ルーブリックの選択肢をドロップダウン式にする
ルーブリックの選択肢をドロップダウン式にし、ルーブリックの幅を短くできます。
ルーブリックの作成方法はこちらをご参照ください。

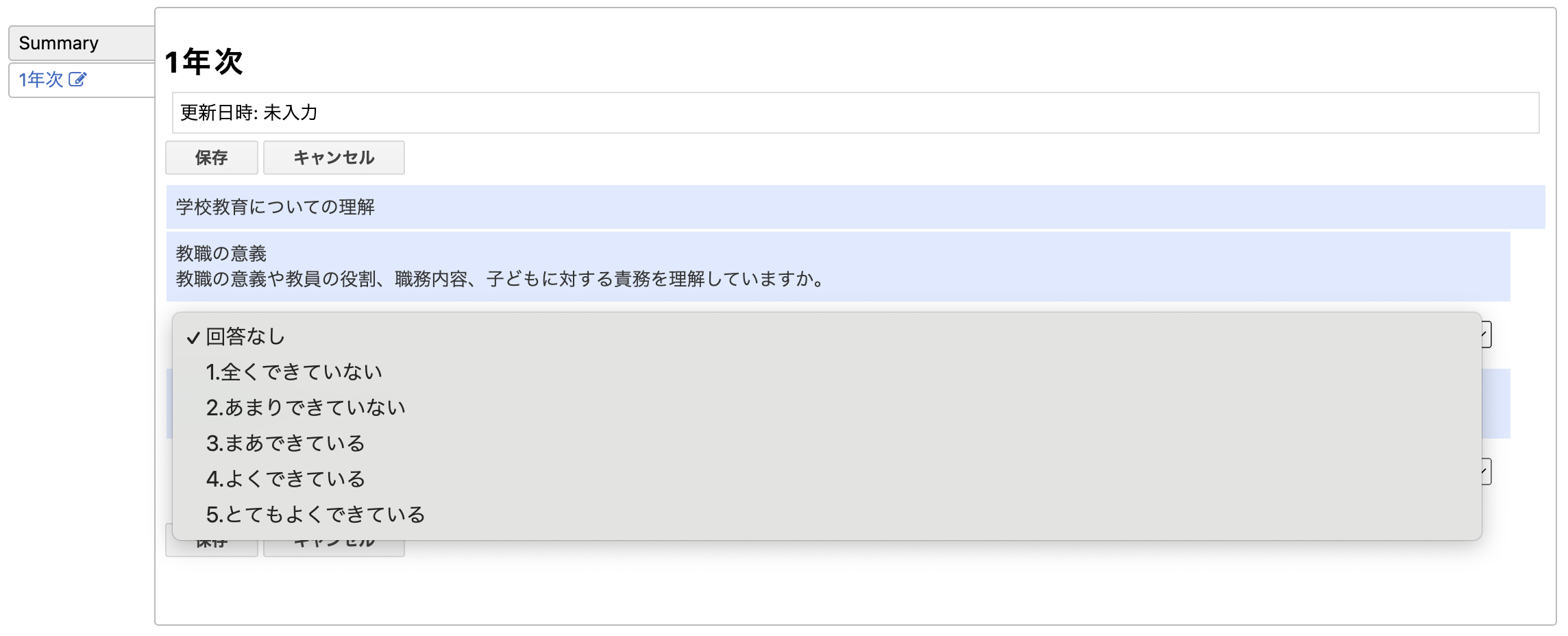
Figure 1. 回答中

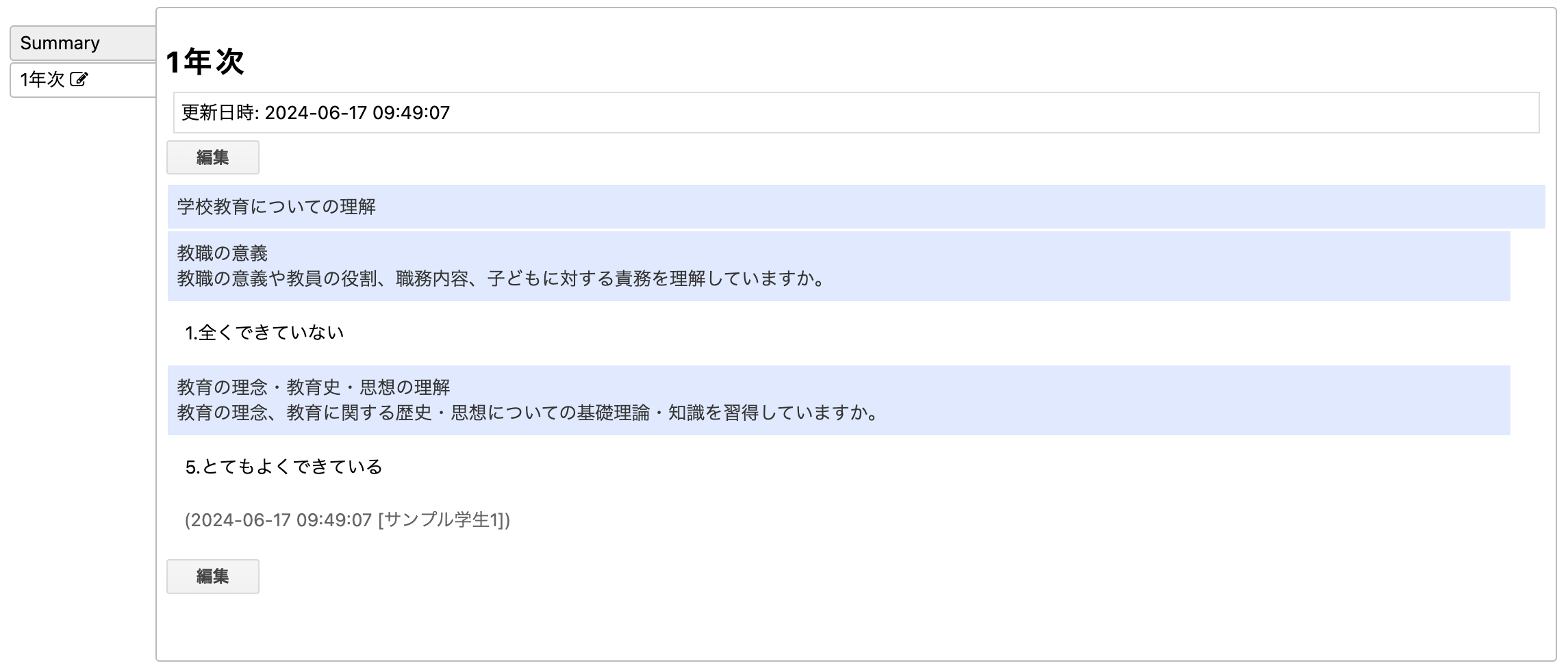
Figure 2. 回答後
<doc id="shugaku_recipe_sample" title="教職履修カルテ" order="1">
<doc_template>
<cards>
<static_card id="grade1" title="1年次" edit-protect-setting="false">
<field id="understanding" ref="understanding"/>
</static_card>
</cards>
</doc_template>
<field_templates>
<field_template id="understanding" type="rubric" form_type="dropdown" title="学校教育についての理解" edit-auth="self">
<rubric>
<rubric_header>
<level value="1">全くできていない</level>
<level value="2">あまりできていない</level>
<level value="3">まあできている</level>
<level value="4">よくできている</level>
<level value="5">とてもよくできている</level>
</rubric_header>
<dimension id="dimension1" title="教職の意義" description="教職の意義や教員の役割、職務内容、子どもに対する責務を理解していますか。">
<option level="1">全くできていない</option>
<option level="2">あまりできていない</option>
<option level="3">まあできている</option>
<option level="4">よくできている</option>
<option level="5">とてもよくできている</option>
</dimension>
<dimension id="dimension2" title="教育の理念・教育史・思想の理解" description="教育の理念、教育に関する歴史・思想についての基礎理論・知識を習得していますか。">
<option level="1">全くできていない</option>
<option level="2">あまりできていない</option>
<option level="3">まあできている</option>
<option level="4">よくできている</option>
<option level="5">とてもよくできている</option>
</dimension>
</rubric>
</field_template>
</field_templates>
</doc>form_type 属性に dropdown を指定すると、ドロップダウン式の選択肢を作成できます。