Firefox Desktop Browser 81 が9月22日にリリースされました。
Relase notes
Firefox 81 release notes for developers
Pickup for WebClass
ビルトインPDFビューアがAcroFormをサポートするようになった
AcroFormにより、PDF上に入力フォームを設定できるようです。
今後の Firefox のリリースについて
その他ブラウザのリリースはこちらにまとめています。
Firefox Desktop Browser 81 が9月22日にリリースされました。
Firefox 81 release notes for developers
AcroFormにより、PDF上に入力フォームを設定できるようです。
その他ブラウザのリリースはこちらにまとめています。
Chrome 85が8月25日にリリースされました。
以下のリンクに主な変更点の情報が記載されています。
https://www.chromestatus.com/features/schedule
今回の変更点のうち WebClass に関係があるものは以下の通りです。
以前見送られていた SameSite を用いた制限が今回実装されました。SameSite のデフォルトでの設定が Lax になったことも受け、None で使用したい場合、Secure 属性を追加する必要があります。WebClass では、SameSite を明示的に None と設定することはないため、問題ありません。
次回は 10/6 のリリース予定です。
https://www.chromestatus.com/features/schedule
その他ブラウザのリリースはこちらにまとめています。
https://webclass.jp/documents/system-admin/browser-releases
こんにちは。福岡です。
Firefox Desktop Browser 80 が8月25日にリリースされました。
Firefox 80 release note
https://www.mozilla.org/en-US/firefox/80.0/releasenotes/
Firefox 80 release note for developers
https://developer.mozilla.org/en-US/docs/Mozilla/Firefox/Releases/80
Site compatibility
https://www.fxsitecompat.dev/en-CA/versions/80/
WebClassの利用する機能で特に変わるところはありません。
Firefox 81 リリース予定は 2020-09-22 になっています。
Firefox Release Calendar
その他ブラウザのリリースはこちらにまとめています。
こんにちは。福岡です。
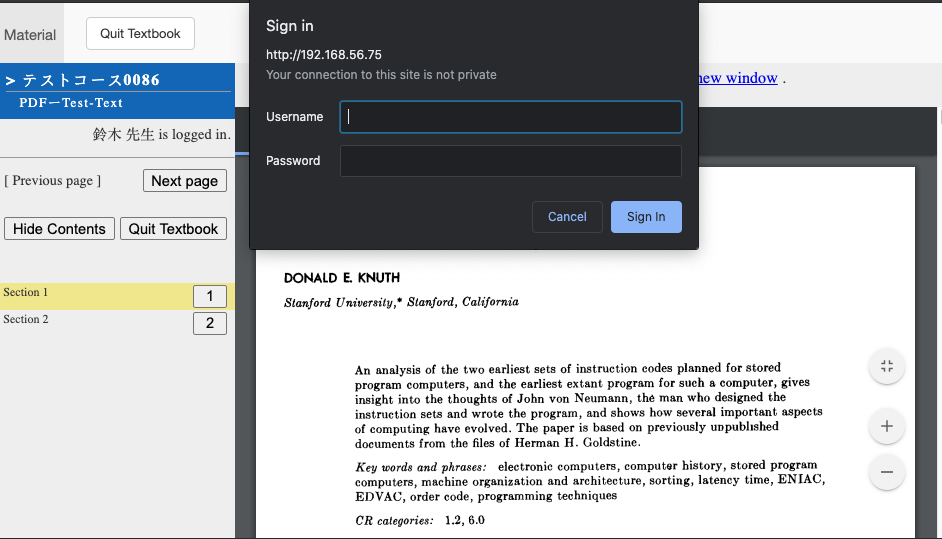
WebClass の資料教材やテスト教材にPDFファイルを取り込んでいるとき、Google Chrome で表示すると認証ダイアログが表示されるようです。

この認証ダイアログは「Chancel」で閉じてください。掲載したPDFファイルを見ることはできるはずです。
この問題は、Chromiumに報告されている以下の問題が関係しているとみています。
https://bugs.chromium.org/p/chromium/issues/detail?id=961617#c32
ChromeのPDFプレビューソフトが、フレーム内で動作しているときには一部のPDFデータリクエストでうまくCookieを送ってくれないようです。「一部」というのは、PDFの全データをダウンロードする前にPDFのサイズ等の情報を取得するための事前のやりとりです。このやりとりは、特にサイズの大きなPDFファイルの情報を早めに得るために有効なものですが、PDFの中身のデータのやり取りではありません。
Chromium の方でなかなか直してもらえそうにないので、v11.9.1 で WebClass で対策しました。https://webclass.jp/download/v11-9-1
WebClass がWebベースのPDFビューアを使って表示するようになります。
普段 Google Chrome を使用しています。今日、WebClass マニュアルページを開けなくなっていることに気づきました。

この「マニュアル」をクリックすると、一瞬ウィンドウが表示されますが、すぐに消えてしまいます。
調査してみた結果、原因は、自分が使用している Chrome 拡張機能 (AdBlock) にあることが分かりました。この拡張機能を無効にすることで問題は解決しました。
似たような症状に困った方は、自身の利用している拡張機能を確認してみてください。拡張機能を無効にする方法はこちらにあります。
Google Chrome: 拡張機能をインストールして管理する