Windows 11 が10月にリリースされました。
WebClassへの影響に関する調査結果としては、WebClassの推奨ブラウザであるMicrosoft Edge, Google Chrome, FireFoxに関して、Windows 11 でもインストール可能であり、大きな変更もありませんでした。
また、WebClassの基本的な操作や表示についても問題はありませんでした。
そのため、Windows 11 へのアップグレード後もこれまで通りWebClassを使用することできます。
Release notes
更新履歴は以下です
https://support.microsoft.com/ja-jp/topic/windows-11-%E6%9B%B4%E6%96%B0%E5%B1%A5%E6%AD%B4-a19cd327-b57f-44b9-84e0-26ced7109ba9
新機能については以下のページで紹介されています
https://docs.microsoft.com/ja-jp/windows/whats-new/windows-11-whats-new
システム要件は以下です
https://docs.microsoft.com/ja-jp/windows/whats-new/windows-11-requirements
気になった変更点
WebClassへの直接の影響は無いですが、いくつか気になった変更点を説明します。
Internet Explorerの廃止
Windows 11 では、 Internet Explorer 11は標準でインストールされておらず、新たにインストールすることも出来ませんでした。
TPM 2.0が必須になった
Windows 11のシステム要件として、 PCが TPM 2.0 に対応していることが新たに追加されました。また、TPM 2.0 に対応していてもそれを有効にする設定になっていないとWindows 11へアップグレードすることはできません。
お使いのPCがWindow 11 のシステム要件を満たすかどうかをチェックするアプリが以下のページからダウンロード可能です。
https://www.microsoft.com/ja-jp/windows/windows-11#pchealthcheck
以下のページでは、TPM 2.0 を有効にする方法について説明されています。
https://support.microsoft.com/ja-jp/windows/pc-%E3%81%A7-tpm-2-0-%E3%82%92%E6%9C%89%E5%8A%B9%E3%81%AB%E3%81%99%E3%82%8B-1fd5a332-360d-4f46-a1e7-ae6b0c90645c
