ルーブリックの回答をレーダーチャートに表示する
カルテにルーブリックの入力項目があれば、Summaryに自動的にレーダーチャートが表示されます。
このレーダーチャートの軸や系列は各カードのfieldのidによって決まります。
このレシピではよくあるグラフ表示のパターンを解説します。
レーダーチャートの軸や系列を手動で設定する場合は、カルテXML仕様の<radar>を参照ください。
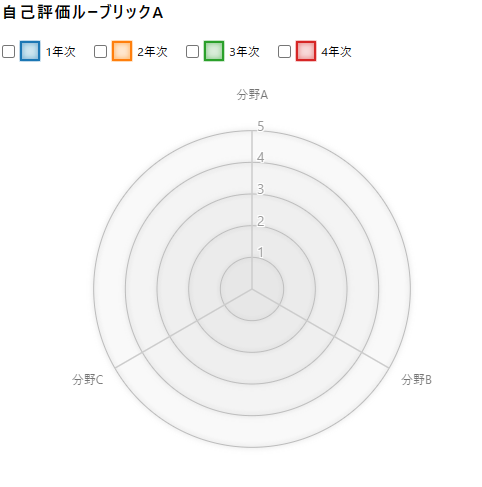
年度ごとにカードを作成し、同じルーブリックで定期的に自己評価をさせる
同じルーブリックで毎年自己評価を付け、一つのレーダーチャートで変化を比較するパターンです。
各カードのfieldのidが同じならば一つのレーダーチャートとして表示されます。
<cards>
<static_card id="grade1" title="1年次">
<field id="rubric_1" ref="rubric_a" />
</static_card>
<static_card id="grade2" title="2年次">
<field id="rubric_1" ref="rubric_a" />
</static_card>
<static_card id="grade3" title="3年次">
<field id="rubric_1" ref="rubric_a" />
</static_card>
<static_card id="grade4" title="4年次">
<field id="rubric_1" ref="rubric_a" />
</static_card>
</cards>
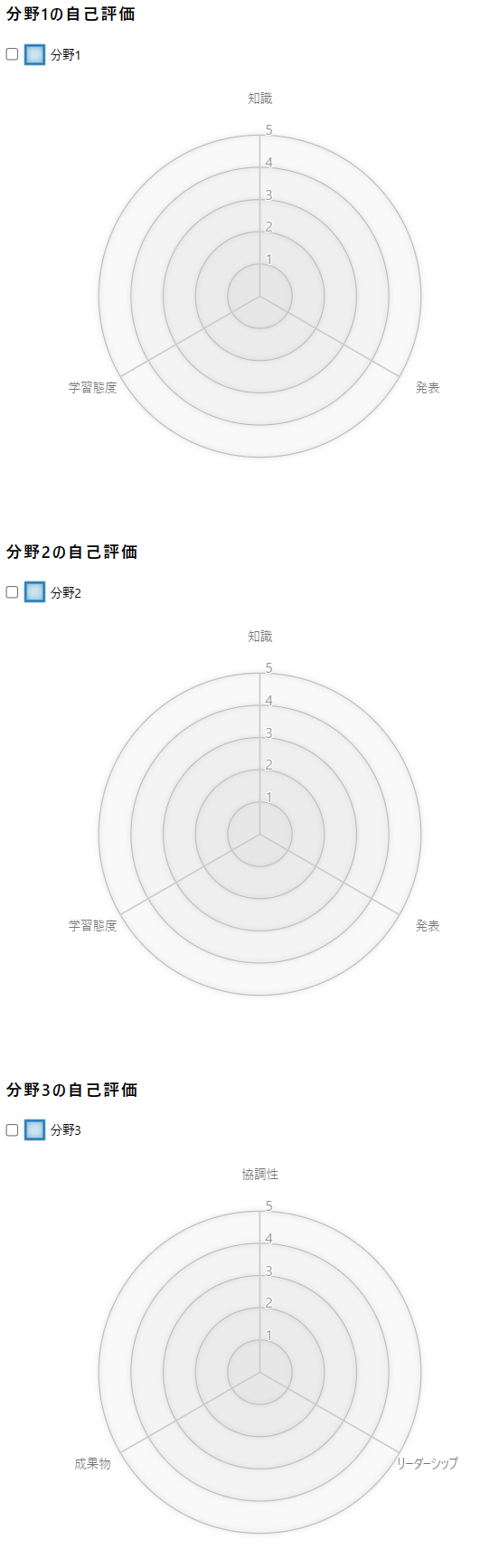
分野ごとにカードを作成し、別々のルーブリックで分野ごとに自己評価させる
分野ごとに自己評価を付け、別々のレーダーチャートとして全体を見渡せるようにするパターンです。
各カードのfieldのidが異なるなら別々のレーダーチャートとして表示されます。
<cards>
<static_card id="area1" title="分野1">
<field id="rubric_1" title="分野1の自己評価" ref="rubric_a" />
</static_card>
<static_card id="area2" title="分野2">
<field id="rubric_2" title="分野2の自己評価" ref="rubric_a" />
</static_card>
<static_card id="area3" title="分野3">
<field id="rubric_3" title="分野3の自己評価" ref="rubric_b" />
</static_card>
</cards>