Firefox 119が 10月24日にリリースされました。
Firefox 119 release note
以下のリンクに主な変更点の情報が記載されています。
Pickup for WebClass
今回のリリースでは、WebClassに影響はありません。
気になる変更点
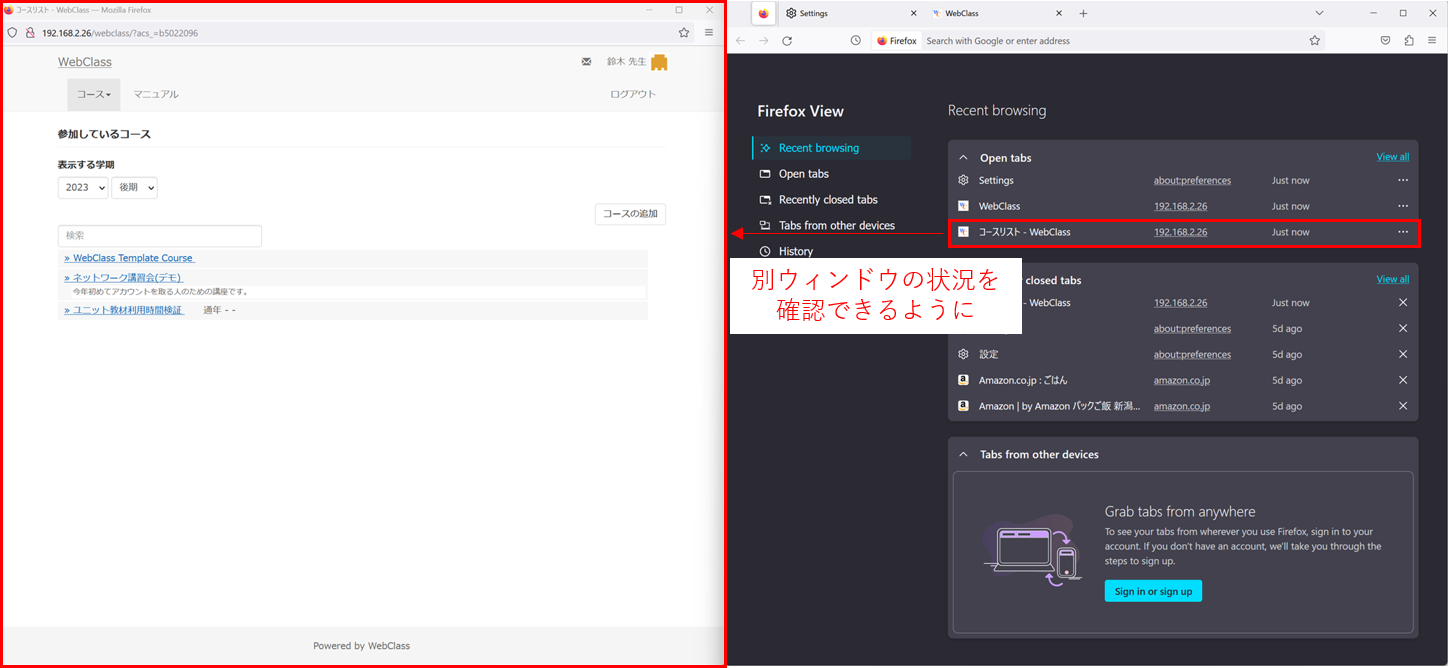
Firefox Viewで別ウィンドウのタブを確認できるように
今回のアップデートにより、Firefox Viewから現在開いている別ウィンドウのタブも確認できるようになりました。
これにより、次の画像のようにポップアップでWebClassが開いていることをポップアップ元のFirefox Viewで確認することができるようになります。

今後の Firefox リリースについて
次回のリリースは 11月 21 日に予定されています。
その他ブラウザのリリースはこちらにまとめています。