Firefox 130 が 9月3日にリリースされました。
Firefox 130 release note
以下のリンクに主な変更点の情報が記載されています。
- https://www.mozilla.org/en-US/firefox/130.0/releasenotes/
- https://developer.mozilla.org/en-US/docs/Mozilla/Firefox/Releases/130
Pickup for WebClass
今回のリリースでは、WebClassに影響のある変更はありませんでした。
気になる変更点
Firefox Labsが追加
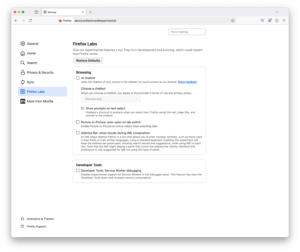
今回のアップデートで、 Firefoxの実験的な機能を試すことができる「Firefox Labs」が追加されました。
settings > Firefox Labsでアクセスできます。

現在は、
- AI chatbot
- Picture-in-Picture: auto-open on tab switch
- Address Bar: show results during IME composition
の3つの実験的な機能が使えるようになっています。
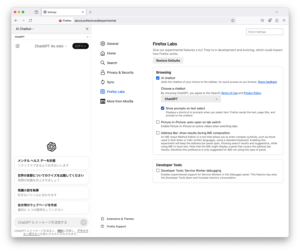
AI chatbotを選択すると、どのchatbotを使用するか選択できるようになります。
ChatGPTを選択すると右側にChatGPTのページが表示されます。

新機能が手軽に試せる面白いアップデートだと思います。
今後の Firefox リリースについて
次回のリリースは 10月 1 日に予定されています。
その他ブラウザのリリースはこちらにまとめています。