以下の説明は、PhpStorm に限らず、JetBrains の IDE なら同様のはずです。
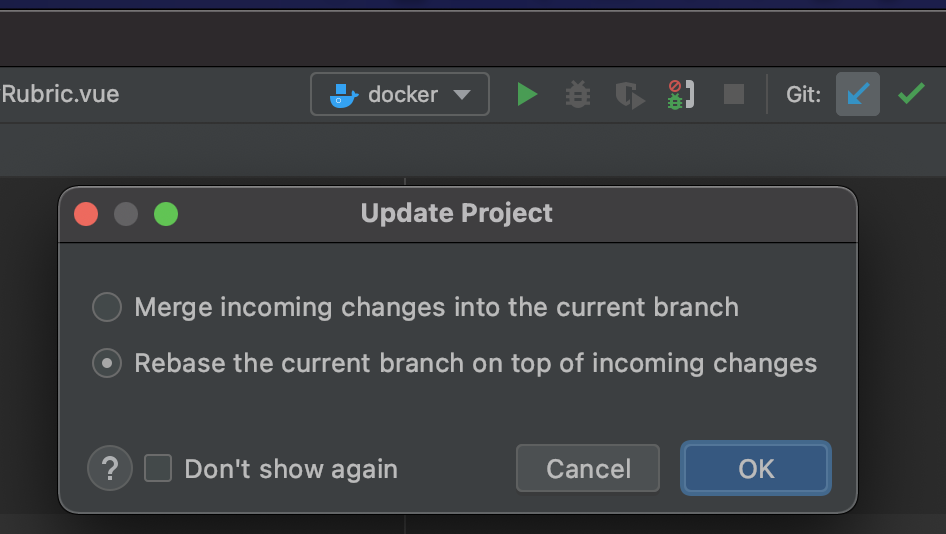
PhpStorm で Git プロジェクトを扱っていると、リモートの変更を取得するために、Update Project ボタンを押しますよね。以下のように、Merge incoming changes into the current branch と Rebase the current branch on top of incoming changes のどちらかを選択しなければなりませんが、意味を知った上で選んでいますか?

CLI から Git を使わず、IDE からのみ Git を操作していると、Rebase を知らない人もいるかもしれません。そういった初心者向けに説明します。
前提
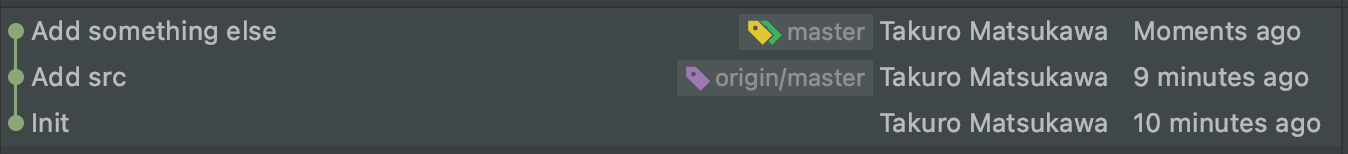
コミットログが以下のような状態になっているとします。

ローカル master で一つコミット(一番上)したタイミングです。origin/master からはコミット一つ分進んでいます。
変更を Push する前に、Update Project したい。しかし実は、別の開発者が一つコミットをリモートに Push 済みだったとします。
Update Project 時に Merge ... を選んだ場合
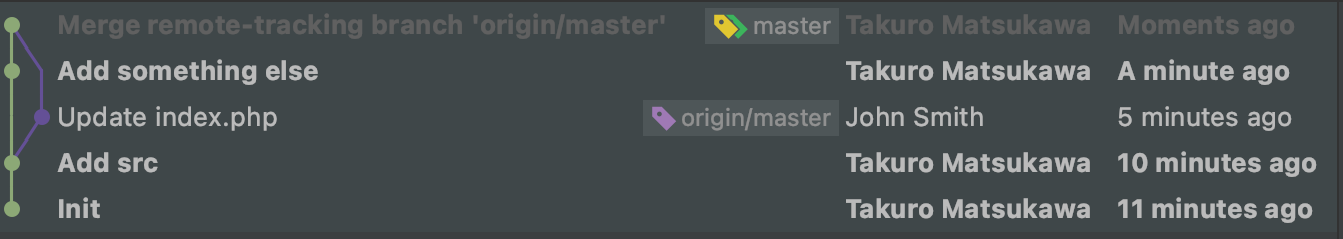
Update Project 時に Merge ... を選んで OK を押しました。コミットツリーは以下のようになります。

別開発者が行ったリモートのコミットが最後にマージされ、マージコミットが作成されています。
Update Project 時に Rebase ... を選んだ場合
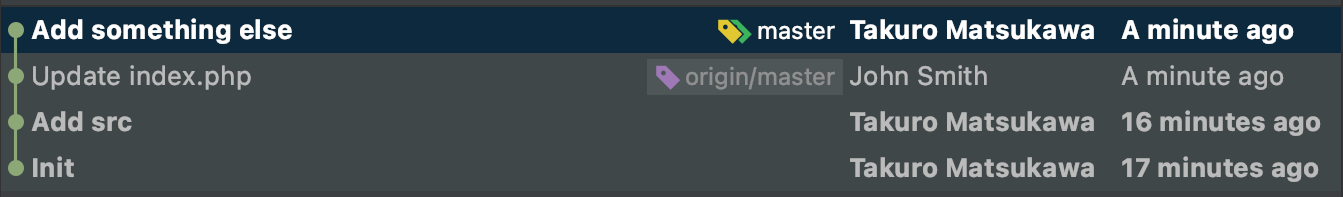
Update Project 時に Rebase ... を選んで OK を押しました。コミットツリーは以下のようになります。

自分が最後に行ったコミットが一番後ろに付け足される形になりました。この時、マージコミットは作成されません。Rebase の方がコミットログがシンプルになることが分かると思います。
Merge と Rebase どちらを選ぶか?
コミットログのシンプルさが保たれるのは Rebase です。基本的に Rebase を選んでいいと思っています。
ただ、上記で説明した違いについては知っておくべきです。何か起こった時に対処するには、コミットログから過去を正確に知る必要があります。また、Git 自体の理解も重要です。全ての Git 操作を PhpStorm 上から行うことはできません。特にこの記事に書いてあることを知らなかった方は git rebase コマンドについて知らないことが多いかと思われます。よく使うことになるはずですので、是非調べてみてください。