この記事では、WebClass の学習記録ビューアプラグインである修学カルテの設定や、使い方を順序立てて説明していきます。
修学カルテは、大学を通しての学修について、教員のレビューを受けながら、学生が定期的に目標の設定と達成の振り返りを行うためのツールです。
この「ステップバイステップで学ぶ修学カルテ作成」は前編、中編、後編の3つに分かれています。
前編では、修学カルテを使うための設定まで行います。
では、早速始めていきましょう!
目次
- システム管理者でログインする
- 修学カルテの組織を作る
- 組織にロールを登録する
- 組織に管理者を登録する
- 組織にプラグインを追加する
- ロールに権限を設定する
- 組織に担当教員と生徒を登録する
- 修学カルテにカルテを登録する
1.システム管理者でログインする
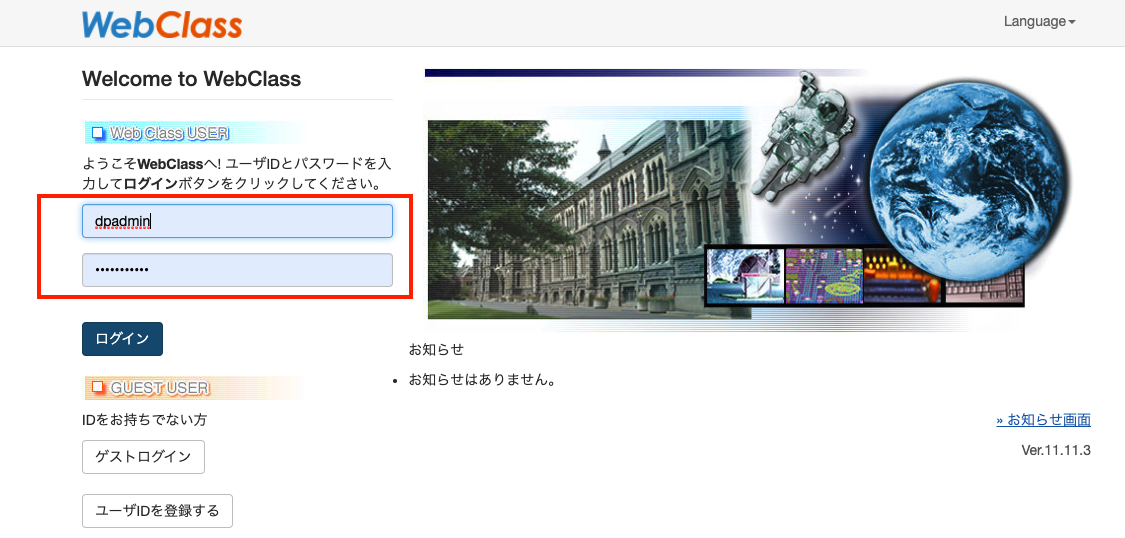
まずはログインをします。
この時は WebClass のシステム管理者権限を持つユーザでログインします。

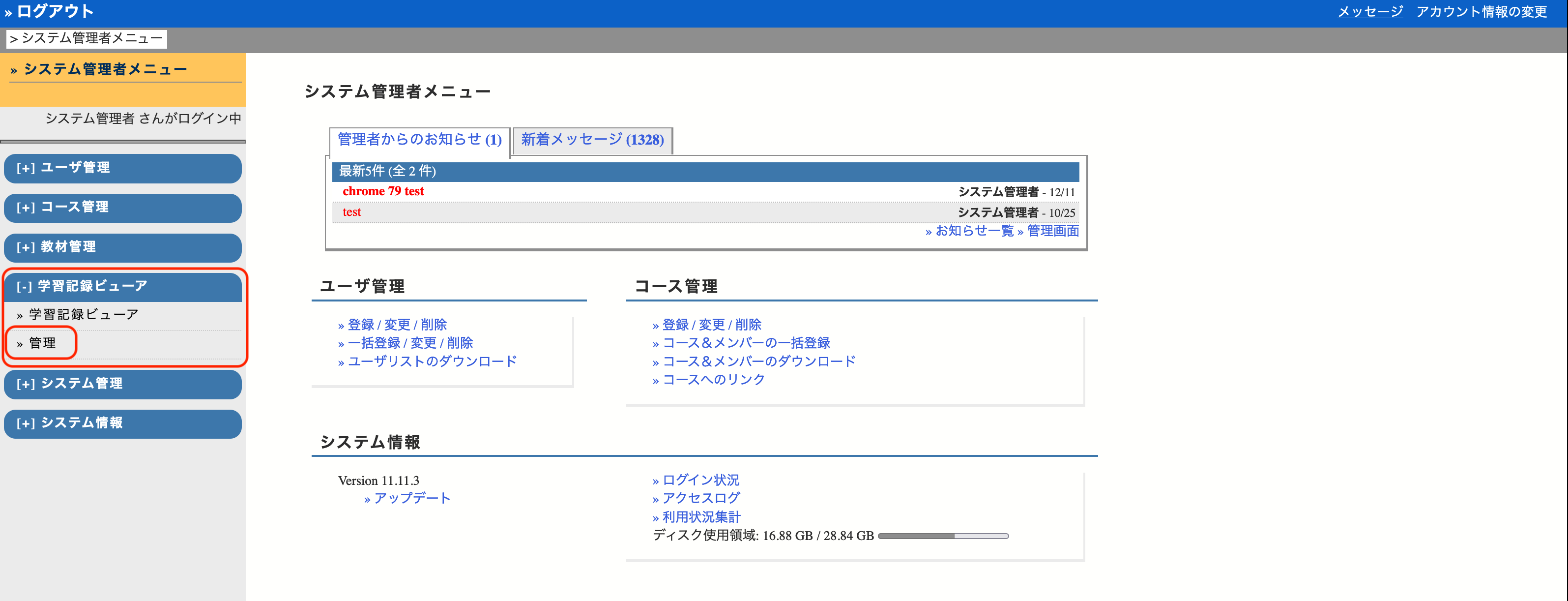
すると以下のような管理者画面が出てきます。
管理者画面の左側にある「学習記録ビューア」から「管理」をクリックします。

下図の「学習記録ビューア 組織一覧」が出たら OK です。

2.修学カルテの組織を作る
次に修学カルテの組織を作っていきます。
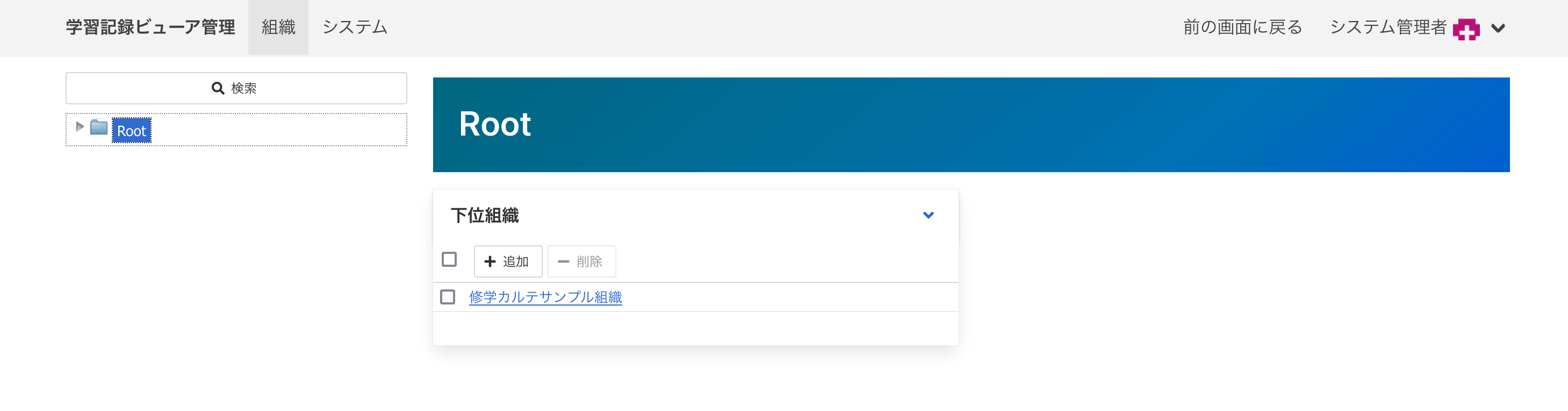
まずは「学習記録ビューア 組織一覧」の左上に「Root」という組織があるので、クリックします。

すると上記のような画面が出てきます。「Root」は最も上位の組織になります。ここに下位組織を追加していきます。
組織の構成は今回は以下のように設計しました。
修学カルテサンプル組織
| — 物理学科
└ — 情報学科修学カルテサンプル組織は、修学カルテを扱う大枠の組織となります。そこに今回は2つの組織を追加します。
まずは修学カルテを使うための大枠となる組織「修学カルテサンプル組織」を作ります。

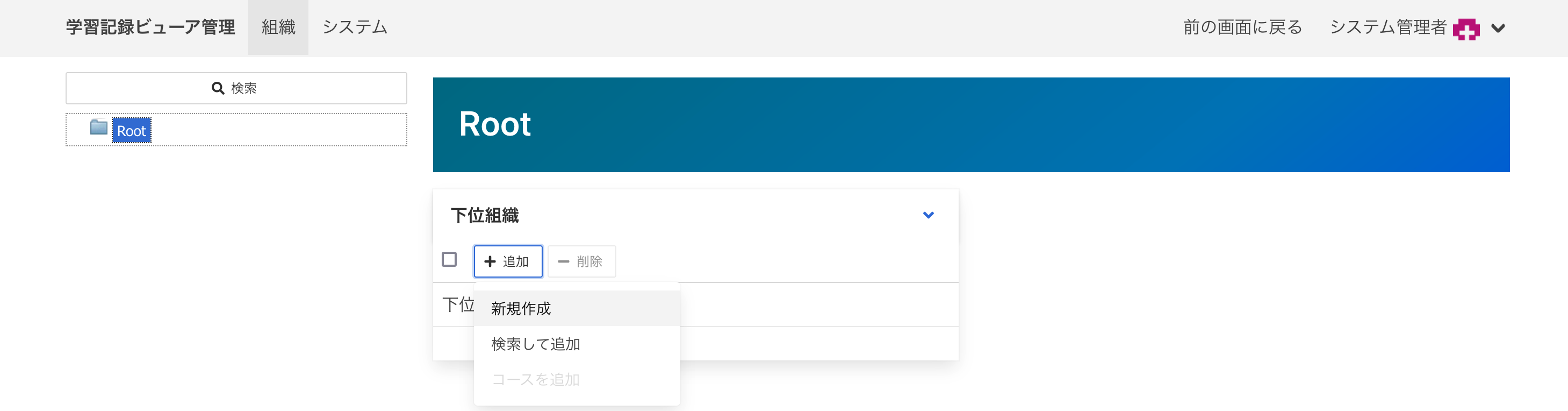
上の図のように、「下位組織」の下の [追加] ボタンから [新規作成] をクリックします。

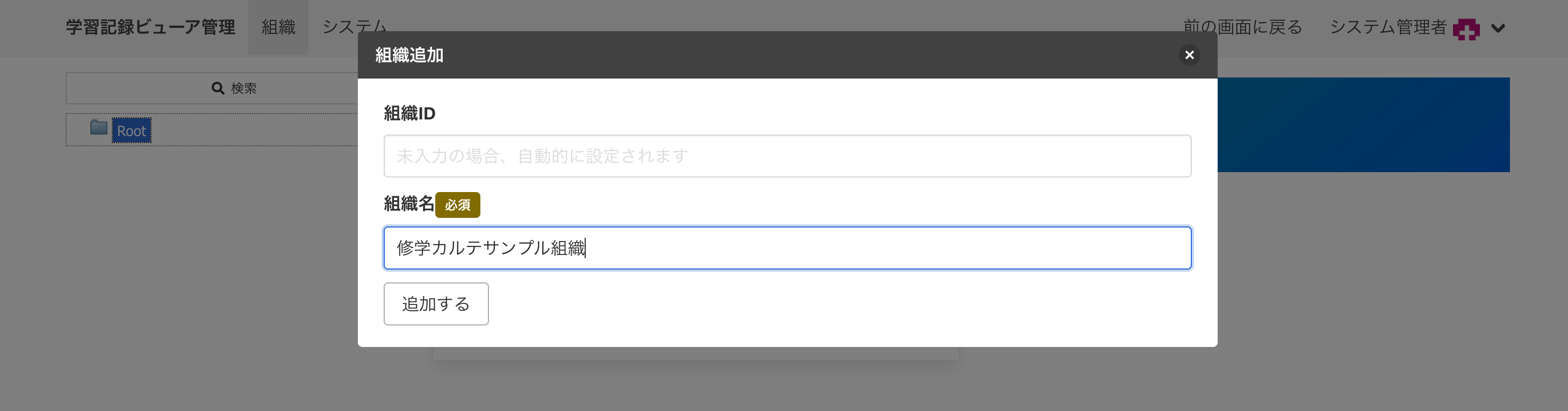
すると新規作成のポップアップが表示されます。
「組織 ID」 は、毎年行われる臨床実習などの組織に固有の ID にすることができます(clinicmaster2020, clinicmaster2021 ... など)。「組織 ID」を設定しておくことで、組織管理がしやすくなります。
今回は組織IDは空のままにしておきます。こうするとこの組織にはランダムなIDが割り振られます。
「組織名」に組織の名前を入れていきましょう。ここではまず「修学カルテサンプル組織」と入力します。
その後に、[追加する] ボタンを押します。

