今のWebClassの画面、人によってはボタンや注意書きを認識しづらいことがあるかもしれません。例えば色覚の認識が難しい人が見たらどんな感じでしょうか。「誰でも扱いやすいように」とは考えて作っていますが、このようなアクセシビリティに対して具体的な配慮まではできていませんでしたので、調べています。
総務省 みんなの公共サイト運用ガイドライン
アクセシビリティを取り扱うにあたって、1つの参考資料となるのがこちらのページです。
http://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/guideline.html
こちらは日本の公共機関向けにWebサイトのバリアフリー化を目指すべくまとめられたサイトになっています。具体的なガイドラインとしては「JIS X 8341-3:2016」を参照していますが、その中身は WCAG 2.0 とほぼ同じです(後述)。
国や地方の公共団体等に向けて調査報告や講習会の案内などがありますが、私たちとして興味を持ったのはそれを飛び越して最後の方、「障害者のウェブページ利用方法の紹介ビデオ」です。
どんな人を想定して作るか、とても重要なことではありますが、視覚・色覚は自分の感覚にどうしてもイメージが引きずられてしまいます。OSについているアクセシビリティ支援ツールも使ったことはなかったので、実際に使われている様子をイメージするのに助けになりました。
Web Content Accessibility Guideline
先ほどの総務省のページにもリンクがありますが、「Webアクセシビリティ基盤委員会」(https://waic.jp )というWebサイトで「JIS X 8341-3:2016」の情報がまとめられています。10月17日にはセミナーも開催されていたようですね。
こちらには JIS X 8341-3:2016 に加えて、元になっている WCAG 2.0 の翻訳も掲載されています。
- クイックリファレンス
- クイックリファレンスの各項目の解説
- 実装と検証方法の事例集
クイックリファレンスを見ると、対応項目に加えて、それぞれレベル、詳細な解説などが対応づけられています。例えば「1.4.3 コントラスト (最低限) レベル AA」を見ると、「テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。」と、具体的な基準値も示されています。
具体的な観点と基準があることは、実装して検査する上で重要と思います。
カラーユニバーサルデザイン
色に関しては、NPO 法人 カラーユニバーサルデザイン機構(https://www2.cudo.jp/wp/ )で「カラーユニバーサルデザイン推奨配色セット」というのが公開されています(http://www2.cudo.jp/wp/?page_id=1565)
これは、色のみ分けにくい人であってもある程度見分けやすい色の組み合わせをまとめたカラーパレットです。カラーパレットは塗装用、印刷用、画面用の3パターンに対応していて、利用のためのガイドブックもPDFで公開されています。
ガイドブックのFAQによると、色の識別が難しい人と一口にいっても、それぞれ見分けにくい色、もしくは同じ色に見えてしまう色はそれぞれ異なるそうです。したがって、このカラーパレットは完全なパターンというわけではなく、できるだけ多くの人にとって比較的見分けやすい色なのだそうです。
このカラーパレットを使うかどうかはともかく、カラーパレットの作成経緯を少しでも知れたのは、私たちの今後の検査でも参考になるかと思いました。
チェックツール
先ほどれにあげた、WCAG 2.0 の「テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。」という項目を満たしたか確認するには、どうしたらいいのでしょうか。コントラスト比については、こちらの Web ページで WCAG 2.0 の基準も踏まえて色の選び方が適切か確認できるようです。
https://lab.syncer.jp/Tool/Color-Contrast-Checker/
また、総務省のページにリンクがありますが、総務省は「みんなのアクセシビリティ評価ツール:miChecker」というのを提供しているようです。
http://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/michecker.html
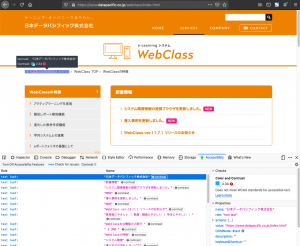
Firefox にも、開発者ツールにアクセシビリティチェックツールが搭載されています。開発者ツールを開き、「Accessibility」のタブを開いて有効にすると動きます。Datapacific のホームページで試しにコントラストチェックをしてみましたが、NGが出ていました。

さらには、視力や色覚が弱い人の視界を再現させてみることができるブラウザエクステンションも Chrome にあります。
https://chrome.google.com/webstore/detail/chromelens/idikgljglpfilbhaboonnpnnincjhjkd
今後
いきなり WCAG2.0完全対応!とはいかないので、まずは最初に対応させる項目をピックアップした後、チェック=>対応の具体的なノウハウを確立して開発サイクルに組み込みたいと思います。