Google Chrome 109が 1月 11日にリリースされました。
Chrome 109 release note
以下のリンクに主な変更点の情報が記載されています。
https://chromestatus.com/roadmap
https://developer.chrome.com/blog/new-in-chrome-109/
Pickup for WebClass
MathML Core サポート
MathML Core に対応しました。
https://chromestatus.com/feature/5240822173794304
数式を使いたいけど、Javascriptを使ったライブラリを使うのではコンテンツ側の準備や維持も煩雑になりがちと言うことで、MathML への対応を決めたようです。
MathML Core
https://www.w3.org/TR/mathml-core/
ブラウザの対応状況は、これで一通りの主要ブラウザでサポートしたことになります。(1月12日時点ではまだ Chrome と Edge のところ、更新されていないです)
https://developer.mozilla.org/en-US/docs/Web/MathML
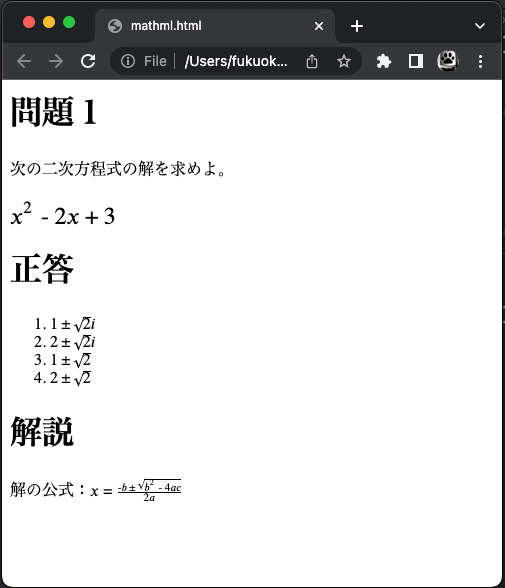
実際に以下の MathMLを試しましたが、Mac と iOS の Chrome 109、Safari 16.2, Firefox 108 のいずれも正しく表示できました。
<h1>問題1</h1>
次の二次方程式の解を求めよ。
<h2><math><msup><mi>x</mi><mn>2</mn></msup><mo>-</mo><mn>2</mn><mo>⁢</mo><mi>x</mi><mo>+</mo><mi>3</mi></math></h2>
<h1>正答</h1>
<ol>
<li><math><mn>1</mn><mo>±</mo><msqrt><mn>2</mn></msqrt><mi>i</mi></math></li>
<li><math><mn>2</mn><mo>±</mo><msqrt><mn>2</mn></msqrt><mi>i</mi></math></li>
<li><math><mn>1</mn><mo>±</mo><msqrt><mn>2</mn></msqrt></math></li>
<li><math><mn>2</mn><mo>±</mo><msqrt><mn>2</mn></msqrt></math></li>
</ol>
<h1>解説</h1>
<p>解の公式:<math><mi>x</mi><mo>=</mo><mfrac><mrow><mo>-</mo><mi>b</mi><mo>±</mo><msqrt><mrow><msup><mi>b</mi><mn>2</mn></msup>
<mo>-</mo><mrow><mn>4</mn><mo>⁢</mo><mi>a</mi><mo>⁢</mo><mi>c</mi></mrow></mrow></msqrt></mrow>
<mrow><mn>2</mn><mo>⁢</mo><mi>a</mi></mrow></mfrac></math></p>
今後の Chrome リリースについて
次回のリリースは 2023 年 2月 1 日に予定されています。
その他ブラウザのリリースはこちらにまとめています。