以上のように表示されれば成功です!
「Root」の下に「修学カルテサンプル組織」ができていることが分かります。
残りの「物理学科」と「情報学科」も同様に作っていきます。
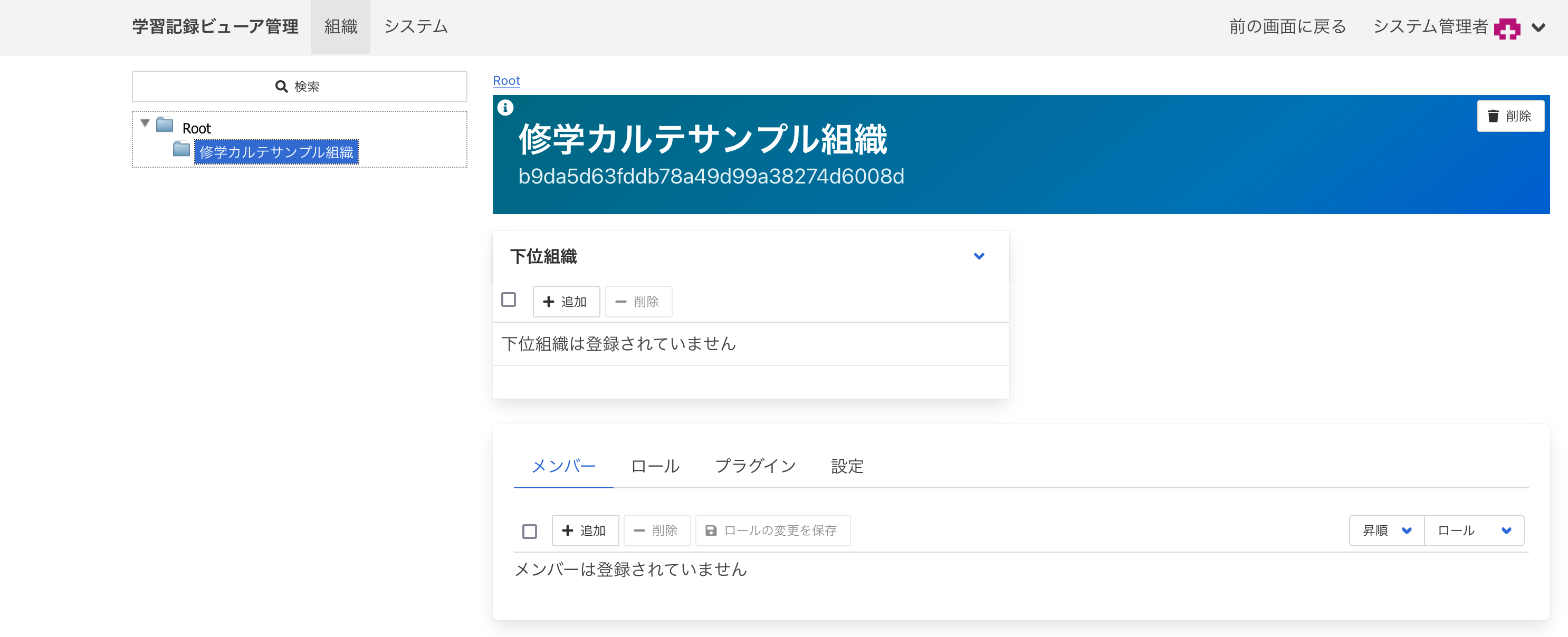
「修学カルテサンプル組織」をクリックします。
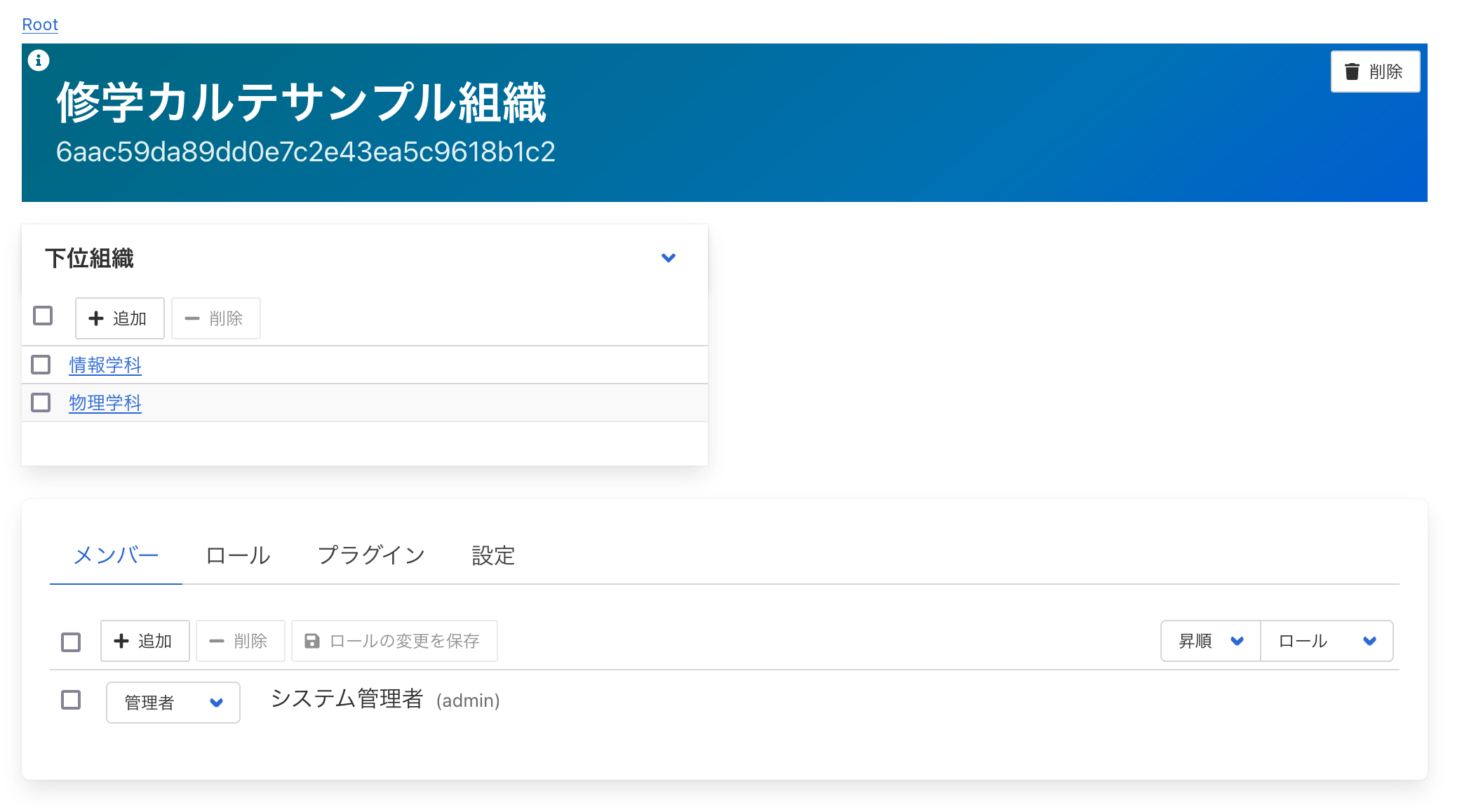
すると以下の画面が出てきます。
この画面で、先ほど同様に「下位組織」の [追加] から「物理学科」と「情報学科」を追加します。作り方は「修学カルテサンプル組織」と同じです。

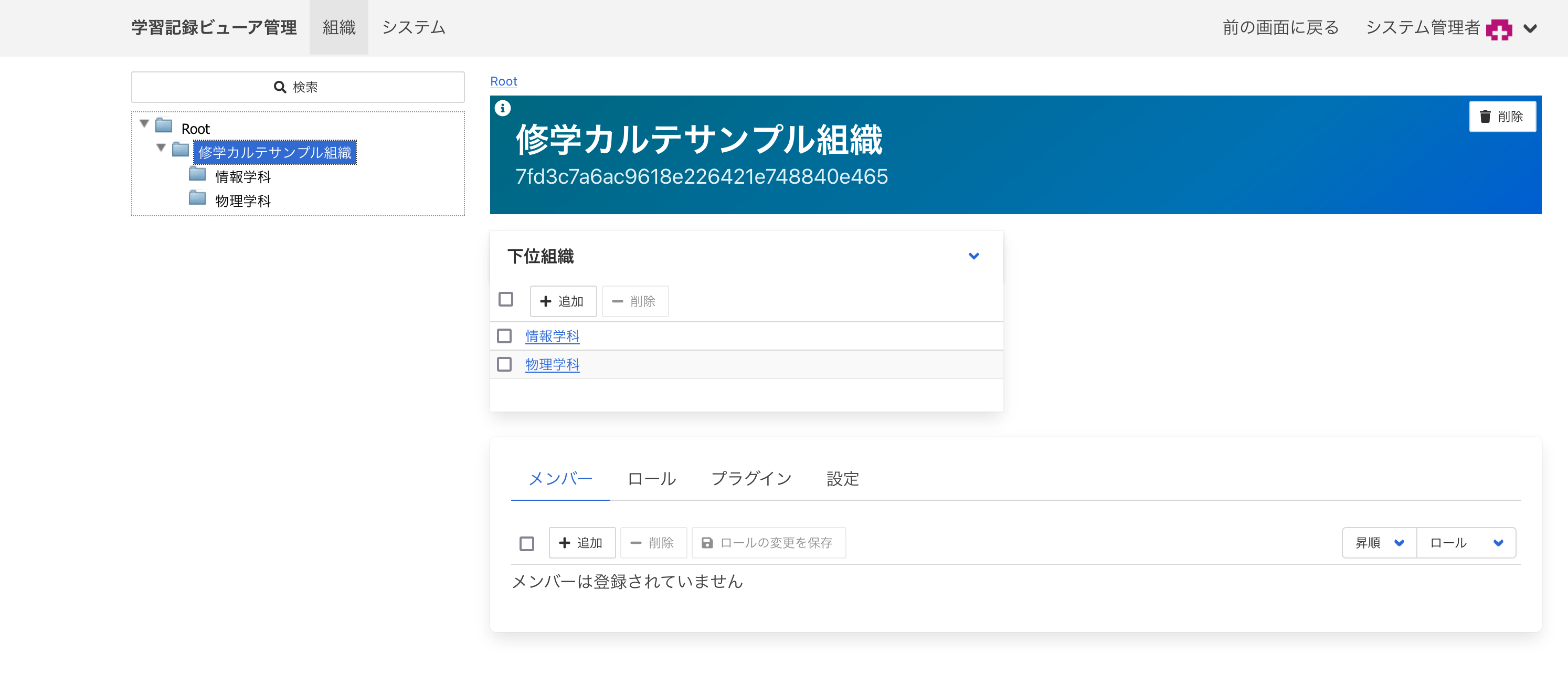
以下のように設定できれば完了です!

3.組織にロールを登録する
組織が作成できたら、次にロールを追加します。
修学カルテでは、「学生」や「担当教員」といった役職を「ロール」という単位で扱います。ロールに権限を付与することで、アカウントの役割を設定していきます。
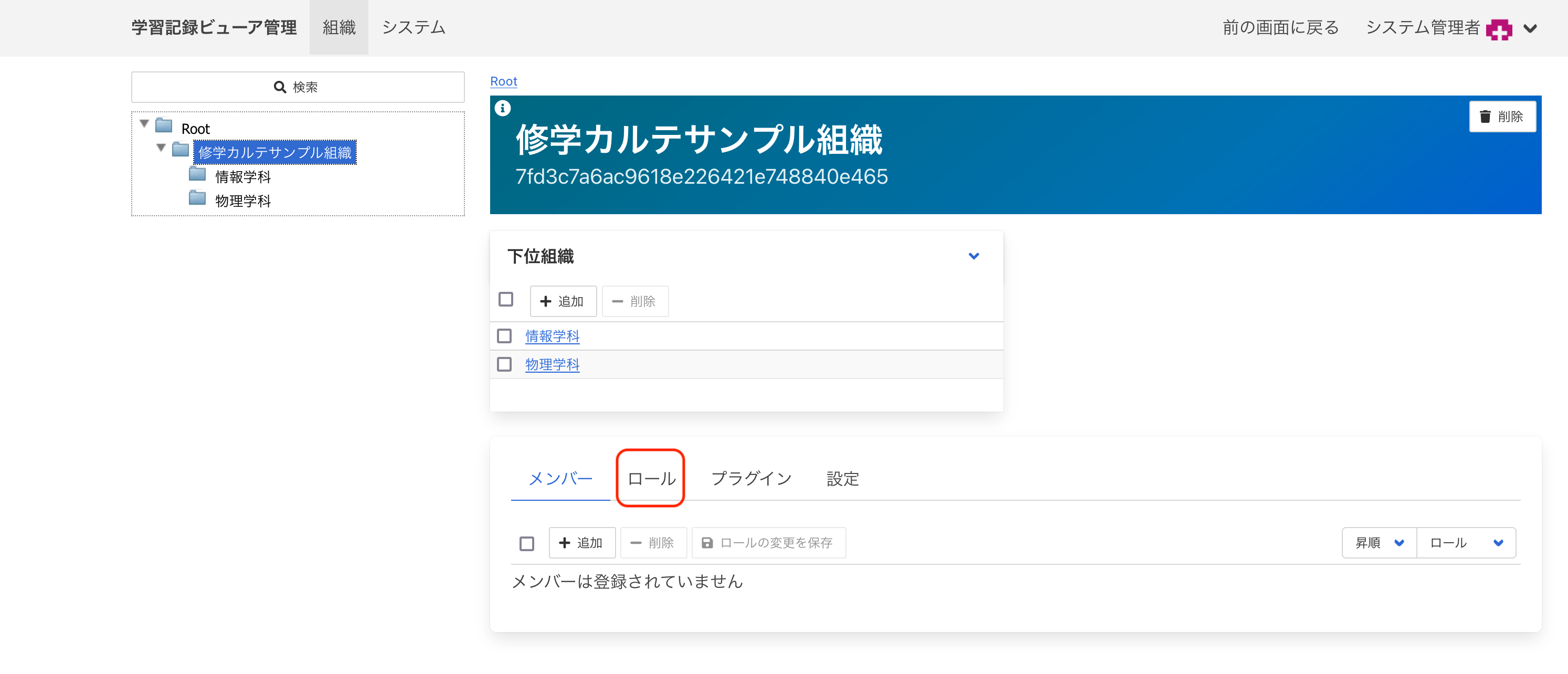
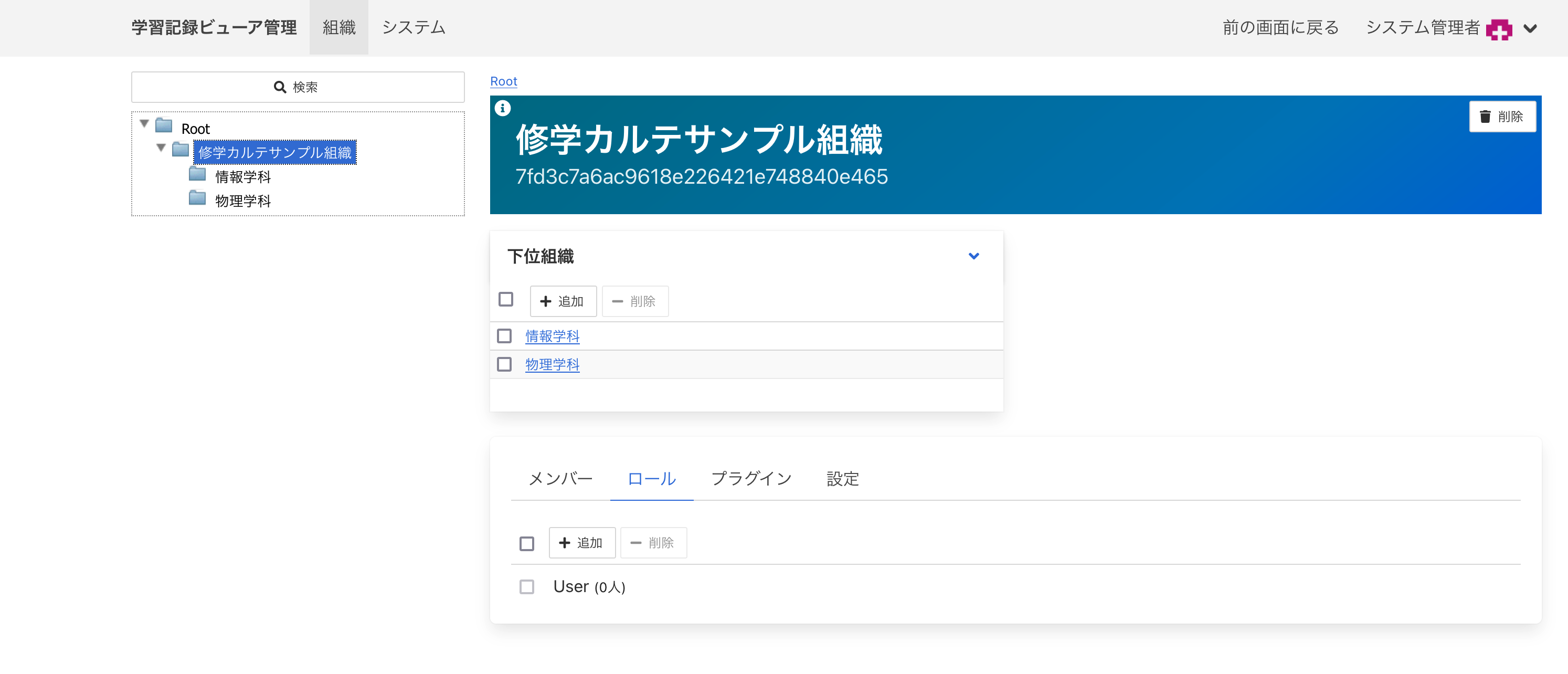
まずは、「修学カルテサンプル組織」を開いているか確認してください。
確認したら、タブの「ロール」をクリックします。

