チュートリアル
このチュートリアルでは、カルテを作成する作業がどのようなものかをいち早く体験してもらいます。以下のステップ通りに読み進めることで、最小限のカルテから始めて、必要なパーツを徐々に付け加えていく過程を追うことができます。
カルテの構成
最初に、カルテを構成する要素について説明します。
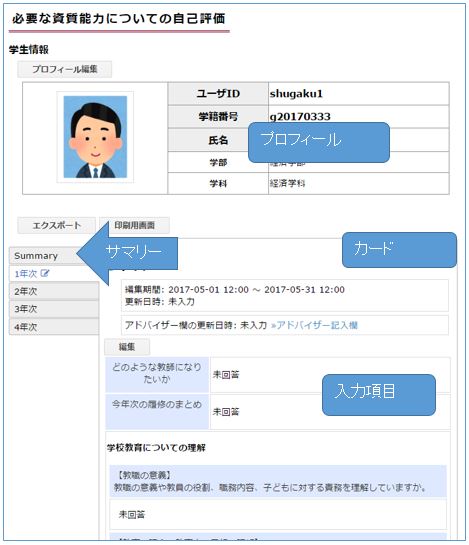
カルテは以下のブロックで構成されます。
-
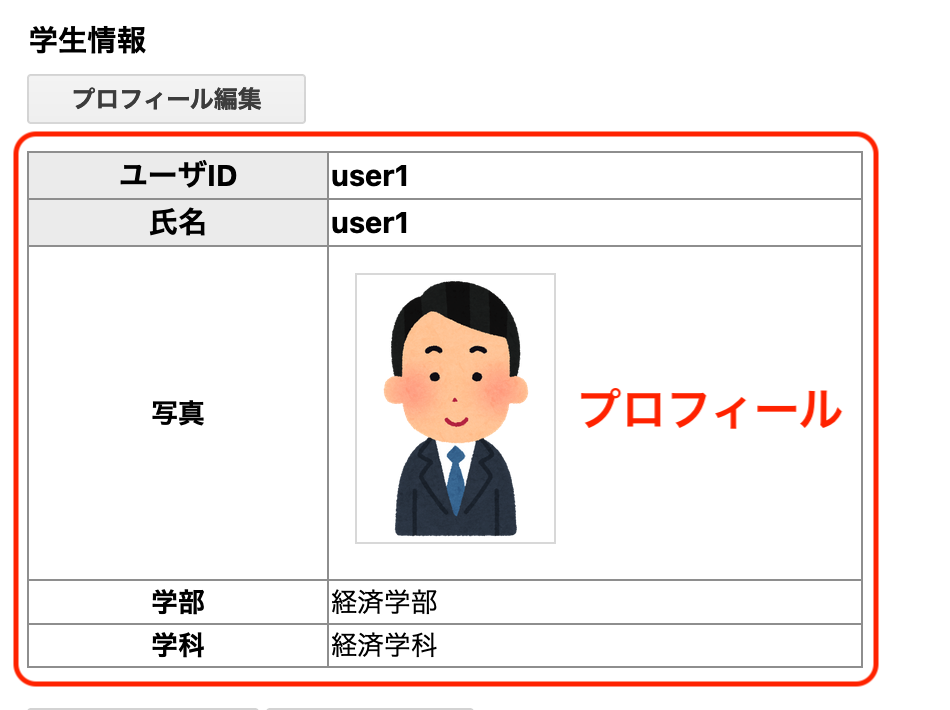
プロフィール
-
学生の基本情報を表示します
-
-
カード
-
カルテごとに定義した入力項目で構成されます
-
カードの単位で、表示・非表示や編集の可・不可を設定できます
-
カードは複数用意できます
-
-
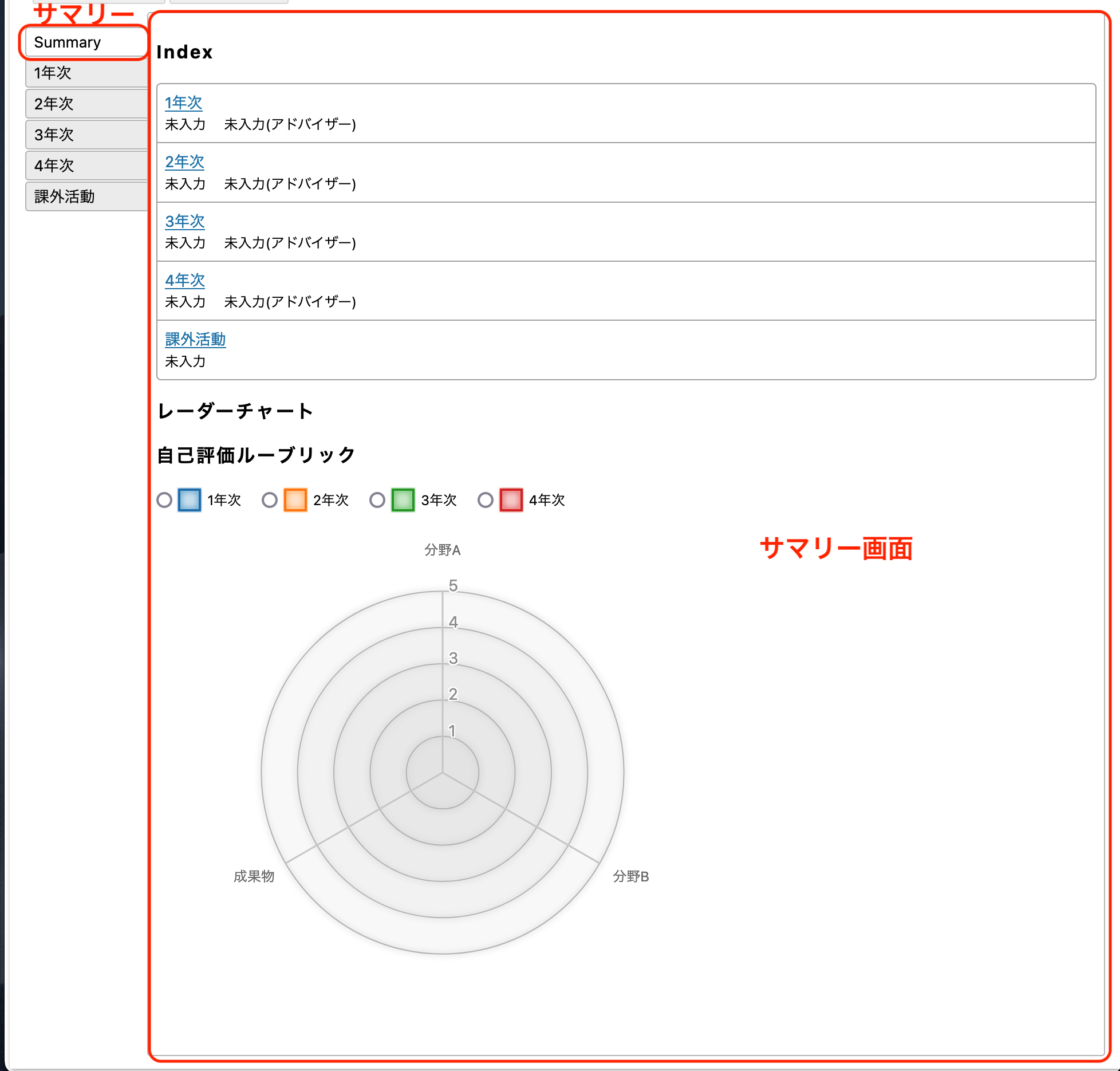
サマリー
-
カードごとの入力状況等を表示します
-

以下でそれぞれのブロックを説明します。
空のカルテを用意する
カルテに最低限必要なタグのみ書かれたカルテXMLを用意しました。以下からダウンロードしてください。
ダウンロードした直後のファイルの内容は以下のようになっています。
<doc id="shugaku-carte-tutorial" title="チュートリアル用カルテ" order="1">
