分である</option>
<option level="1">適切な手順・手段を用いて分かりやすく説明していない</option>
</dimension>
<dimension id="respect" title="【他者の意見の尊重について】" description="相手の意見をどのくらい理解できていますか。">
<option level="5">相手の意見を十分に理解した上で、さまざまな視点から考えることができる</option>
<option level="4">相手の意見を深いところまで十分に理解できる</option>
<option level="3">相手の意見を正しく理解することができる</option>
<option level="2">相手の意見を理解することができる</option>
<option level="1">相手の意見を理解できていない</option>
</dimension>
</rubric>
</field_template>
<field_template edit-auth="self" id="english" title="英語力" type="rubric" require="true">
<rubric>
<rubric_header>
<level value="5"/>
<level value="4"/>
<level value="3"/>
<level value="2"/>
<level value="1"/>
</rubric_header>
<dimension id="theme" title="【発音】" description="英語のネイティブな発音ができていますか。">
<option level="5"/>
<option level="4"/>
<option level="3"/>
<option level="2"/>
<option level="1"/>
</dimension>
<dimension id="discussion" title="【文章力】" description="文法を意識し、相手に伝わるような文章を書くことができていますか。">
<option level="5"/>
<option level="4"/>
<option level="3"/>
<option level="2"/>
<option level="1"/>
</dimension>
<dimension id="respect" title="【会話】" description="英語を用いて、相手に正しく情報を伝えられていますか。">
<option level="5"/>
<option level="4"/>
<option level="3"/>
<option level="2"/>
<option level="1"/>
</dimension>
</rubric>
</field_template>
</field_templates>
</doc>
それぞれ年度ごとに振り返りができるように1年時から4年時までのカードを追加しています。年度の終わりにそれぞれのカードで復習をしてもらうような形式です。
コード量が一気に増えましたが、基本的な流れは先ほどと一緒です。ここで新たに追加された要素・属性について説明します。
- <field_template> : require 属性
require 属性は必須項目にするかどうかを設定します。
