本日リリースしたWebClass v11.8.2で、以下の変更があります。
HLS_OPTIONが有効の環境で、資料やテストの取り込みファイルとしてMOV(H.264)形式の動画ファイルをアップロードした際に、ストリーミング配信(HLS)するようにしました。
この変更によって、iPhoneやiPadで撮影した撮影した動画をそのままWebClassに載せてストリーミング配信することができるようになります。そこでこの記事では、具体的な動画の公開手順を解説します。
ただし、以下で詳細を説明しますが、動画のサイズには注意が必要です。制限があるため、自身の環境で動画配信を実現できるかよく確認してください。
前提
- WebClassでストリーミング配信機能(HLS)が有効になっていること。
注意点
一度にアップロードできる動画サイズには制限があり、上限は学校によって異なります。試しに手元のiPadで撮影した1分の動画は15MB程になりました。15分で225MB、30分で450MB程になる計算です。適時分割しないとアップロードできないかもしれません。
また、サーバーの容量に限りがあるため、大量の動画を一気にアップロードすると問題になることがあります。
動画公開手順
ここでは、iPadで動画を撮影し、そのままWebClassにアップロードすることにします。Androidでも基本的な操作は同様です。
1. 動画を撮る
iPadで講義を撮影します。

- iPadやiPhoneを縦向きにした状態で動画を撮ってWebClassにアップロードすると、90度傾いた状態で配信されてしまう問題があることが分かっています。横向きで動画を撮影してください。
2. WebClassにログインする
iPadのブラウザSafariを開き、自校のWebClassのページを開きます。
3. 自分のコースを開く
参加しているコースから、動画を公開したいコースを選んで開きます。

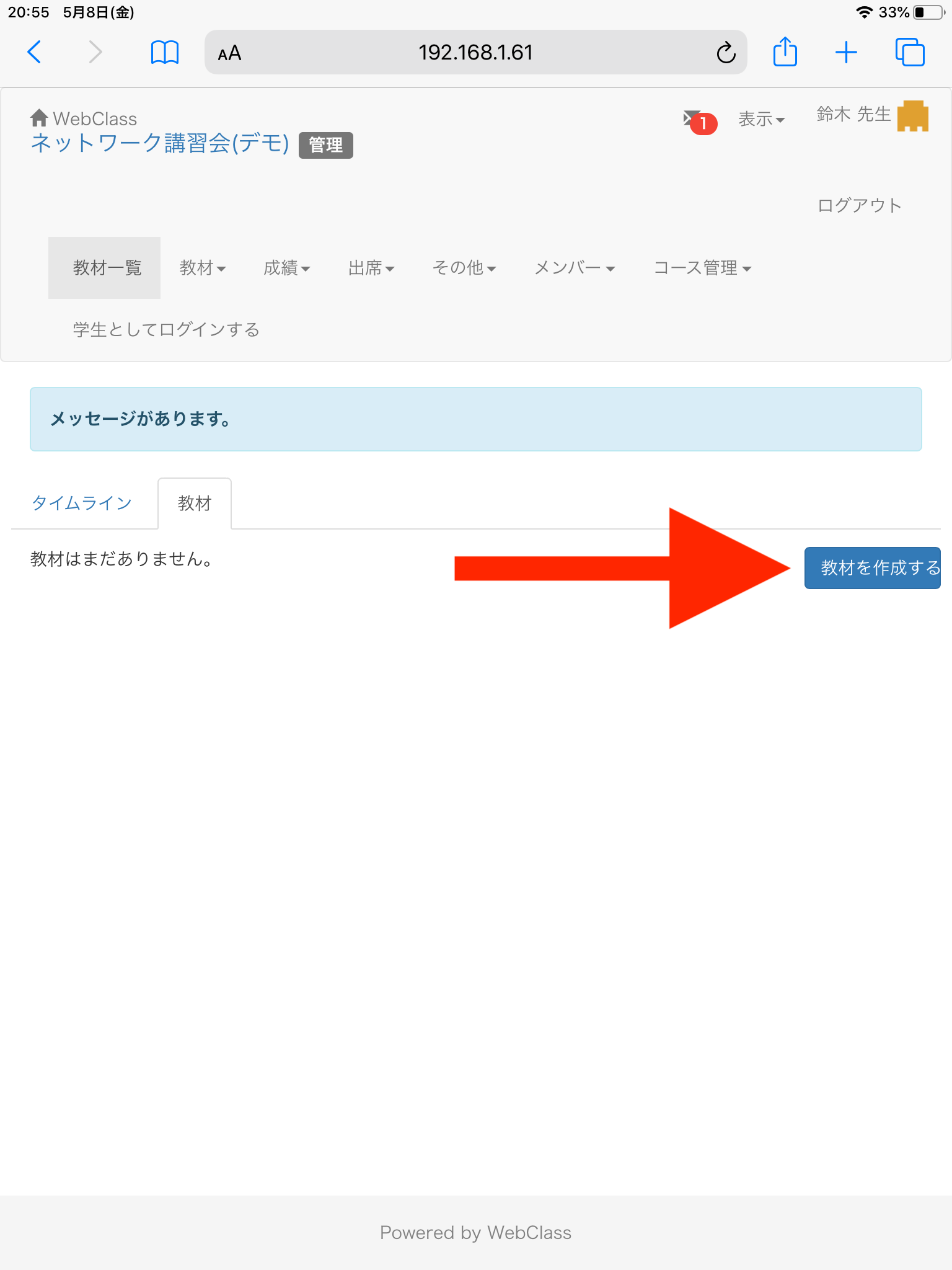
4. 動画資料を作成する
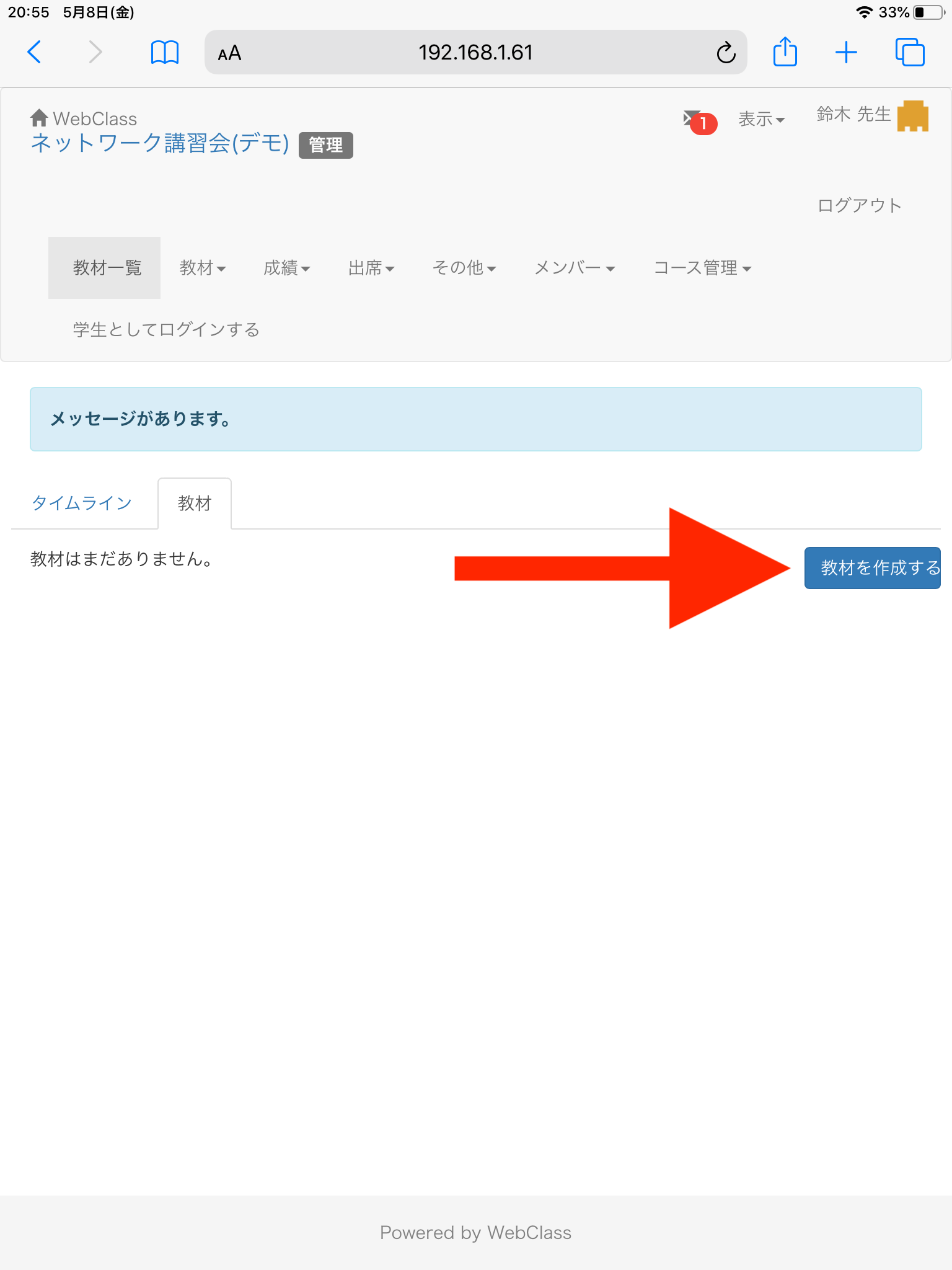
[教材を作成する]ボタンを押します。