<doc_template>
<cards>
</cards>
</doc_template>
<field_templates>
</field_templates>
</doc>カルテのID、カルテ名、並び順
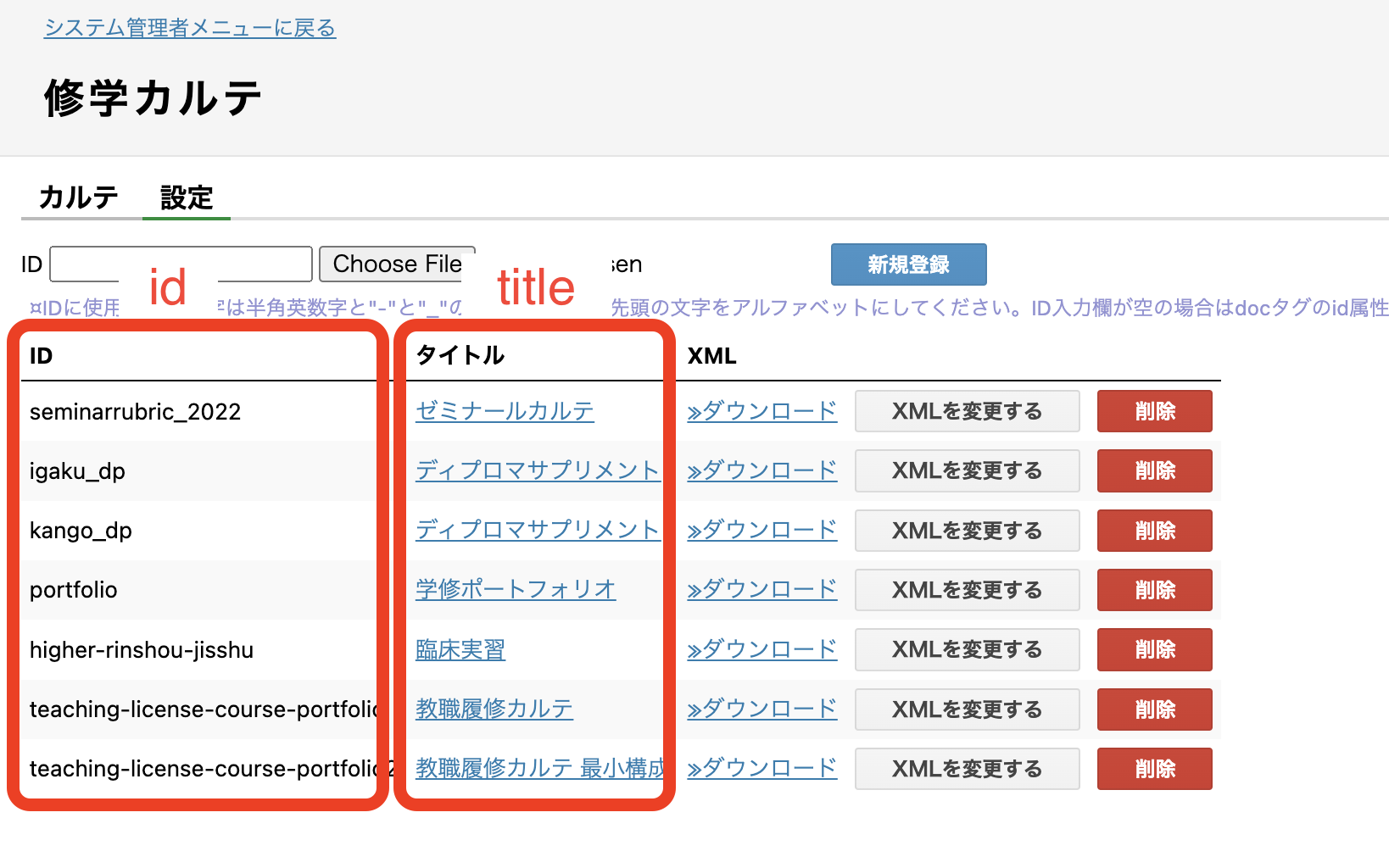
カルテID、カルテ名、並び順を設定する方法を解説します。
カルテXMLの1行目を見てください。
<doc id="shugaku-carte-tutorial" title="チュートリアル用カルテ" order="1">-
id属性は、カルテのIDです。修学カルテに登録する全てのカルテのIDが重複しないように設定する必要があります。
-
title属性は、カルテのタイトルです。
-
order属性は、カルテの並び順を自然数で指定します。カルテが一覧される画面で、ここで指定した順番通りにカルテが並ぶことになります。


-
カルテのIDを変更してみましょう
-
カルテのタイトルを変更してみましょう
-
カルテを登録して、カルテの内容を確認してみましょう
カード
カードにはstatic_cardとappendable_cardの2種類があります。
-
static_cardは、固定された入力項目を載せるためのカードです。
-
