先週に ディジタルバッジの規格や今のサービスを調べた記事 を書きました。
ディジタルバッジではなくとも、一定の条件を満たした人にその証明を発行する機会はあると思います。ここでは、PDFの証明書を生成する WebClass の機能を紹介します。
使い方
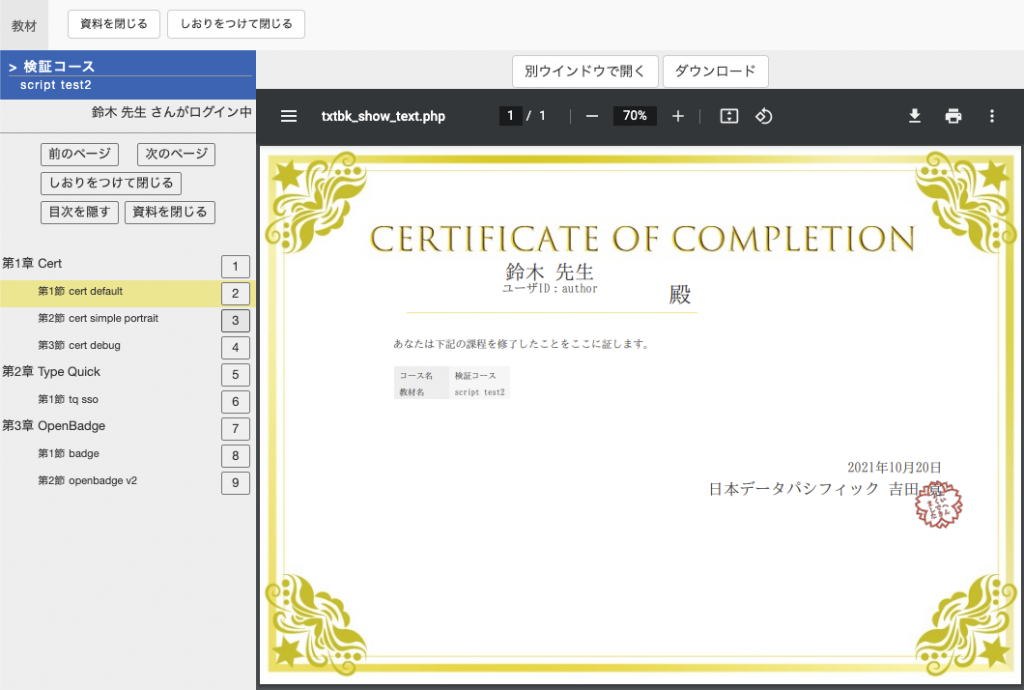
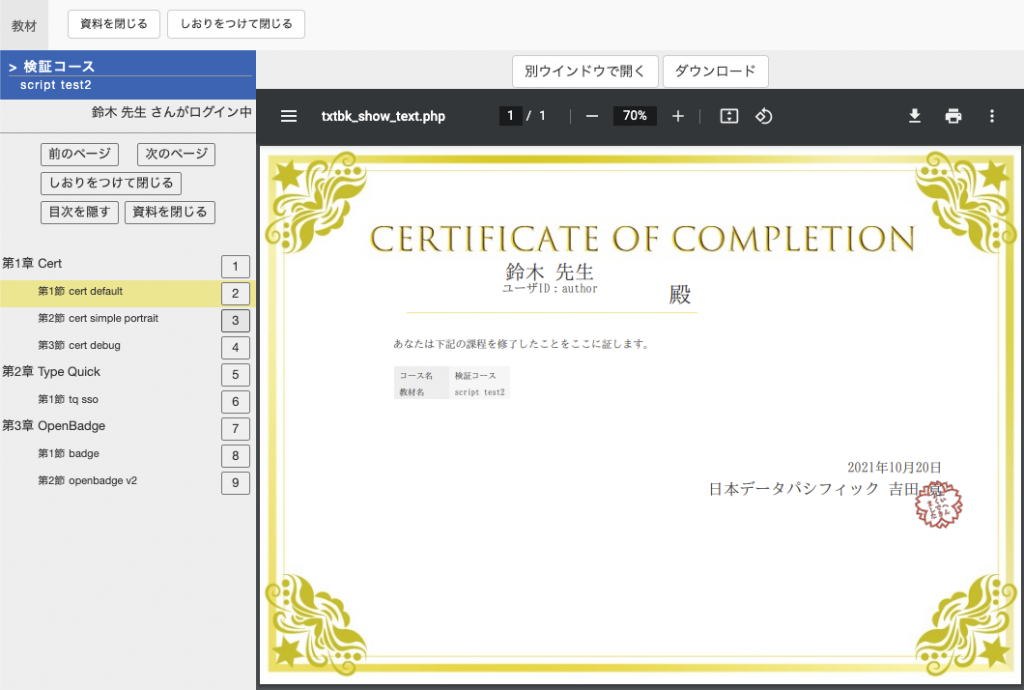
WebClass では一部の学校で、施設利用の研修を終えたときの修了証のような修了証発行する機能を使っていただいています。修了証は PDF ファイルで出力します。次の画像のように、フォーマットが決まっていて、日付や終了した人の名前などが埋め込まれます。ネットワークを使うためのセキュリティ講習など、主に事務的な用途で使っていただいています。

この証明書は、PDF出力設定をした資料教材を開いたときに生成されるようになっています。
証明書のデザインは以下のようにHTMLで記述し、置き換える文字のところにマークを仕込んでいます。ですので、HTML+CSS でやりくりできる範囲でデザインやタイトル文字などは自由に変えることができます。画像も使えます。
<div class="cert_title">{CERT_TITLE}</div>
<div class="given_to">
<div class="given_to_layout">
<div class="given_to_title">
<div class="name">{USER_NAME}</div>
<div class="userid">{USER_ID_LABEL}:{USER_ID}</div>
</div>
<div class="honor_title">{HONORIFIC_TITLE}</div>
</div>
</div>
<div class="subject">
<div class="text">{SUBJECT}</div>
<table class="detail">
<tr>
<td>コース名</td>
<td>{COURSE_NAME}</td>
</tr>
<tr>
<td>教材名</td>
<td>{CONTENTS_NAME}</td>
</tr>
</table>
</div>
<div class="signature">
<div class="date">{FIRST_EXEC_DATE.JPYMD}</div>
<div class="given_by">{GIVEN_BY}</div>