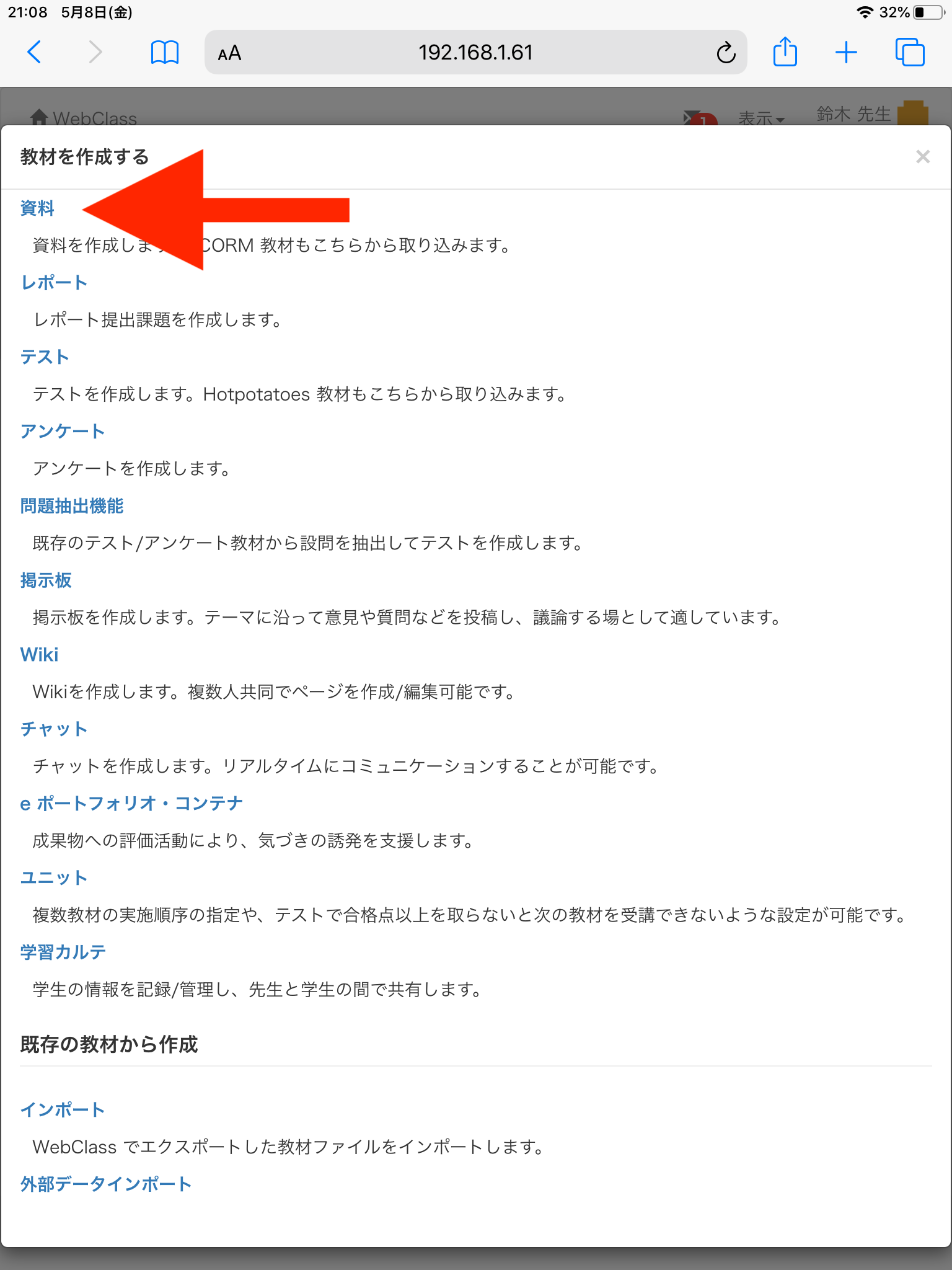
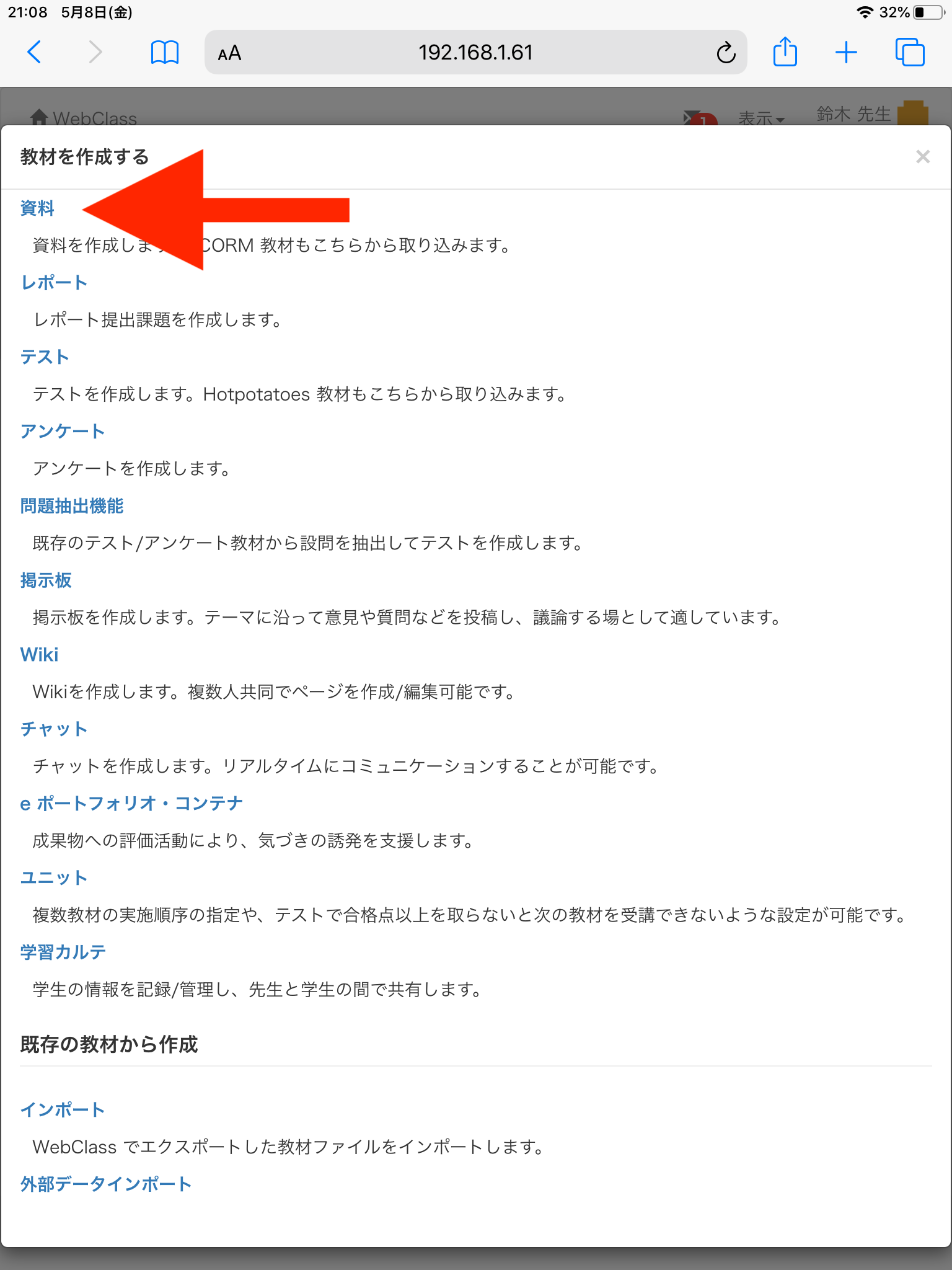
教材の種別を選択する画面が表示されます。「資料」を選びます。

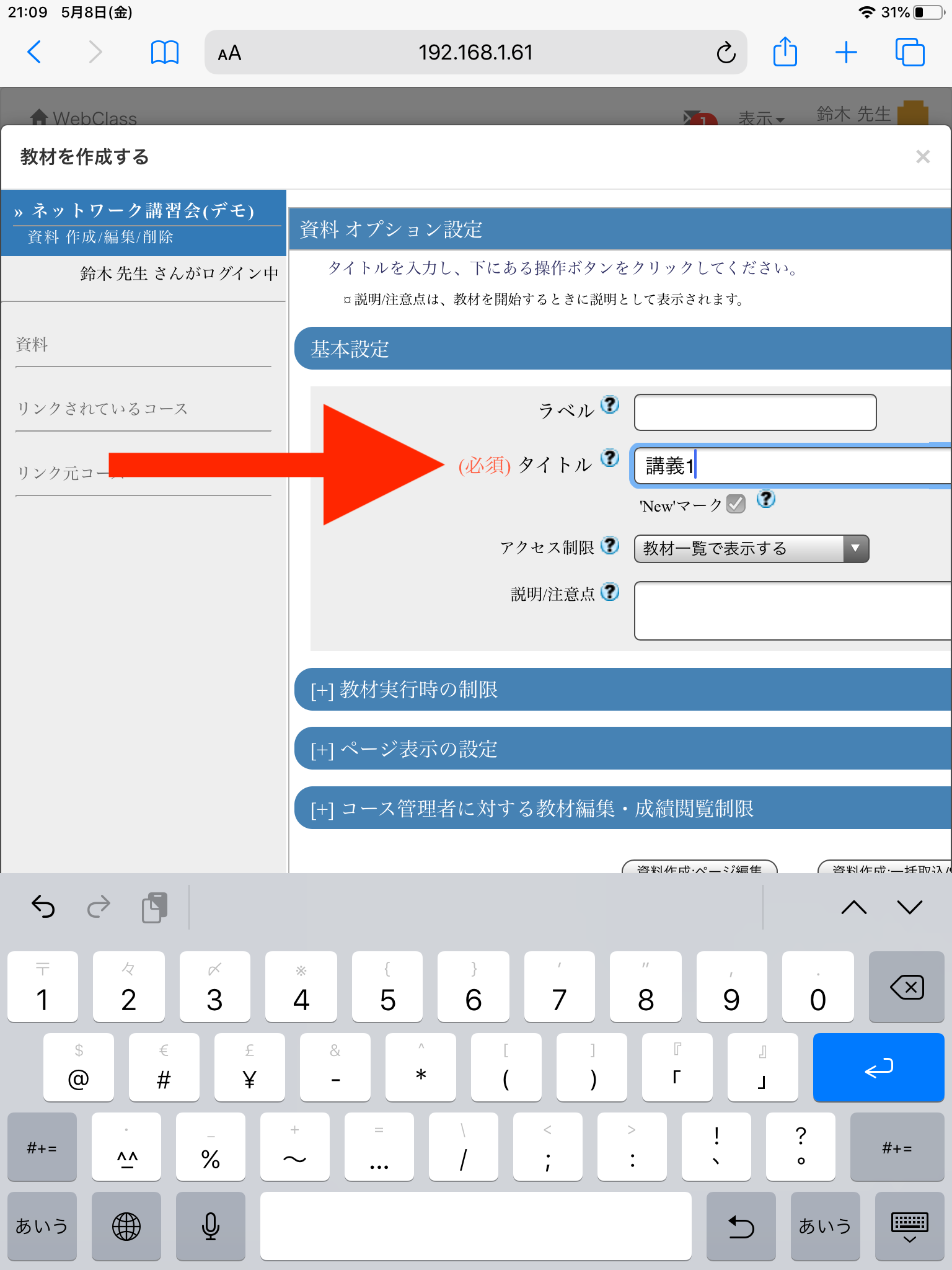
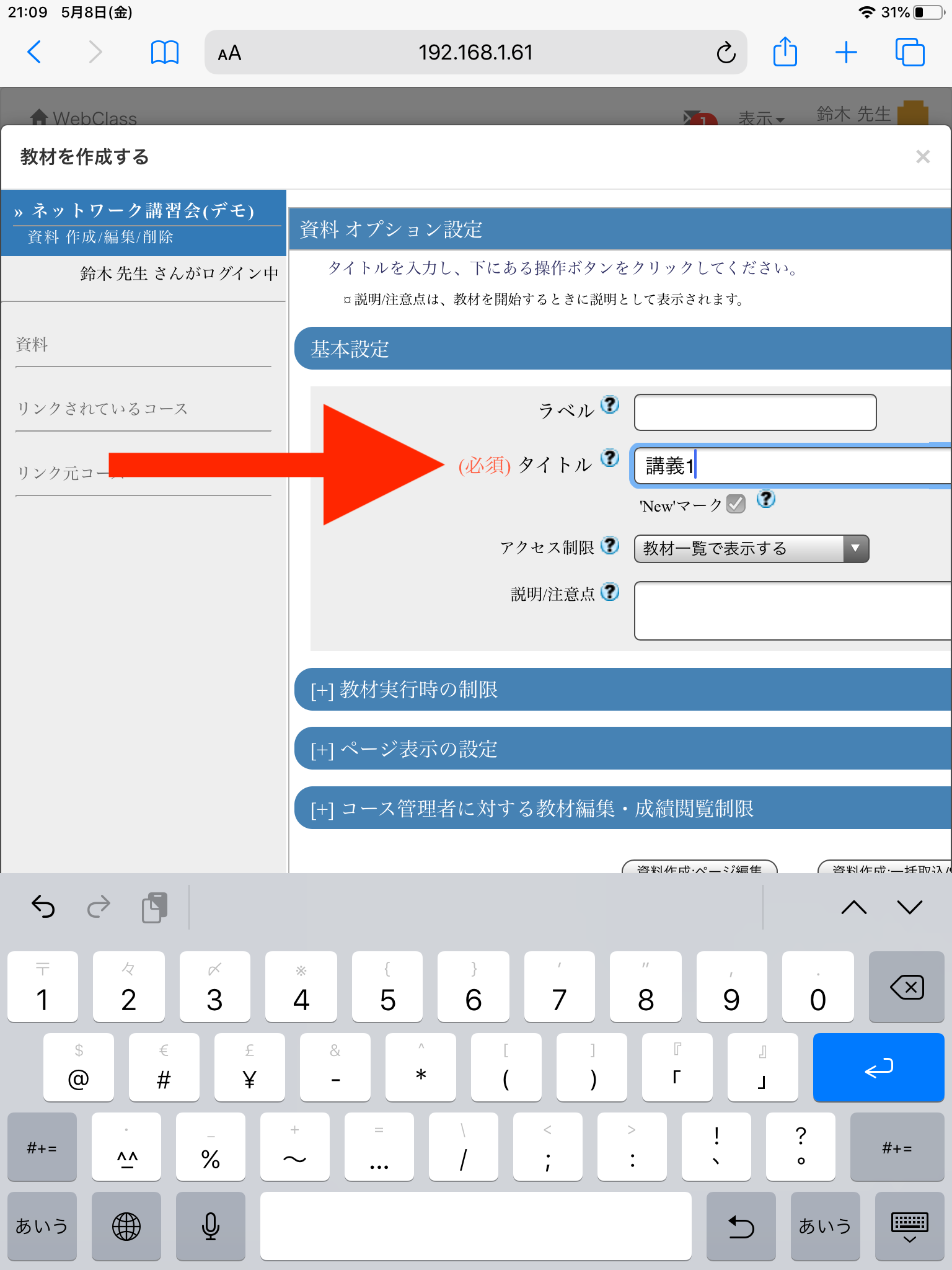
資料のタイトルを入力します。