すると以下のような画面が開きます。

すでに User というロールが登録されていることが分かります。
今回はロールを3つ用意します。役割は以下の通りです。
学生: 学生アカウント用のロールです。カルテを記録していきます。
担当教員: 教員アカウント用のロールです。学生のカルテを確認し、コメントします。
管理者: カルテの設定を行い、運用全体を指揮します。今回は User というロールは使いません。
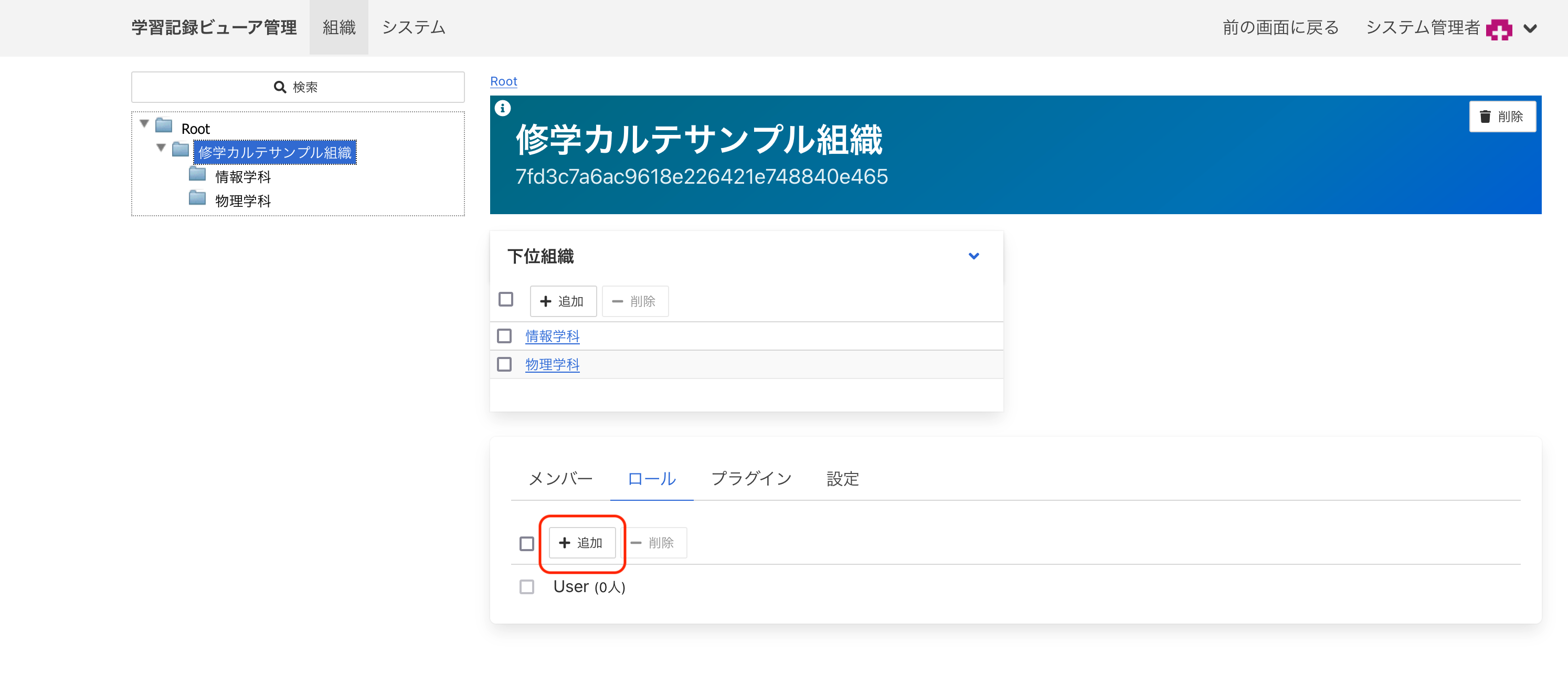
「学生」、「担当教員」、「管理者」のロールを追加します。
[追加] ボタンを押して、新しくロールを追加します。

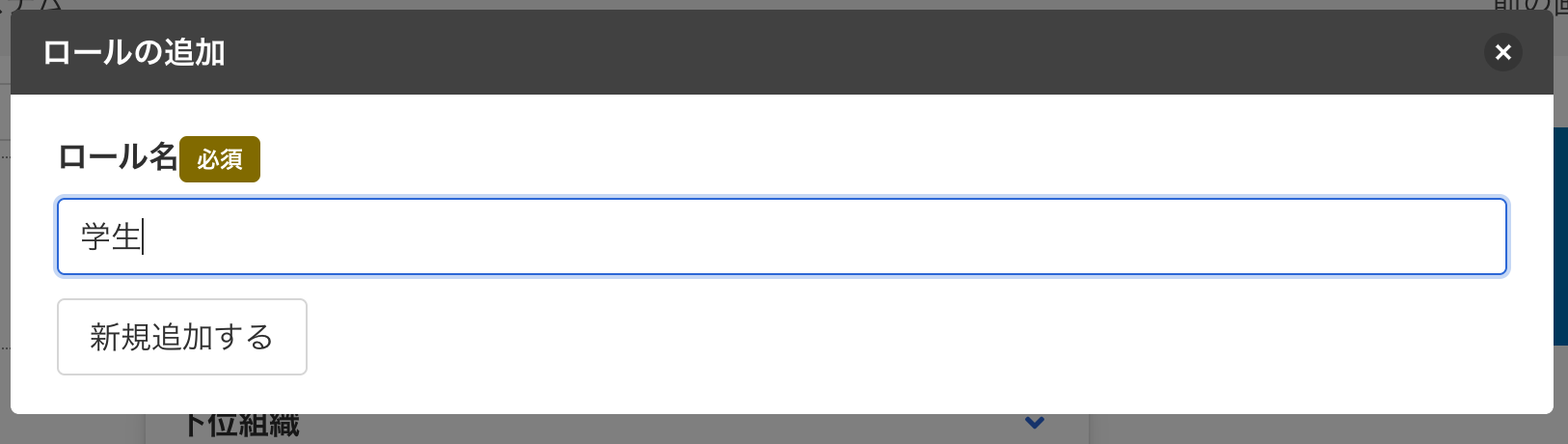
追加ボタンをクリックすると、ポップアップが表示されるので、ロール名を入力して[新規登録する]をクリックします。

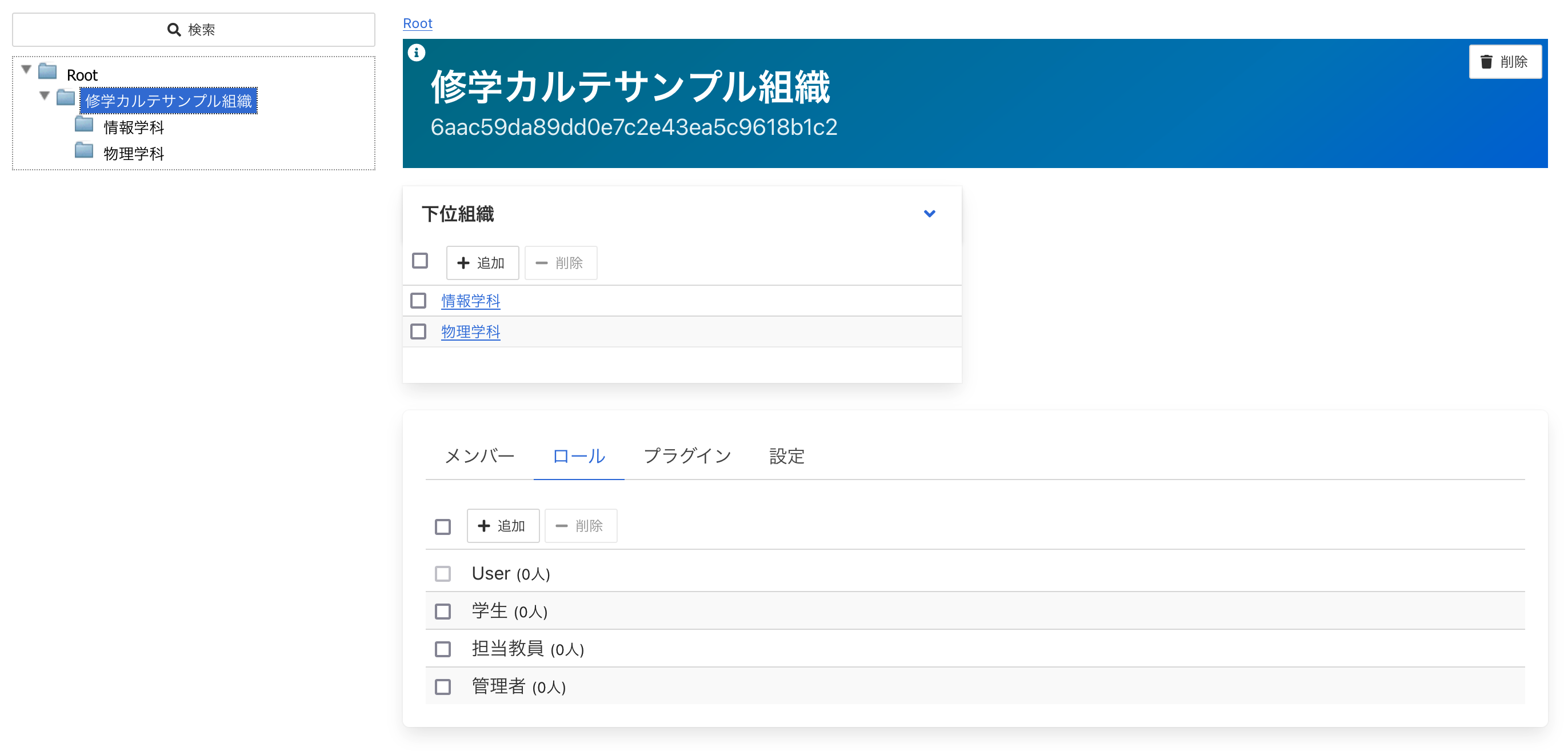
上記の方法と同じ要領で 「担当教員」 と 「管理者」 を登録して、以下のような画面になれば完了です!

4.組織に管理者を登録する
次に、作成した「修学カルテサンプル組織」に管理者を登録します。
管理者は修学カルテで使うカルテを登録することができるアカウントになります。
カルテを登録できるようにするためには権限が必要なのですが、権限については「6.ロールに権限を設定する」で説明します。
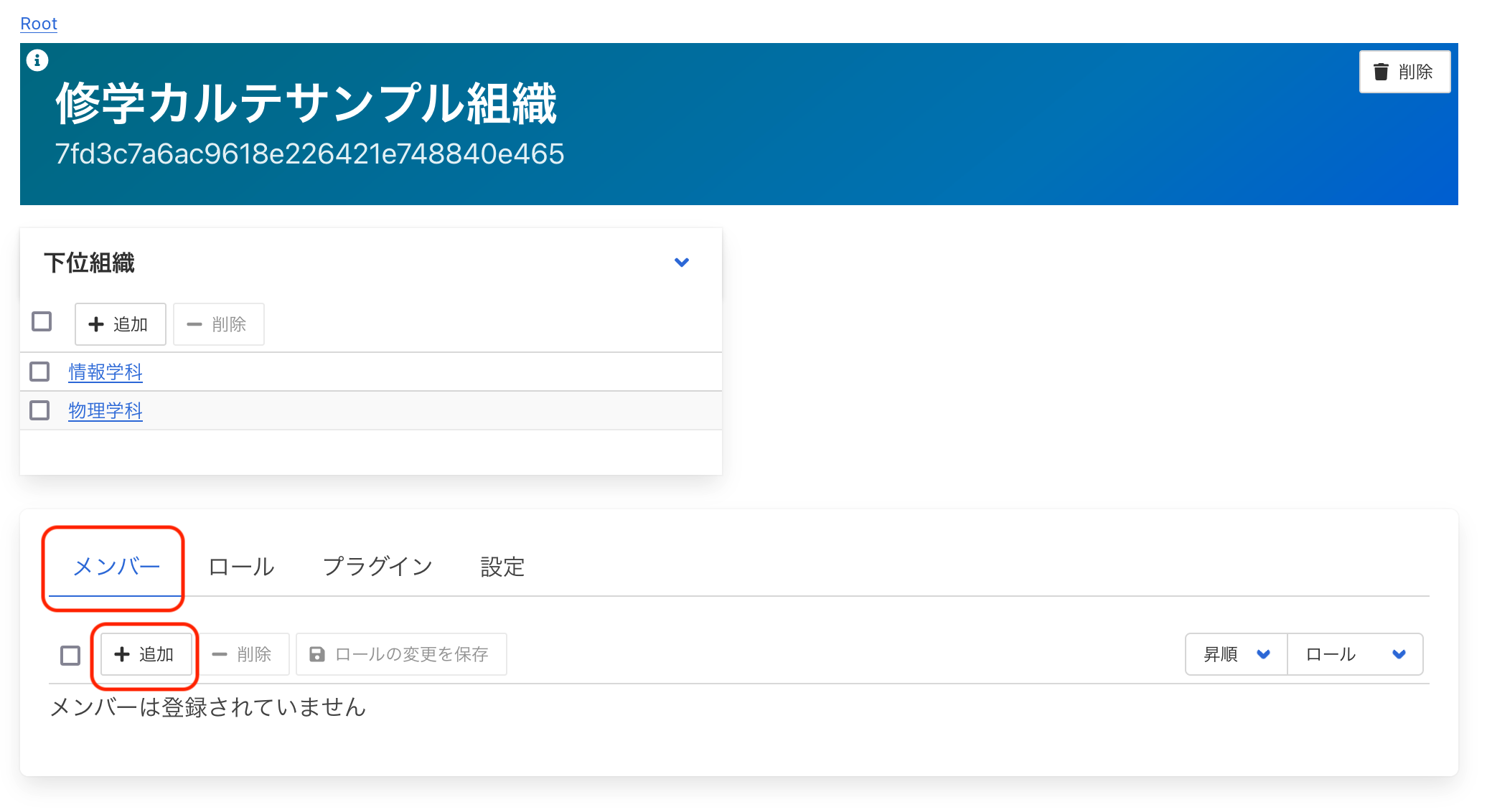
まずはタブから「メンバー」をクリックして、メンバー表示画面に移動します。
その後、[追加] ボタンを押して、メンバーを追加します。