例: <field_template edit-auth="self" id="english" title="英語力" type="rubric" require="true">
rubric 要素は入力項目にルーブリックを用いるときに使用します。
ルーブリックを使用するときに、表のヘッダに何を表示するかを指定します。
ルーブリックのヘッダの項目数を設定したり、ヘッダのセルに項目の内容を入れます。
後に説明する option 要素で、どのヘッダに紐づくのかを指定するために必要な値になります。
ルーブリックの行に関する内容を記載するときに使用します。
修学カルテでは、ルーブリックの情報を id 属性を用いて保存しています。この id 属性では、ルーブリックの行に関する情報を保存する時に使用します。この属性値は重複しない値を設定してください。
ルーブリックの各行に対して、どういった項目なのかを設定できます。
- <dimension> : description 属性
ルーブリックの各行に対して、どういった項目なのかの付属情報を設定できます。
ルーブリックのカラムの内容を設定します。
ルーブリックのヘッダに登録した value 属性をみて、どの列に対応するのかを明記するための属性です。
例:
<rubric>
<rubric_header>
<level value="3"/>
<level value="2"/>
<level value="1"/>
</rubric_header>
<dimension id="theme" title="【発音】" description="英語のネイティブな発音ができていますか。">
<option level="3"/>
<option level="2"/>
<option level="1"/>
</dimension>
</rubric>
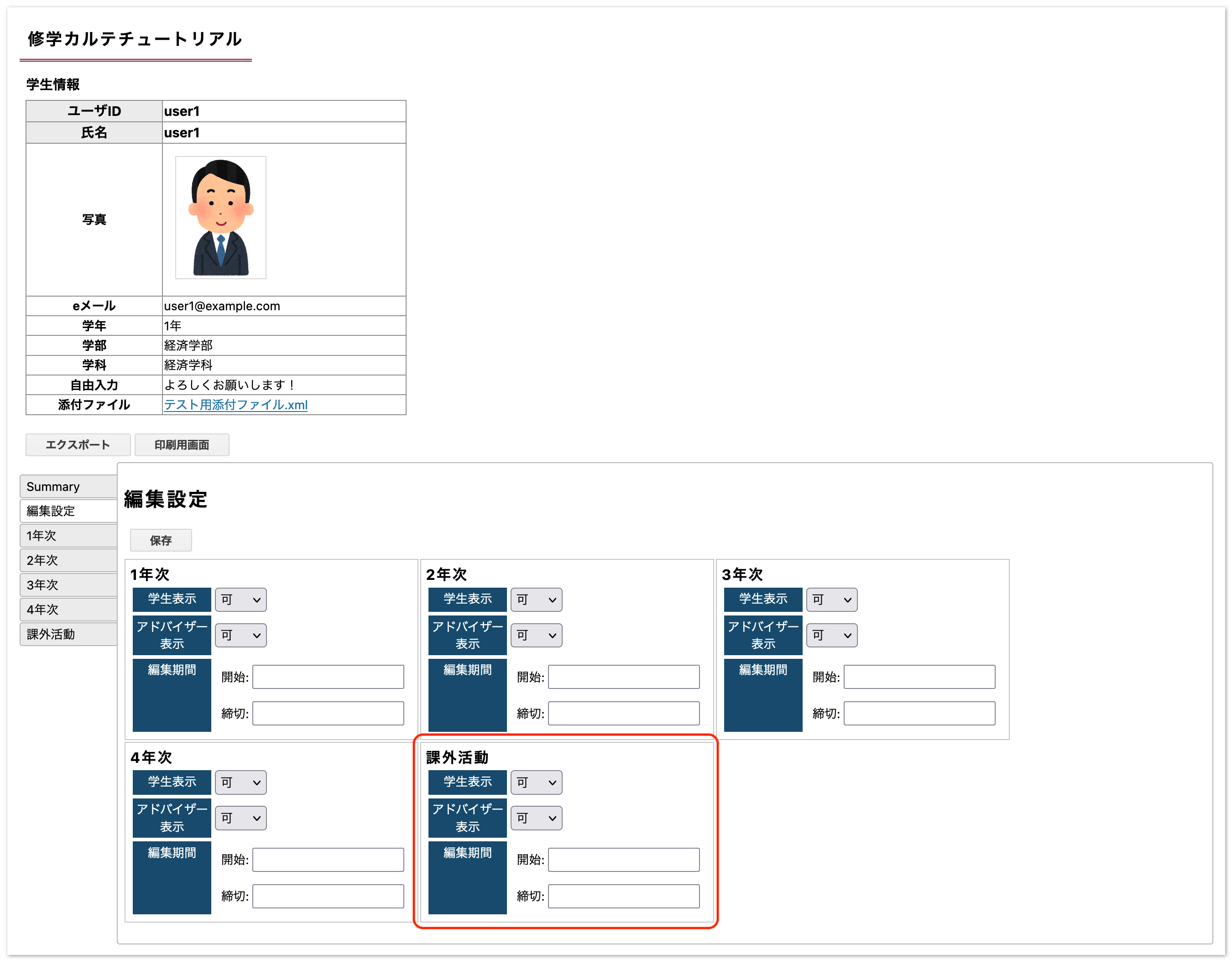
- <static_card> : edit-protect-target 属性
修学カルテでは、編集できる期間を設定できます。その編集期間を適用する対象を指定できます。今回は編集期間外では学生のみ変更できず、担当教員は編集期間外でも変更できます。