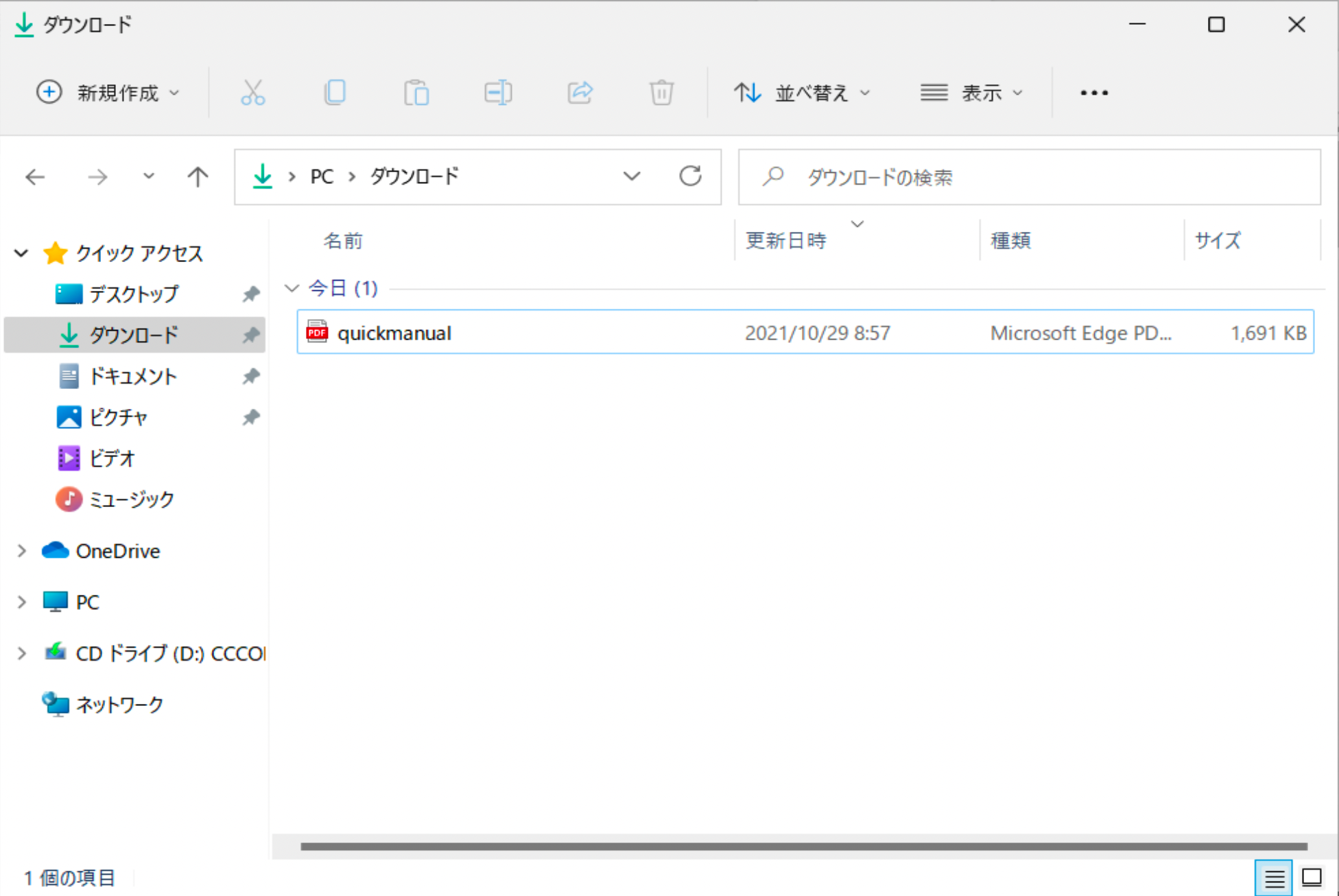
エクスプローラーのホームタブがシンプルになった
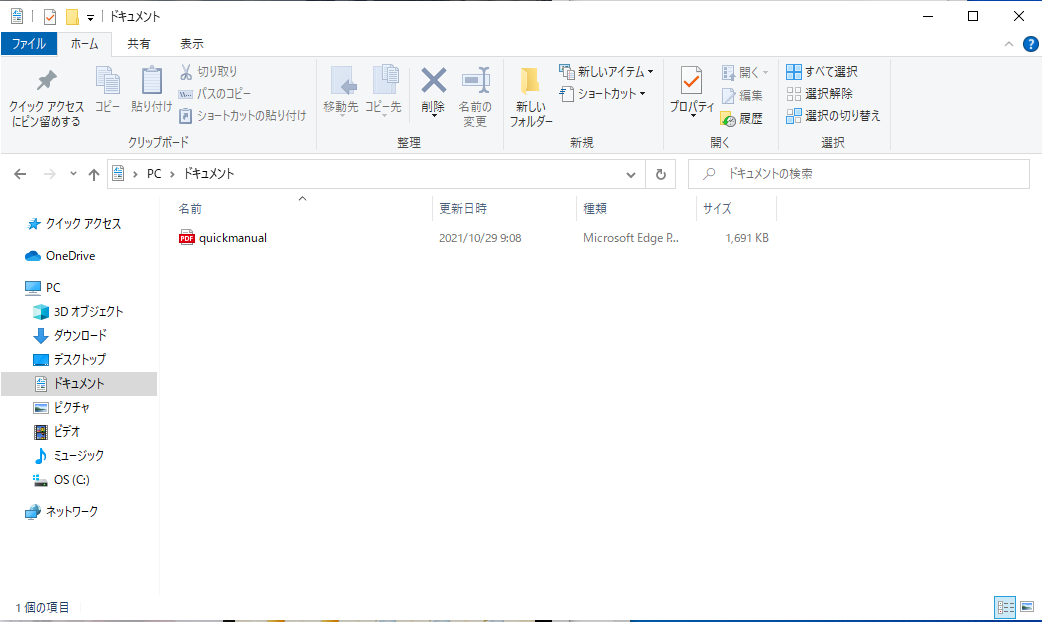
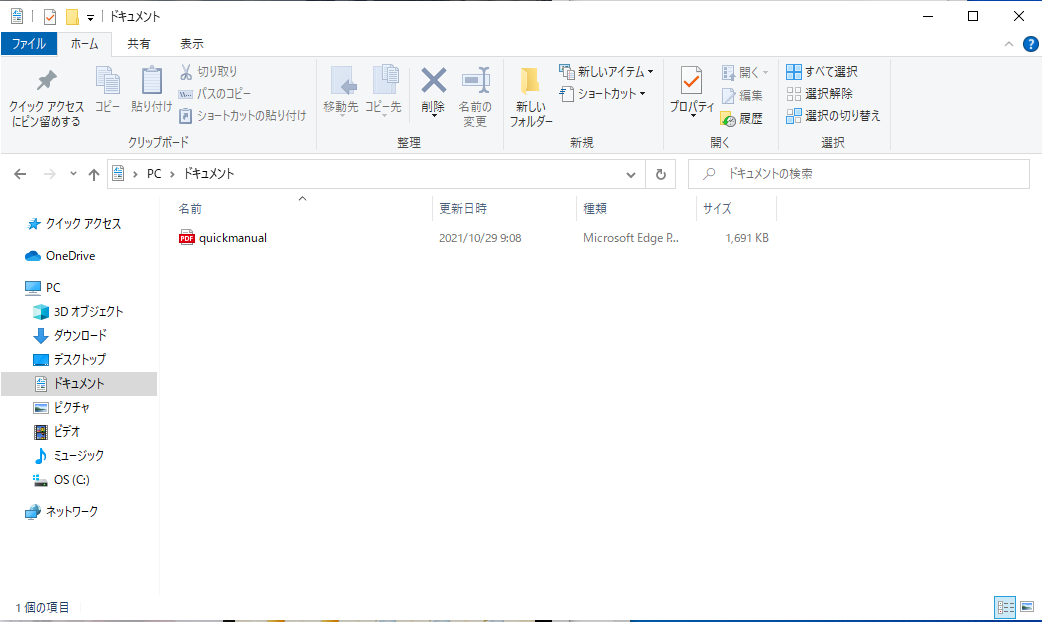
エクスプローラーにて、ファイルを扱う基本操作を行う「ホーム」タブがシンプルになりました。
よく使われる操作のみが常時表示されており、Windows 10 と比べて、文字での説明もほとんどなくなっています。
Windows 11

Windows 10

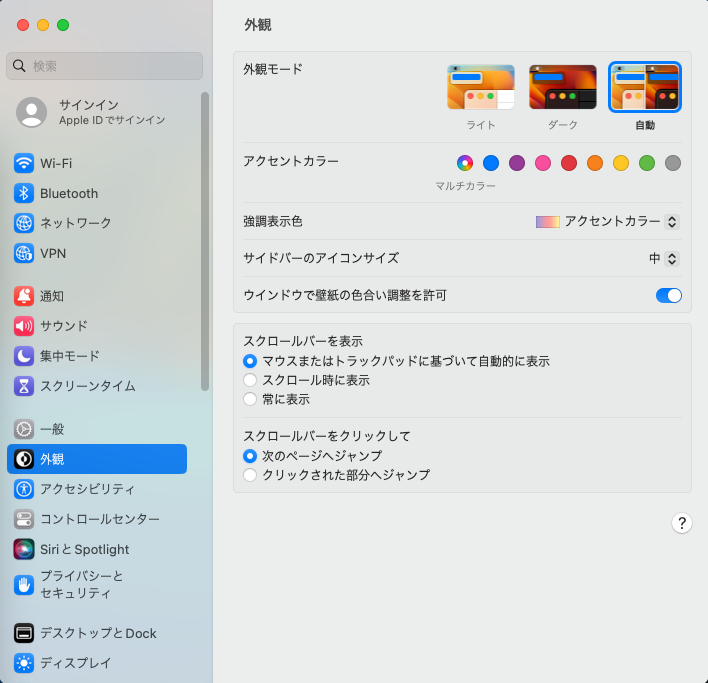
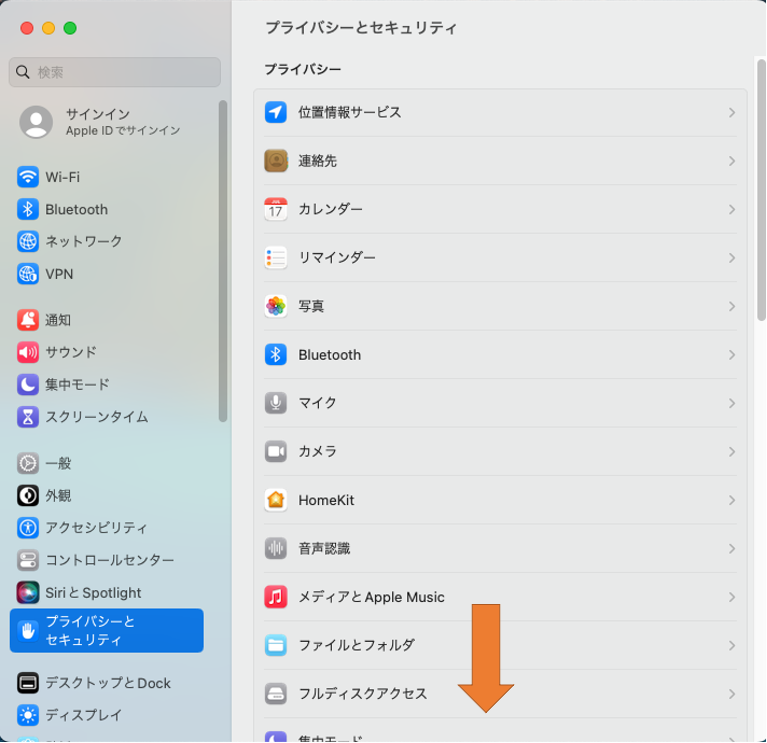
デフォルトブラウザの変更方法が複雑になった
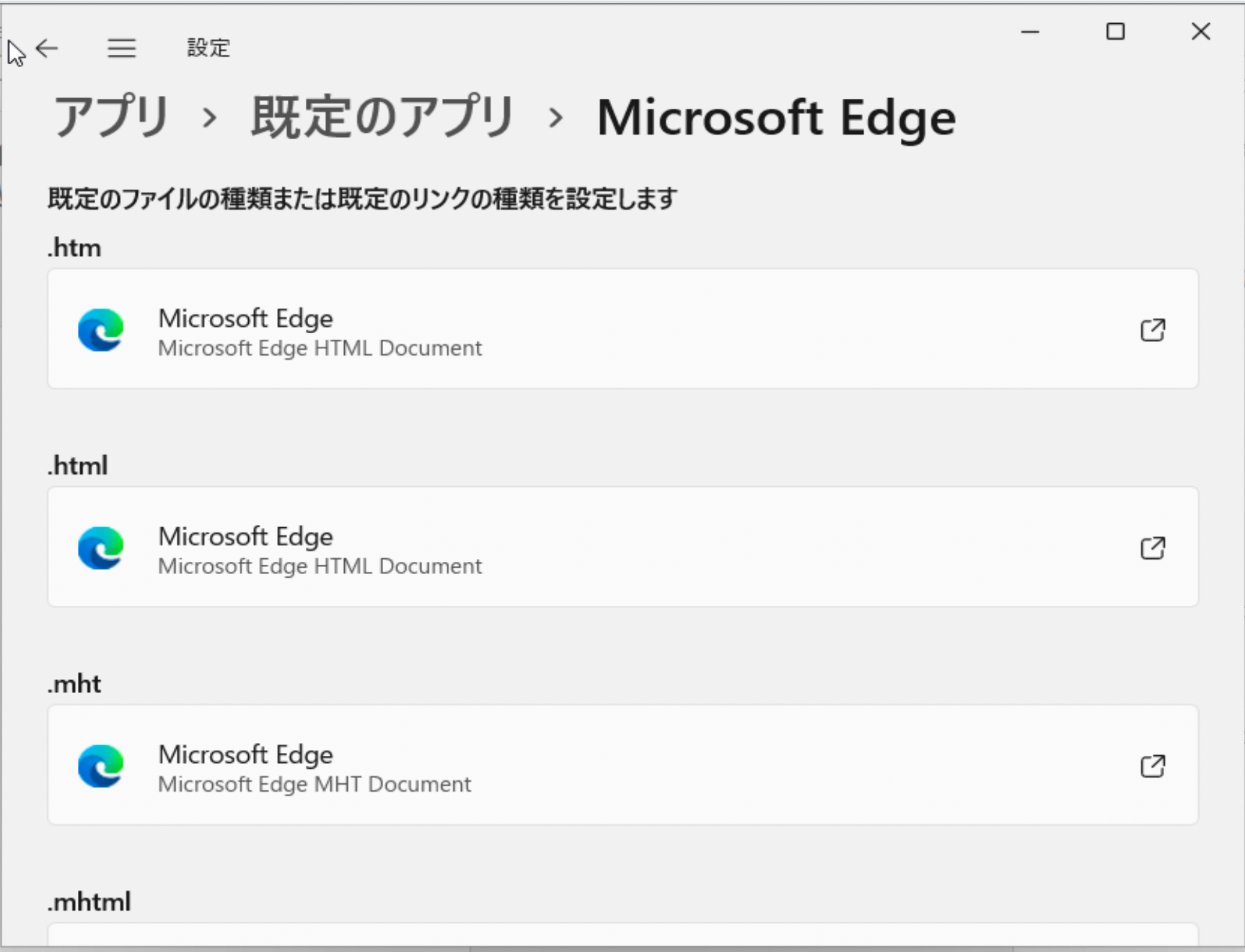
