Google Chrome 114 の安定版が5月30日にリリースされました。
Chrome 114 release note
以下のリンクに主な変更点の情報が記載されています。
https://chromestatus.com/roadmap
https://developer.chrome.com/blog/new-in-chrome-114/
Pickup for WebClass
今回の変更の中に、WebClassに影響があるものはありませんでした。
気になる変更点
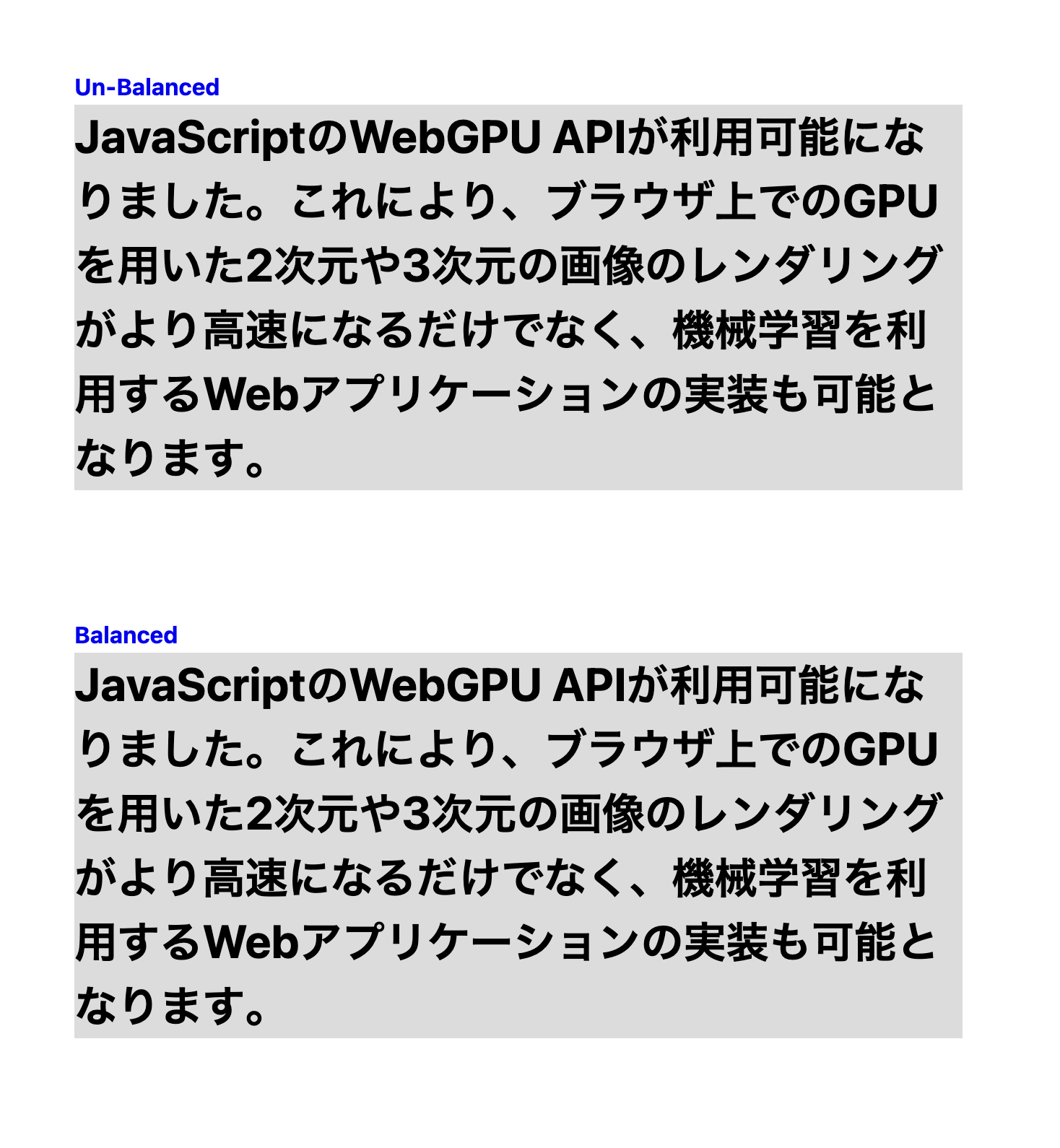
text-wrap:balance
CSS text-wrapの新しい設定です。こちらのデモを見ていただけると分かりやすいですが、複数行にわたって表示される文について、各行の長さをできるだけ揃えます。
使用にあたっては制限があるのと、日本語では上手く動いていない気がしますが、少し試しただけなのでよく分かっていません。

今後の Chrome リリースについて
次回のリリースは2023年7月18日に予定されています。
その他ブラウザのリリースはこちらにまとめています。