小ネタです。
HTML とそこからリンクされた画像ファイルが沢山あって、画像ピクセルサイズを調べて HTML に書き込んでいく必要があったんです。(これ対策。)
どこまで簡略化できるか考えた結果、Automator を利用して以下の手順になりました。
- Finder 上で画像を選択しショートカットキーを押すと、サイズがクリップボードに入る
- HTML にペースト
サイズ自動挿入とまではいけませんが、まあまあ手軽になったんじゃないでしょうか。どうやったかシェアします。
ImageMagick インストール
コマンドラインで画像サイズを取得するので、ImageMagick をインストール。
file コマンドの結果をパースしてもいいんですが、楽な方でいきます。
$ brew install imagemagickすると identity コマンドがインストールされているはず。
$ identify -format 'width=%w,height=%h' image.jpg
width=600,height=600% Automator でコンテキストメニュー追加
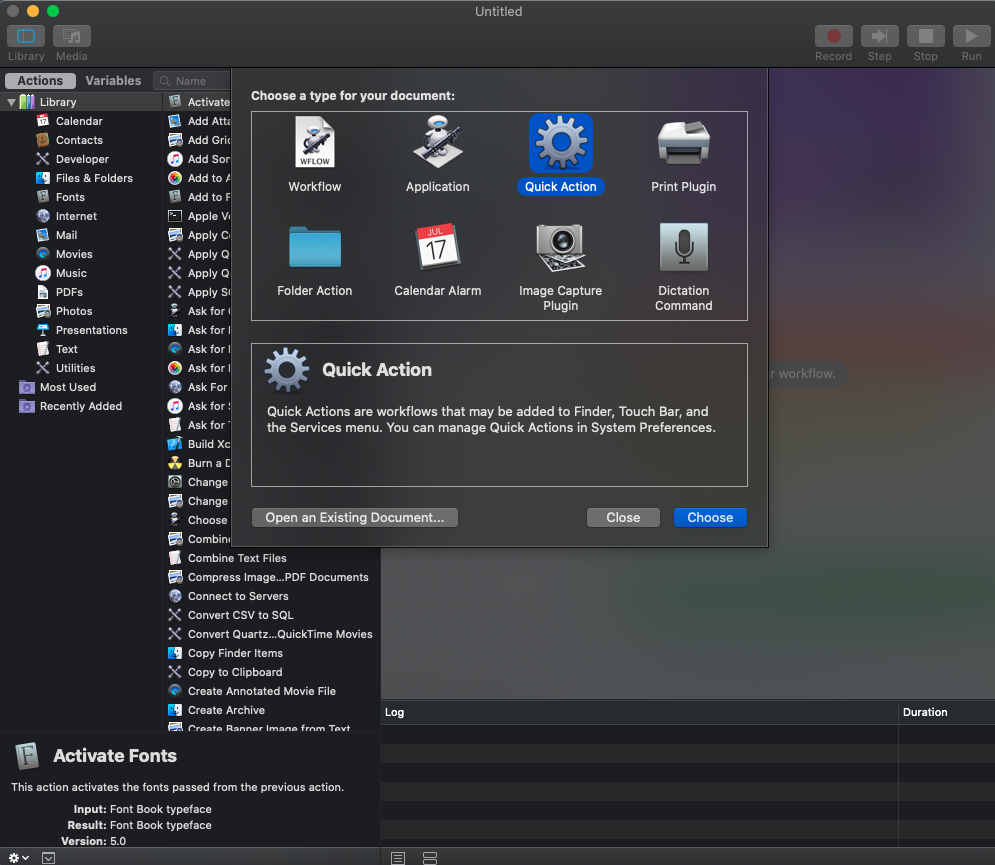
- Automator 起動。
⌘ + Nで新規作成。- "Quick Action" を選択して Choose。

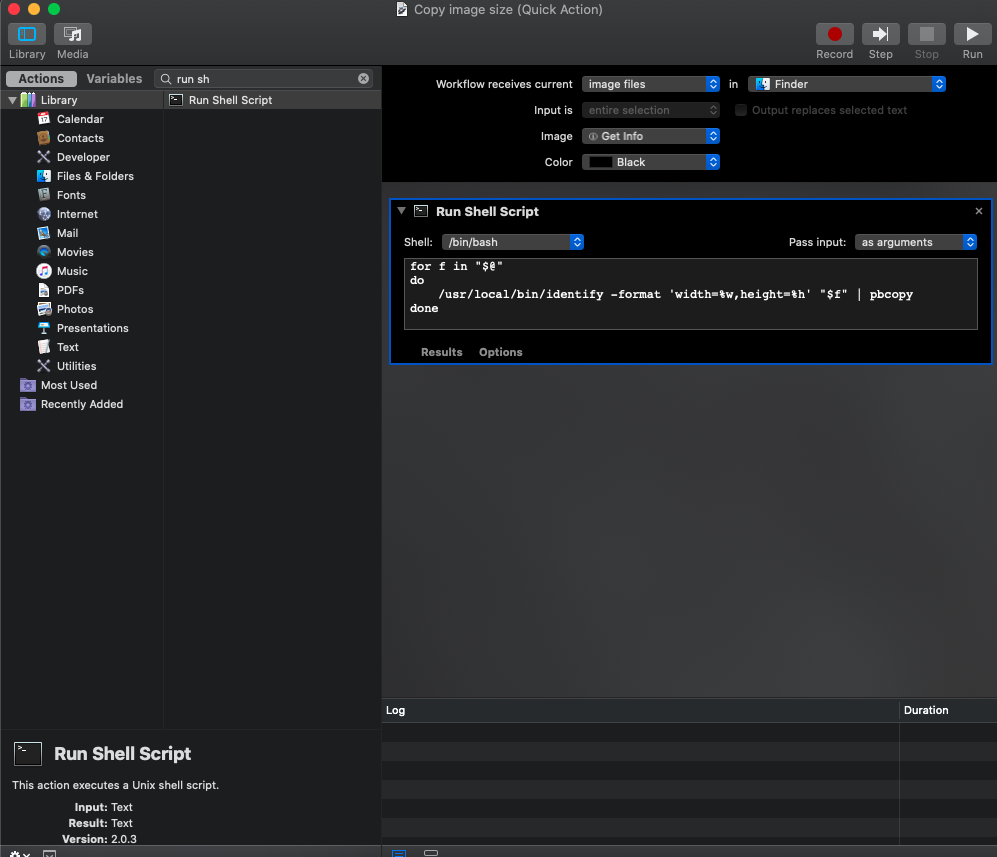
- 右パネルで、Workflow receives current "image files" in Finder を選択。
- 左パネルの検索欄に "Run Shell Script" と入力すると出てくる "Run Shell Script" をダブルクリック。
- Pass input を "as arguments" に変更。