例えば「1年次」のような名前のstatic_cardを作り、このカードの中には1年次に記録すべき評価項目を載せます。
-
対応するタグは
<static_card>です。
-
-
appendable_cardは、追記可能な入力項目を載せるためのカードです。
-
例えば「資格試験」のような名前のappendable_cardを作り、このカードの中には資格試験を受けるたびにそれを記録していく(いくつでも追記できる)入力項目を載せます。
-
対応するタグは
<appendable_card>です
-


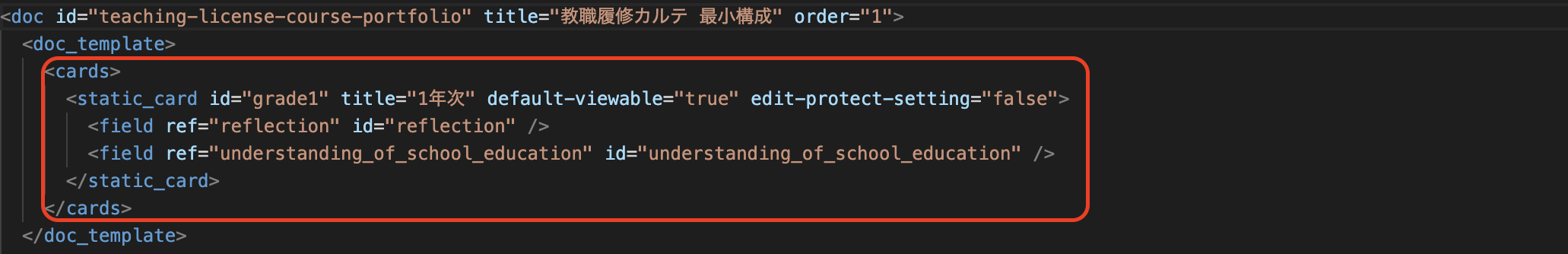
空のカルテにカードを足してみましょう。以下の <static_card> タグの開始タグから終了タグまでをコピーしてください。
<static_card id="grade1" title="1年次" edit-protect-setting="false">
</static_card>自分のカルテを開き、 <cards> タグの直下に、以下のように追加します。
<doc id="shugaku-carte-tutorial" title="チュートリアル用カルテ" order="1">
<doc_template>
<cards>
<static_card id="grade1" title="1年次" edit-protect-setting="false">
