WebClass v11.14.1 がリリースされます。修学カルテに追加される新機能について、用例とともにご紹介します。
ルーブリックに初期値を設定できるようになった
ルーブリックの各行に対して、初期値を設定できるようになりました。以下のように、<dimension>タグにdefault属性を設定します。
<field_template id="cook" type="rubric" title="調理実践" >
<rubric>
<rubric_header>
<level value="0"/>
<level value="1"/>
<level value="2"/>
<level value="3"/>
<level value="4"/>
</rubric_header>
<dimension
id="cut"
title="切る"
description="切り方の習熟度合を評価します"
default="2">
<option level="0">まったくできなかった</option>
<option level="1">あまりできなかった</option>
<option level="2">ふつう</option>
<option level="3">少しできた</option>
<option level="4">よくできた</option>
</dimension>
</rubric>
</field_template>

<mark-complete>タグに親子関係を設定して、複数カードの「済」と「未」のステータスを一度に変更できるようになった
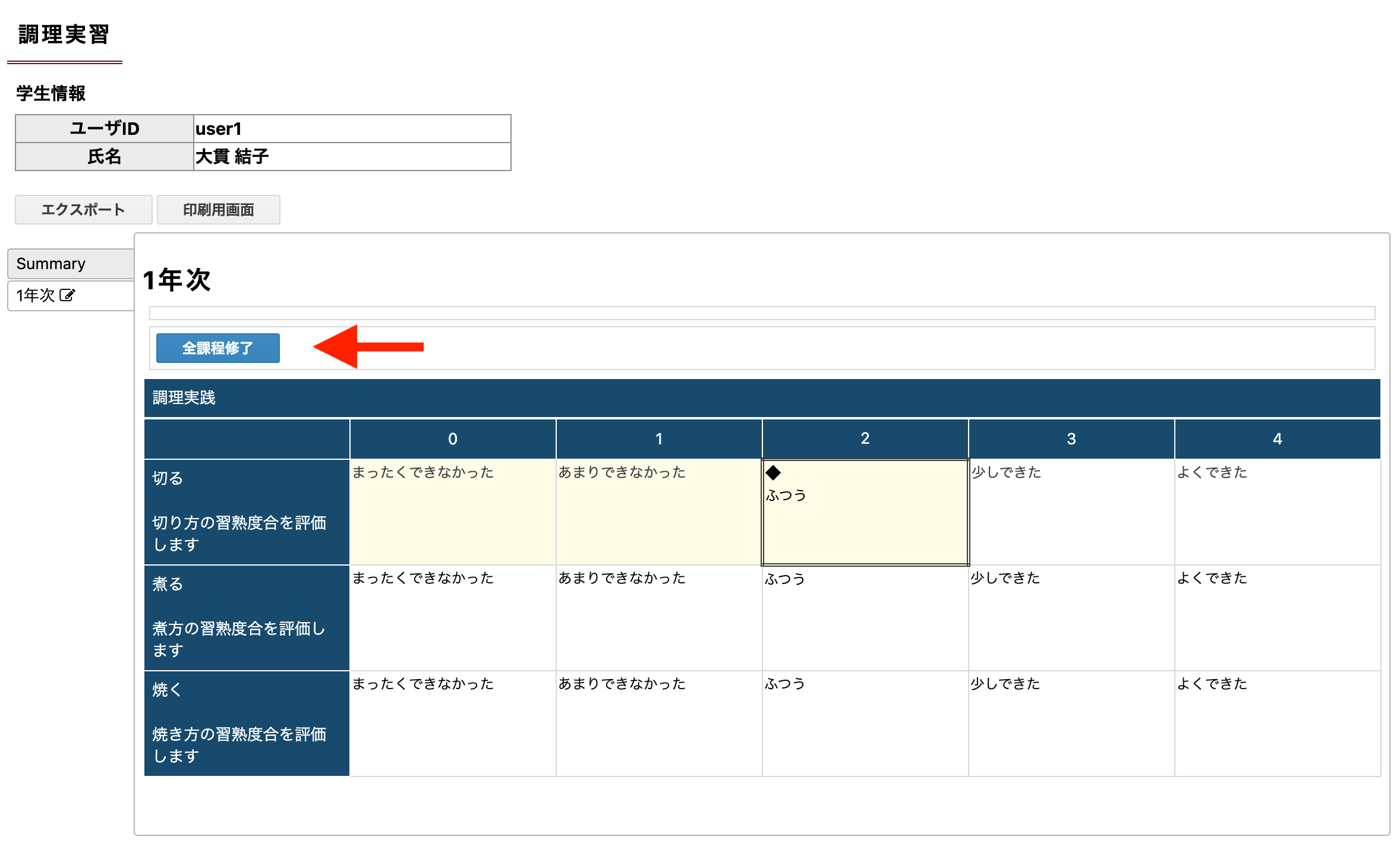
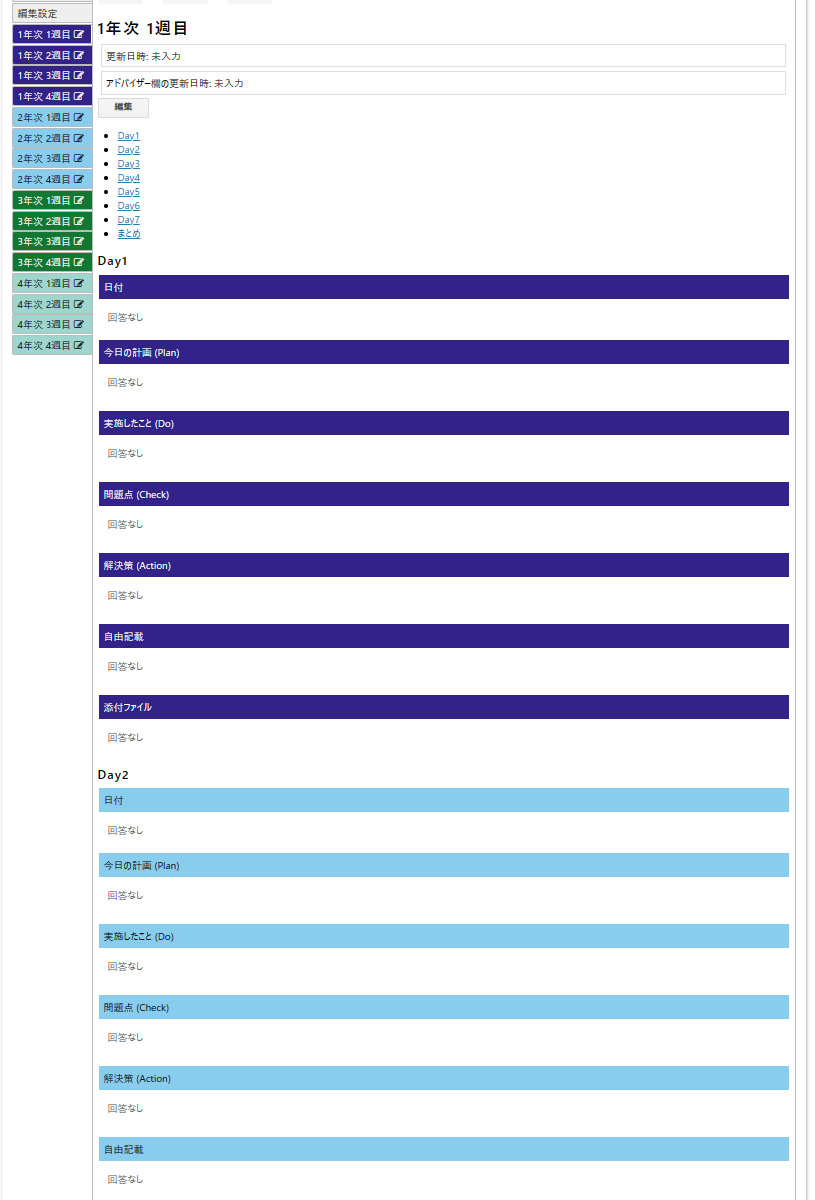
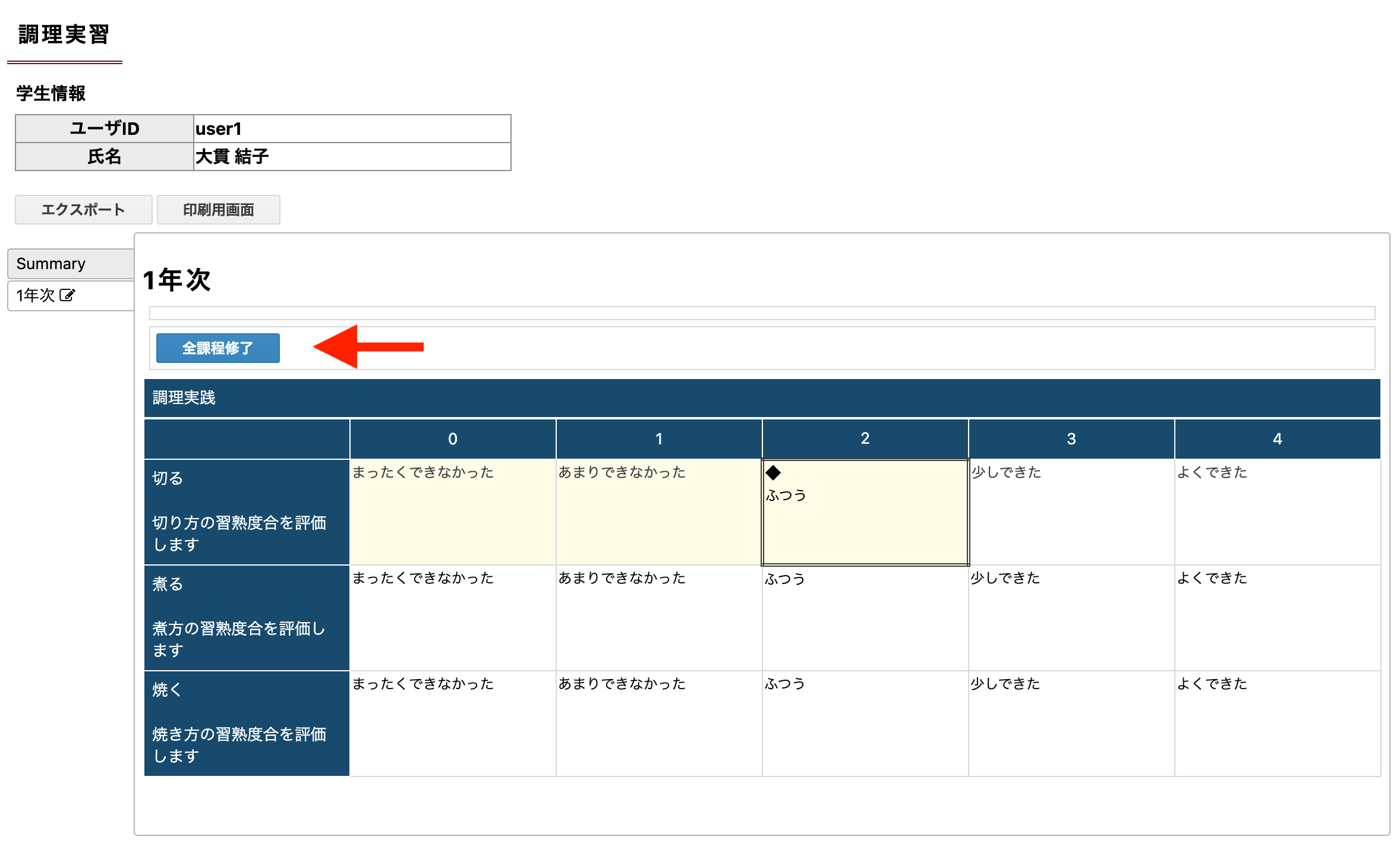