- コマンドに以下のように入力。フォーマットは自由に変更できます。
for f in "$@" do /usr/local/bin/identify -format 'width=%w,height=%h' "$f" | pbcopy done
⌘ + Sで保存、"Copy image size" と名前をつける。
ここまで上手く行ったか確認してみましょう。Finder 上で画像ファイルを右クリックし、"Quick Action" に "Copy image size" が出るでしょうか?
選択した後、どこかテキスト入力欄で ⌘ + V を押してペーストしてみてください。width=600,height=600 みたいな文字が入力されれば成功です。
ショートカットキー設定
右クリックメニューから選択するのはだるいので、ショートカットキーを設定します。
- システム設定を開く。
- Keyboard > Shortcuts を開く。
- Services の中にある "Copy image size" を選択。
- "Add Shortcut" を押して設定したいキー(自分は
⌘ + Ctrl + Shift + Cにしました)を入力。
以上で設定完了です。
使い方
Finderで画像ファイルを選び、設定したショートカットキーを入力すると、画像サイズがクリップボードに入り、ペーストできます。
ま、それだけです。
まとめ
Mac ユーザーでも Automator って中々知る機会がない気がしますがどうでしょう。
いざ有効活用できる機会が来た時に存在を思い出せる程度には記憶にとどめておきたい。
実際のところ、HTML と実ファイルの対応関係を認識している IDE だったら、自動的に HTML を更新できるんじゃないか、IDE のプラグインを作れば良いんじゃないかと思っていますが、また時間のある時に試してみます。