</static_card>
</cards>
</doc_template>
<field_templates>
</field_templates>
</doc>
<static_card> や <appendable_card> は必ず <cards> の直下に置きます。
|
-
id属性は、カードのIDです。このカルテ中の全てのカードで重複しないように設定する必要があります。
-
title属性は、カードのタイトルです。

-
edit-protect-setting属性は、学生が入力するためには入力可能な期間を設定する必要があるかどうかを決めます。
-
設定できる値はtrueかfalseです。
-
true: アドバイザーや管理者が、学生の入力可能な期間を設定しなければ、学生はこのカードを編集できません。
-
false: 学生はいつでもカードを編集できます。
-
-
この属性を設定しない場合、edit-protect-setting属性でtrueを設定したときと同様の動きになります。
-
動作確認のしやすさのため、チュートリアル中はあえてfalseに設定しておきます。
-
-
-
自分のカルテに
<static_card>(「1年次」カード)を足してみましょう -
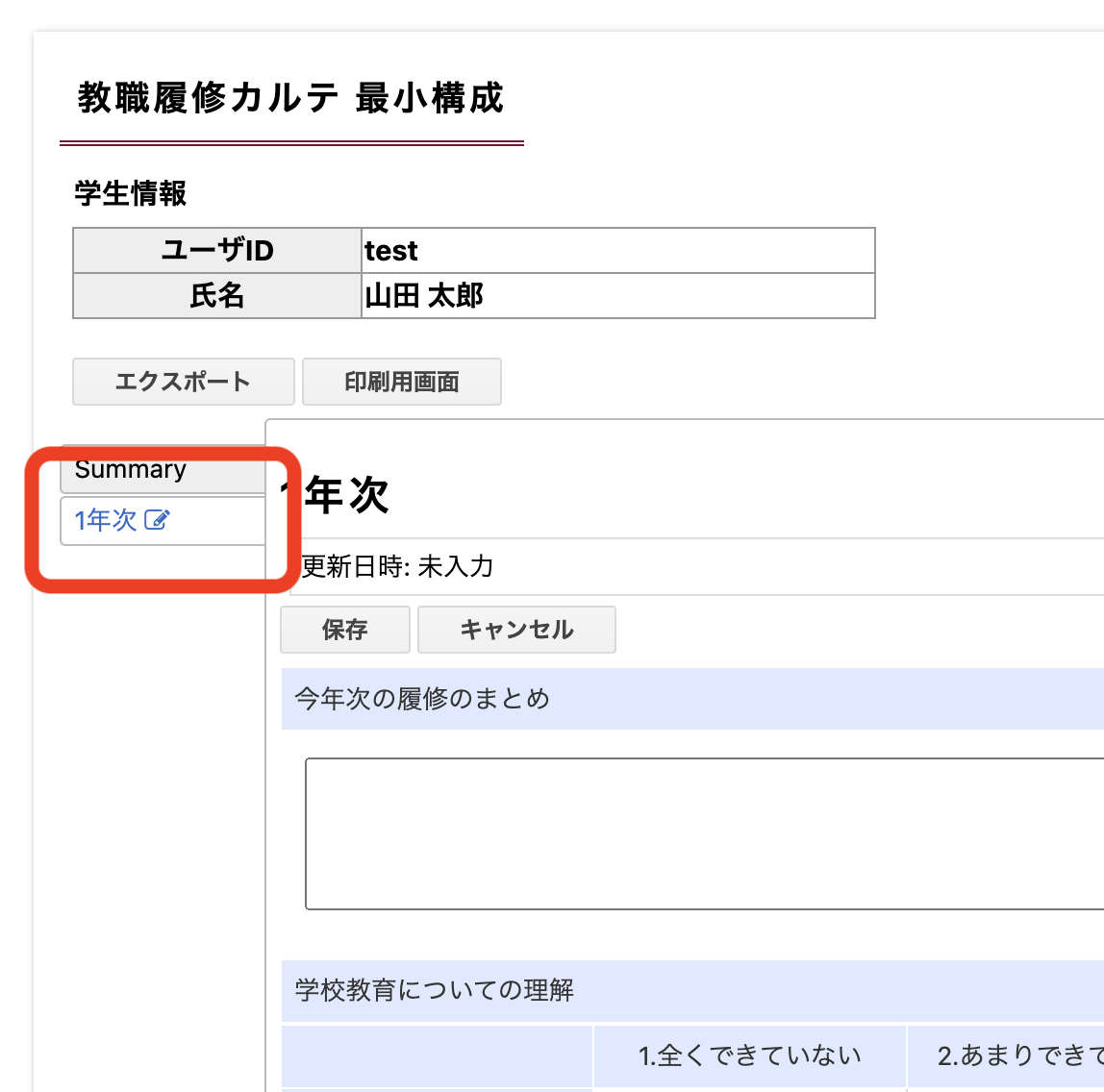
