Firefox 111 が 3月14日にリリースされました。
Firefox 111 release note
以下のリンクに主な変更点の情報が記載されています。
Pickup for WebClass
今回のリリースでは、WebClass に影響はありません。
今後の Firefox リリースについて
次回のリリースは 4 月 11 日に予定されています。
その他ブラウザのリリースはこちらにまとめています。
Firefox 111 が 3月14日にリリースされました。
以下のリンクに主な変更点の情報が記載されています。
今回のリリースでは、WebClass に影響はありません。
次回のリリースは 4 月 11 日に予定されています。
その他ブラウザのリリースはこちらにまとめています。
Google Chrome 109が 1月 11日にリリースされました。
以下のリンクに主な変更点の情報が記載されています。
https://chromestatus.com/roadmap
https://developer.chrome.com/blog/new-in-chrome-109/
MathML Core に対応しました。
https://chromestatus.com/feature/5240822173794304
数式を使いたいけど、Javascriptを使ったライブラリを使うのではコンテンツ側の準備や維持も煩雑になりがちと言うことで、MathML への対応を決めたようです。
MathML Core
https://www.w3.org/TR/mathml-core/
ブラウザの対応状況は、これで一通りの主要ブラウザでサポートしたことになります。(1月12日時点ではまだ Chrome と Edge のところ、更新されていないです)
https://developer.mozilla.org/en-US/docs/Web/MathML
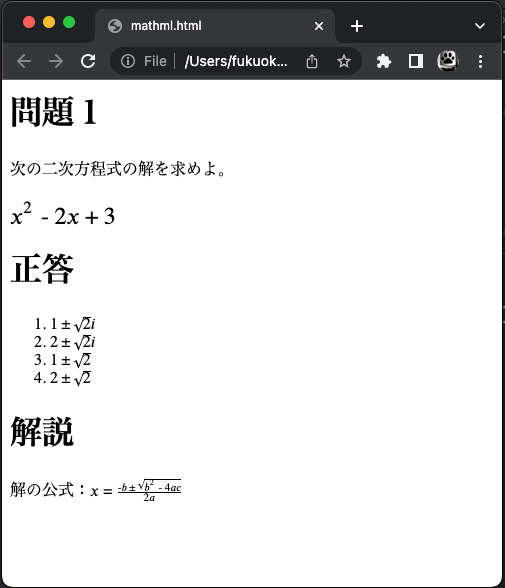
実際に以下の MathMLを試しましたが、Mac と iOS の Chrome 109、Safari 16.2, Firefox 108 のいずれも正しく表示できました。
<h1>問題1</h1>
次の二次方程式の解を求めよ。
<h2><math><msup><mi>x</mi><mn>2</mn></msup><mo>-</mo><mn>2</mn><mo>⁢</mo><mi>x</mi><mo>+</mo><mi>3</mi></math></h2>
<h1>正答</h1>
<ol>
<li><math><mn>1</mn><mo>±</mo><msqrt><mn>2</mn></msqrt><mi>i</mi></math></li>
<li><math><mn>2</mn><mo>±</mo><msqrt><mn>2</mn></msqrt><mi>i</mi></math></li>
<li><math><mn>1</mn><mo>±</mo><msqrt><mn>2</mn></msqrt></math></li>
<li><math><mn>2</mn><mo>±</mo><msqrt><mn>2</mn></msqrt></math></li>
</ol>
<h1>解説</h1>
<p>解の公式:<math><mi>x</mi><mo>=</mo><mfrac><mrow><mo>-</mo><mi>b</mi><mo>±</mo><msqrt><mrow><msup><mi>b</mi><mn>2</mn></msup>
<mo>-</mo><mrow><mn>4</mn><mo>⁢</mo><mi>a</mi><mo>⁢</mo><mi>c</mi></mrow></mrow></msqrt></mrow>
<mrow><mn>2</mn><mo>⁢</mo><mi>a</mi></mrow></mfrac></math></p>
次回のリリースは 2023 年 2月 1 日に予定されています。
その他ブラウザのリリースはこちらにまとめています。
Firefox 108.0 が12月13日にリリースされました。
以下のリンクに主な変更点の情報が記載されています。
Import Maps の対応とタックグラウンドタブのリソース消費状況を確認できる Process Manager の導入などが行われました。既存機能の変更はありません。
今回の変更内容に、WebClassに影響のあるものはありませんでした。
es2015からimport 構文でモジュールのJSファイルをロードできるようになっています。その時はブラウザが対応しきっていなかったので、Node.js で書くときに使える印象でした。ですが、今改めて見てみると import 構文はもう一通りのブラウザは対応しています。
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import
Firefox 108 で対応したのは Import Maps で、これは import 構文の拡張です。詳細はこちらの記事がわかりやすいです。
https://qiita.com/tronicboy/items/b822e40b3a2c43597f33
念のために他のブラウザの対応状況を見てみると、Safari だけまだ対応していないようです。おしい。
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script/type/importmap
これまでは Webpack 等でJSファイルをまとめていましたが、まとめすぎると1ファイルがでかくなる問題もあります。もう少しでこんな処理が不要になるのでしょうか。ただ、JSもだんだん規模が大きくなってきて、メジャーなフレームワークも TypeScript に移ってきている印象。ちなみに、TypeScript をサポートしているブラウザがあるか調べてみましたが、メジャーどころでは Chrome だけみたいです。やっぱりトランスパイラはまだ手放せないと思います。
次回のリリースは 1月17日に予定されています。
その他ブラウザのリリースはこちらにまとめています。
Firefox 107.0 が11月15日にリリースされました。
以下のリンクに主な変更点の情報が記載されています。
パフォーマンスの改善とバグ修正が主になります。
今回の変更内容に、WebClassに影響のあるものはありませんでした。
次回のリリースは 12月13日に予定されています。
その他ブラウザのリリースはこちらにまとめています。
Chrome 105 が 8 月 30 日にリリースされました。
以下のリンクに主な変更点の情報が記載されています。
https://developer.chrome.com/blog/new-in-chrome-105/
https://chromestatus.com/features#milestone%3D105
WebClass に影響ある変更はありませんでした。
気になる変更点を挙げます。
CSS Container Query に対応しました。
https://developer.chrome.com/blog/has-with-cq-m105/
レスポンシブデザインを実現するために @media を使いますが、コンテナクエリーを使うことで親要素のサイズを参照することが出来ます。ただし、まだChromeとSafari Technology preview だけしか対応していないようです。
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Container_Queries
Chrome 102 のリリースノートでも案内があったのですが、Sanitize API が Stable として取り込まれたようです。102で入ったと思ったのですが、まだ段階が1つ違っていたのでしょうか。
https://webclass.jp/blog/2022/05/27/chrome-102-release-note/
ブラウザ対応状況をMozillaのページでみると、Chrome は 105 からの対応となっていますが、Safari と Firefox は未対応のようです。
https://developer.mozilla.org/en-US/docs/Web/API/HTML_Sanitizer_API
そういえば、どんどんシェアを落としている Firefox 大丈夫ですかね。こういう資料のサイトも便利で頑張ってほしいですが。
次回のリリースは 2022 年 9 月 27 日に予定されています。
https://developer.chrome.com/blog/deps-rems-106/
Chrome 106 では Cookie の domain attribute では non-ASCII 文字を受け付けなくなるようです。
その他ブラウザのリリースはこちらにまとめています。