ファイルをアップロードする欄を作る
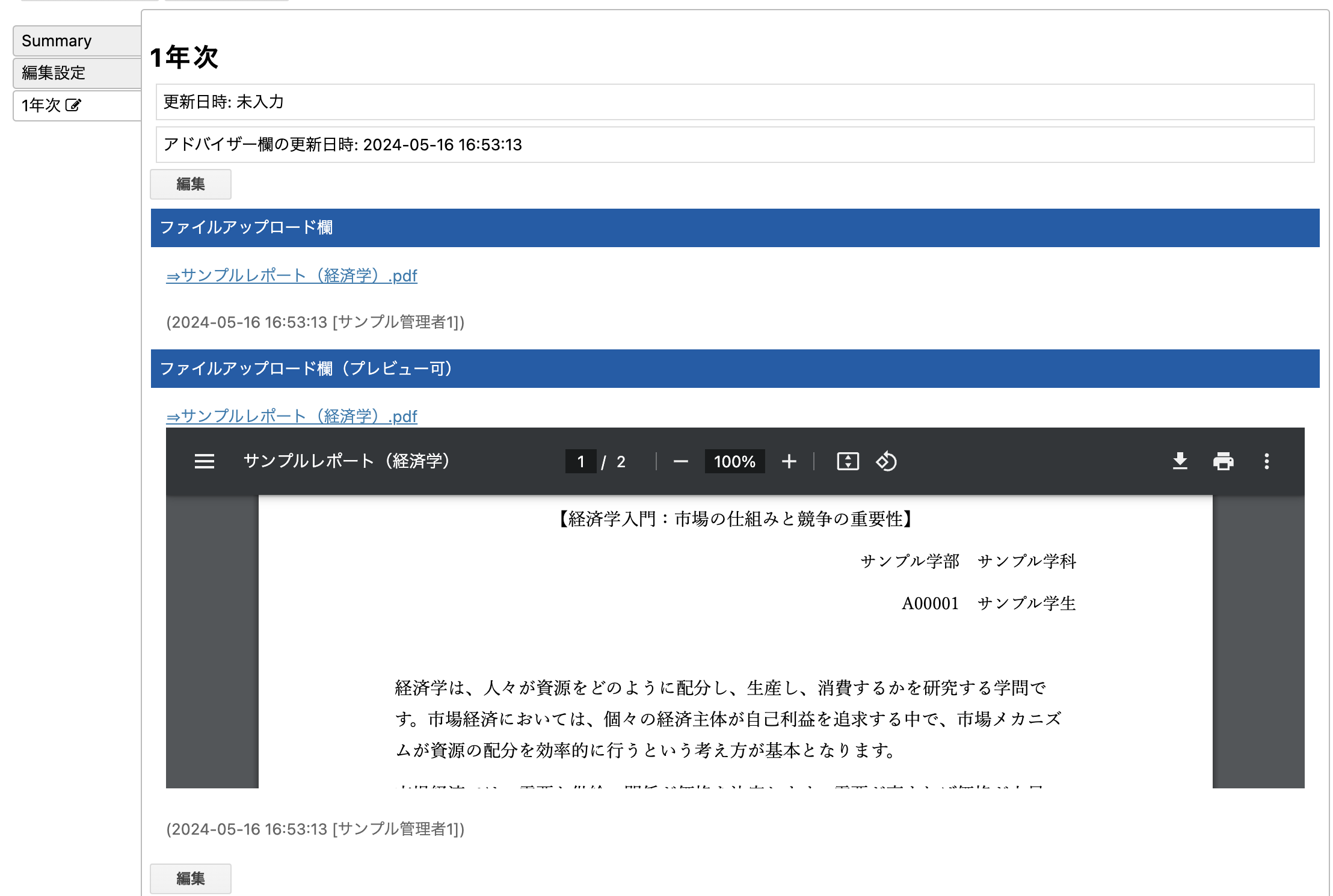
以下のようなファイルをアップロードする欄を作ります。アップロードしたファイルがPDFか画像の場合、プレビュー表示を設定できます。


<doc title="レシピ集用サンプルカルテ" id="shugaku_recipe_sample" order="0">
<doc_template>
<cards>
<static_card id="card1" title="1年次" edit-protect-setting="false">
<field id="file_1" ref="file_1" />
<field id="file_2" ref="file_2" />
</static_card>
</cards>
</doc_template>
<field_templates>
<field_template id="file_1" type="file" title="ファイルアップロード欄" edit-auth="self,adviser"/>
<field_template id="file_2" type="file" title="ファイルアップロード欄(プレビュー可)" preview="true" preview-height="300px" edit-auth="self,adviser"/>
</field_templates>
</doc>preview属性に`"true"`を指定すると、アップロードしたファイルがPDFか画像の場合、プレビュー表示されます。
デフォルトではプレビュー表示されません。
preview属性を`"true"`に指定している場合、preview-height属性でプレビューの高さを設定できます。
値は"300px"などCSSで設定できる値を使います。