<mark-complete>は、カード上部に完了ボタンを設置する機能です。
<static_card id="grade1" title="1年次" edit-protect-target="false">
<mark-complete id="complete" title="全課程修了" complete-target="self" edit-auth="self"></mark-complete>
<field id="cook" ref="cook"></field>
</static_card>

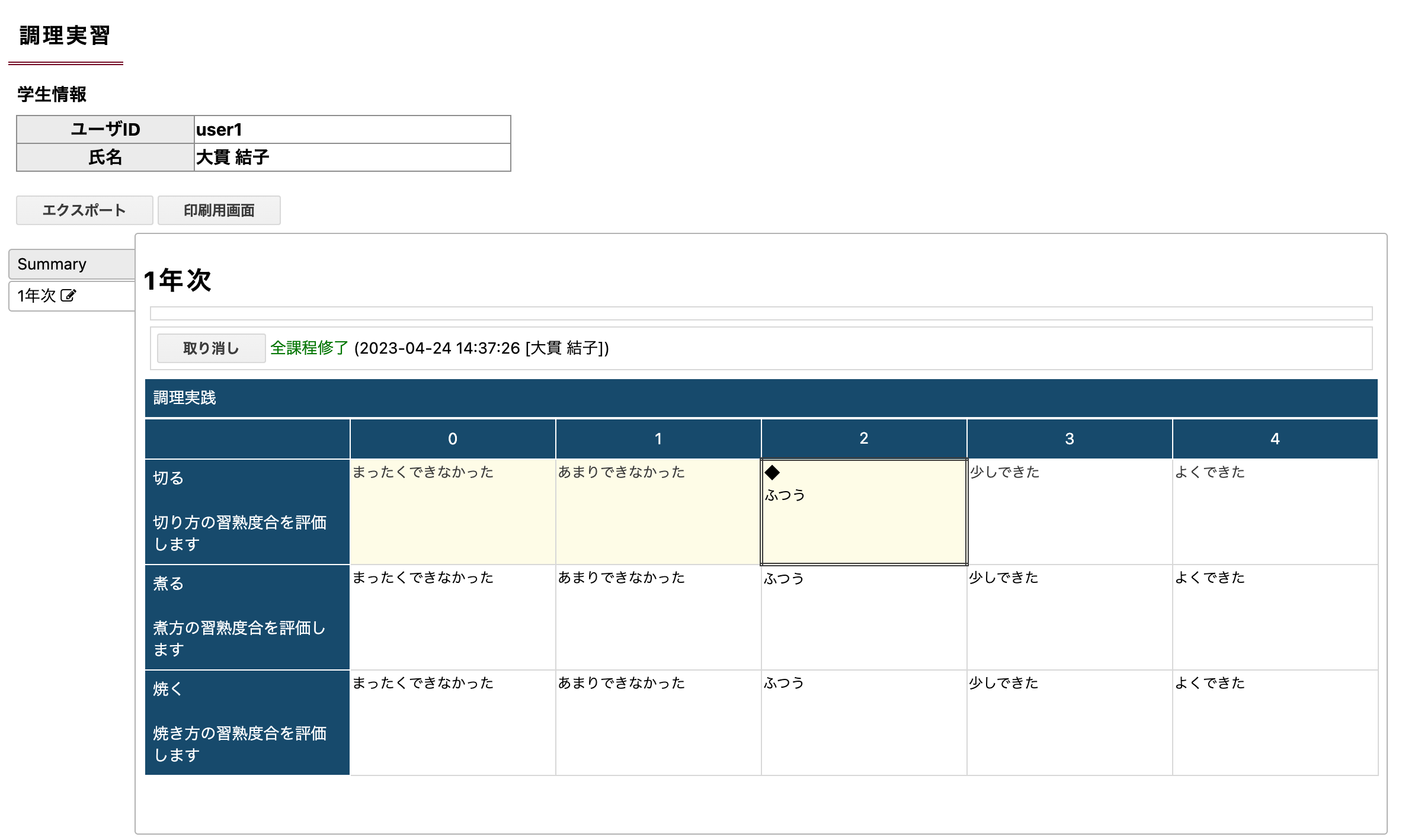
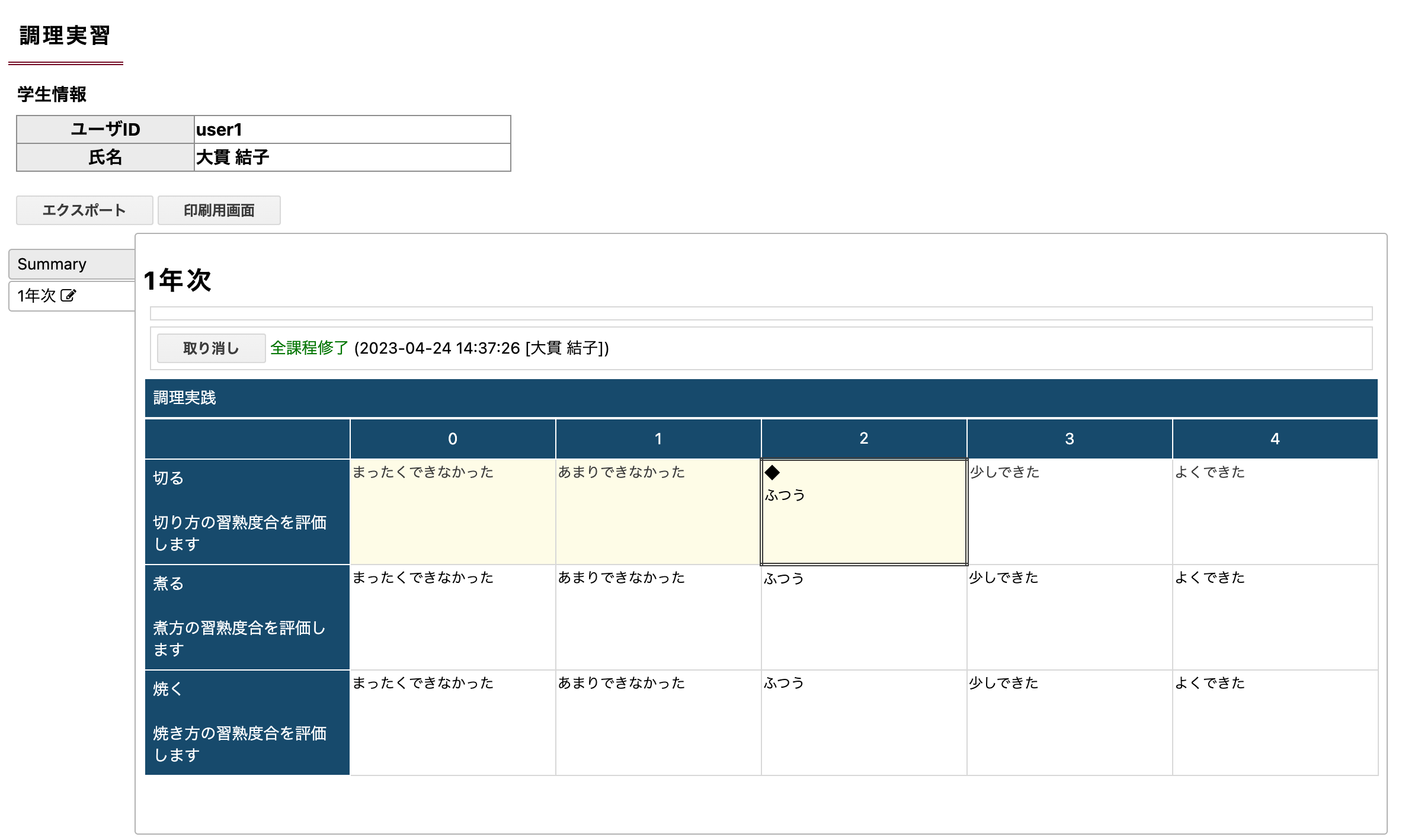
完了ボタンをクリックすると、完了状態に切り替わります。

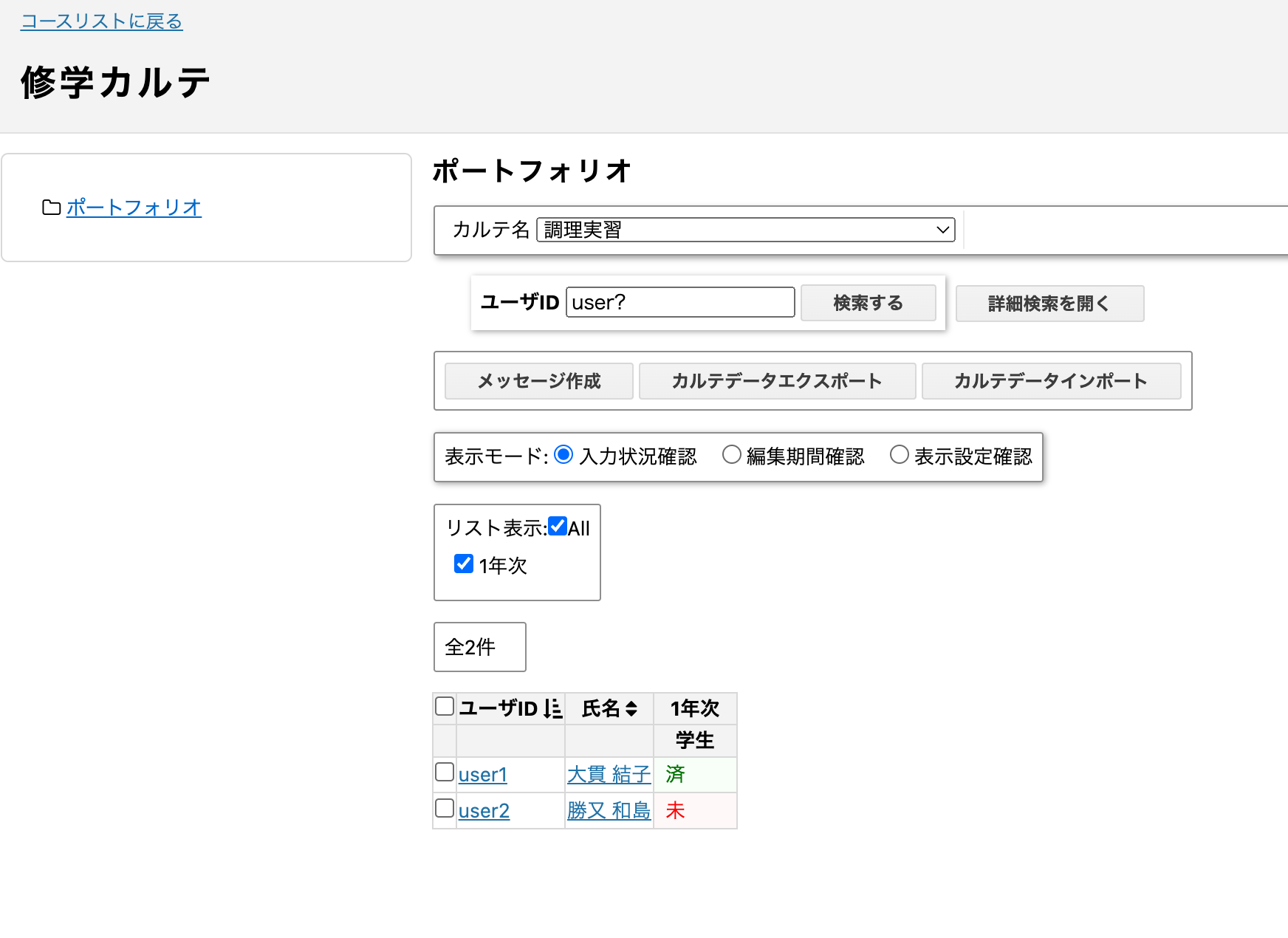