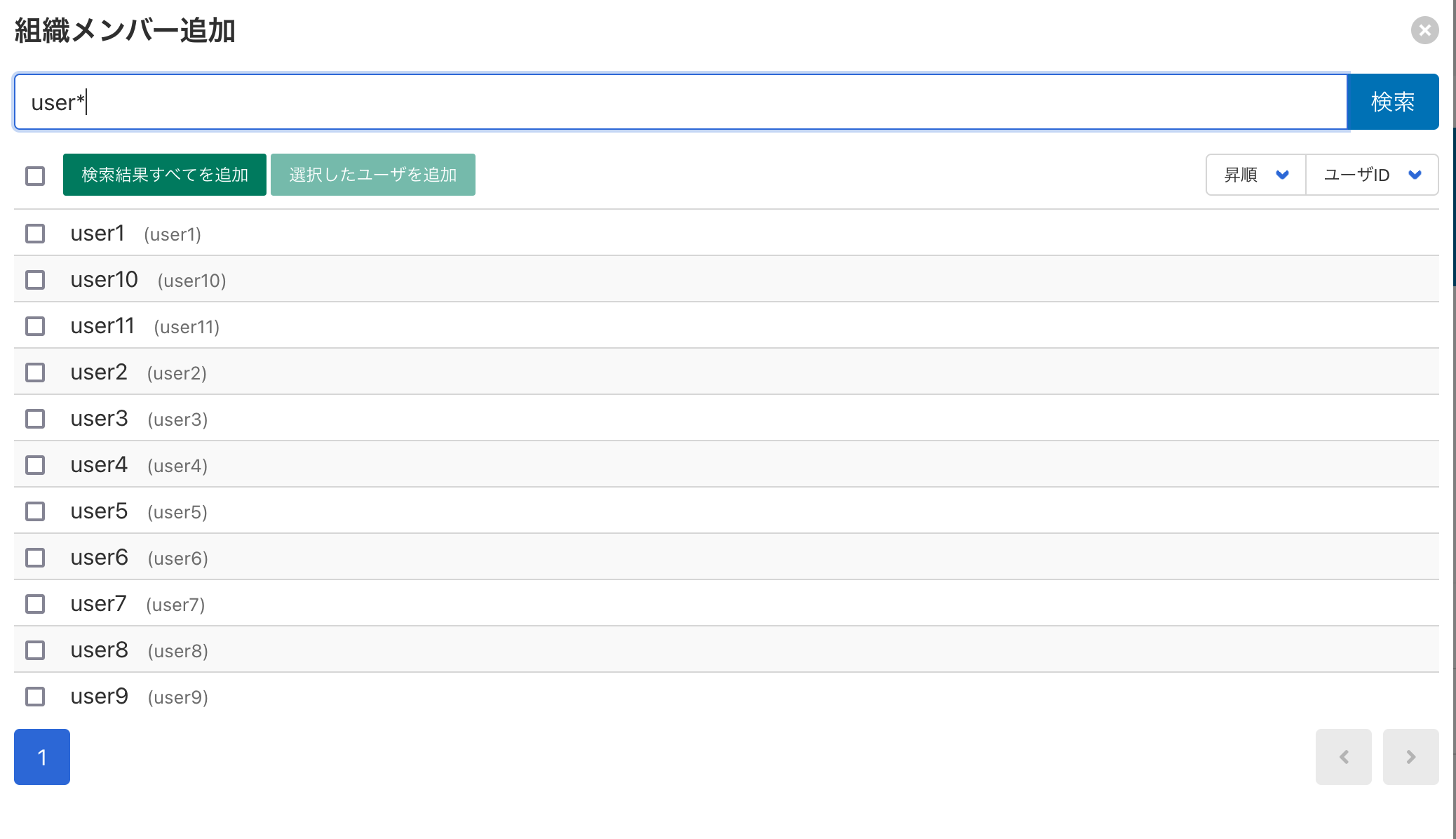
[追加] ボタンを押すと、「組織メンバー追加」画面が出てきます。
画面上部の検索バーにユーザ ID を入れることで検索ができます。
検索バー右下のドロップダウンをクリックして選択することで「氏名」での検索もできます。
検索には任意の文字に置き換える特殊な文字を使用することができます。
この特殊文字は検索時に便利な機能です。ここで使える特殊文字は以下の2つです。
? ... 任意の1文字に置き換える
* ... 任意の長さの文字列に置き換える例えば「user?」と入力し検索すると、user1, user2, userA などがヒットします。user10 はヒットしません。
「user*」と入力し検索すると、user1, user2, userA, user10, user100 などがヒットします。

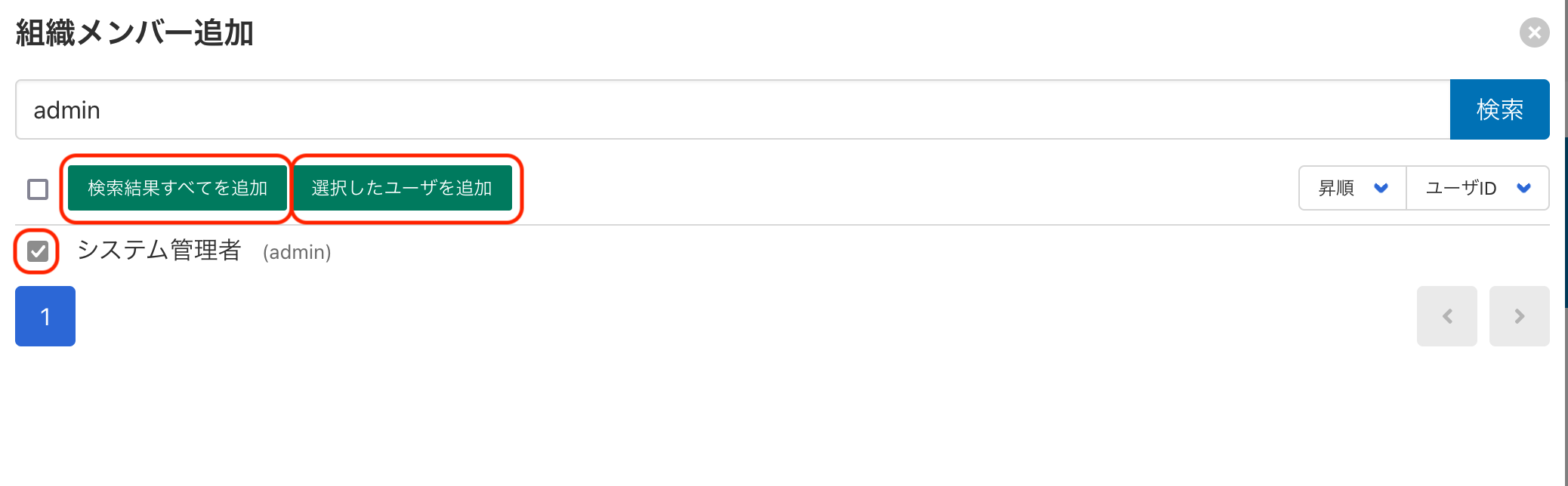
今回は管理者の登録なので、システム管理者や、カルテを管理する方を登録します。
検索結果が一人であれば、[検索結果をすべて追加] ボタンを押して追加します。
また、チェックボックスにチェックを入れることで、[選択したユーザを追加] で任意のユーザを追加することもできます。

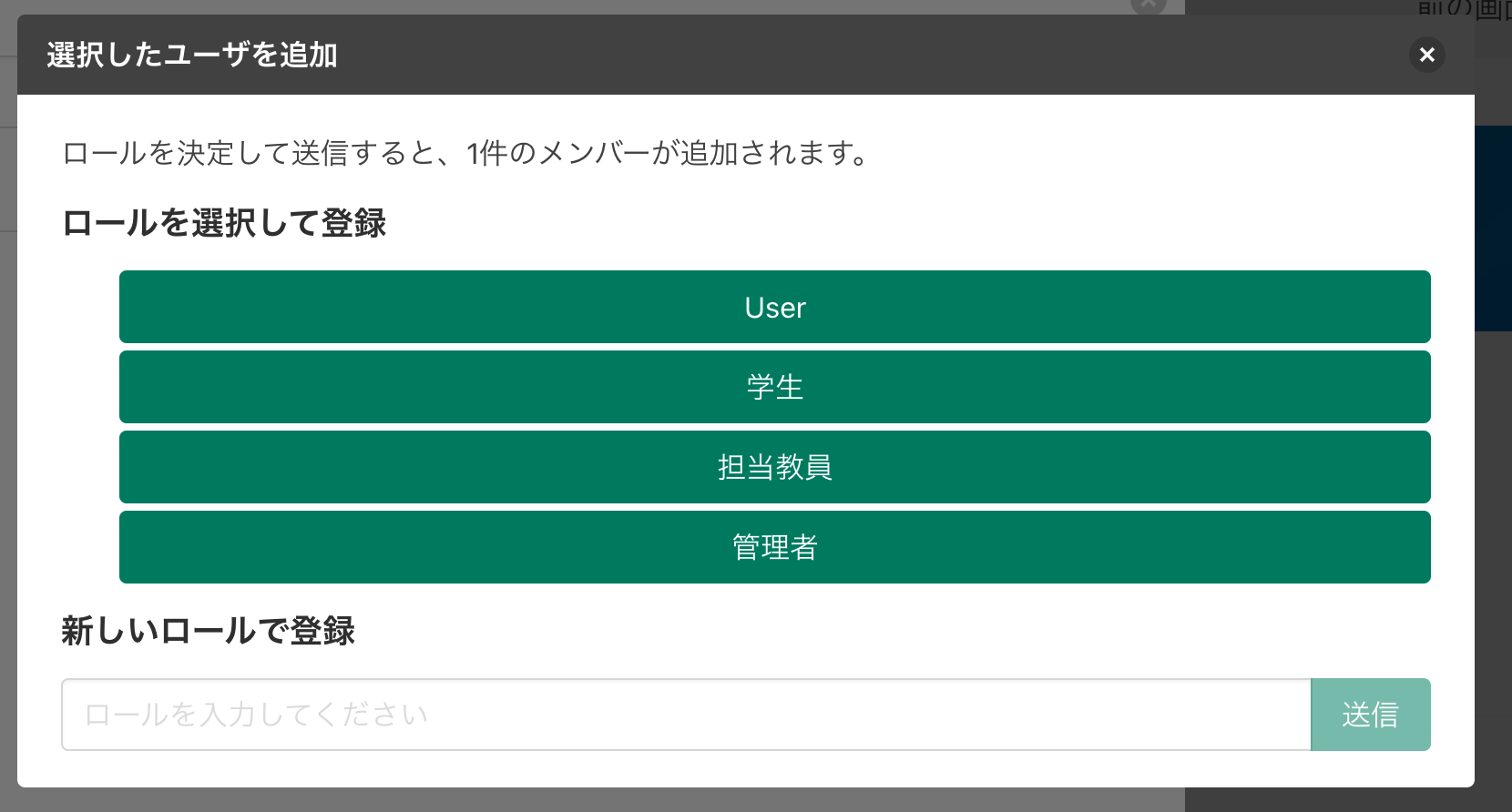
[検索結果をすべて追加] ボタンか [選択したユーザを追加] ボタンを押すと、以下のようなポップアップが表示されます。ここでは、管理者として登録するため、[管理者] を押します。

メンバー確認画面に移動して、メンバーに「システム管理者」が「管理者」で追加されていれば完了です!

5.組織にプラグインを追加する
次に「修学カルテサンプル組織」に修学カルテ用の機能拡張用のソフトウェア(これをプラグインと言います)を登録します。
タブの「プラグイン」をクリックします。

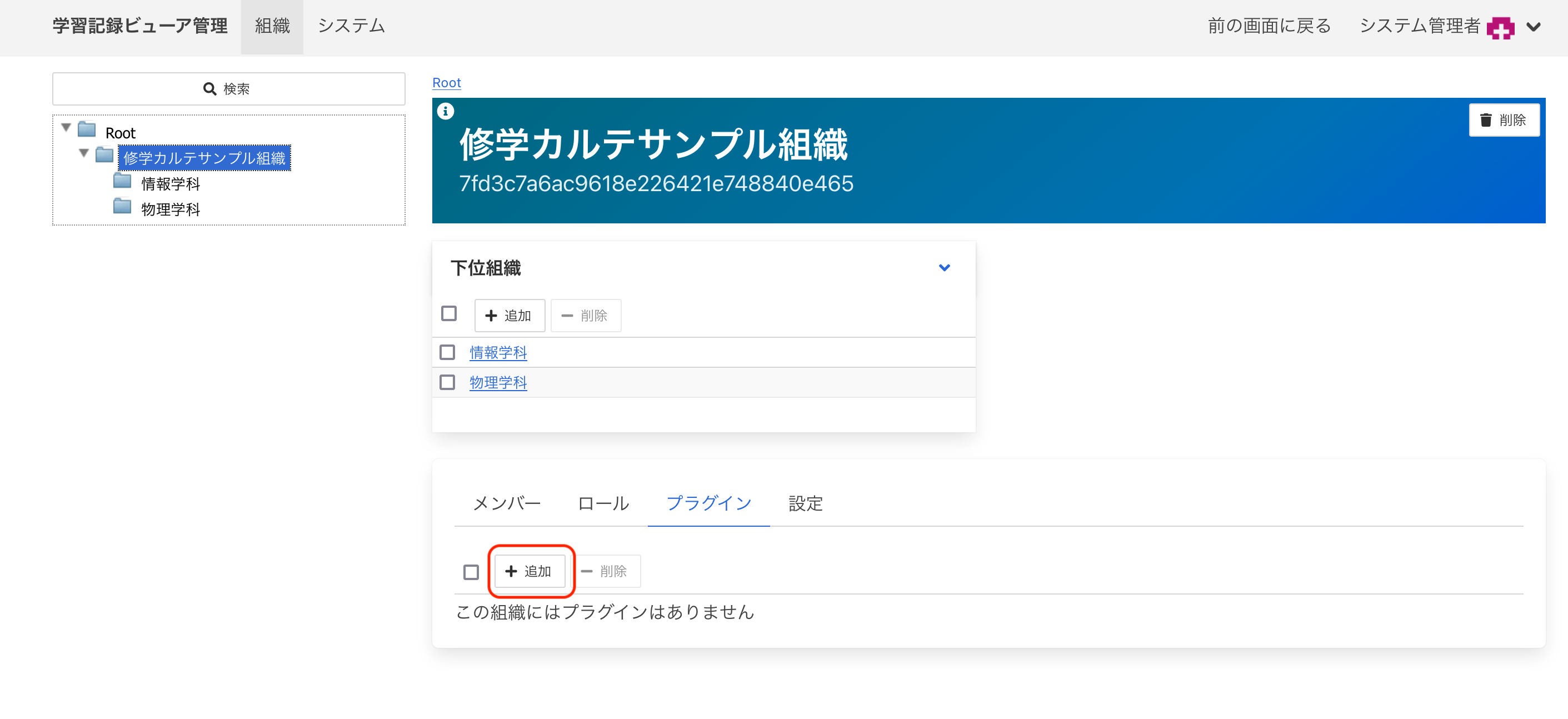
「プラグイン」をクリックすると、以下のようなプラグイン管理画面が表示されます。
ここで、[追加] ボタンをクリックして、修学カルテを追加します。