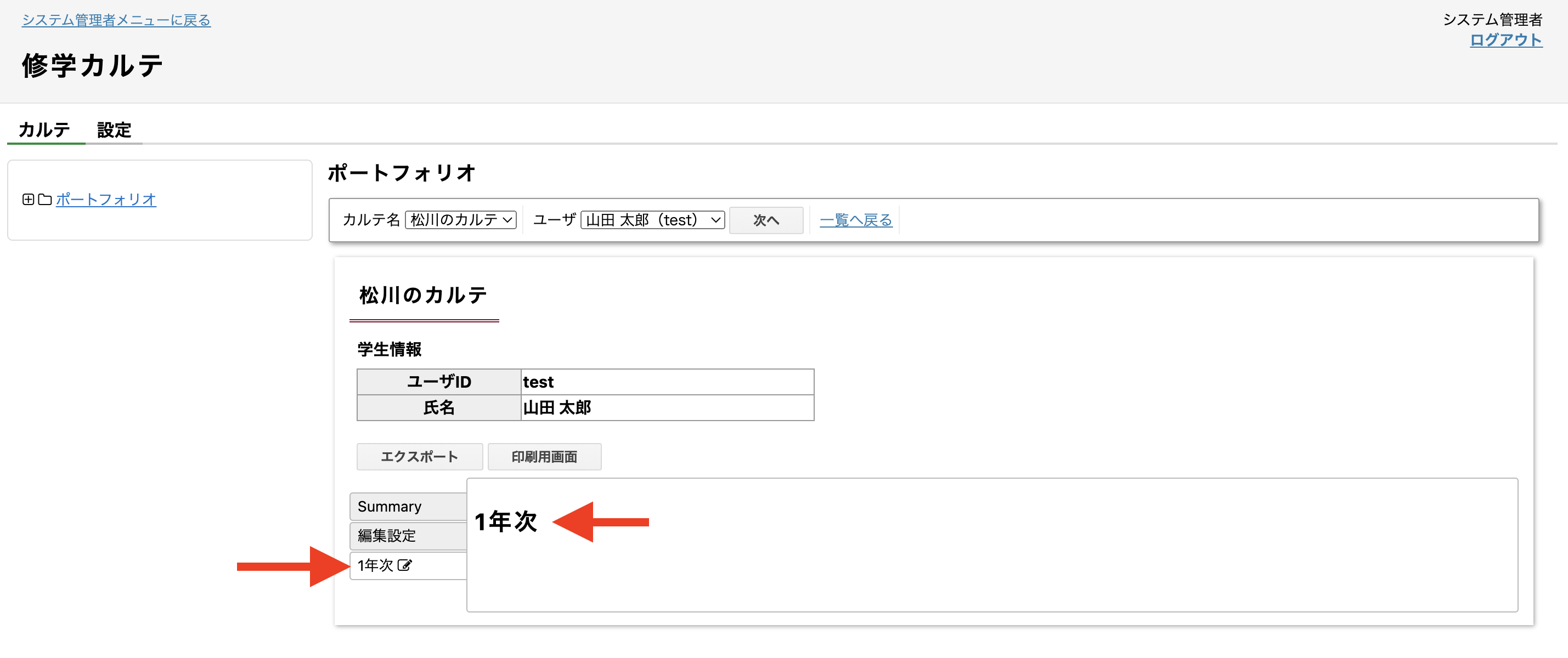
カルテを登録して、カルテの内容を確認してみましょう。タブに「1年次」が増えていればOKです
-
登録済みの自分のカルテを更新するには、[XMLを変更する]ボタンを押して、そこからアップロードしてください

-
フィールド
フィールドは、カルテの入力項目です。様々な種類のフィールドがあり、例えばテキスト入力フィールド、ファイルアップロードフィールド、ルーブリック入力フィールド、選択フィールドなどです。


カルテXMLにフィールドを足してみましょう。
以下の <field> をコピーして…
<field ref="goal" id="goal" />以下のように、 <static_card> 直下に追加します。
<doc id="shugaku-carte-tutorial" title="チュートリアル用カルテ" order="1">
<doc_template>
<cards>
<static_card id="grade1" title="1年次" edit-protect-setting="false">
<field ref="goal" id="goal" />
</static_card>
</cards>
</doc_template>
<field_templates>
</field_templates>
</doc>続いて、以下の <field_template> をコピーして…
<field_template edit-auth="self" id="goal" title="今年の目標" type="text" />以下のように、 <field_templates> 直下に置きます。
<doc id="shugaku-carte-tutorial" title="チュートリアル用カルテ" order="1">
<doc_template>
<cards>
<static_card id="grade1" title="1年次" edit-protect-setting="false">
<field ref="goal" id="goal" />
</static_card>
</cards>
</doc_template>
<field_templates>
<field_template edit-auth="self" id="goal" title="今年の目標" type="text" />
</field_templates>
</doc>今回、 <field> と <field_template> の2つのタグを足しました。
<field ref="goal" id="goal" />
...
