12月7日に、Firefox 95 がリリースされました。
セキュリティやパフォーマンスのための変更が多く、特筆することはありません。
次回のリリースは 2022年1月11日が予定されています。
Chrome 96 が 11 月 16 日にリリースされました。
以下のリンクに主な変更点の情報が記載されています。
https://www.chromestatus.com/features/schedule
WebClass に影響ある変更はありませんでした。
私が気になった変更点をあげます。
ブラウザの「戻る」機能を使用した遷移先がキャッシュされる機能の追加です。
この機能により一つ前のページに戻ったときの表示が速くなります。
かなり前からFirefoxやSafariでは実装されていたとweb.devの記事には書かれていますが、ようやくChromeでも実装されました。
詳しくは web.dev の記事を参考にしてください。
次回のリリースは 2022 年 1 月 4 日に予定されています。
その他ブラウザのリリースはこちらにまとめています。
11月2日に Firefox 94 がリリースされました。
Releasenote
開発者向け
Firefox ESR 78 は End of life となり、Firefox ESR 94 に切り替わっています。Firefox ESR 78 は Firefox として Flash サポートする最後のバージョンでしたが、これで完全に Flash のサポートはなくなったことになります。
WebClassに関しては、特に関係するところはありません。
次回のリリースは 12 月 7 日に予定されています。
https://wiki.mozilla.org/Release_Management/Calendar
その他ブラウザのリリースはこちらにまとめています。
Mac OS monterey が 10 月 25 日にリリースされました。
WebClass への影響は Safari を除いてありません。
最新版の Safari では、一部の pdf を資料取り込みをすると、教材が読み込まれない問題が生じています(Blog:Safari15)。現在調査中で、詳細が分かり次第、webclass.jp で safari 15 のブラウザリリース報告をさせていただきます。