例: <static_card id="grade4" title="4年次" edit-protect-target="self">
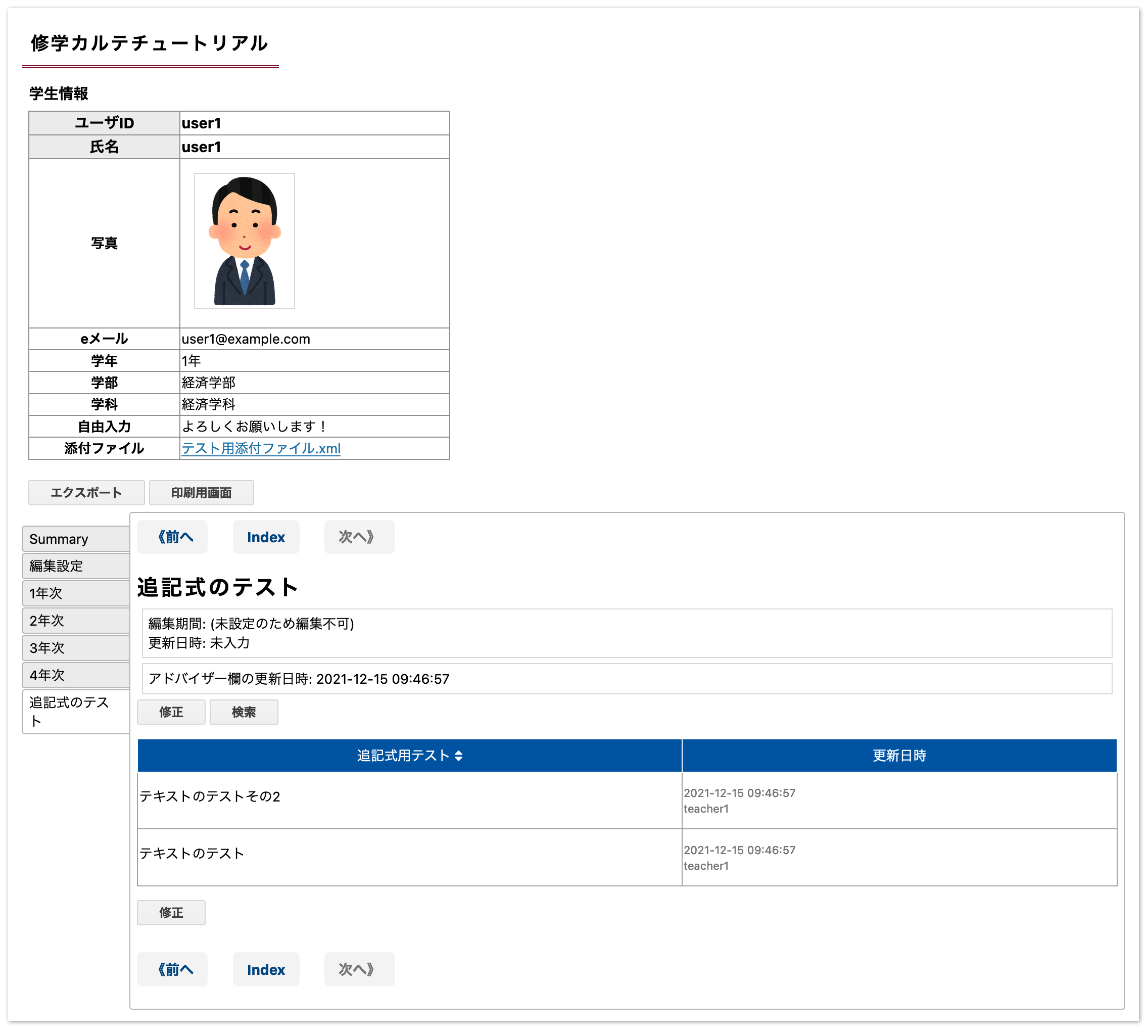
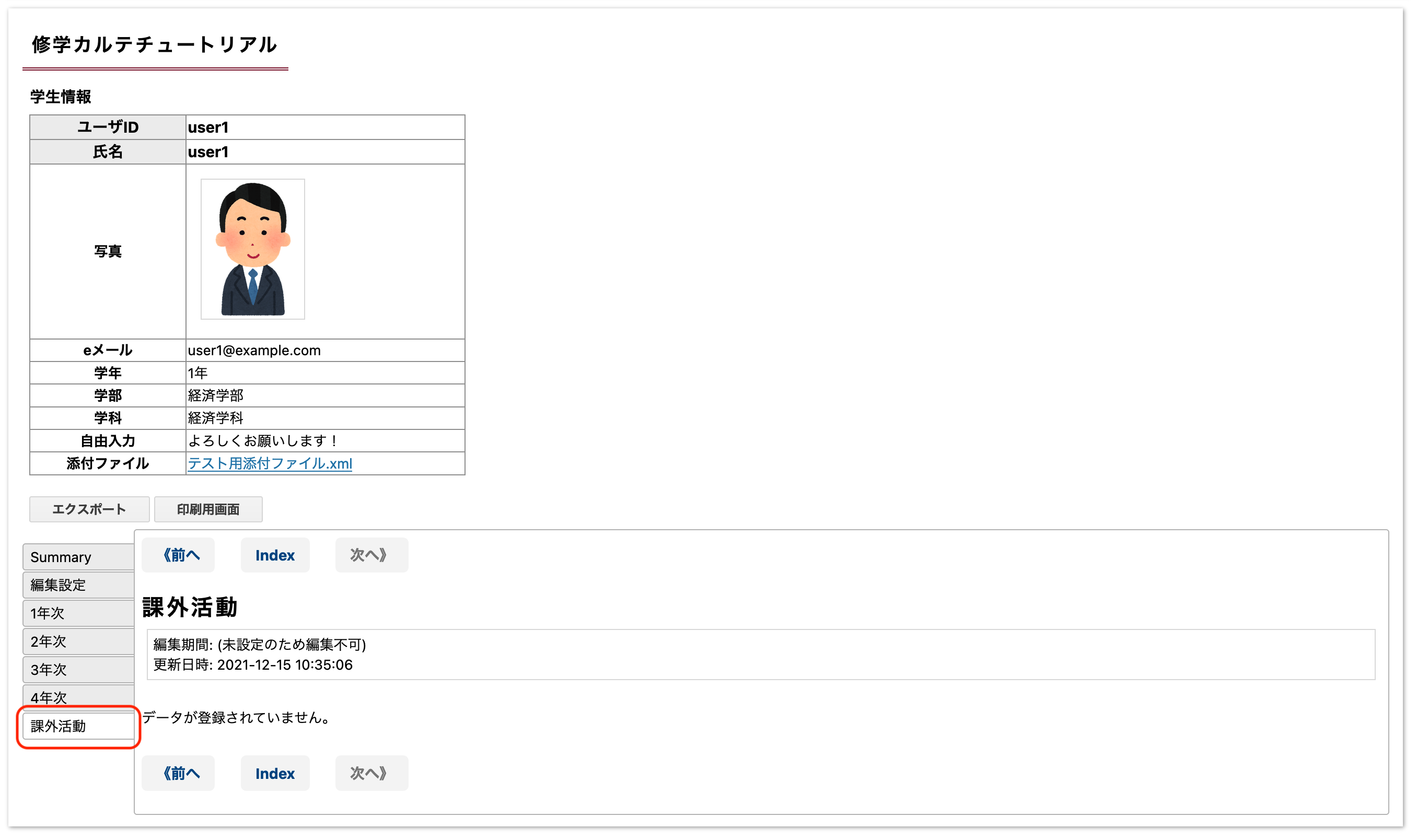
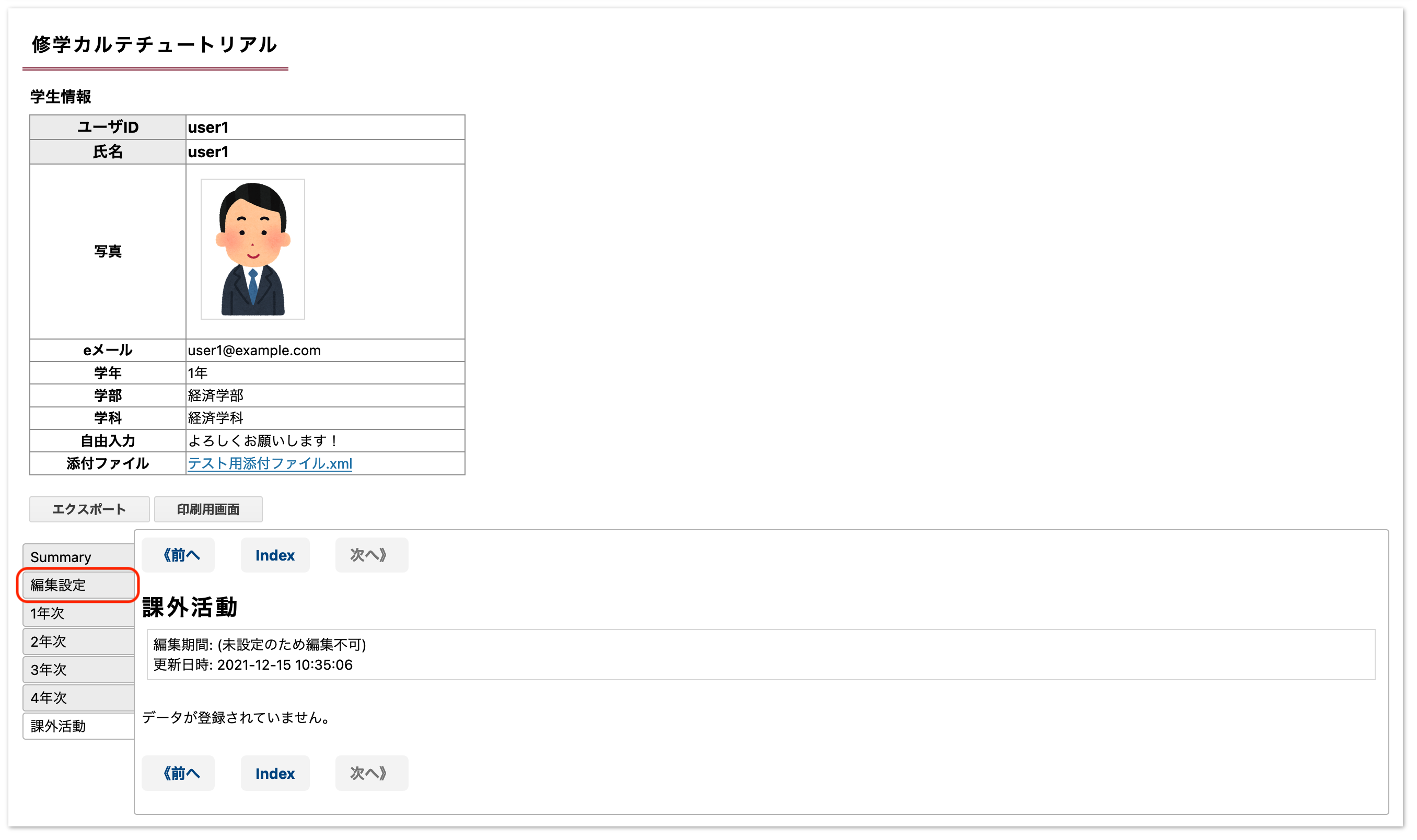
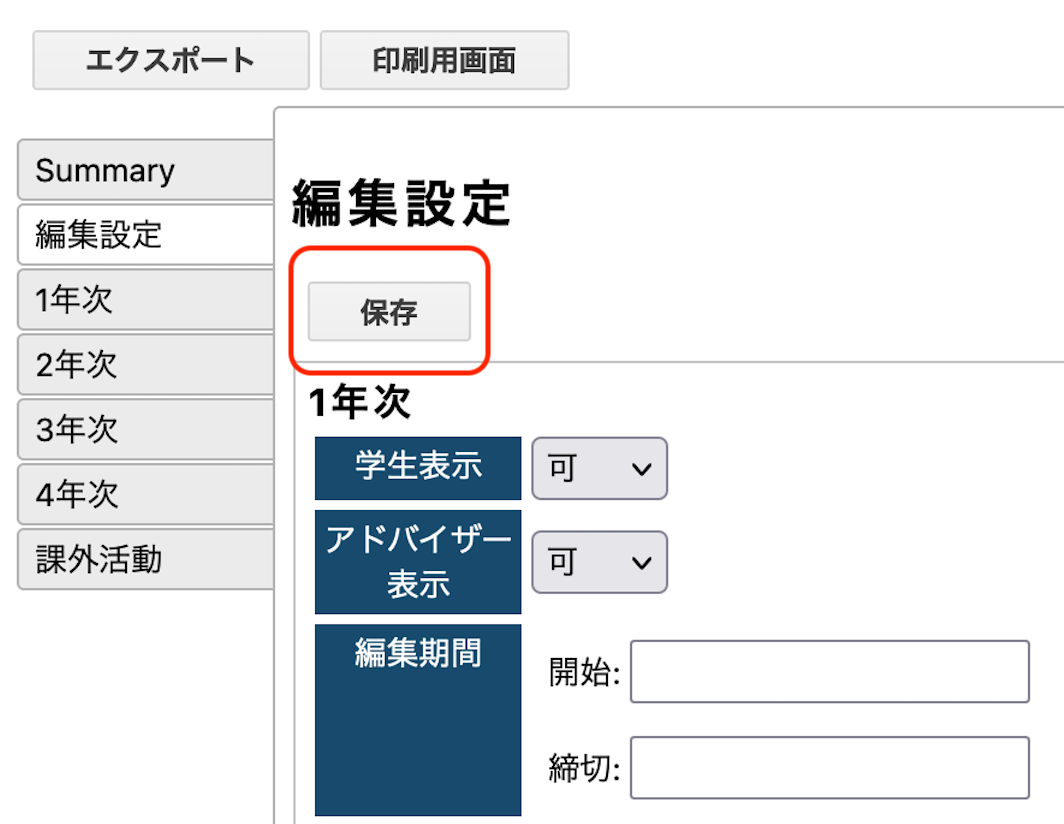
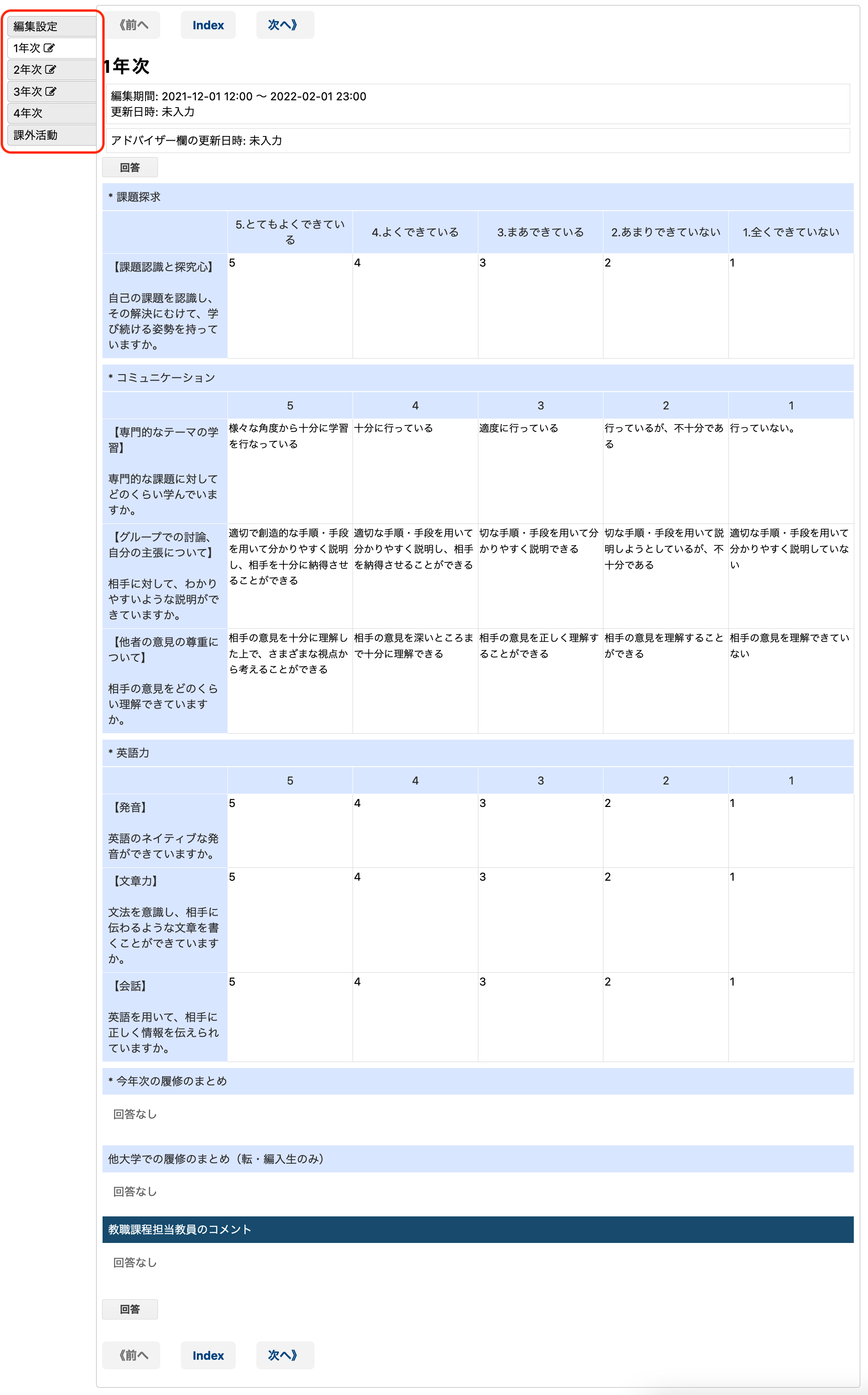
この作成したカルテを実際に修学カルテに登録してみます。すると、以下のようなカードが新しく追加されているのがわかります。

これでカードの追加ができるようになりました!カードの入力項目についてはルーブリック以外にもチェックボックスや、ファイルの登録など種類があります。もっと詳しく知りたい方は、カルテ XML 仕様をご覧ください
まとめ
中編は以上になります。次回の後編では、引き続きカルテを作成していきます。
また、他の機能に興味を持たれた方は、是非カルテXML仕様を読んでみてください。