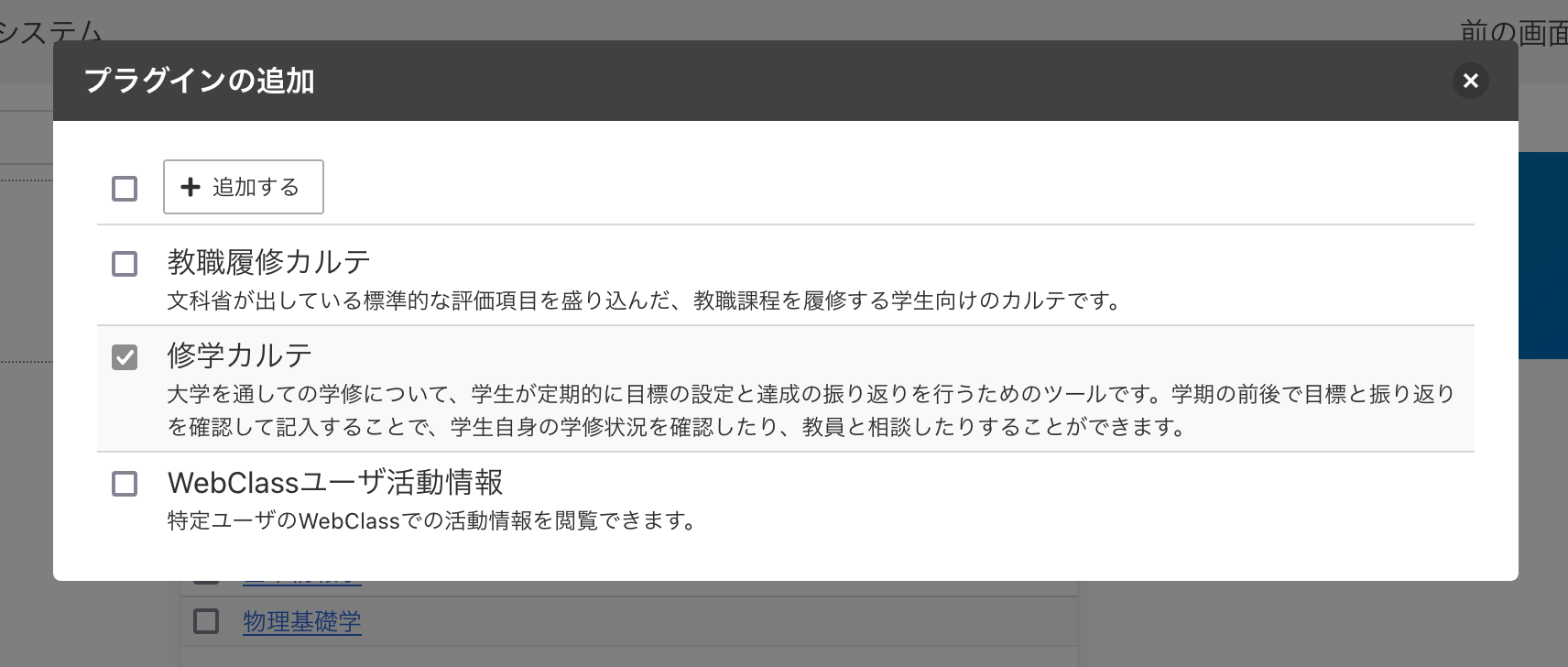
[追加] ボタンを押すと、以下のような「プラグインの追加」ポップアップが表示されます。
ここで、修学カルテにチェックをつけて、[追加する] ボタンをクリックします。

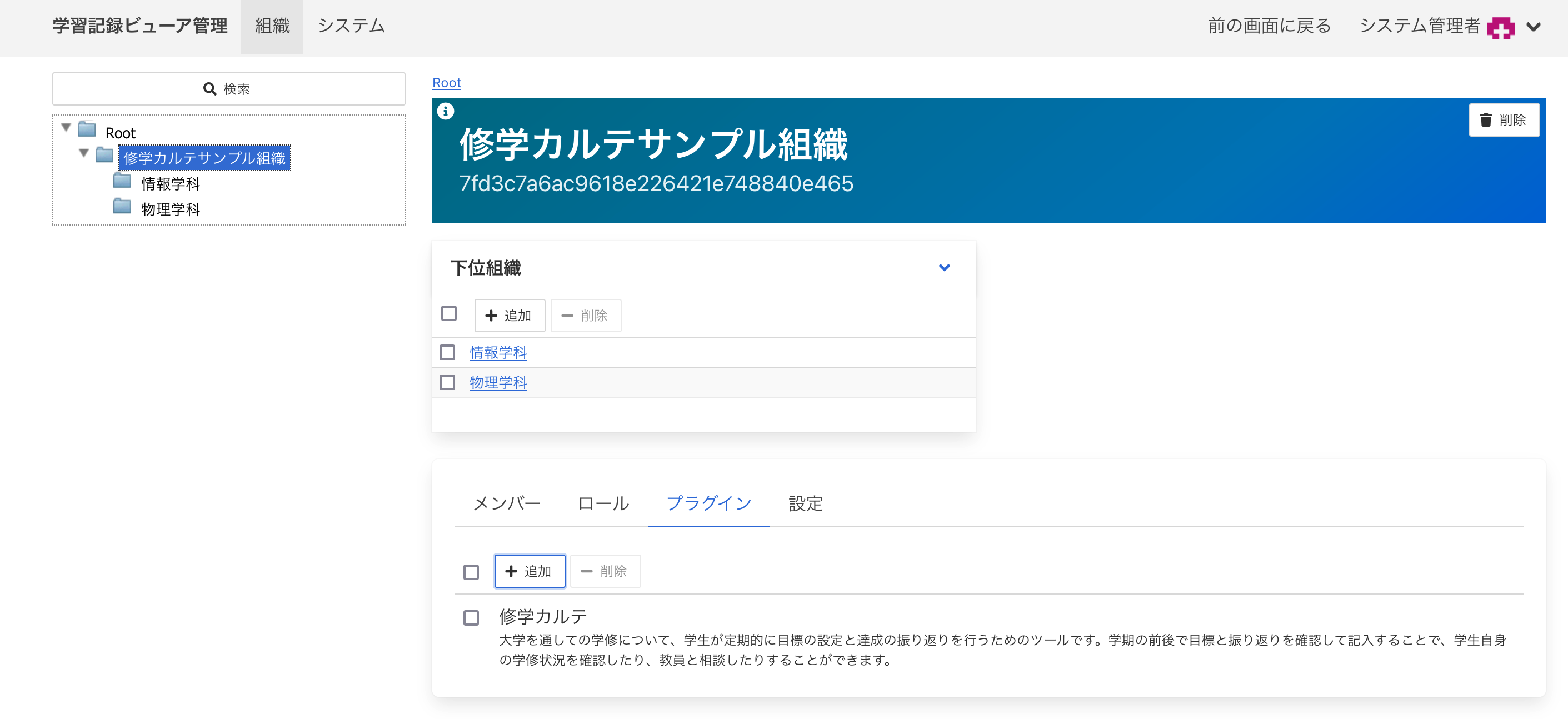
プラグインの管理画面に戻り、「修学カルテ」が追加されていれば完了です!

6.ロールに権限を設定する
修学カルテを追加したら、ロールに権限を設定します。
学習記録ビューアでは、プラグインごとにどのロールにどんな権限を与えるかを選択することができます。
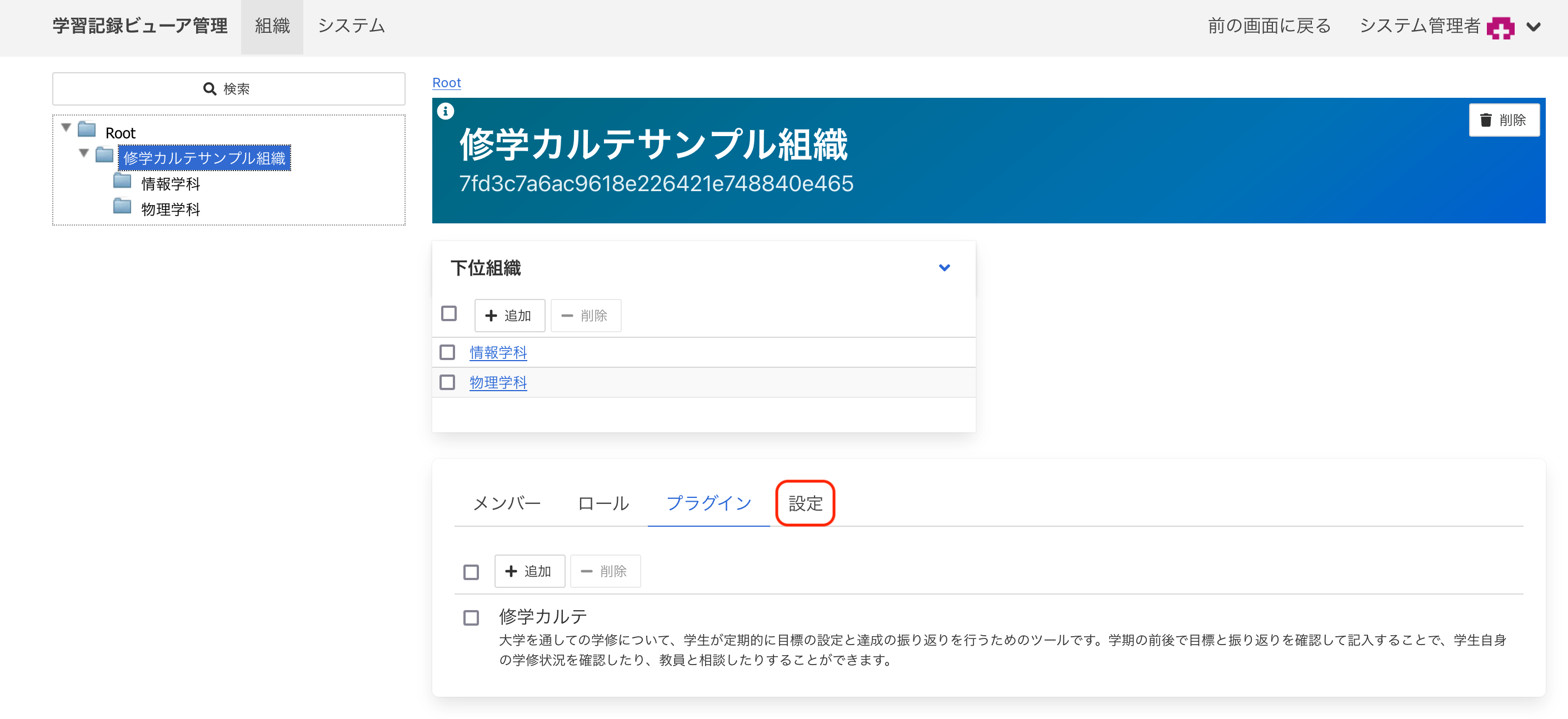
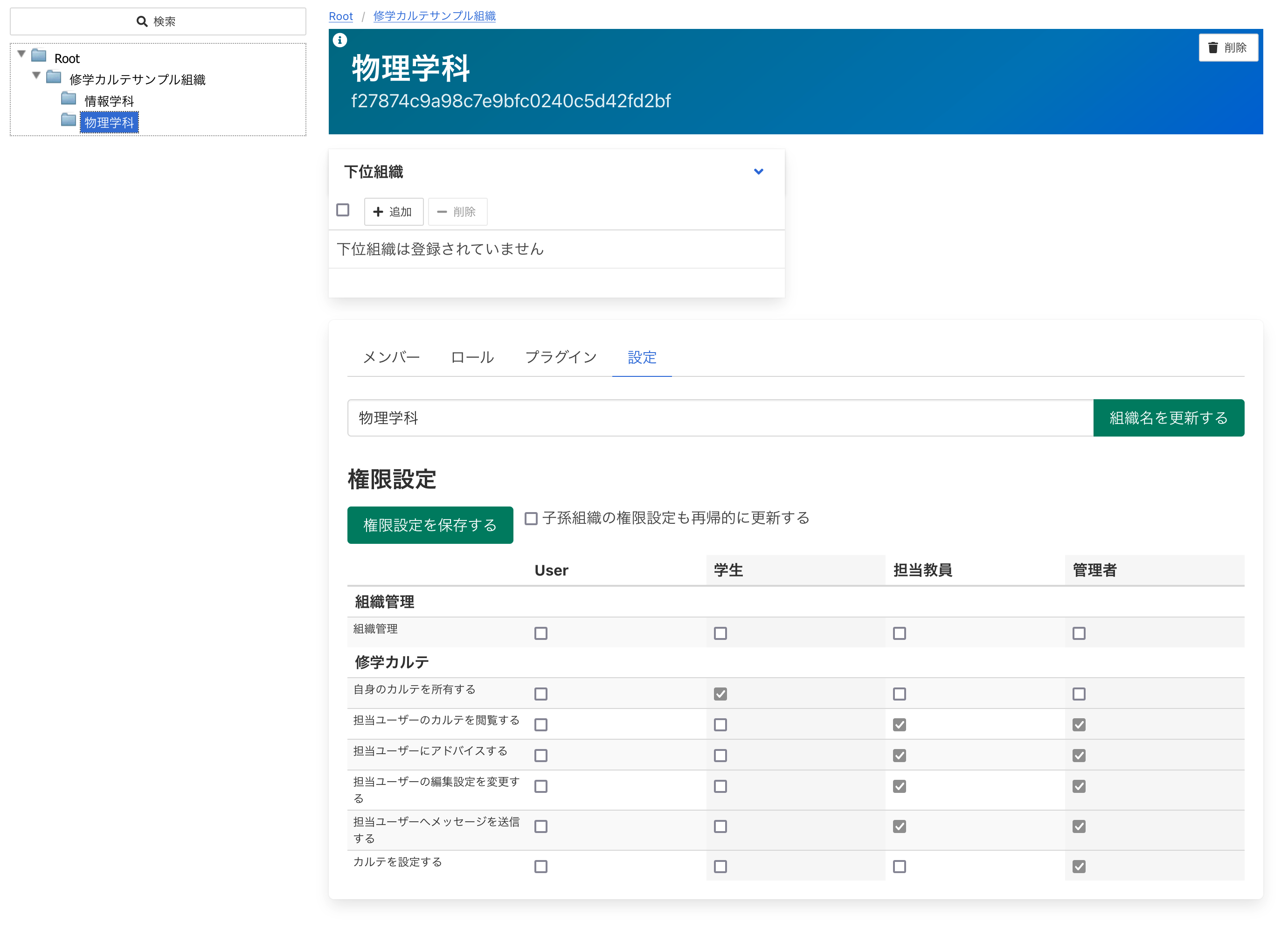
「設定」タブから「設定」をクリックして、「権限設定」画面を開きます。