</div>
この証明書の発行条件は、ユニット教材の「順番に進める」設定と、テスト教材の合格点設定を組み合わせています。このユニット教材に合格点設定付きのテストの後で証明書発行の資料教材を並べると、テストに合格したときに証明書発行の資料にたどり着けるというものです。
PDFの生成
内部では、HTML+CSS のWebページソースを生成して、ヘッドレスブラウザに読み込ませてPDFに変換させています。
ヘッドレスブラウザとは、画面表示なしで動くブラウザです。コマンドラインツールから操作でき、その最中にはブラウザがどんな表示をしようとしているか表示することはできませんが、あたかも普通のブラウザで操作したかのように振る舞ってくれます。JS の処理なども対応しており、そうして表示シミュレーションした結果をスクリーンショットして保存したり、PDF に印刷させたりできます。
以前は wkhtmltopdf, PhantomJS などの専用ヘッドレスブラウザを使うことも多かったですが、いまでは Firefox も Chrome もヘッドレスモードをサポートしています。Chrome などをヘッドレスモードで使うことが増えており、wkhtmltopdf などは開発が下火になっているようです。wkhtmltopdf の歴史と現在の状況
Chrome のヘッドレスモードでの使い方はこちらに解説があります。
Linux サーバ上でヘッドレスブラウザを使ってPDFをレンダリングするため、フォントについてはサーバ上にインストールされているフォントに成約されます。
PDF 以外の証明書、認定の仕方
WebClass のユニットとテストの合格点の機能を使って、テストをPassしたら何か証明書を作るという処理を実現しています。その仕組はそのまま使って、証明書のデザインを調整できるようにしているのが PDF 証明書の発行機能です。
PDF ではなく、ディジタルバッジを発行する処理に置き換えることもできます。ですがディジタルバッジでは以下の課題があります。
- 今実現していた実装は、OpenBadge のバージョンが古い
- コース内で柔軟にバッジ発行するには、条件の設定の仕方が限られる
WebClass はできる限りテストの結果や掲示板の書き込みなども CSV でダウンロードして、先生が手元で自由に処理できるようにしています。そうして授業の内容や目的に応じて学生の活動をできる限り多角的に評価できるようにと考えていますが、集計も、結果を学生にどうフィードバックするか手作業になります。
このあたりをうまく仕組み化できたら面白いかもしれないと考えています。