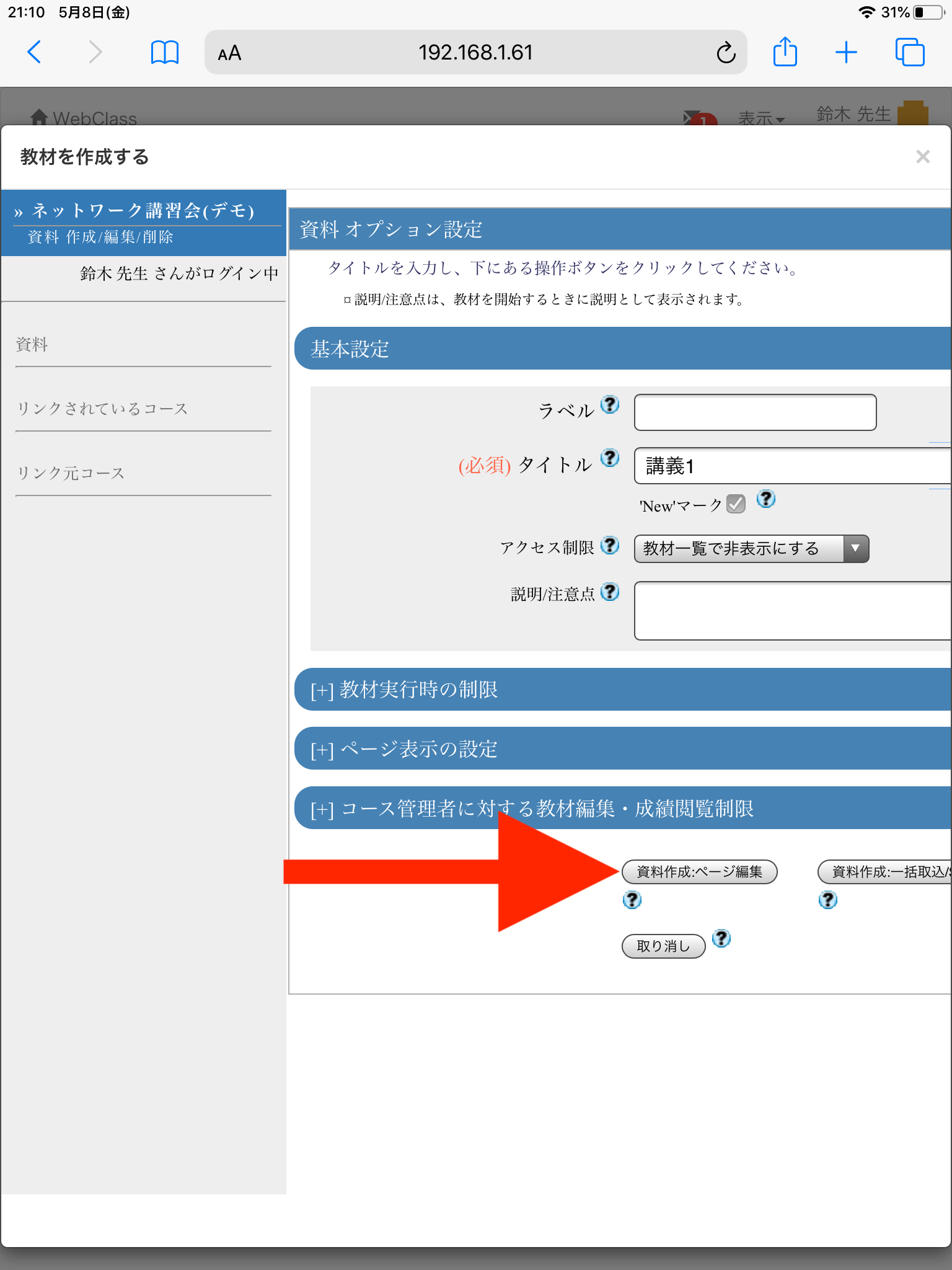
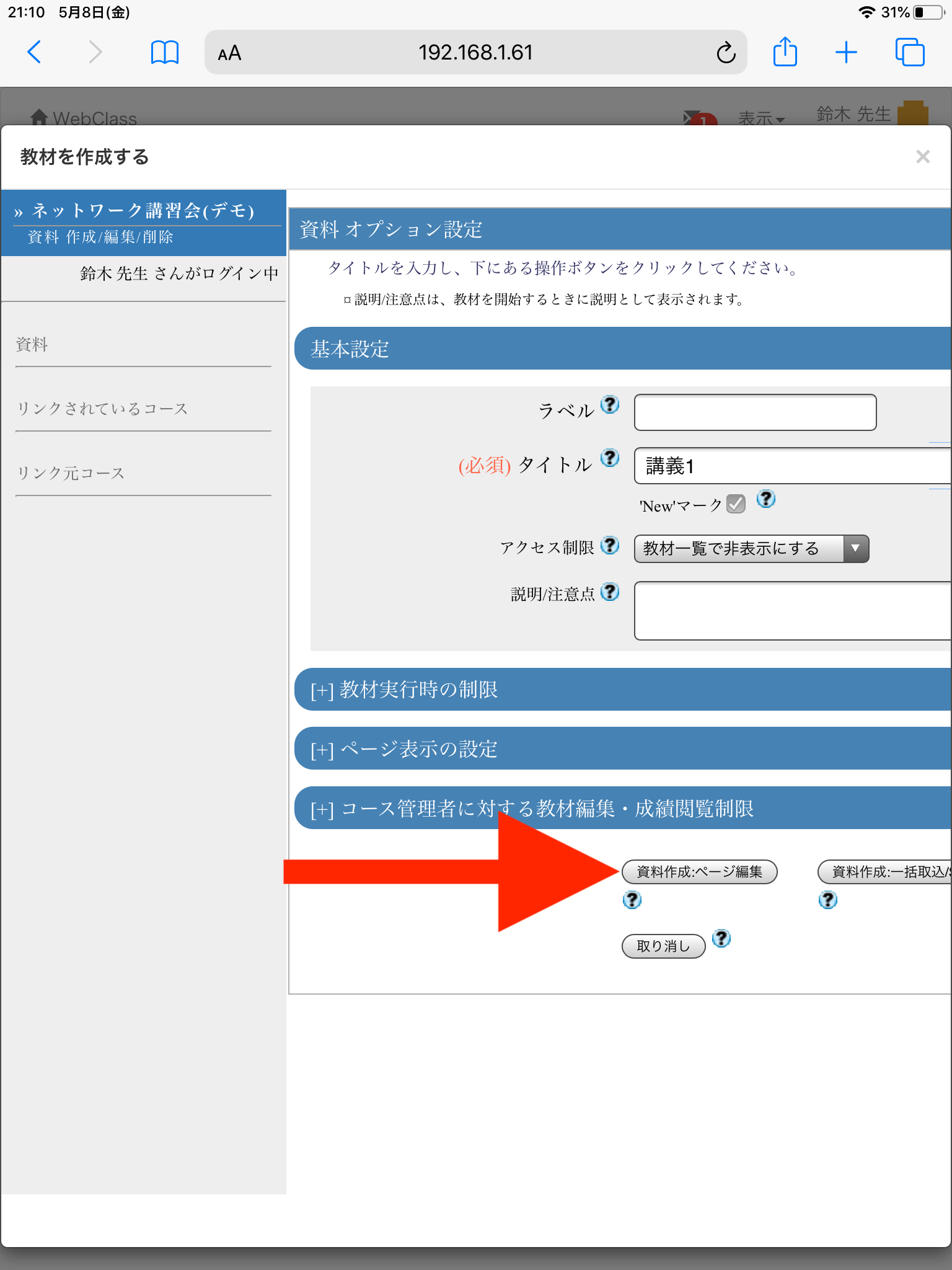
[資料作成: ページ編集]ボタンを押します。