リリースノートは以下に記載されています。
https://developer.apple.com/documentation/macos-release-notes/macos-12_0_1-release-notes
機能の追加に関しては、以下に記載されています。
https://www.apple.com/macos/monterey/features/
セキュリティの観点より、HTTP から HTTPS への移行が進んでいます。ブラウザでも、HTTPS をデフォルトとして扱うアプリケーションが増えています。その流れを汲み、プロキシ自動設定ファイルでも HTTP を廃止し、HTTPS のみを扱うように変更されました。
現在、monterey の 12.1 の Beta 版が公開されています。
リリースノートは以下の通りです。
ple.com/documentation/macos-release-notes/macos-12_1-release-notes
変更がまだ加わる可能性がありますが、正式版がリリースされ次第、また確認します。
Windows 11 が10月にリリースされました。
WebClassへの影響に関する調査結果としては、WebClassの推奨ブラウザであるMicrosoft Edge, Google Chrome, FireFoxに関して、Windows 11 でもインストール可能であり、大きな変更もありませんでした。
また、WebClassの基本的な操作や表示についても問題はありませんでした。
そのため、Windows 11 へのアップグレード後もこれまで通りWebClassを使用することできます。
新機能については以下のページで紹介されています
https://docs.microsoft.com/ja-jp/windows/whats-new/windows-11-whats-new
システム要件は以下です
https://docs.microsoft.com/ja-jp/windows/whats-new/windows-11-requirements
WebClassへの直接の影響は無いですが、いくつか気になった変更点を説明します。
Windows 11 では、 Internet Explorer 11は標準でインストールされておらず、新たにインストールすることも出来ませんでした。