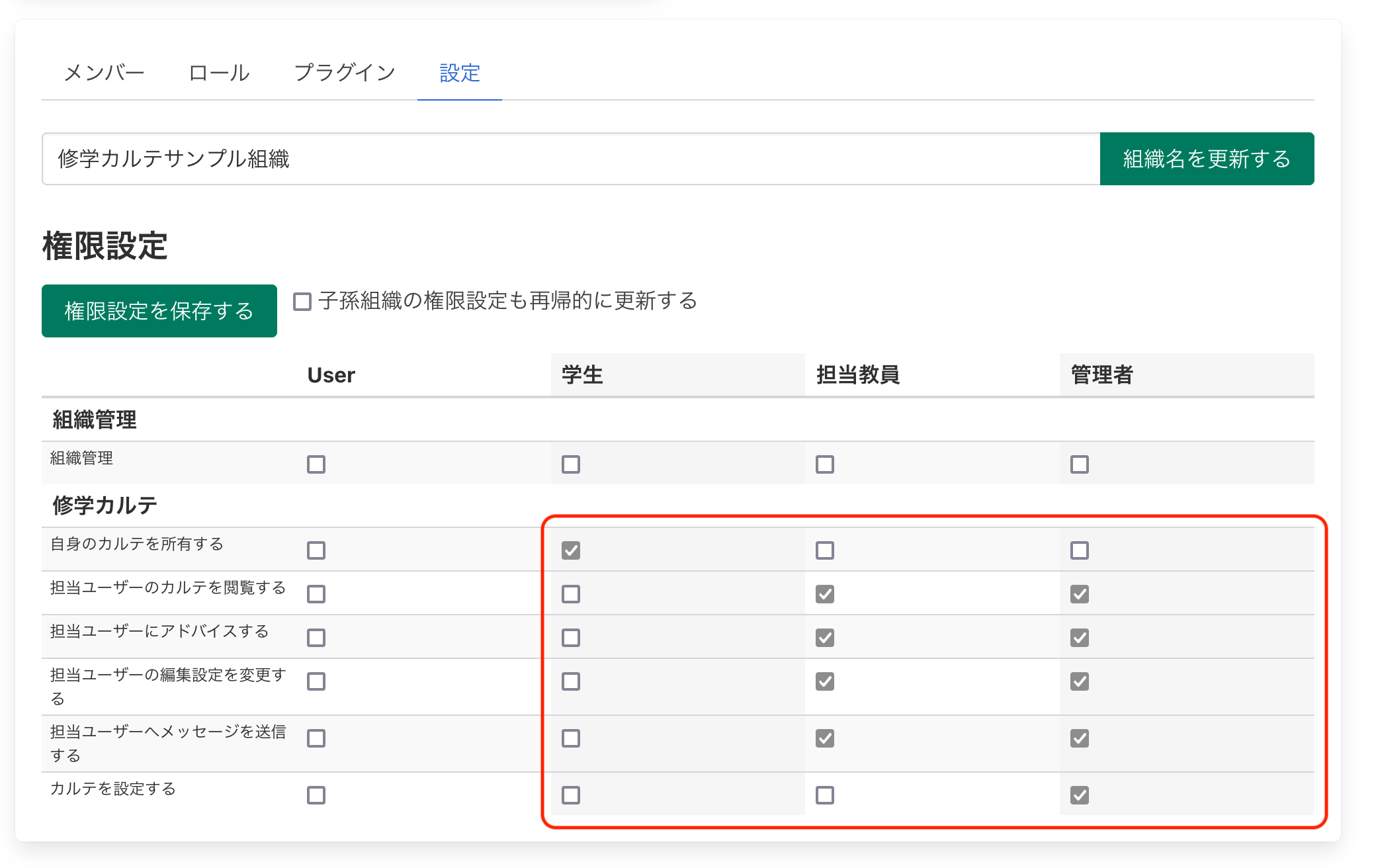
「権限設定」画面では、ロールごとに権限を選択して与えることができます。
今回は、学生・担当教員・管理者の3つのロールなので、それぞれで権限を設定します。
権限の割り振りは今回は以下のようにします。
学生は、自分のカルテを持っています。
担当教員は、担当の学生のカルテに変更を加えたり、メッセージを送ることができます。
管理者は、学生のカルテを変更でき、どんなカルテを使えるようにするかの設定もできます。上記のように権限を割り振るために、以下のようにチェックを入れます。
「User」は今回は使わないため、何もチェックしないでください。

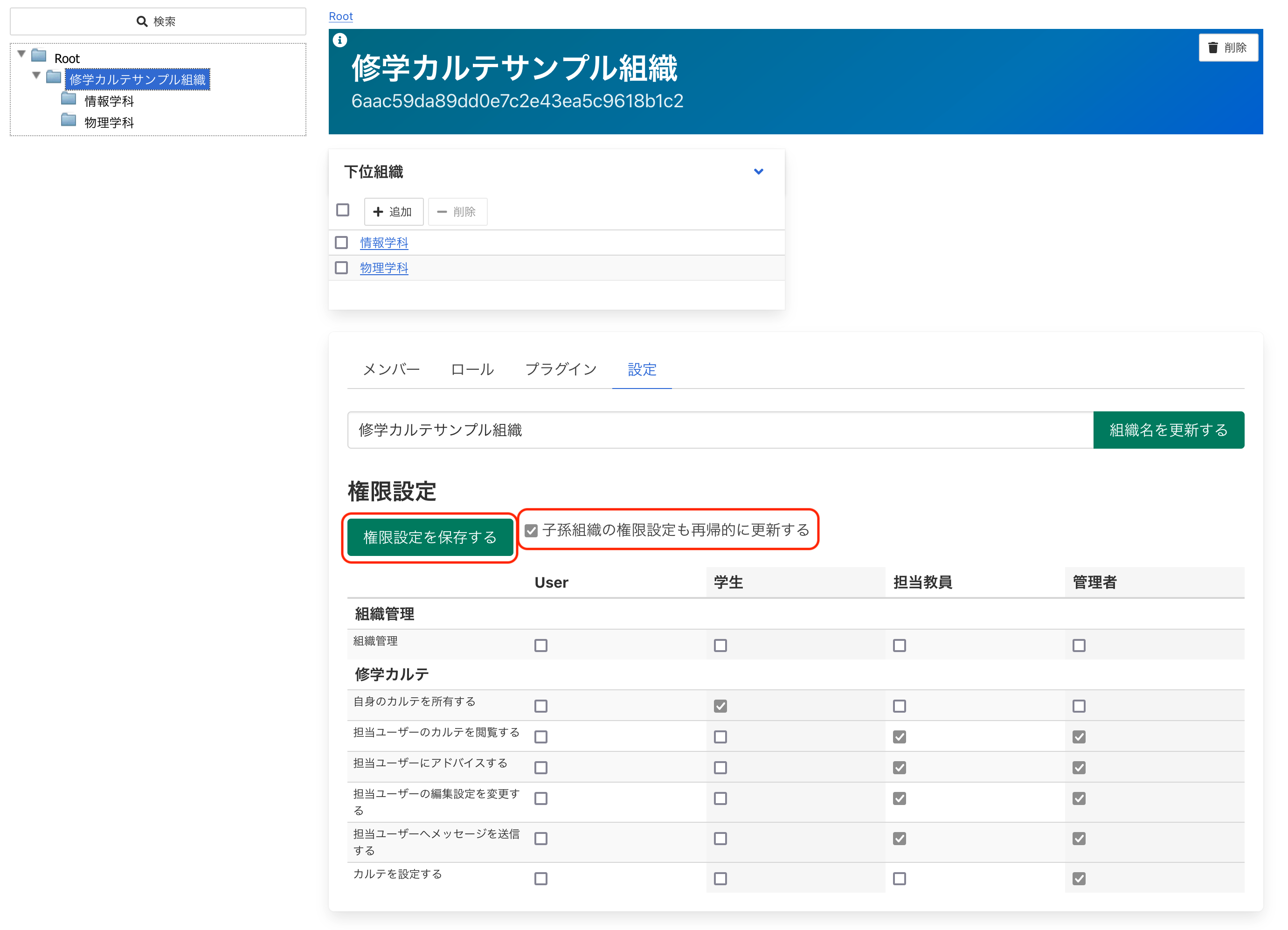
ここまでチェックを入れたら、以下のように「子孫組織の権限設定も再起的に更新する」にチェックを入れます。
ここにチェックを入れることで、「修学カルテサンプル組織」だけでなく、その下位組織となる子孫組織の「物理学科」と「情報学科」にも同様に設定が反映されます。
ここまでしたら、[権限設定を保存する]をクリックします。

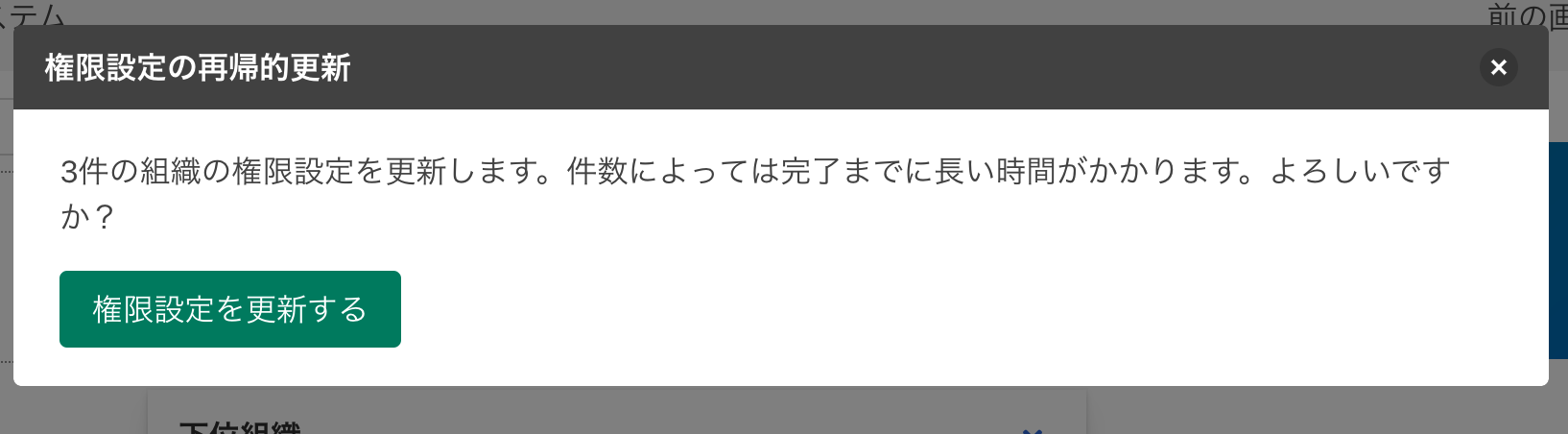
すると、以下のようなポップアップがでます。
今回は権限を子孫組織にも再起的に更新するようにしたため、子孫組織の数によっては時間がかかる場合があります。今回は3件のみのため、時間はかかりません。[権限設定を更新する]をクリックして、設定を反映させます。

これで設定は完了です。試しに「物理学科」の「権限設定」を開くと、今回設定した権限が同じように反映されていることが分かります。

7.組織に担当教員と生徒を登録する
次からは担当教員と生徒をそれぞれの組織に登録していきます。
ここから先は担当教員と学生の WebClass アカウントが必要になります。まだ登録をしていない方は「システム管理者メニュー」からユーザを登録しておきましょう。
今回は「物理学科」に学生と担当教員を登録します。
まずは担当教員と学生を登録したい組織を開き、「メンバー」タブを開きます。
そして、管理者を登録した時と同様の手順で登録していきます。
方法を忘れてしまった場合は、「4.組織に管理者を登録する」を見ながら進めてください。
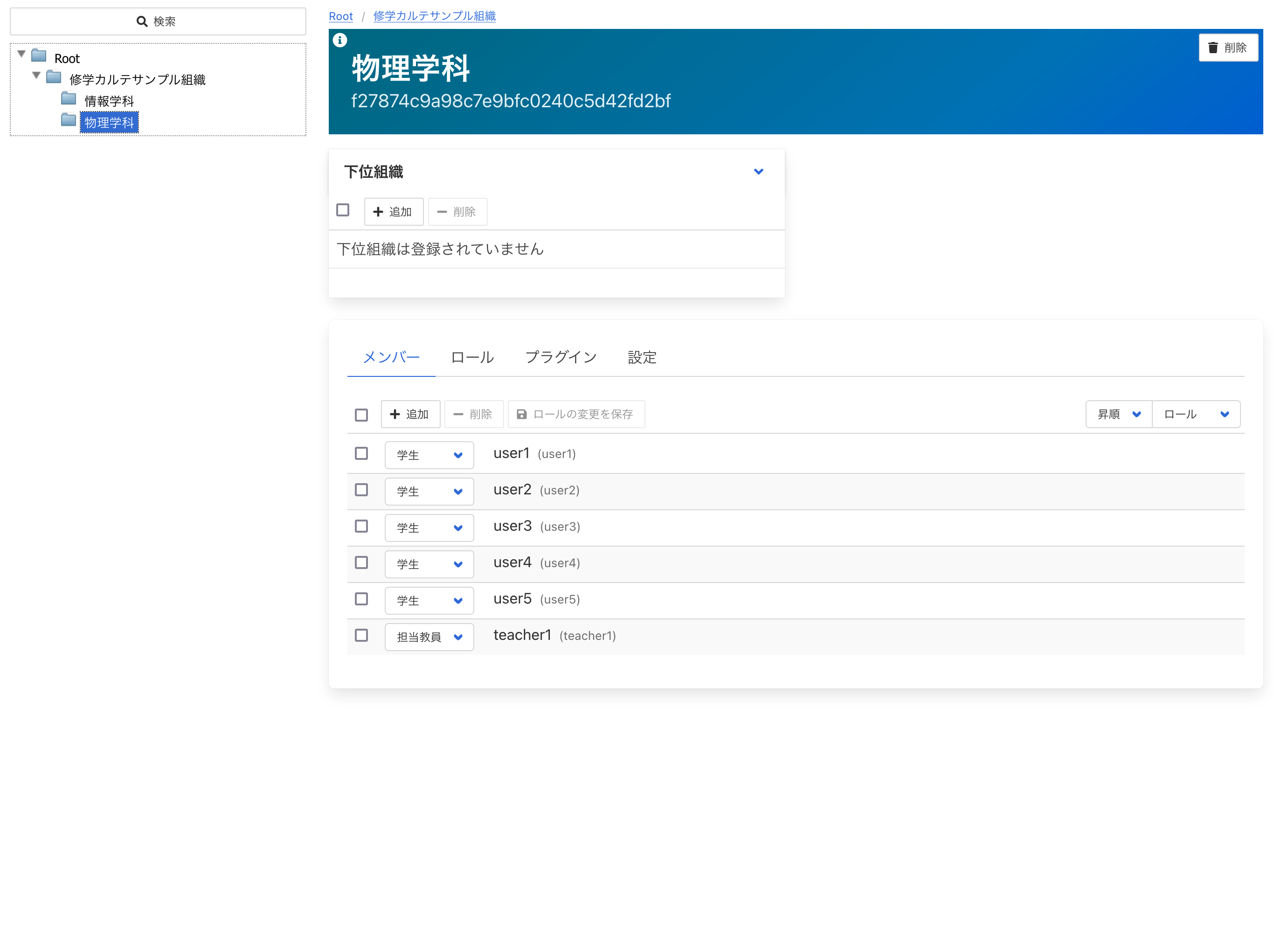
今回は以下のように登録します。