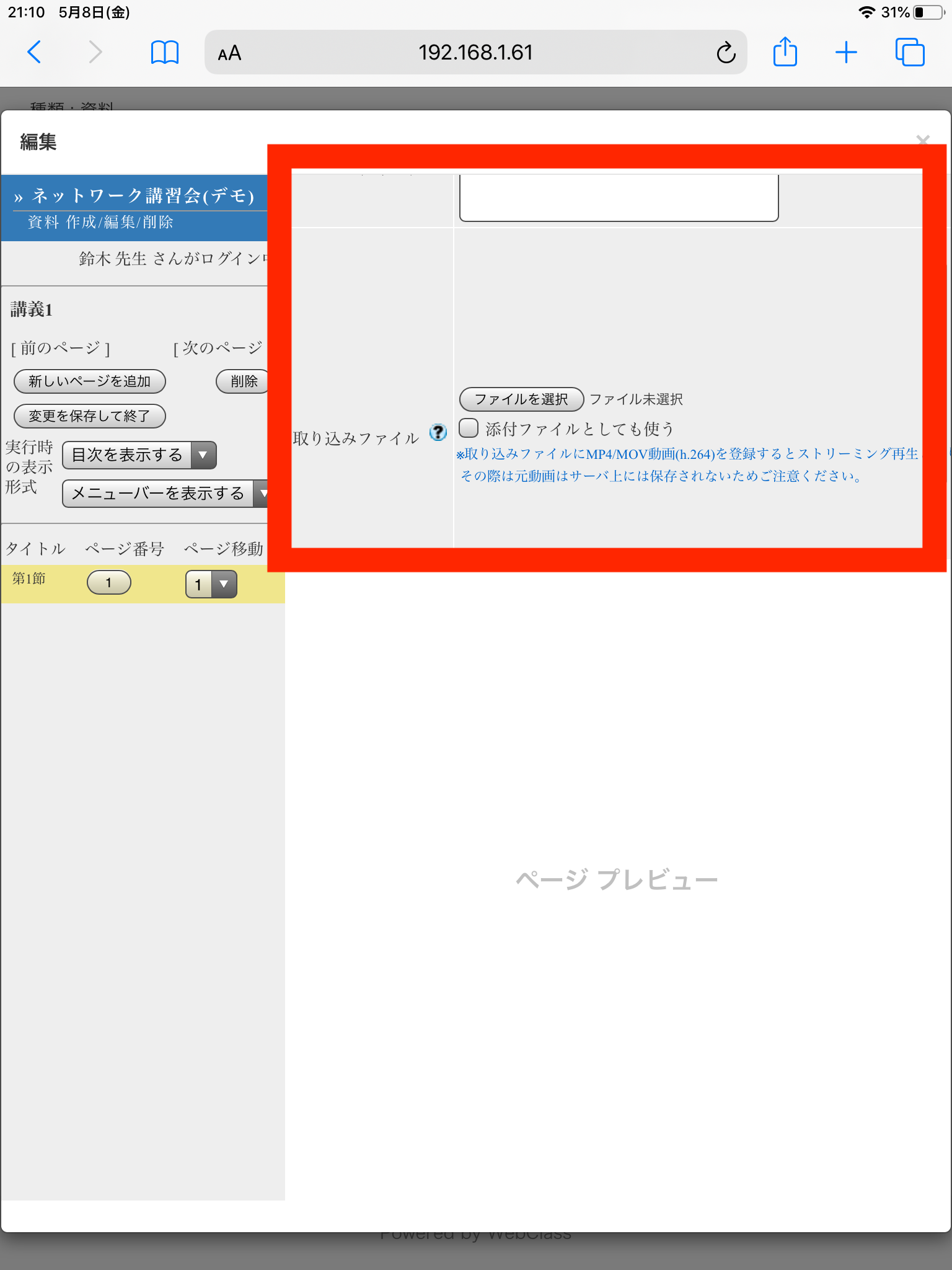
資料の内容を編集する画面が表示されます。
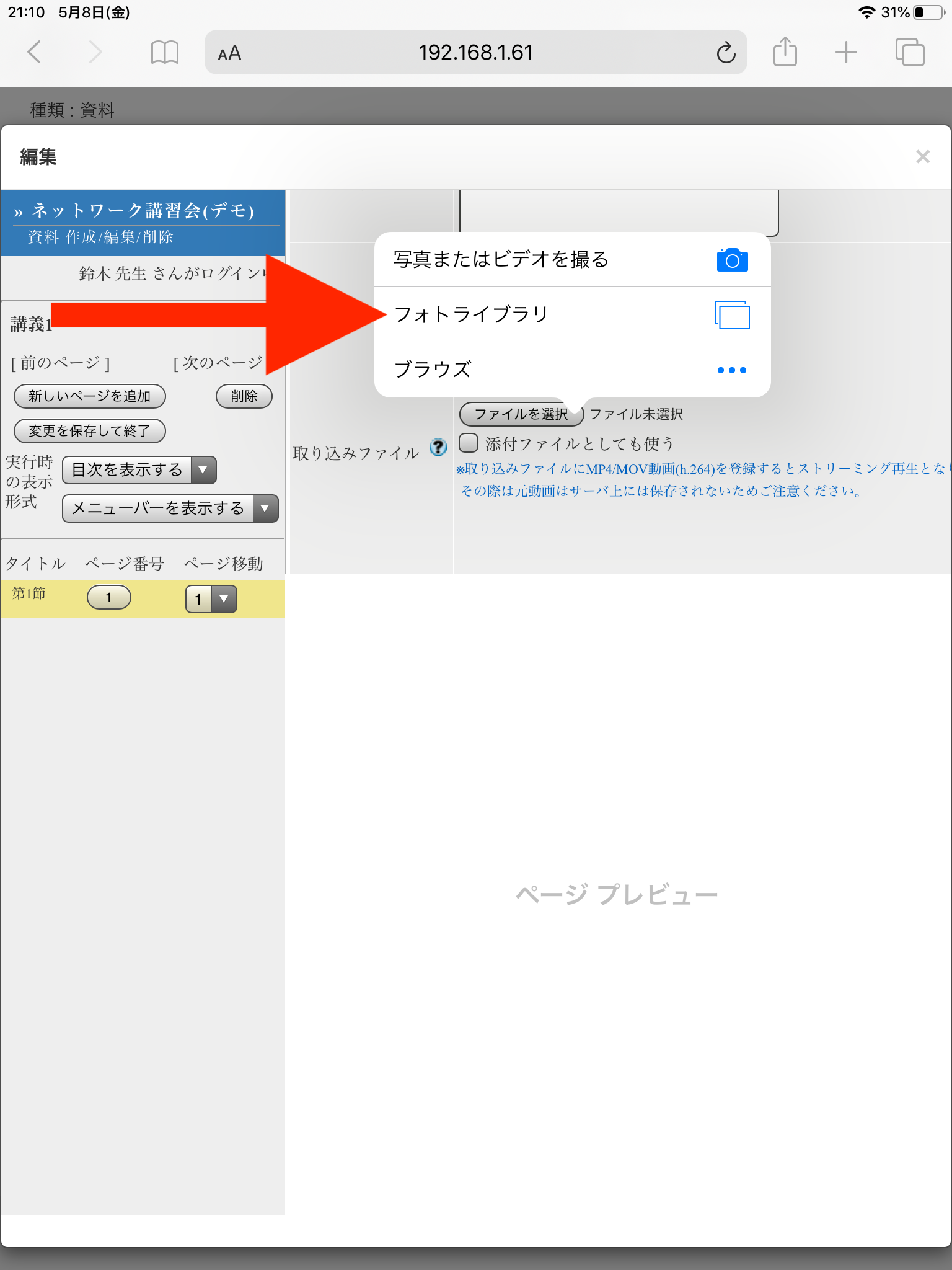
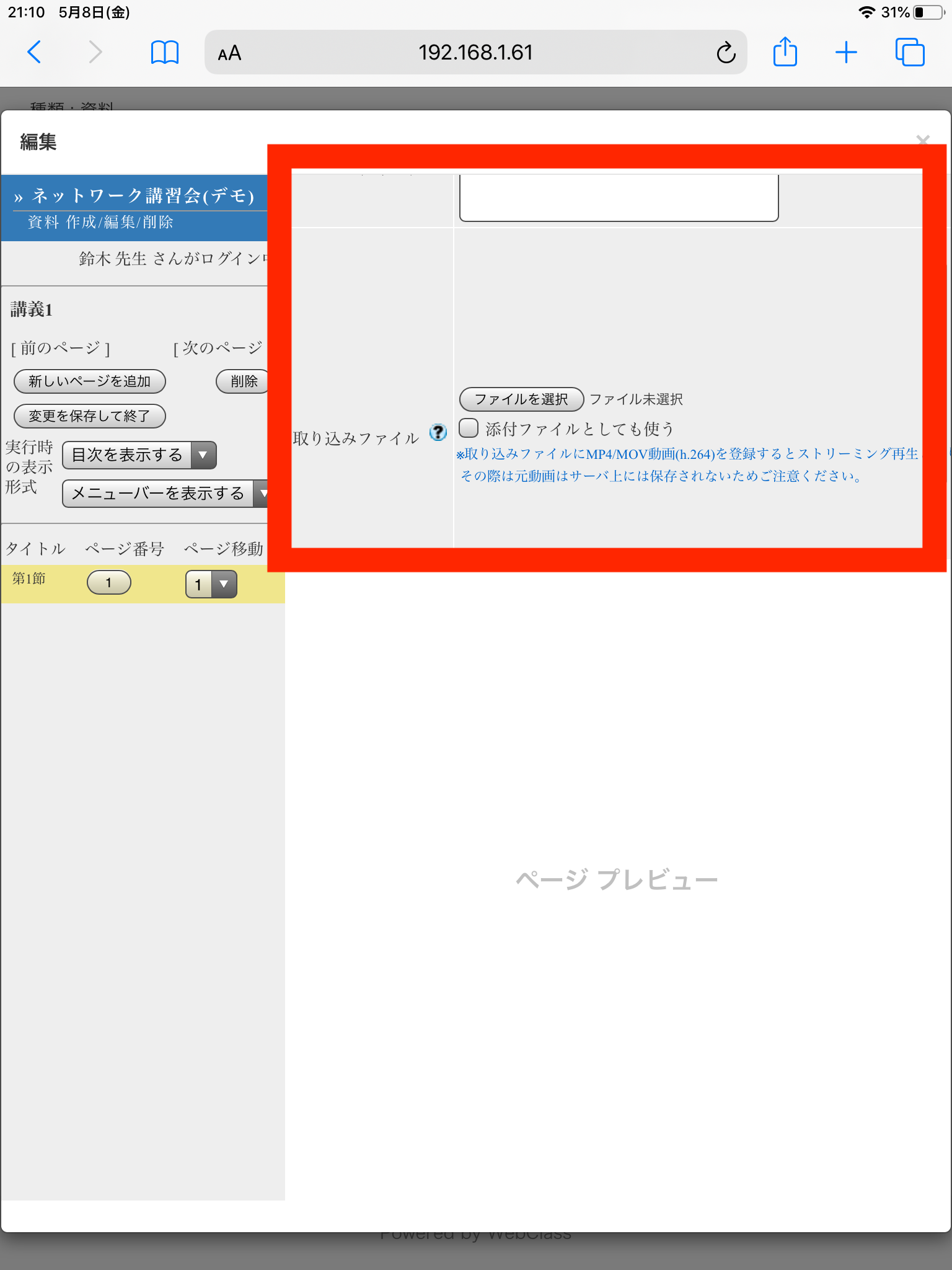
下のイメージのように、画面右上あたりのエリアをスクロールして、「取り込みファイル」の欄を探します。[ファイルを選択]ボタンを押します。

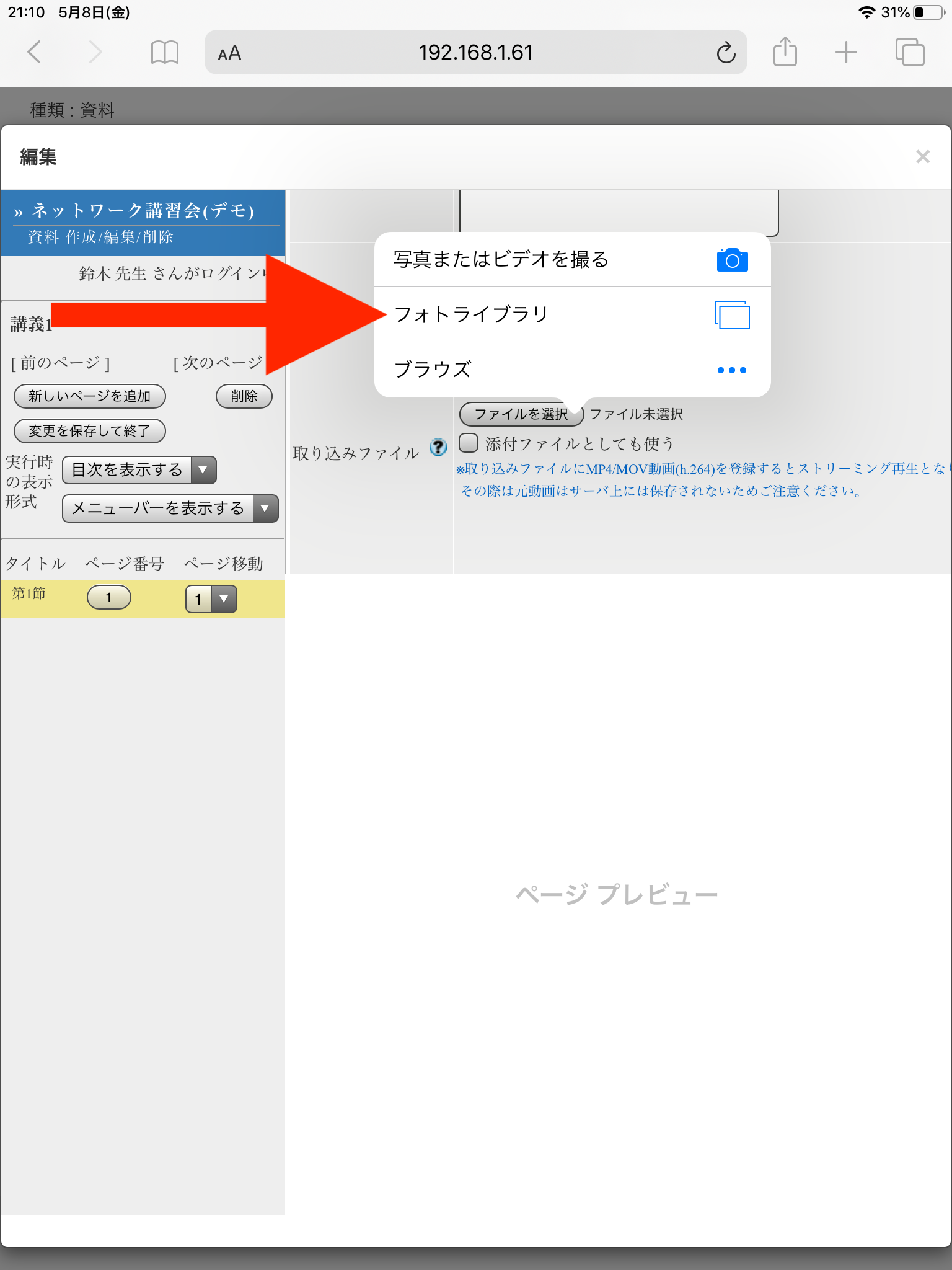
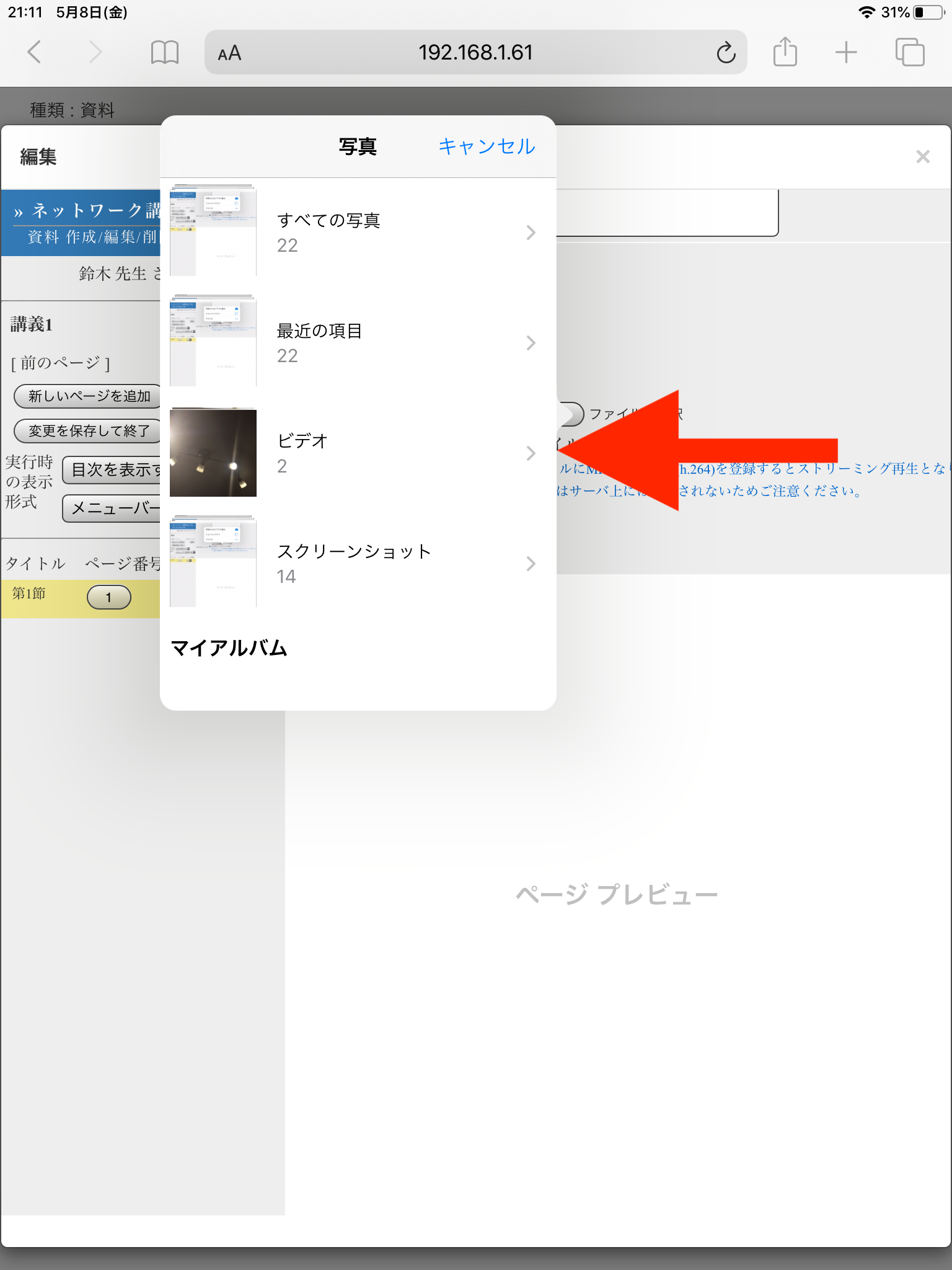
撮影済みの動画を選ぶために、「フォトライブラリ」を選びます。