<field_template edit-auth="self" id="goal" title="今年の目標" type="text" /><field_template> は、入力フィールドのテンプレートを定義するために使用します。このタグを使用することで、ユーザが入力する内容や、入力フィールドの見た目を指定できます。
-
edit-auth属性は、このフィールドに入力できるユーザを設定します。
-
"self"、”adviser”、”adviser,self”の3種類から設定できます。
-
self: 学生がこのフィールドに入力できます。
-
adviser: アドバイザーがこのフィールドに入力できます。
-
adviser,self: 学生とアドバイザーの両方がこのフィールドに入力できます。
-
-
-
id属性は、この
<field_template>を別の場所から参照するためにつけるIDです。-
一つのカルテ内で、
<field_template>のidが重複しないように設定する必要があります。
-
-
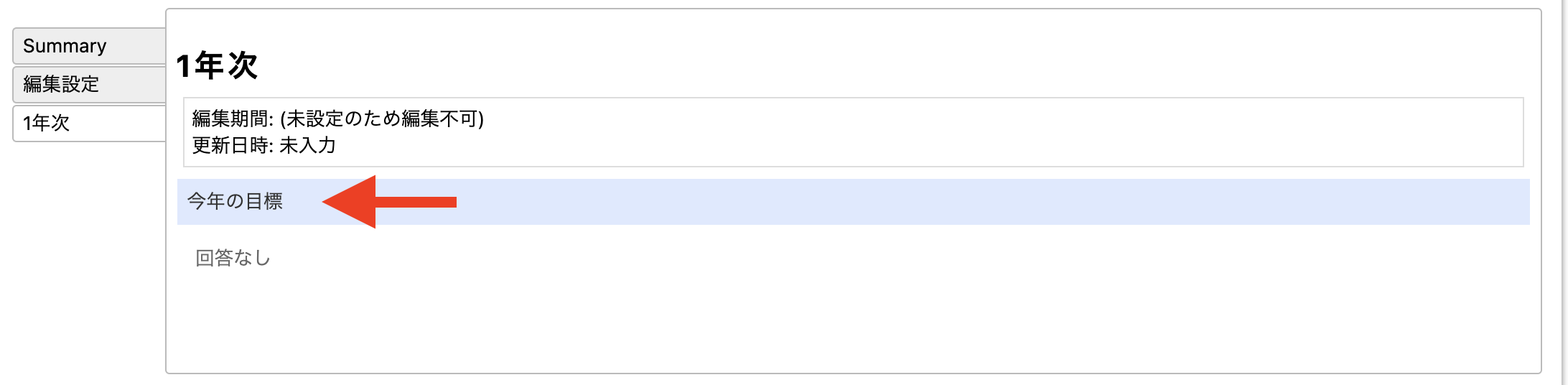
title属性は、このフィールドのタイトルです。画面に以下のように表示されます。

-
type属性は、このフィールドの種類を設定します。何を入力できるフィールドになるかがこれで決まります。
-
"text", "number", "file", "select","multi-select", "rubric" , "date”から設定できます。
-
text: テキスト入力
-
number: 数値入力
-
date: 年月日入力
-
file: ファイルアップロード
-
select: 単数選択
-
rubric: ルーブリック
-
-
<field> は、 <field_template> で用意したフィールドを、カードのどこに表示するかを決めます。
<doc id="shugaku-carte-tutorial" title="チュートリアル用カルテ" order="1">
<doc_template>
<cards>
<static_card id="grade1" title="1年次" edit-protect-setting="false">
<field ref="goal" id="goal" /> <!-- 「1年次」カードの中に「今年の目標」フィールドを配置する -->
</static_card>
</cards>
</doc_template>
<field_templates>
<field_template edit-auth="self" id="goal" title="今年の目標" type="text" /> <!-- ここで「今年の目標」フィールドを定義しておく -->
</field_templates>
</doc><field> のref属性の値を、 <field_template> のid属性と一致させることで、 <field> から <field_template> を参照しています。
また、同じ <field_template> を、別の <field> から何度でも参照できます。
<doc id="shugaku-carte-tutorial" title="チュートリアル用カルテ" order="1">
<doc_template>
<cards>
<static_card id="grade1" title="1年次" edit-protect-setting="false">
<field ref="goal" id="goal" /> <!-- 1年次に今年の目標を入力する -->
</static_card>
<static_card id="grade2" title="2年次" edit-protect-setting="false">
<field ref="goal" id="goal" /> <!-- 2年次にも今年の目標を入力できる -->
</static_card>
</cards>
</doc_template>
<field_templates>
<field_template edit-auth="self" id="goal" title="今年の目標" type="text" />
</field_templates>
</doc>-
<field>のid属性は設定必須です。一つのカード内で、<field>のidが重複しないように設定する必要があります。
|
|
-
<field_template>と<field>を使って、カード「1年次」に「今年の目標」をテキストで入力できるフィールドを追加してみましょう -
カルテを登録して、カルテの内容を確認してみましょう
-
「1年次」を開いたときに「今年の目標」が表示される
-
学生でログインしたとき、「今年の目標」が編集できる
-