user1 ~ user5 を学生として登録し、
teacher1 を担当教員として登録しました。
user1 ~ user5 と teacher1 は任意の学生と担当教員を用いても構いません。
上記のように担当教員と学生を登録したら完了です!
8.修学カルテにカルテを登録する
最後の設定です!最後に修学カルテで使うカルテを登録します。
カルテとは、学生それぞれの学びの記録ができる場所です。
修学カルテでは、組織ごとに目的に合ったカルテを設定することができます。
また、カルテは管理者自身で自由に作成することもできます。
カルテの作り方に関しては、「ステップバイステップで学ぶ修学カルテ作成(後編)」で解説しているので、興味のある方はぜひ読んでみてください!
では、早速登録していきます。
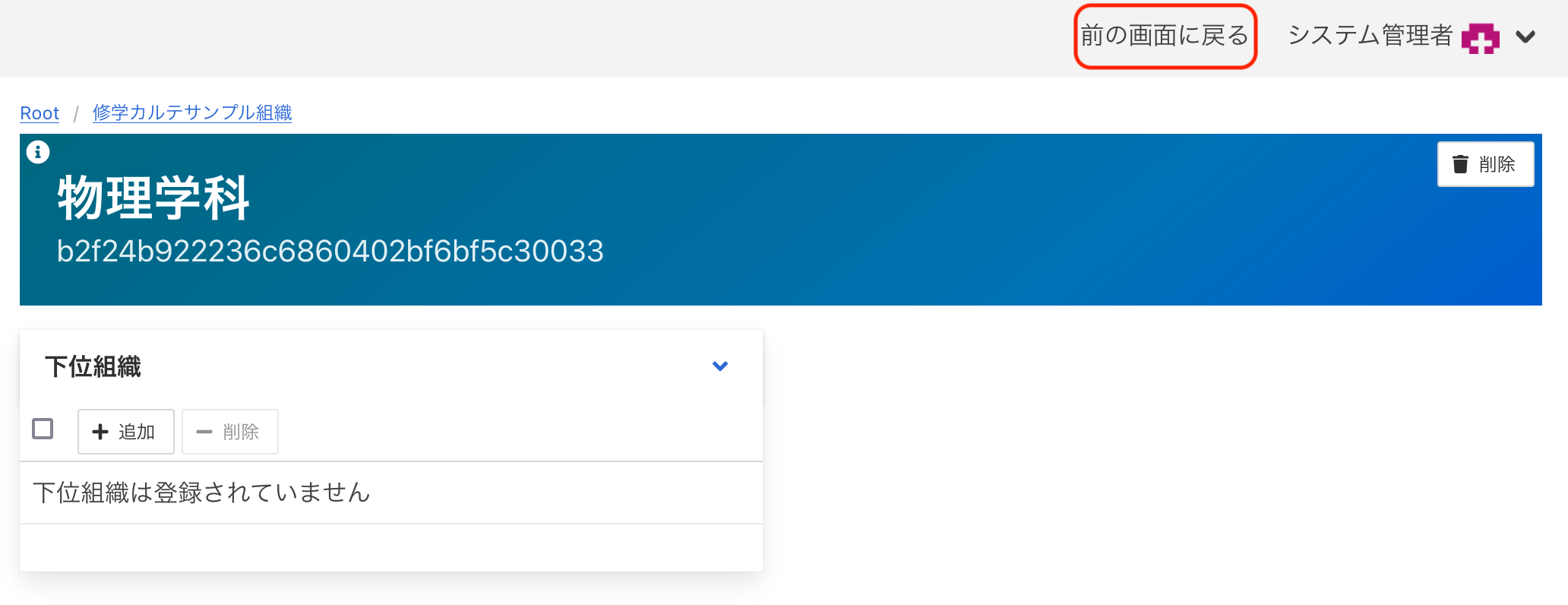
今ログインしているアカウントを「管理者」ロールに設定している場合は、画面右上の「前の画面に戻る」をクリックします。

「システム管理者メニュー」に戻ると、最初にはなかった「学習と振り返りの記録」というメニューが左側に追加されているのが分かります。「学習と振り返りの記録」をクリックすると「修学カルテ(管理)」というタブがドロップダウンで出てくるので、クリックします。
「管理者」ロールに、システム管理者ではない別のアカウントを設定した場合は、一度「管理者」ロールのアカウントでログインをし直してください。すると、WebClass トップ画面の左側に「修学カルテ(管理)」というリンクが表示されるので、クリックします。
「修学カルテ(管理)」をクリックすると、修学カルテの画面が表示されます。今はまだカルテを登録していないので、カルテの中身などは表示されません。修学カルテを使うためには、まず「設定」から使うカルテを登録する必要があります。
「設定」タブをクリックします。

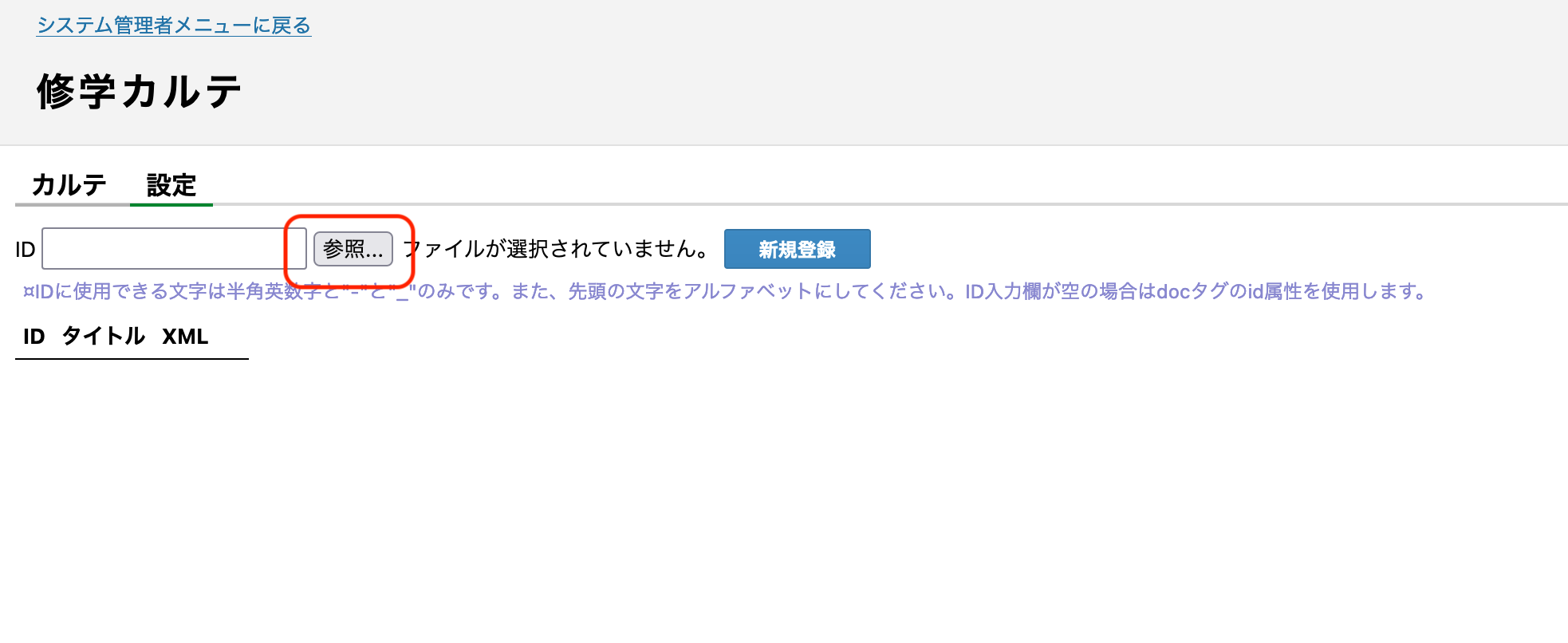
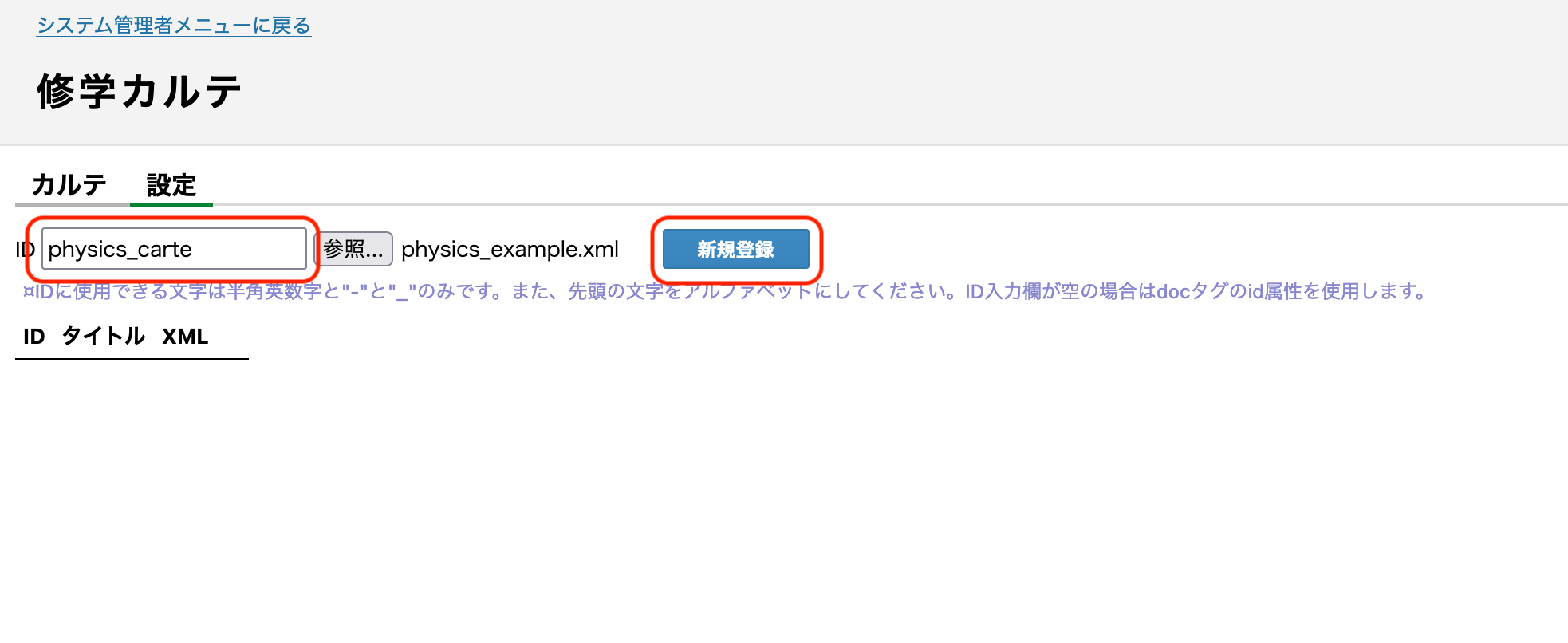
すると以下のような画面が出てきます。ここの[参照] ボタンで、登録したいカルテを選択します。

カルテは、XML ファイルという、Web ページの作成をするためのコンピュータ言語で作られたファイルで用意する必要があります。
今回はテンプレートを用意したので、こちらを使用します。
登録するときには ID の設定が必要です。判別がしやすい ID を設定してください。
注意書きにもありますが、 ID として使える文字は、半角英数字と"-"と"_"のみです。また、先頭の文字をアルファベットにしてください。今回は 「physics_carte」とします。そして、[新規登録]ボタンをクリックします。