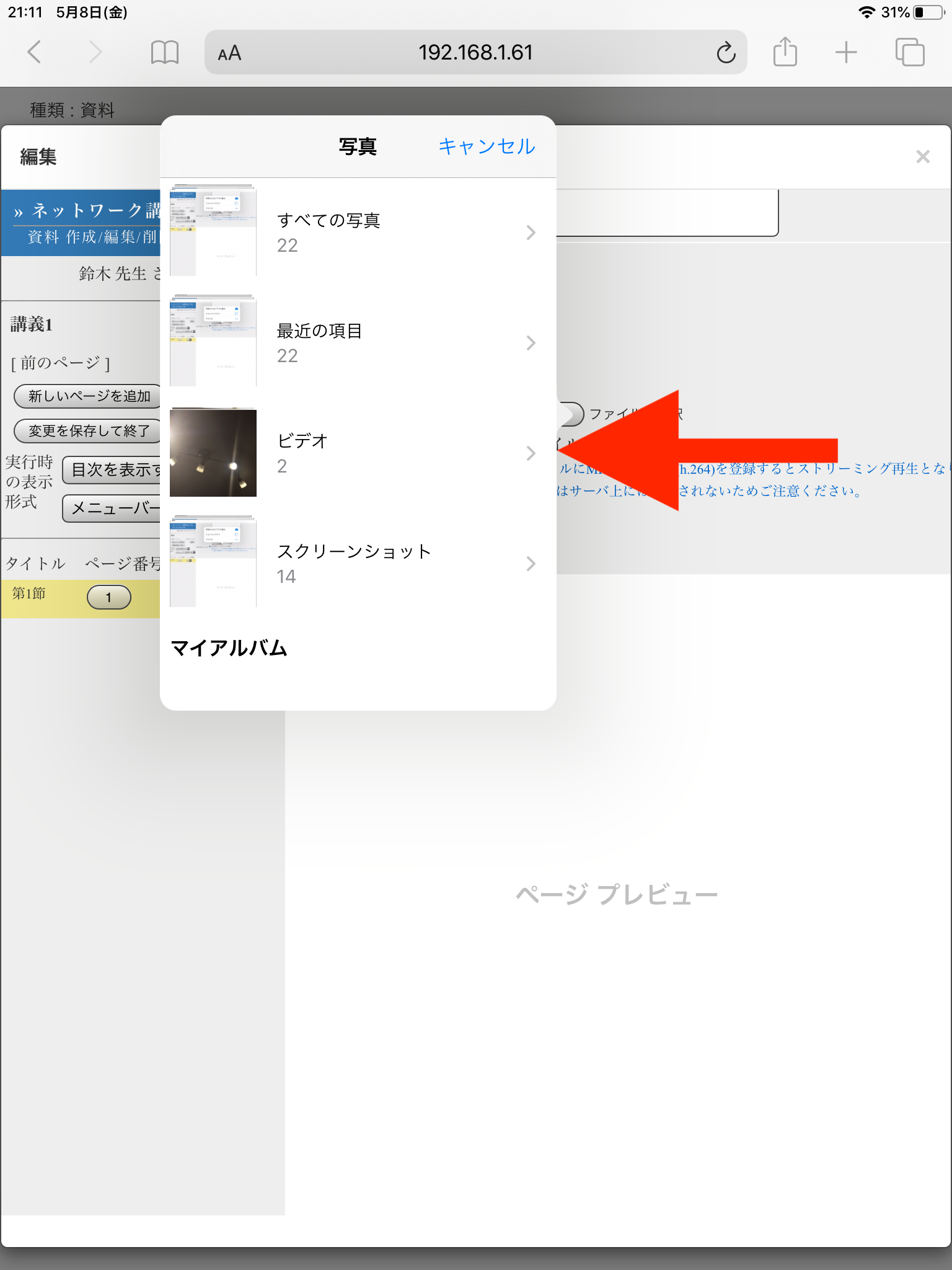
「ビデオ」を選びます。

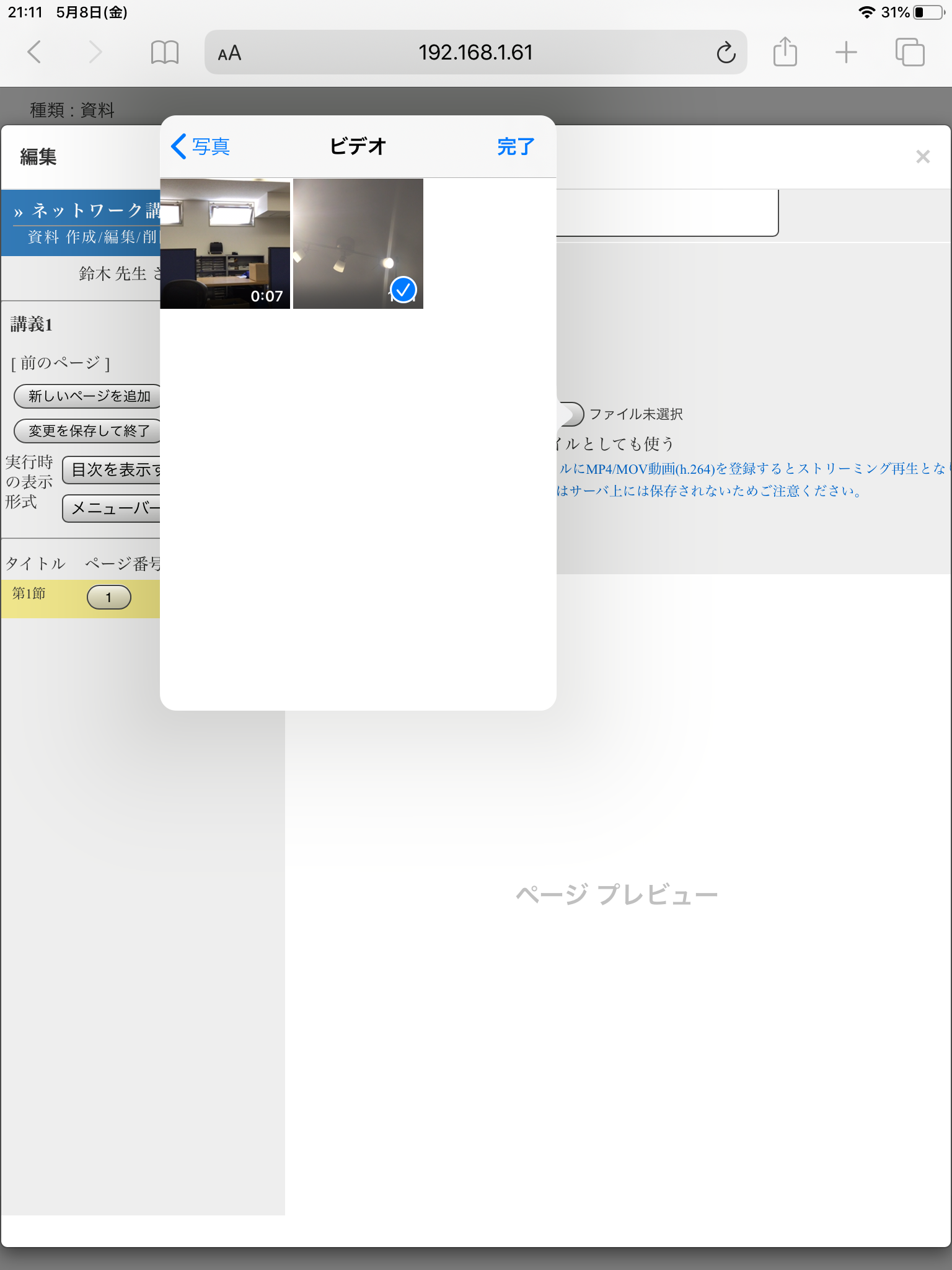
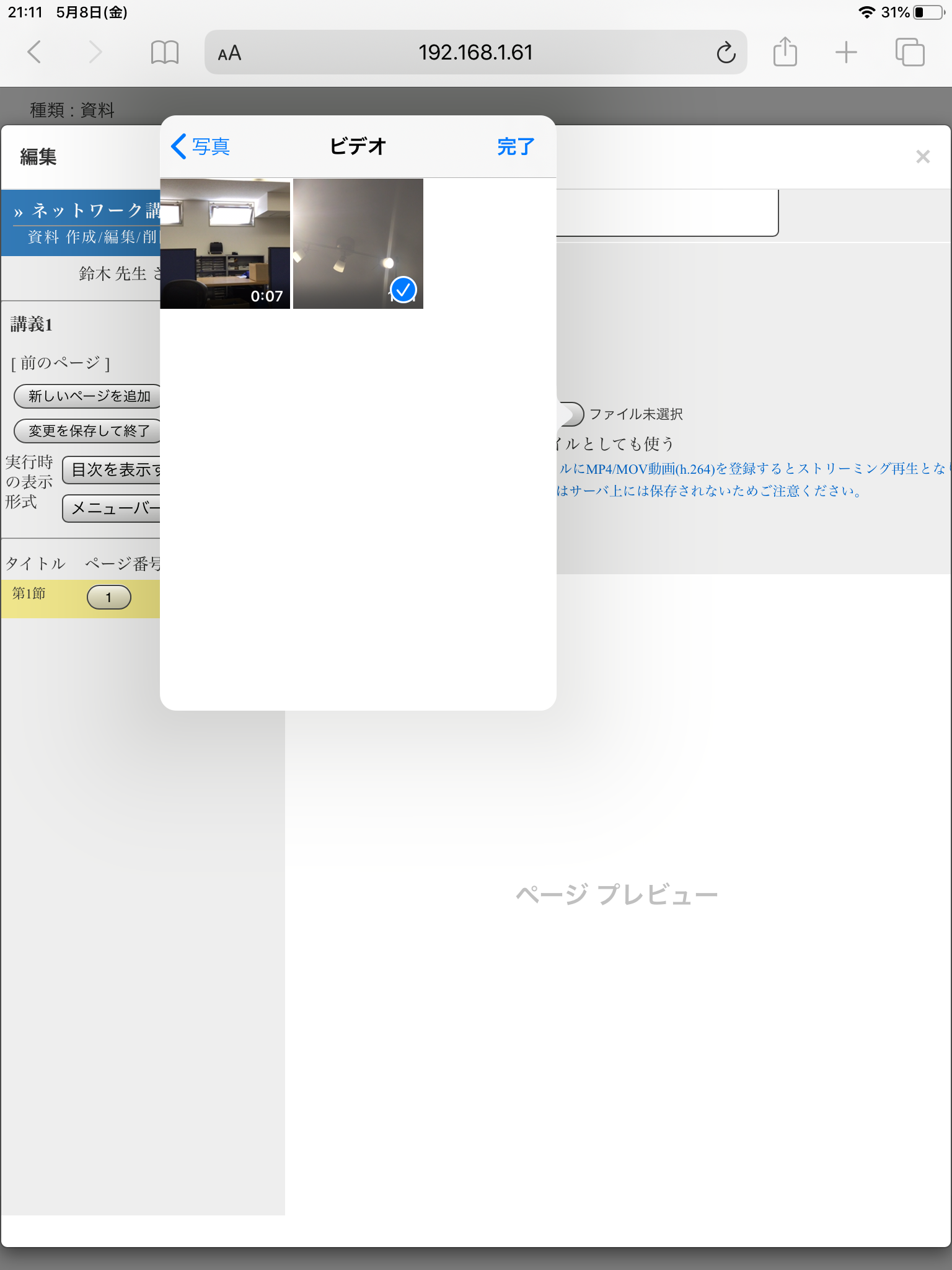
保存されている動画から、公開したい動画を選んだ後、「完了」を押します。

