Firefox 131 が 10月1日にリリースされました。
Firefox 131 release note
以下のリンクに主な変更点の情報が記載されています。
Pickup for WebClass
今回のリリースでは、WebClassに影響のある変更はありませんでした
気になる変更点
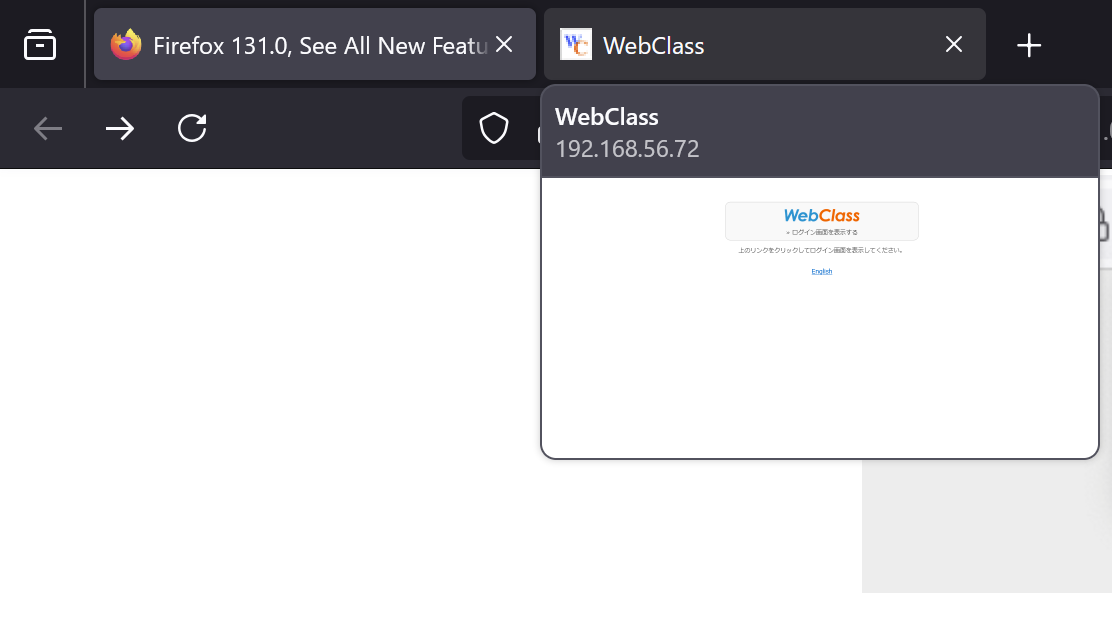
バックグランドのタブのプレビューが表示されるようになりました
今回のアップデートで、マウスをバックグラウンドのタブに重ねると、タブのプレビューが表示されるようになり、タブを切り替えずに目的のタブを見つけやすくなりました。
同じドメイン名のwebサイトを複数開いているときや、ミーティングなどで画面共有しているときはタブをスムーズに切り替えられて良いかもしれません。

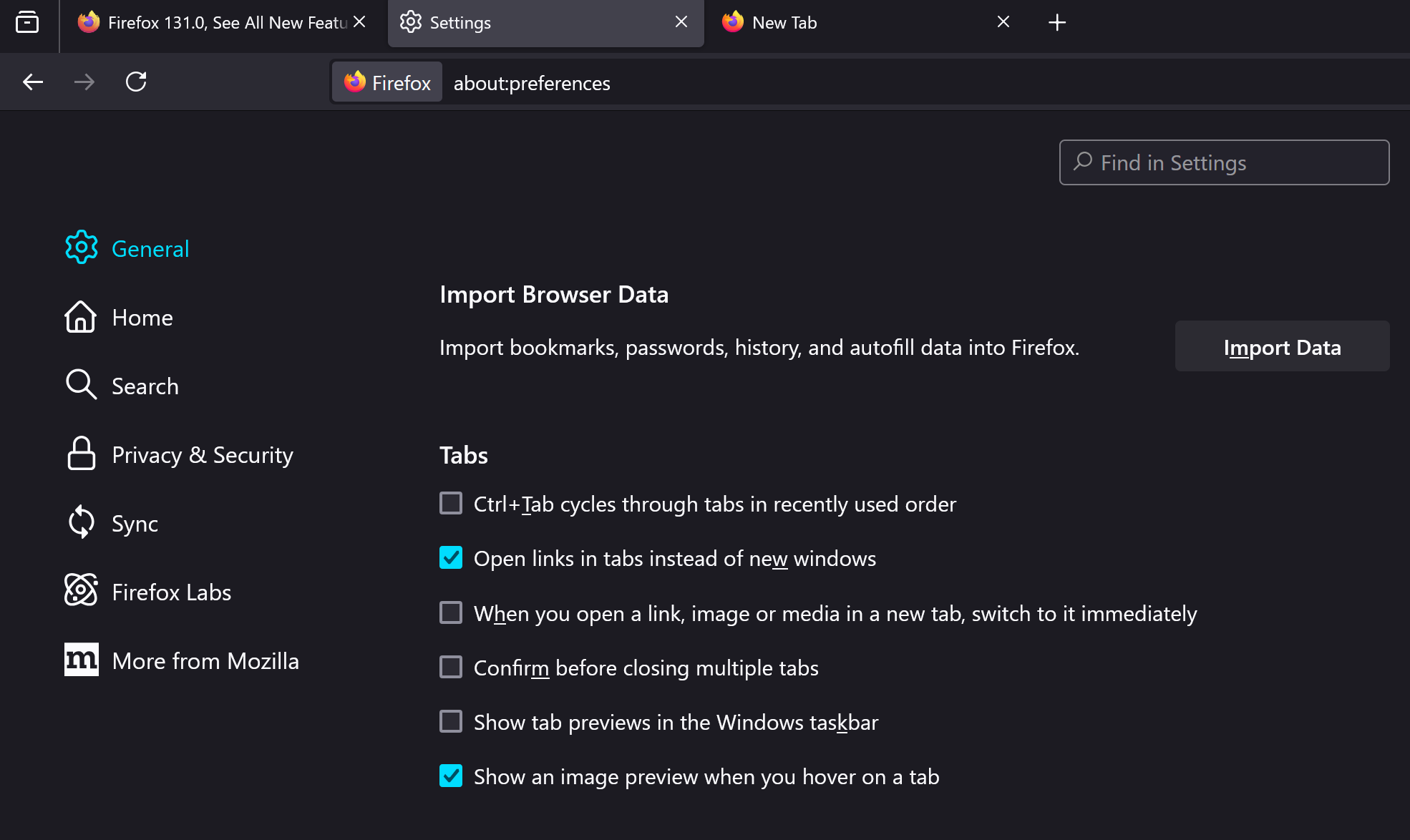
また、この機能はデフォルトでONになっていますがSetting>General>Tabsの「Show an image preview when you hover on a tab」からON/OFF切り替えが可能です。

今後の Firefox リリースについて
次回のリリースは 10月 29 日に予定されています。
その他ブラウザのリリースはこちらにまとめています。