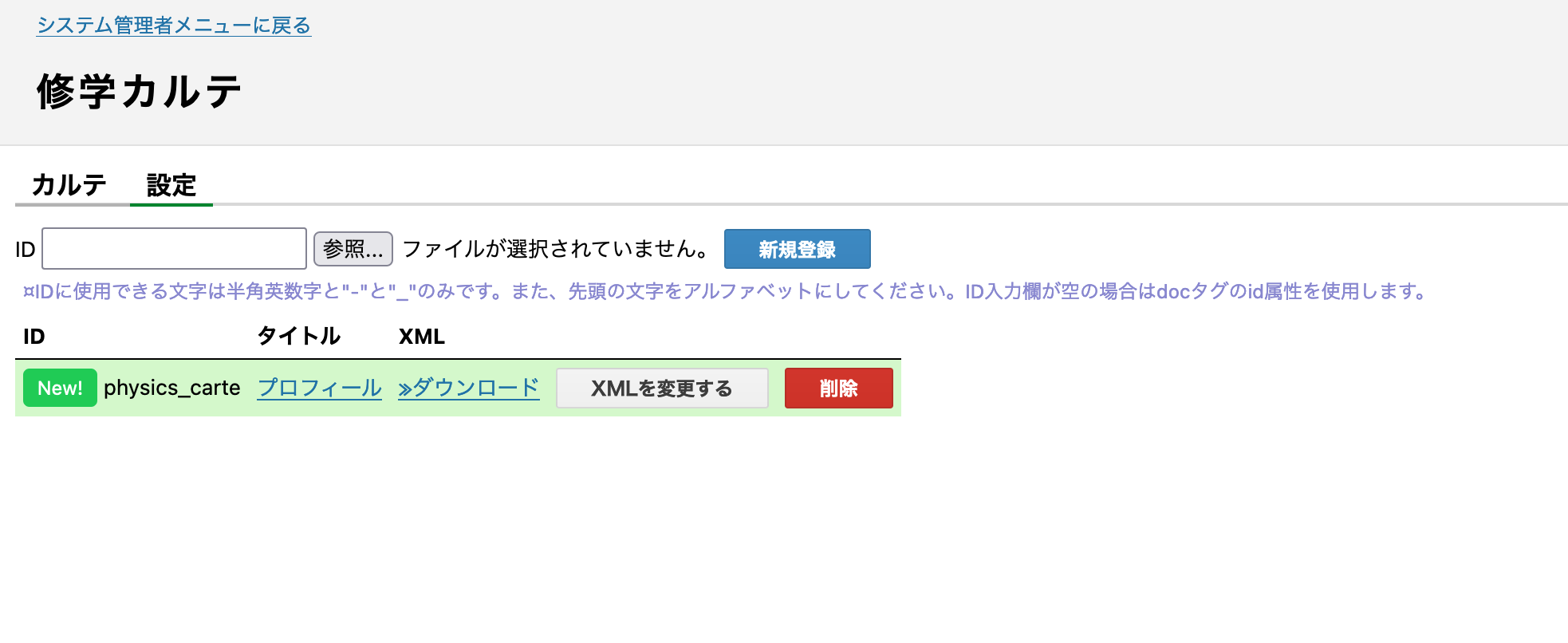
登録が完了すると、以下のような画面になります。

最後に、組織にカルテを登録します。この登録作業により、修学カルテプラグインへのカルテ登録ができました。それだけでは、まだ担当教員や学生が使うことはできません。「情報学科」や、「物理学科」にカルテを登録する必要があります。
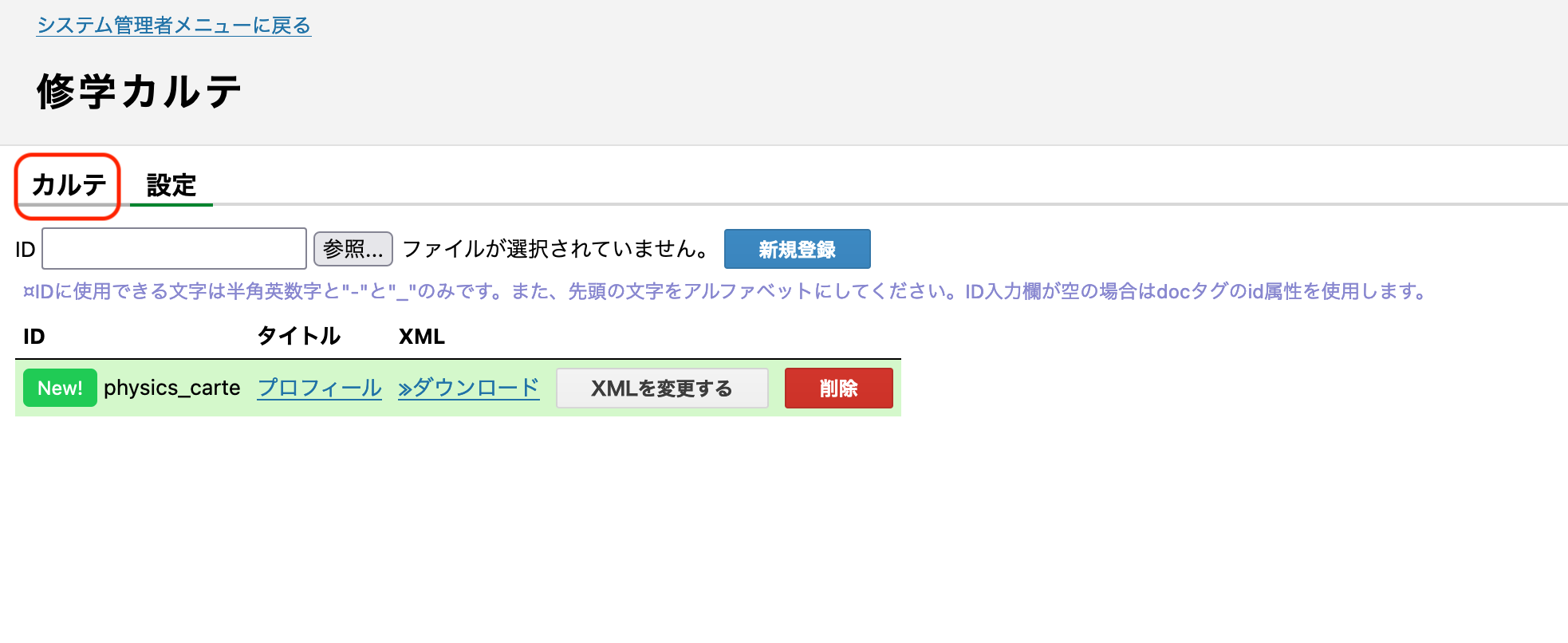
「カルテ」タブをクリックして、最初の画面に戻ります。

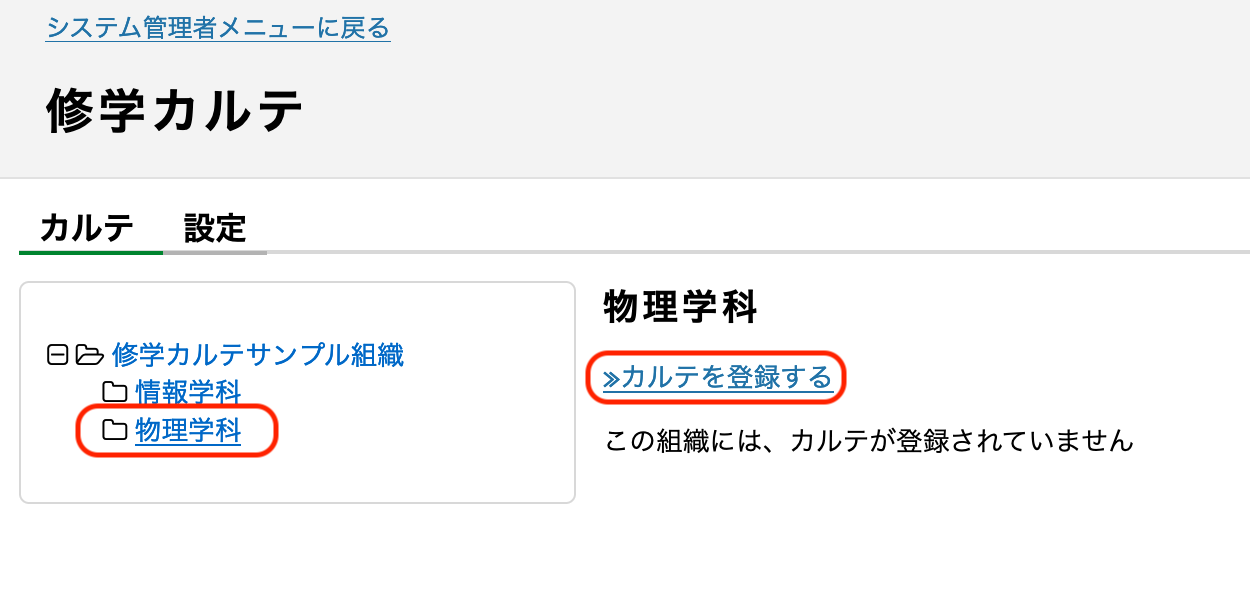
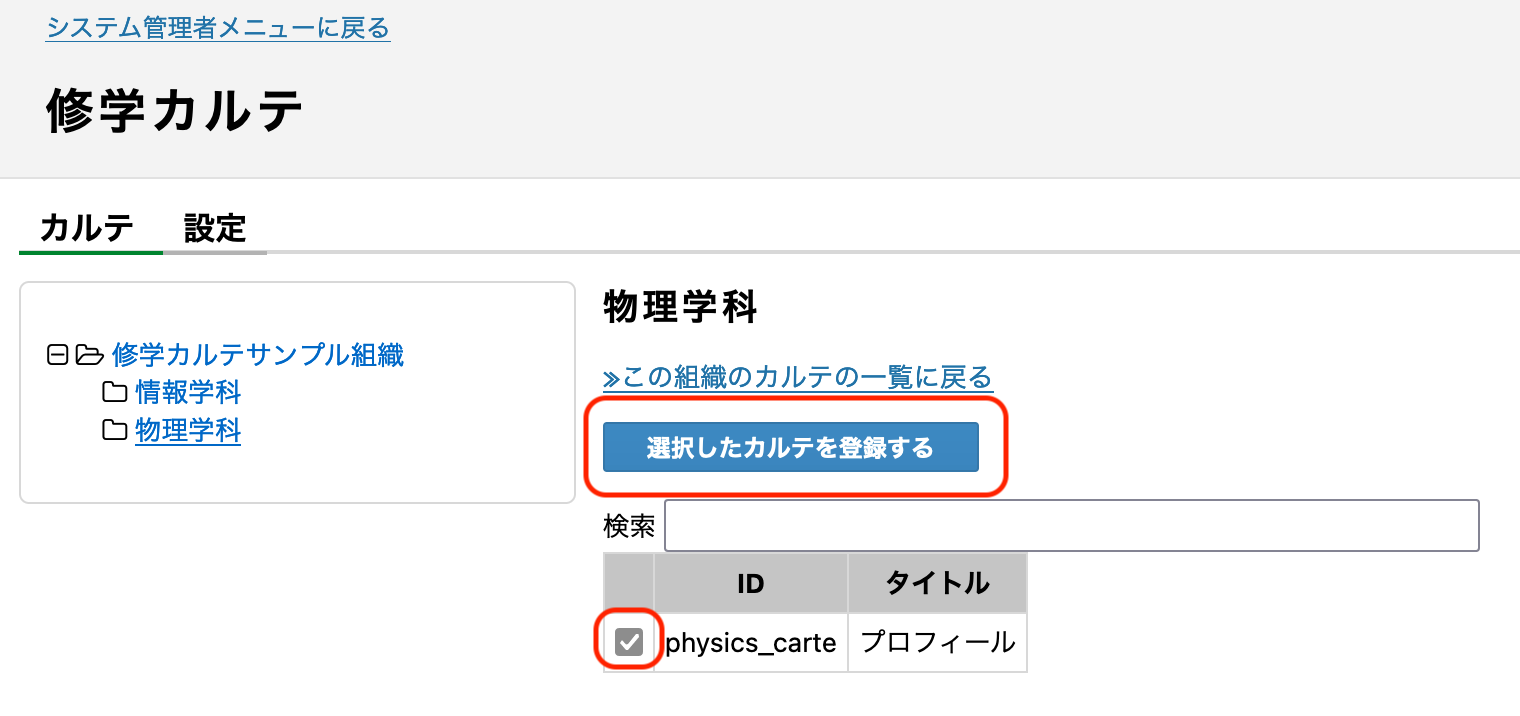
今回は「物理学科」にカルテを登録するので、「物理学科」を選択し、「カルテを登録する」をクリックします。

「カルテを登録する」をクリックすると、カルテを選択する画面が表示されます。検索バーを用いてカルテの検索もできますが、今回は登録しているカルテが先ほどのカルテのみとなるので、「physics_carte」のチェックボックスをクリックして、[選択したカルテを登録する]を押します。

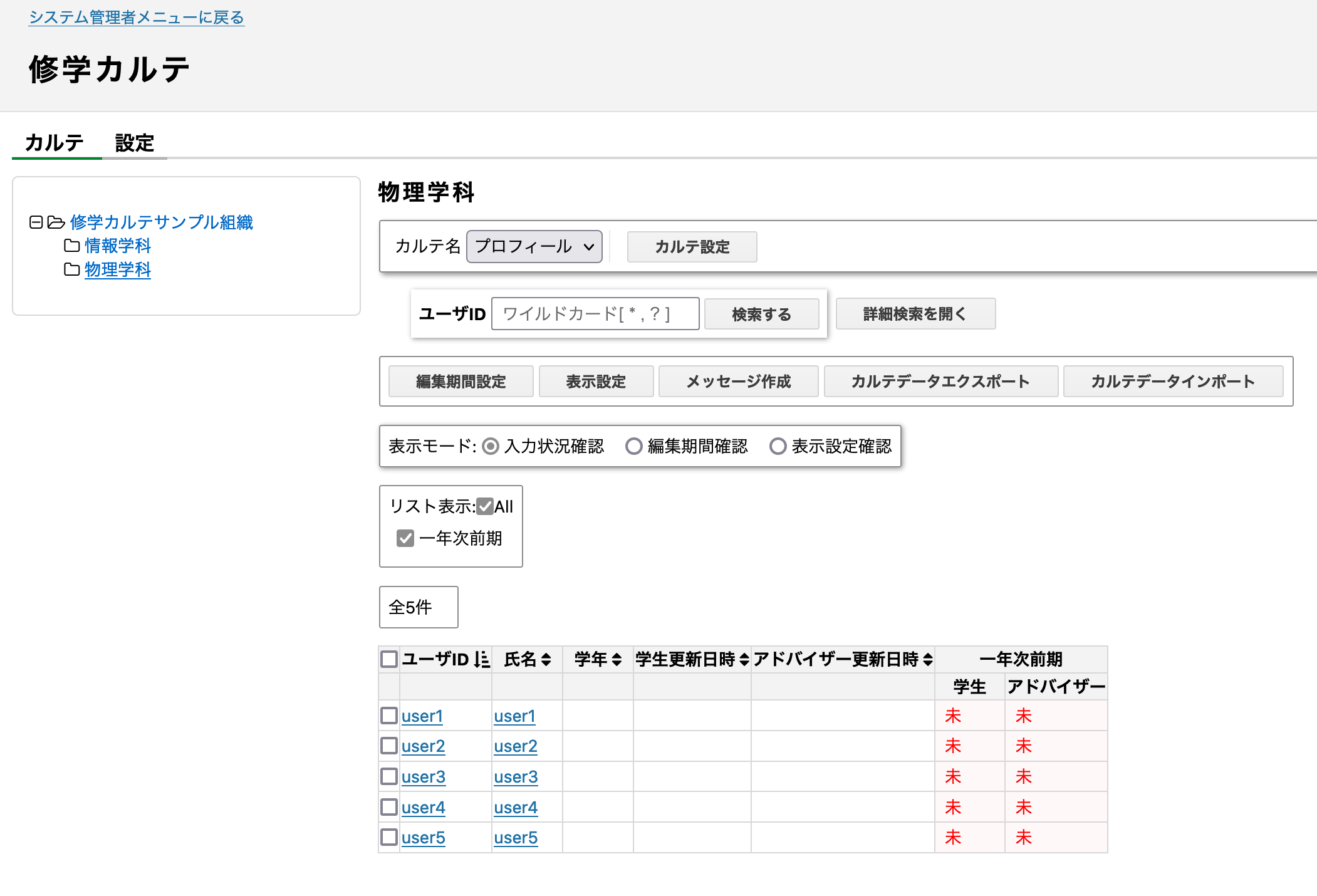
[選択したカルテを登録する] をクリックすると、以下のような画面が表示されます。
これで、設定は完了です!ユーザ名やユーザ ID をクリックすることで、ユーザごとのカルテを見ることができます。

まとめ
長かったですが、これで修学カルテにカルテを登録することができました!
前編では設定だけでしたが、中編・後編では実際に XML ファイルを作って、オリジナルのカルテを作ってみます!興味のある方はぜひ読んでみてください!