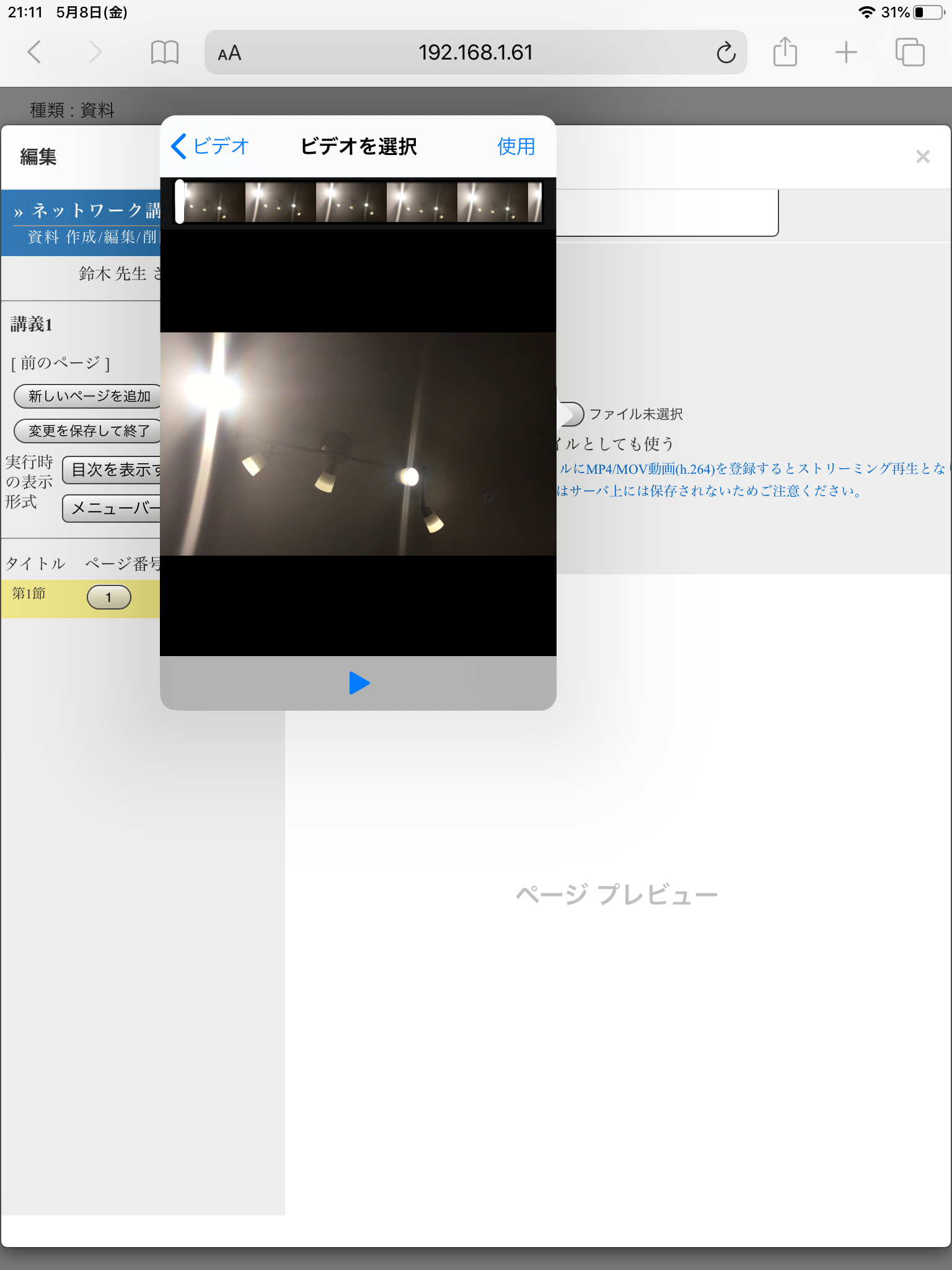
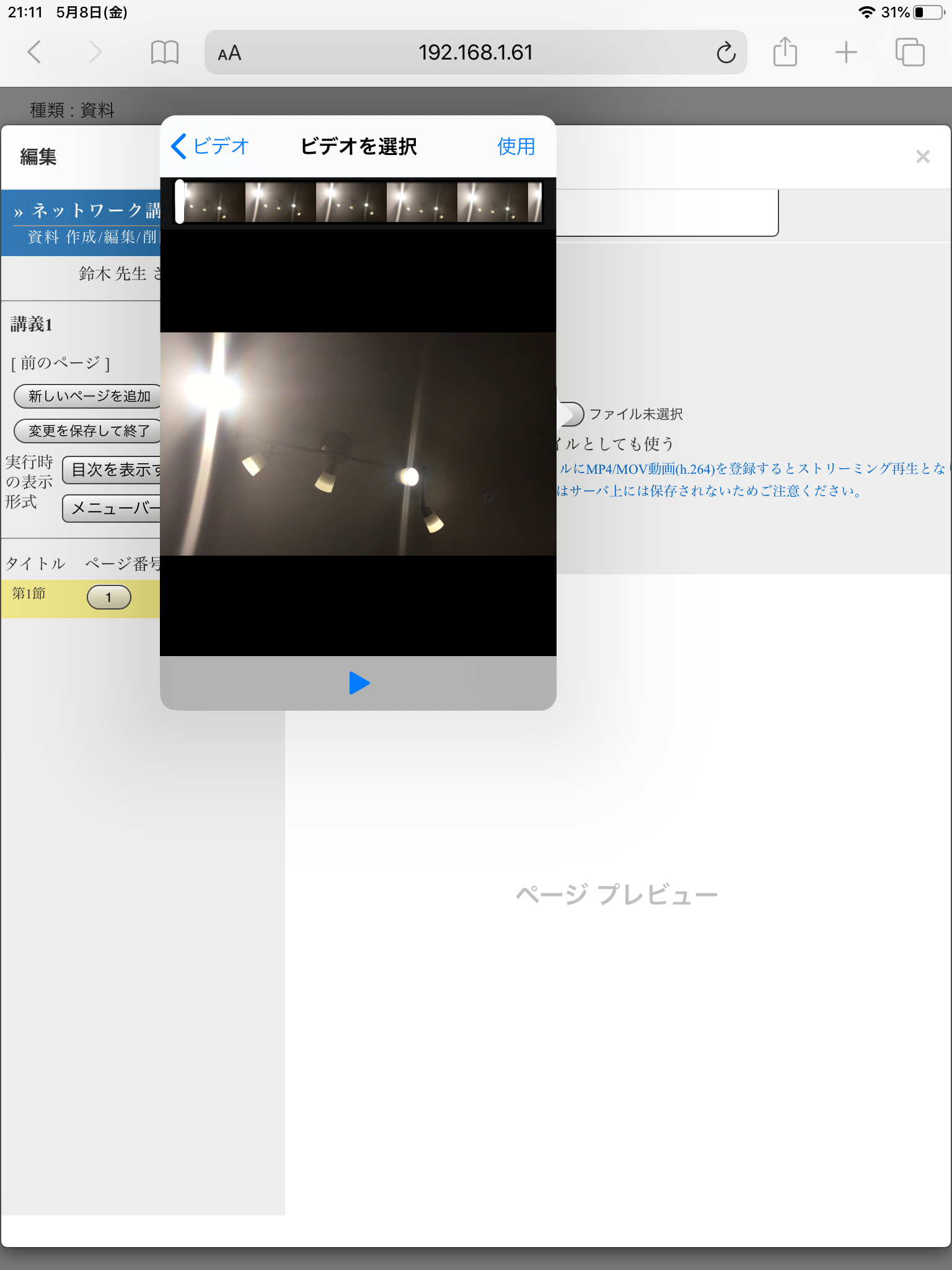
「使用」を押します。