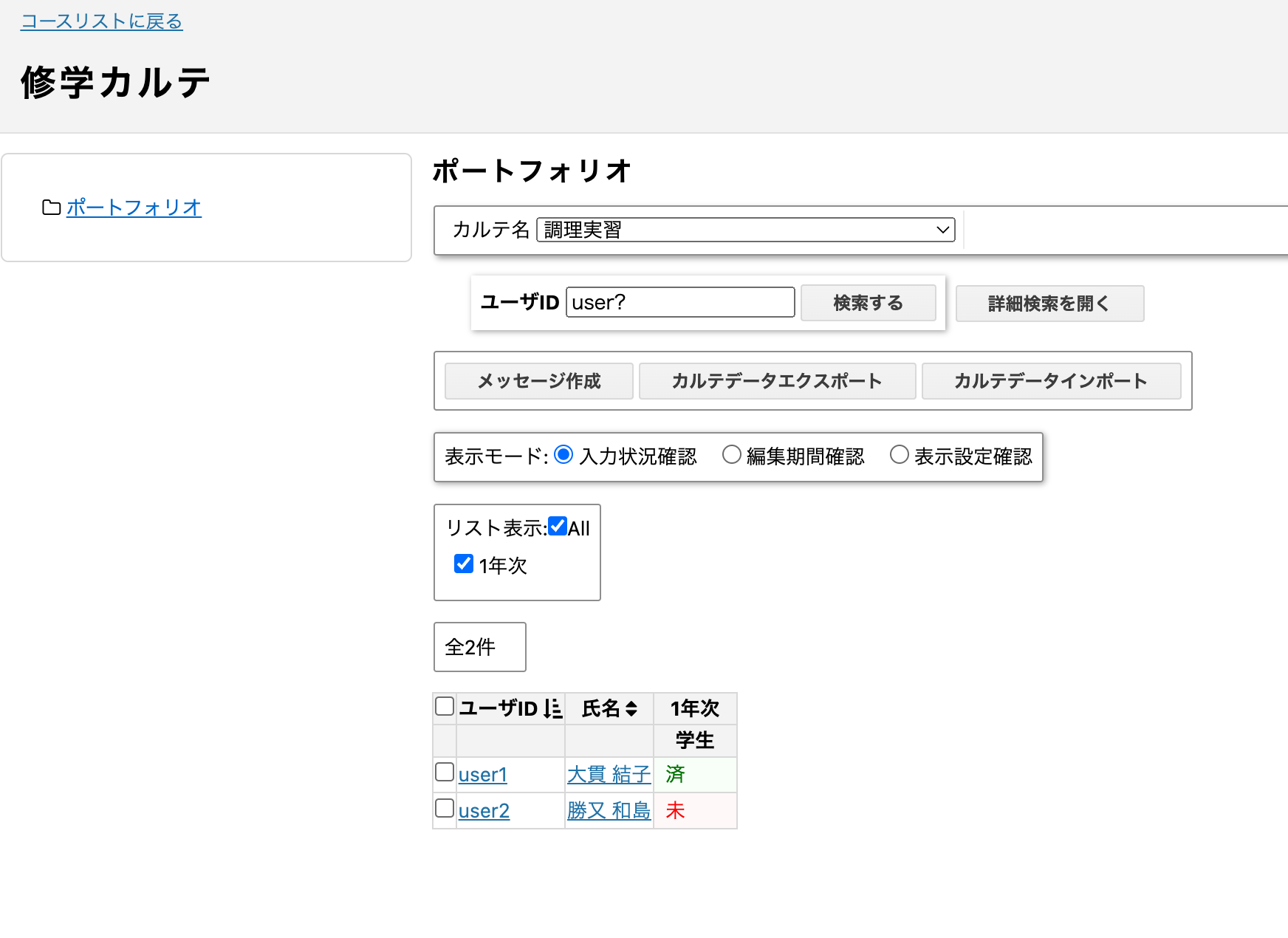
アドバイザーからは、どの学生が完了状態になっているかが一覧で確認できます。

今回の機能追加で、<mark-complete>下に<child>を設定することで、一つの完了ボタンを押すと、同時に他のカードの完了ボタンも一括でステータスが変わるようになりました。
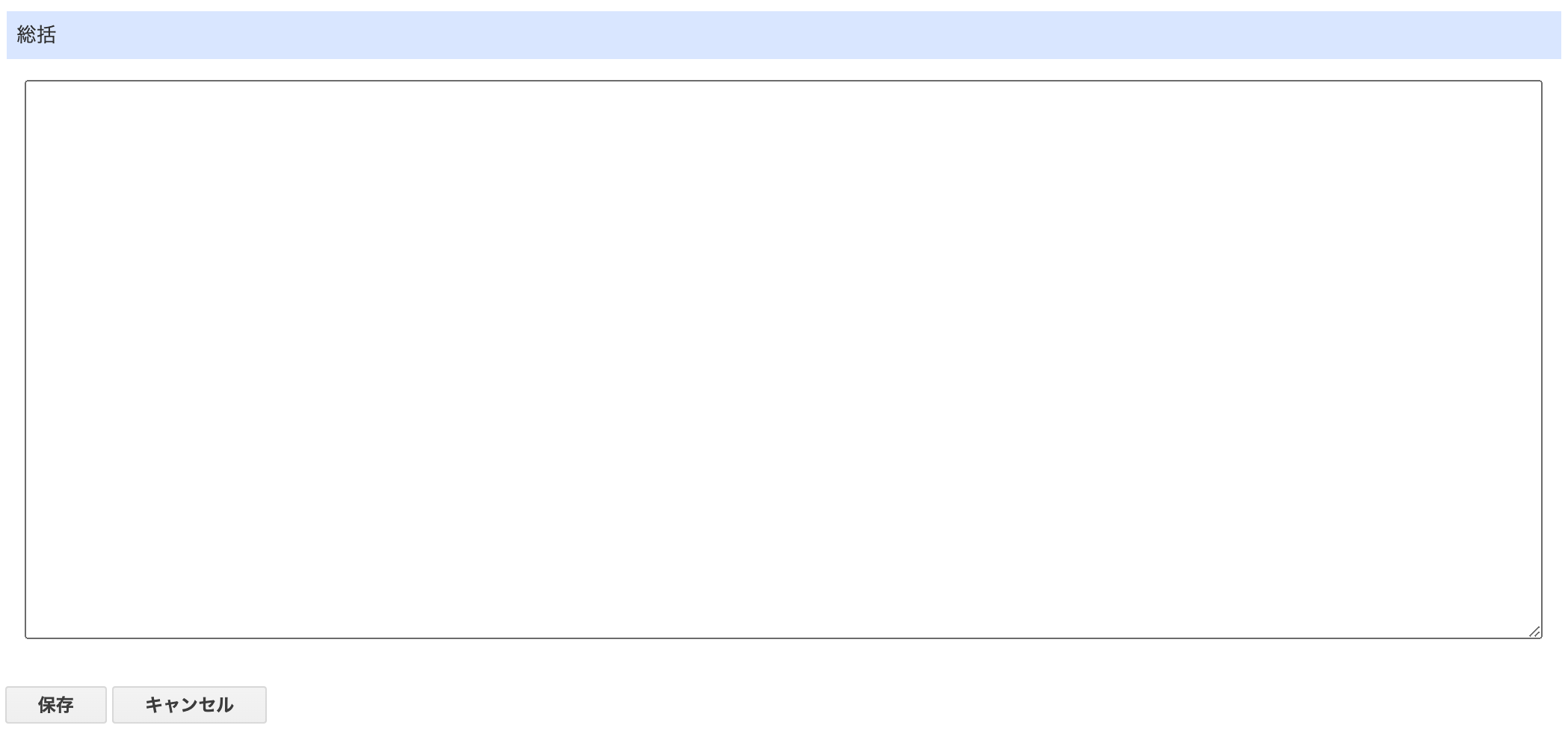
記述式の入力欄でform_type=texareaのとき、初期の行数の高さを設定できるようになった
テキスト入力欄の行数(高さ)を、rows属性で設定できます。
<field_template
id="summarize"
type="text"
form_type="textarea"
title="総括"
edit-auth="self"
rows="20" ></field_template>