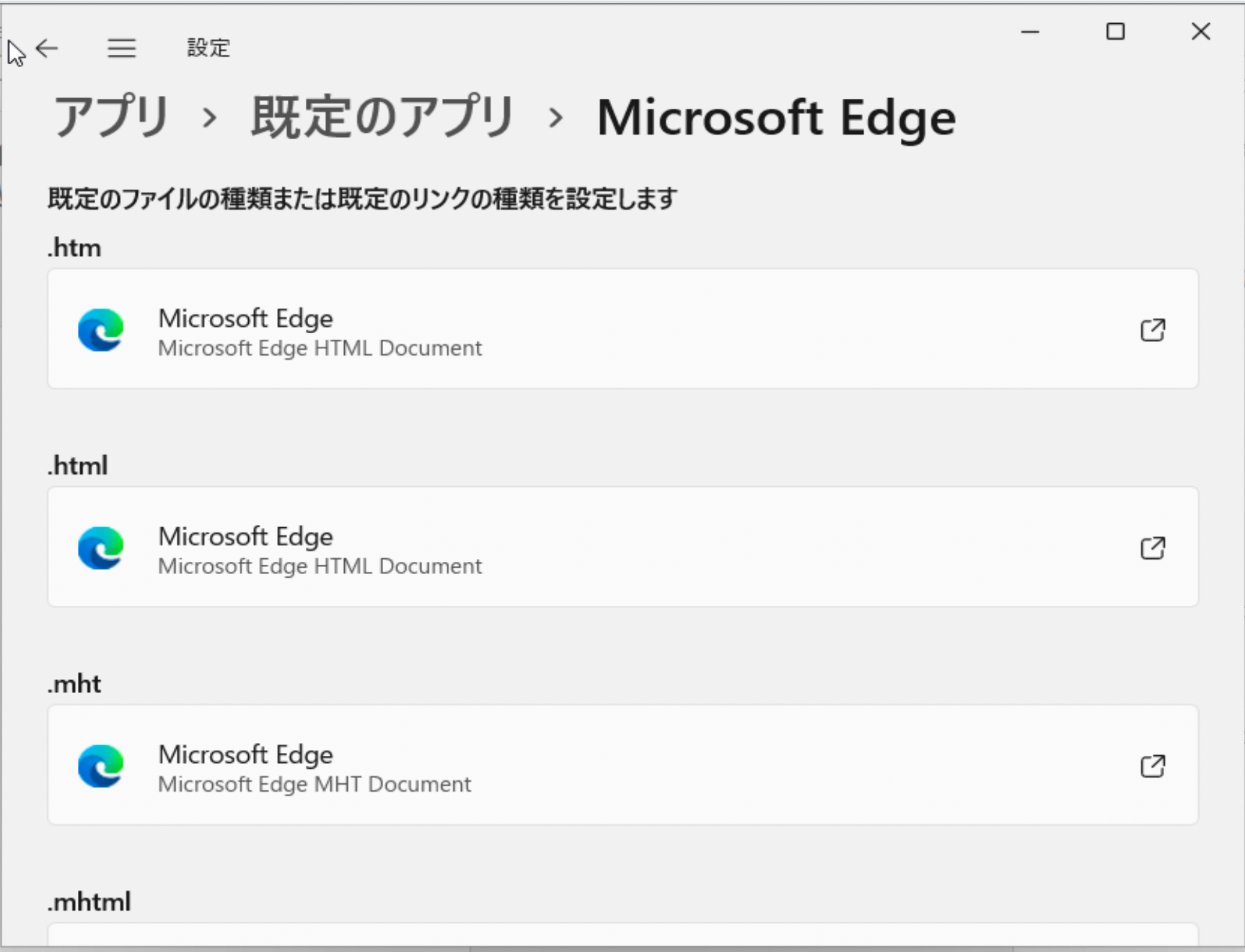
Windows 11では、デフォルトのブラウザを変更する場合、「設定」→「アプリ」→「規定のアプリ」と選択し、さらにファイル形式(HTM, HTMLなど)や通信プロトコル(HTTP, HTTPSなど)に対して1つずつデフォルトのブラウザを選択していく必要があります。
Windows 10 では、「Webブラウザー」という項目で一括で設定することができました。
Windows 11 のデフォルトブラウザの設定画面

まとめ
Windows 11の変更点に関して、WebClassへの直接の影響は無いですが、
人によっては、アップグレード前にTPM 2.0の有効化が必要であったり、アップグレード後のデフォルトブラウザの変更方法が変わっているため注意が必要となっています。