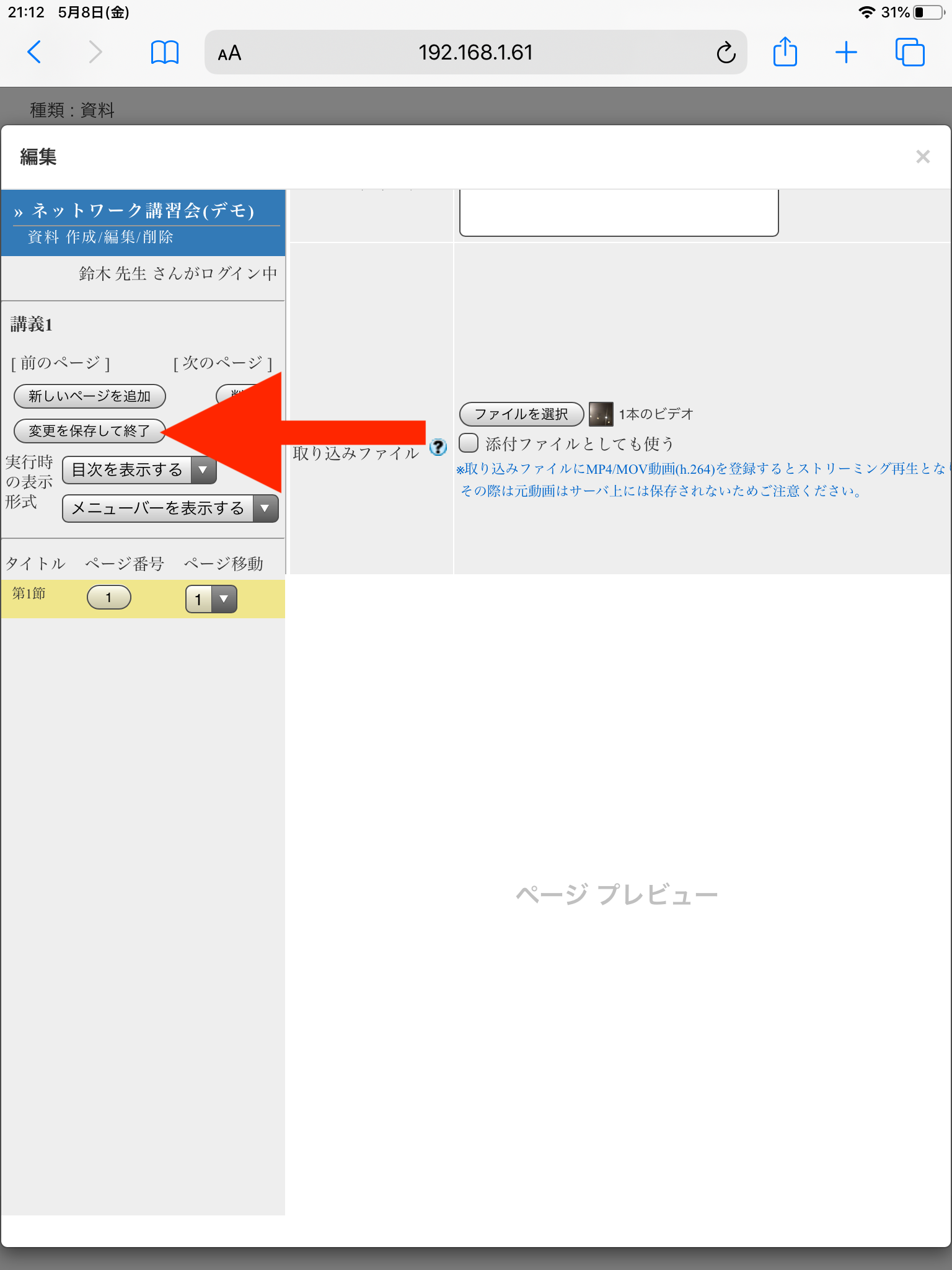
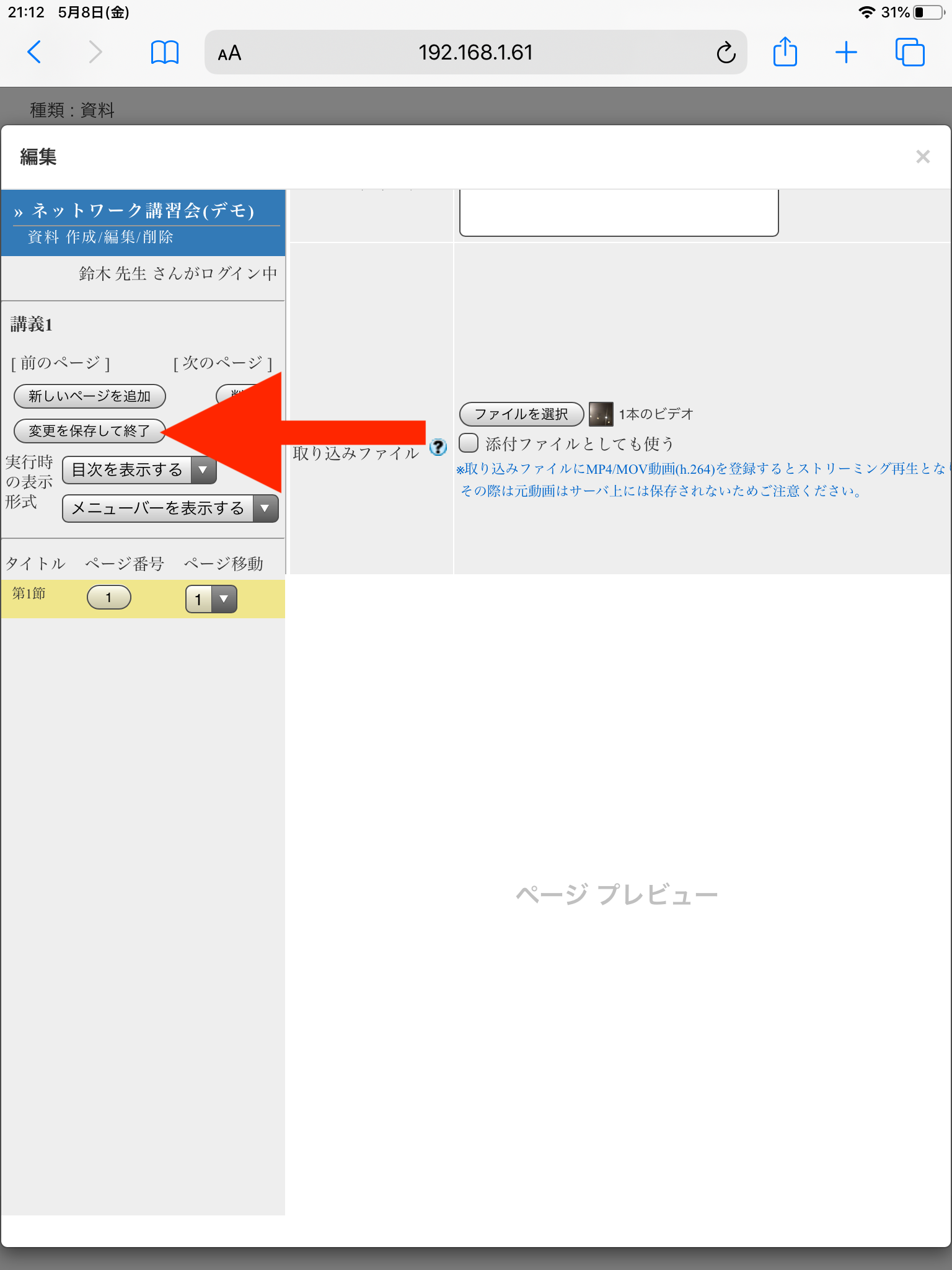
[変更を保存して終了]ボタンを押します。

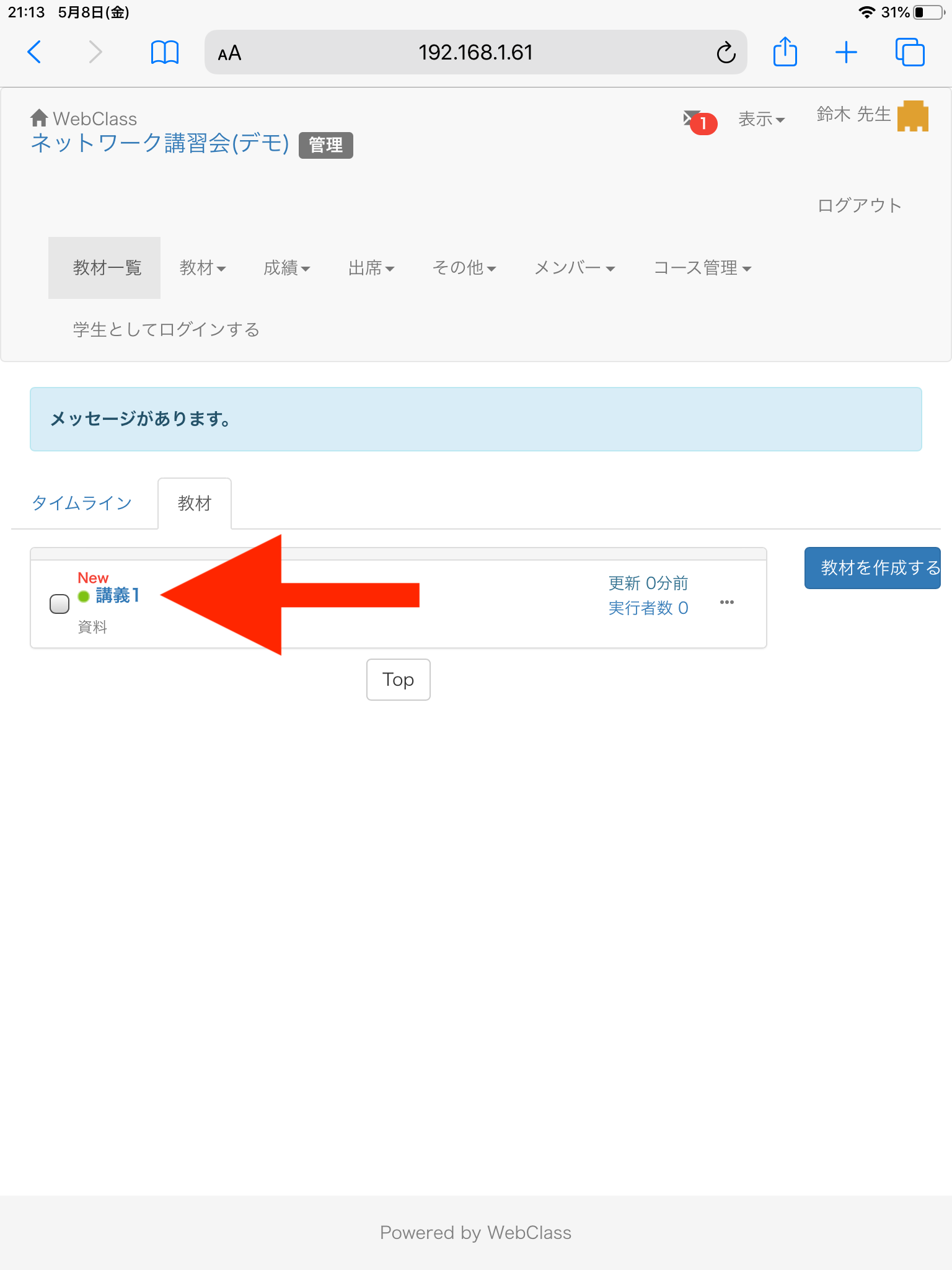
動画資料が作成できました。

5. 動作確認する
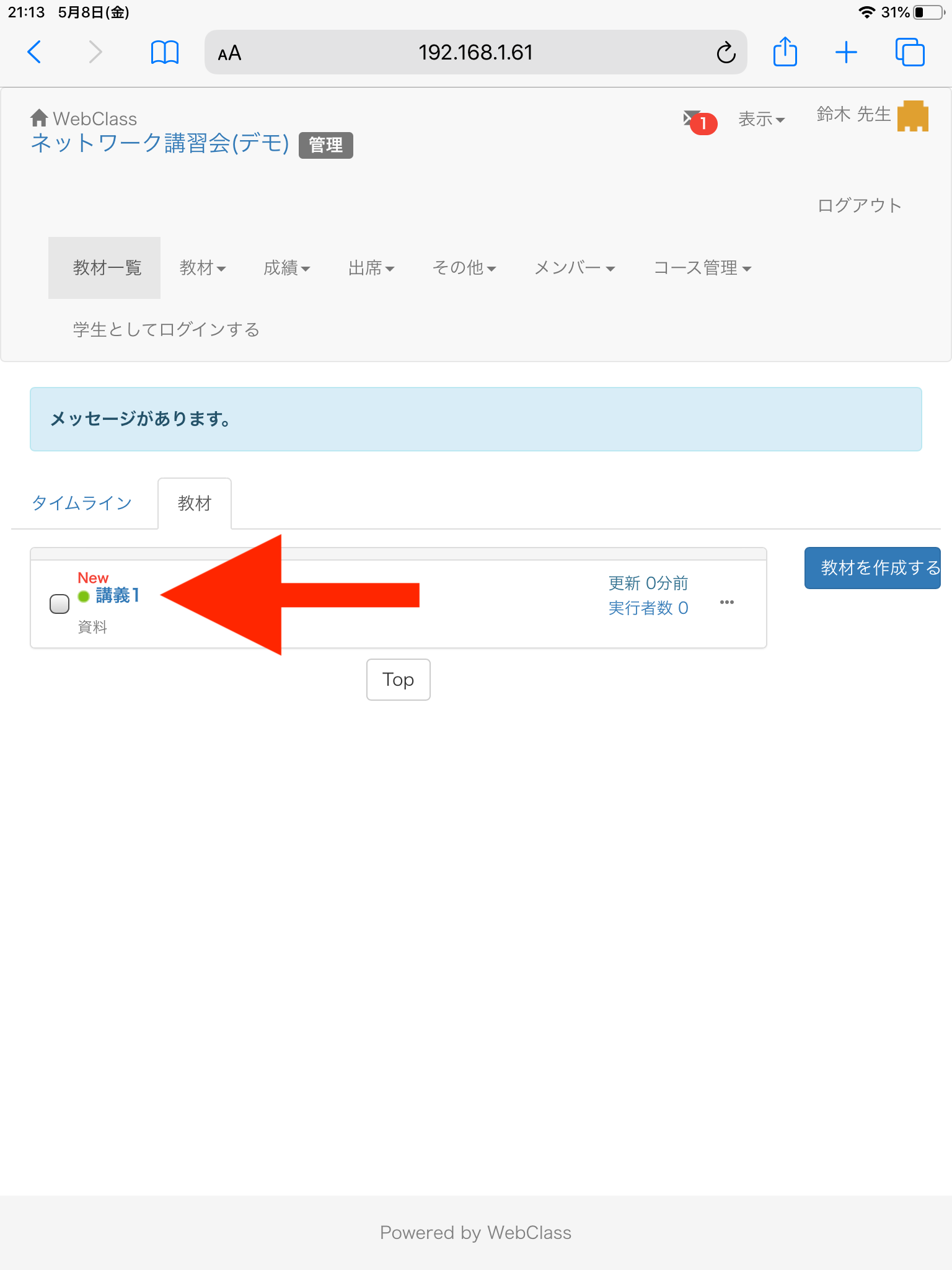
ちゃんと再生できるか確認してみましょう。作成した動画資料を選びます。