Windows 11のシステム要件として、 PCが TPM 2.0 に対応していることが新たに追加されました。また、TPM 2.0 に対応していてもそれを有効にする設定になっていないとWindows 11へアップグレードすることはできません。
お使いのPCがWindow 11 のシステム要件を満たすかどうかをチェックするアプリが以下のページからダウンロード可能です。
https://www.microsoft.com/ja-jp/windows/windows-11#pchealthcheck
以下のページでは、TPM 2.0 を有効にする方法について説明されています。
https://support.microsoft.com/ja-jp/windows/pc-%E3%81%A7-tpm-2-0-%E3%82%92%E6%9C%89%E5%8A%B9%E3%81%AB%E3%81%99%E3%82%8B-1fd5a332-360d-4f46-a1e7-ae6b0c90645c
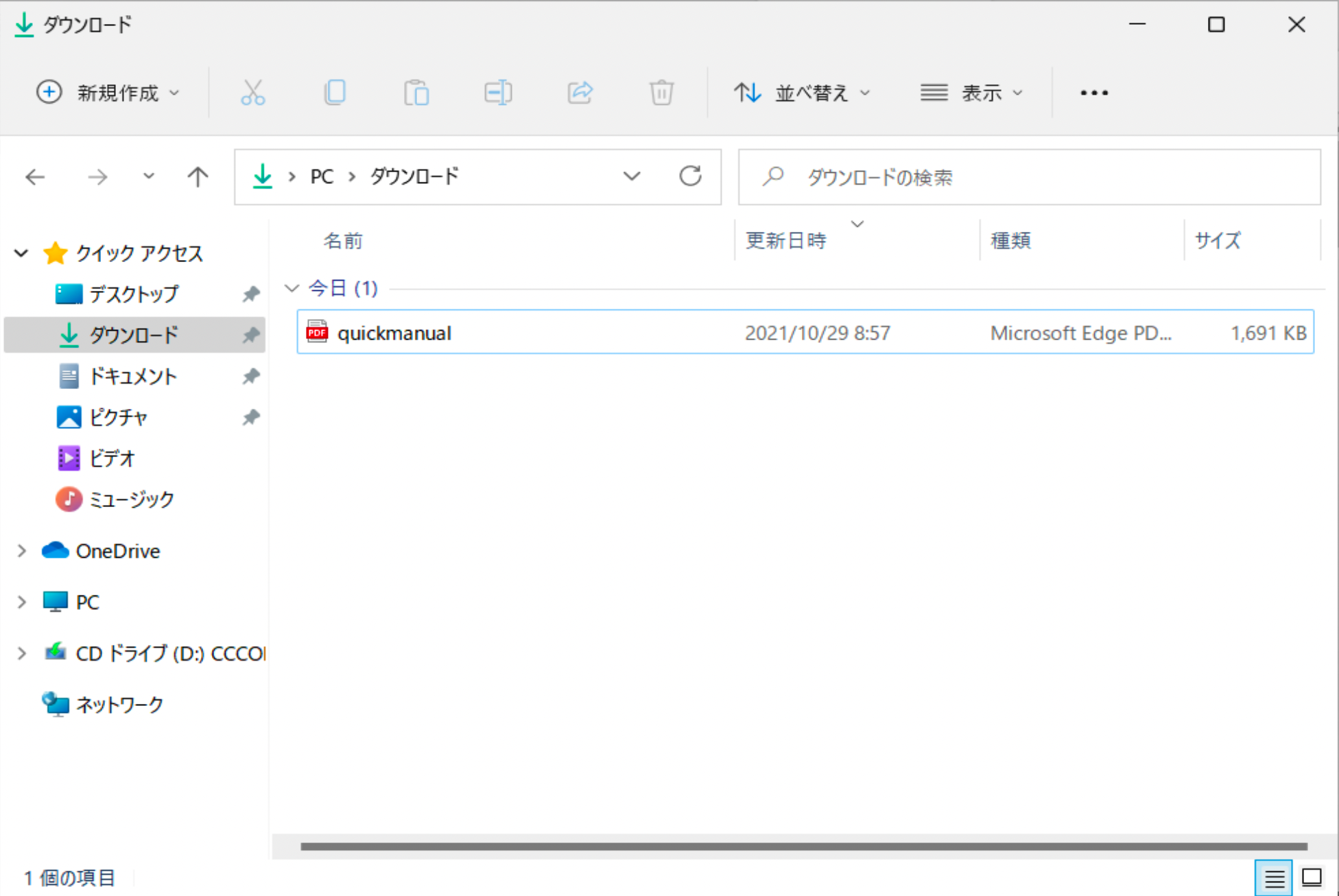
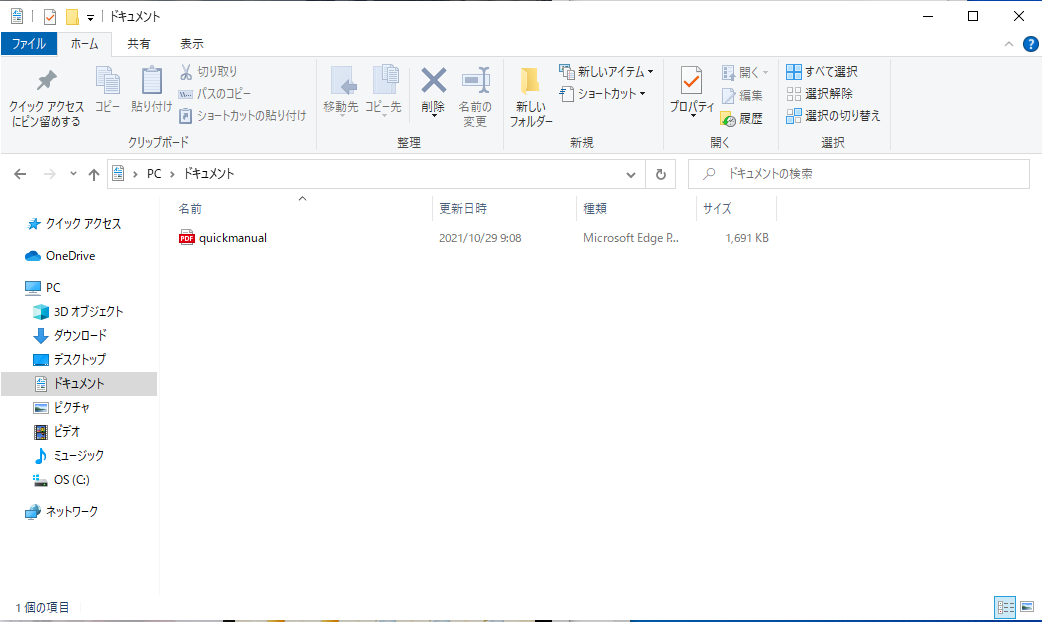
エクスプローラーにて、ファイルを扱う基本操作を行う「ホーム」タブがシンプルになりました。
よく使われる操作のみが常時表示されており、Windows 10 と比べて、文字での説明もほとんどなくなっています。
Windows 11

Windows 10

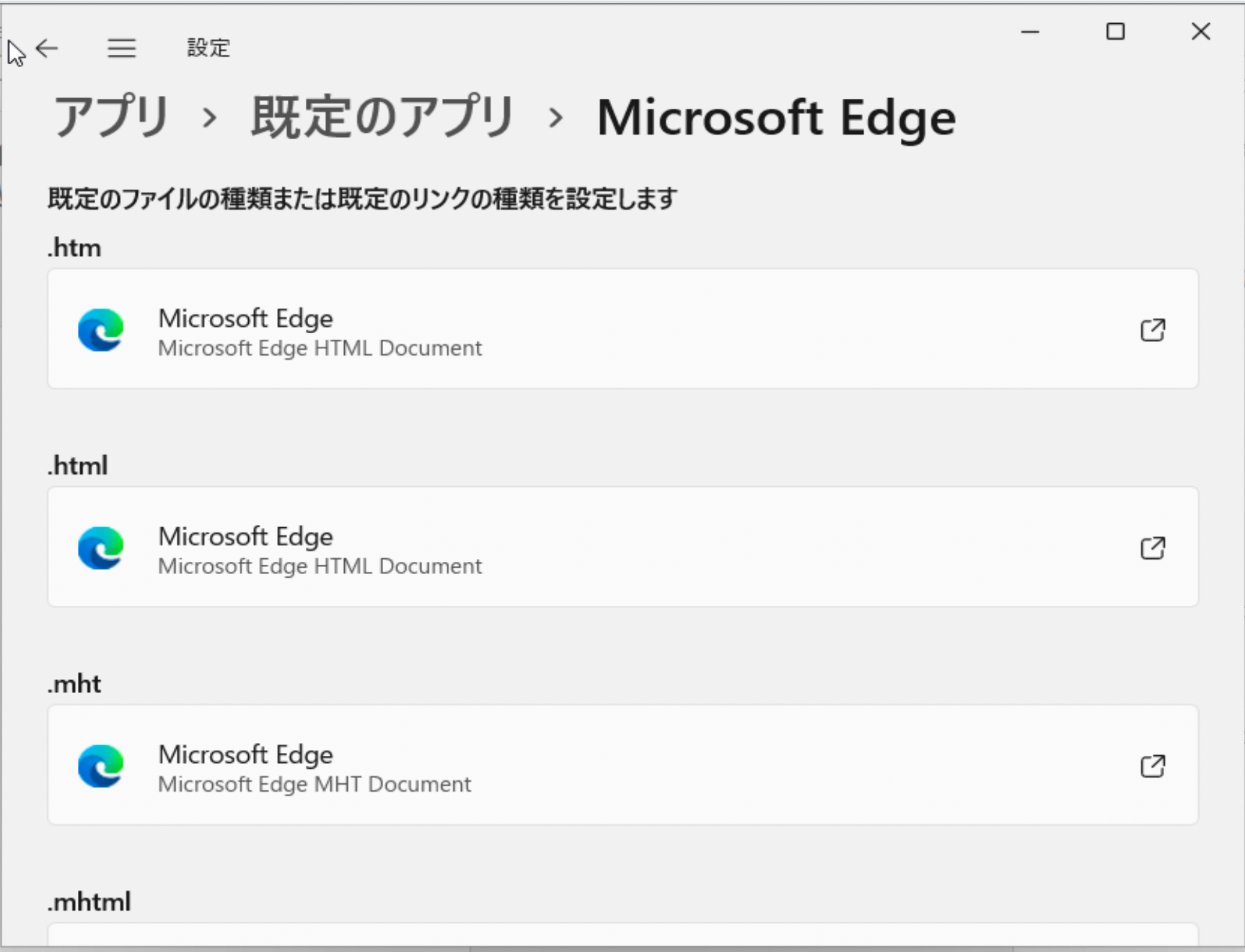
Windows 11では、デフォルトのブラウザを変更する場合、「設定」→「アプリ」→「規定のアプリ」と選択し、さらにファイル形式(HTM, HTMLなど)や通信プロトコル(HTTP, HTTPSなど)に対して1つずつデフォルトのブラウザを選択していく必要があります。
Windows 10 では、「Webブラウザー」という項目で一括で設定することができました。
Windows 11 のデフォルトブラウザの設定画面

Windows 11の変更点に関して、WebClassへの直接の影響は無いですが、
人によっては、アップグレード前にTPM 2.0の有効化が必要であったり、アップグレード後のデフォルトブラウザの変更方法が変わっているため注意が必要となっています。