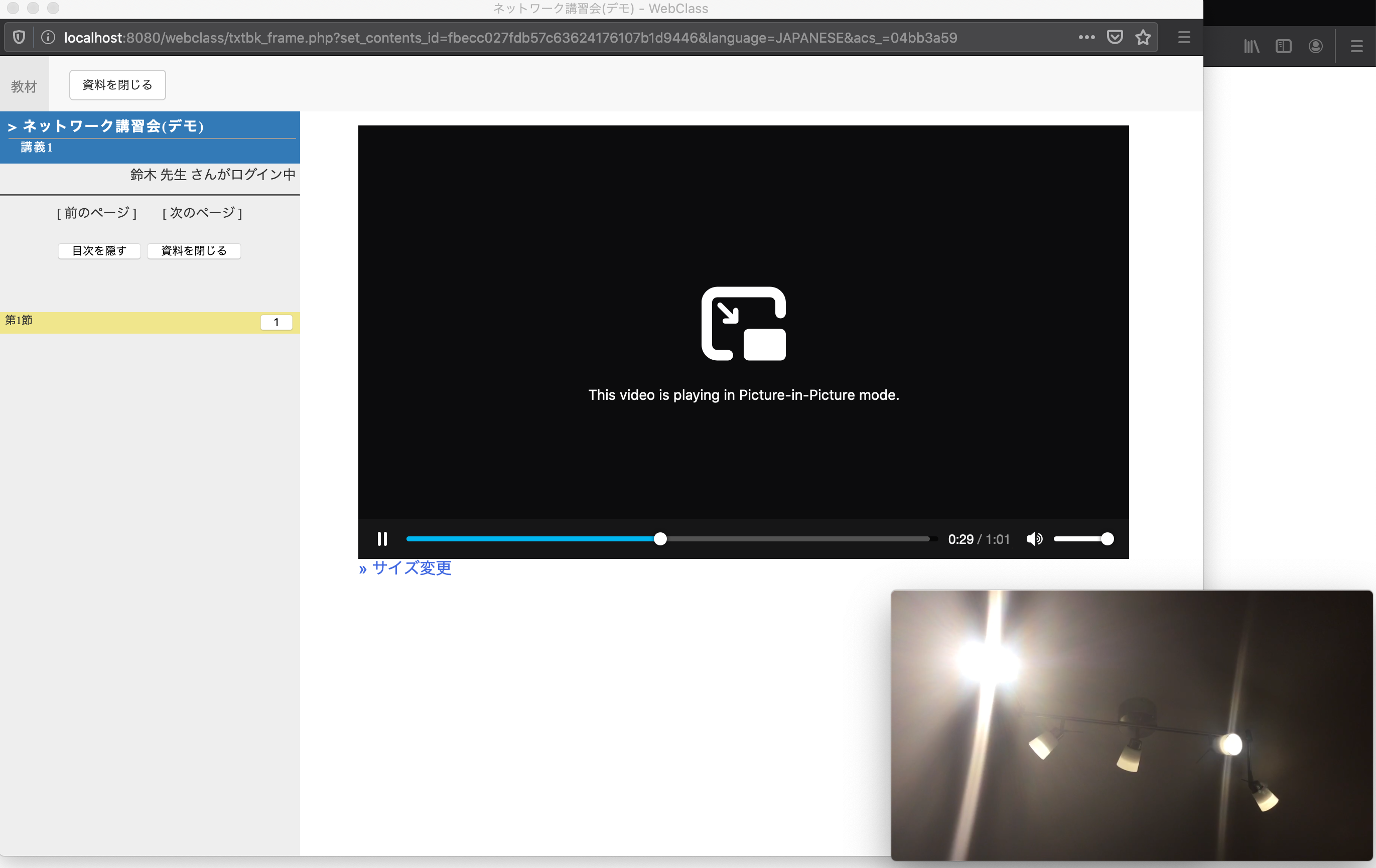
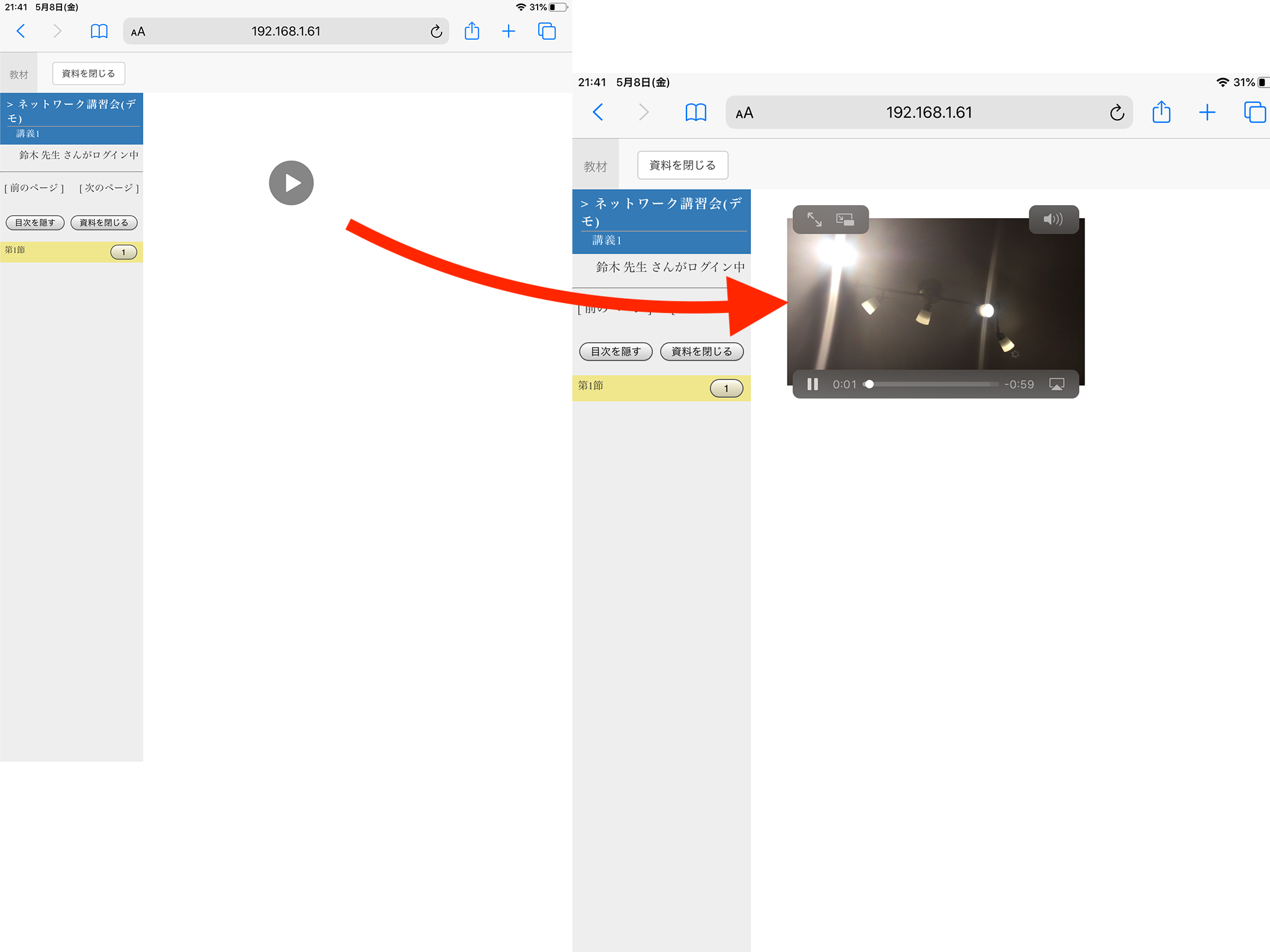
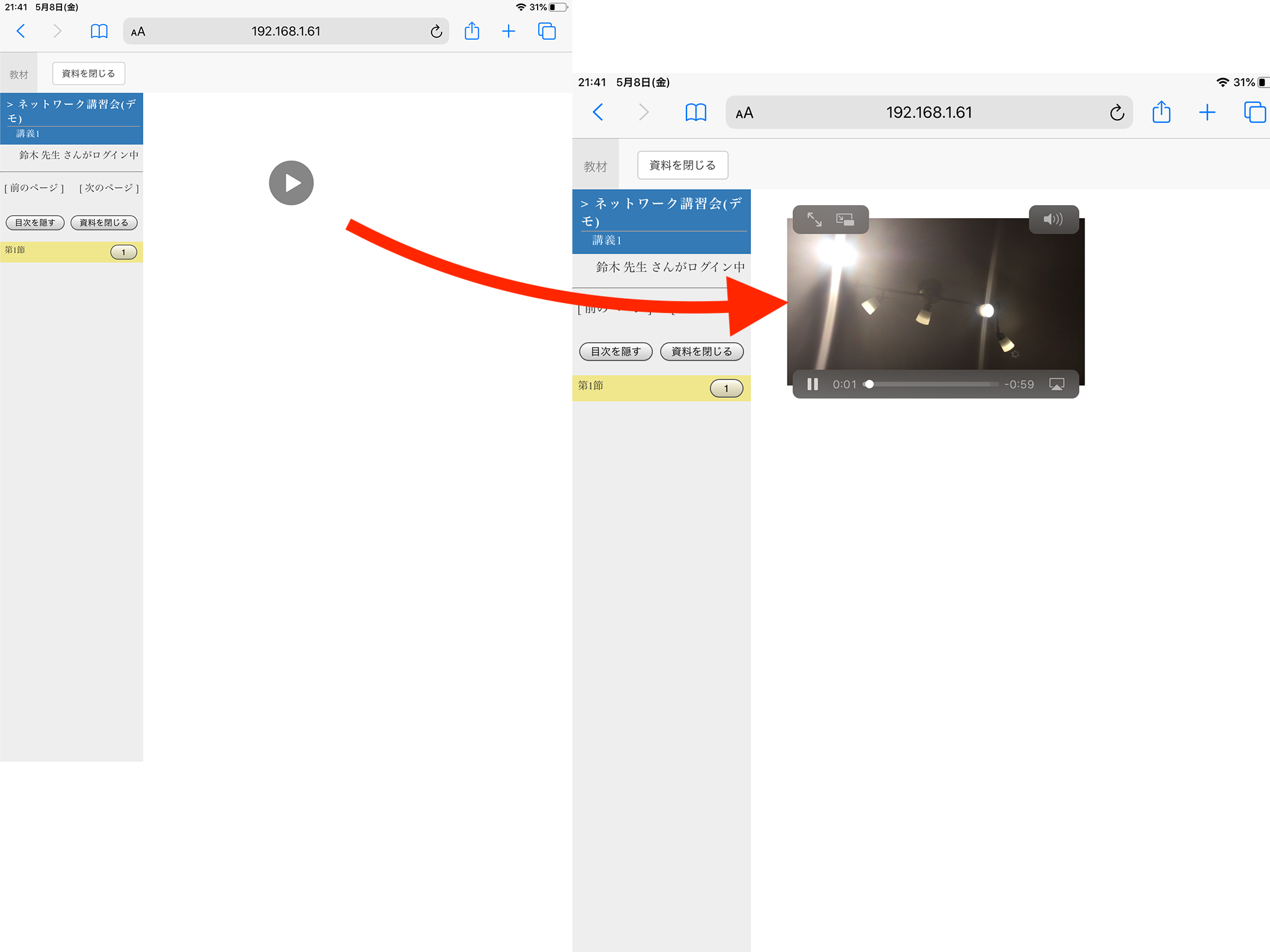
画面右に動画が表示されます。矢印を押して動画が再生されればOKです。

その他、操作等で分からないことがあれば、先生向け資料を公開していますのでご利用ください。