ルーブリックのデザインを調整する
各評価基準( td )の説明がなくレベルが多いとき、一覧性を良くするために各評価基準( td )の幅を狭めることがあります。
また、評価項目が複数ある場合、評価基準の見出し行( thead )が項目毎に表示され圧迫感があるため、非表示にしたいときがあります。
<style> を使用したり、<field_template> 属性を指定するとルーブリックのデザインを変更できます。
ルーブリックの作成方法はこちらをご参照ください。

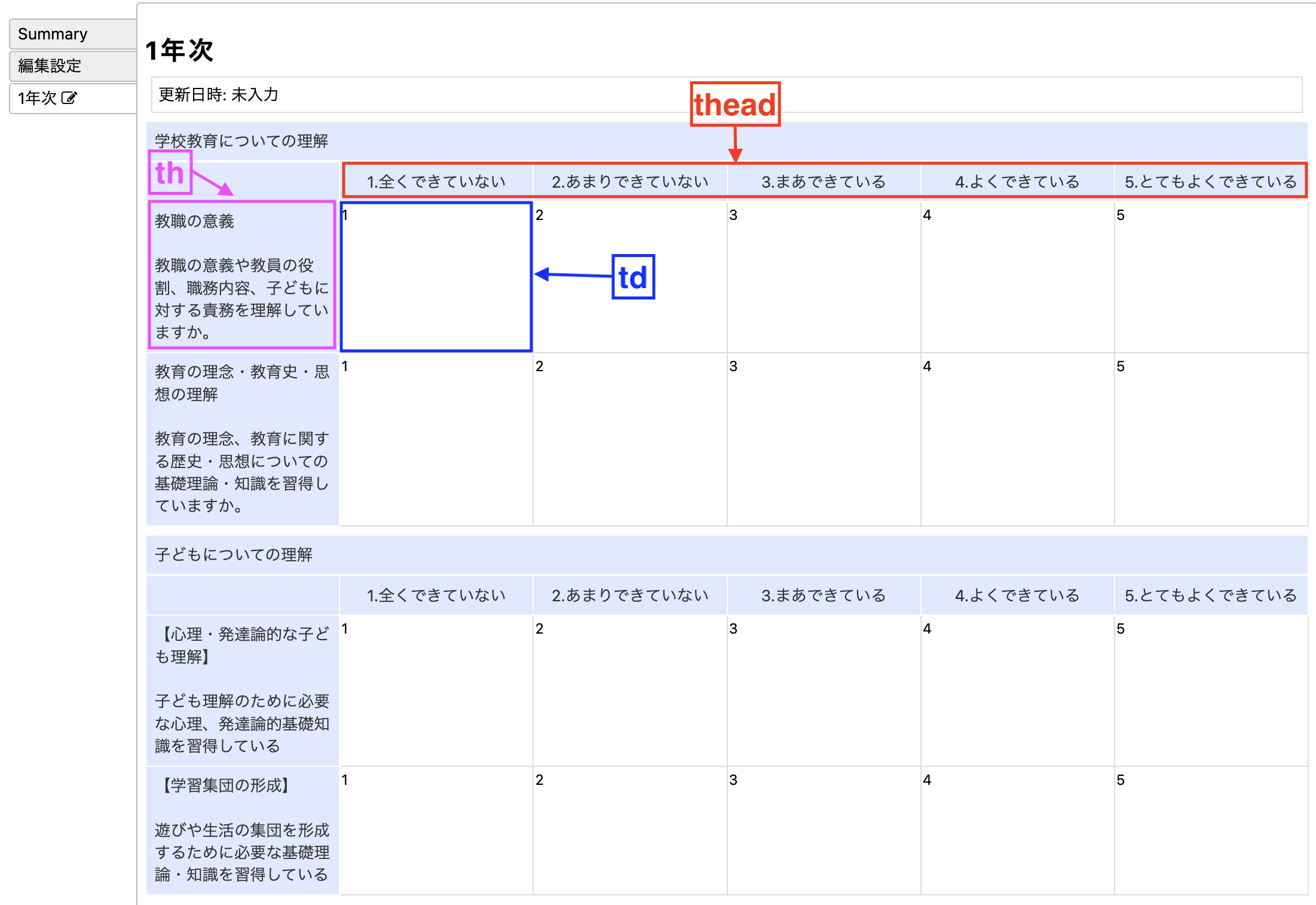
Figure 1. 変更前

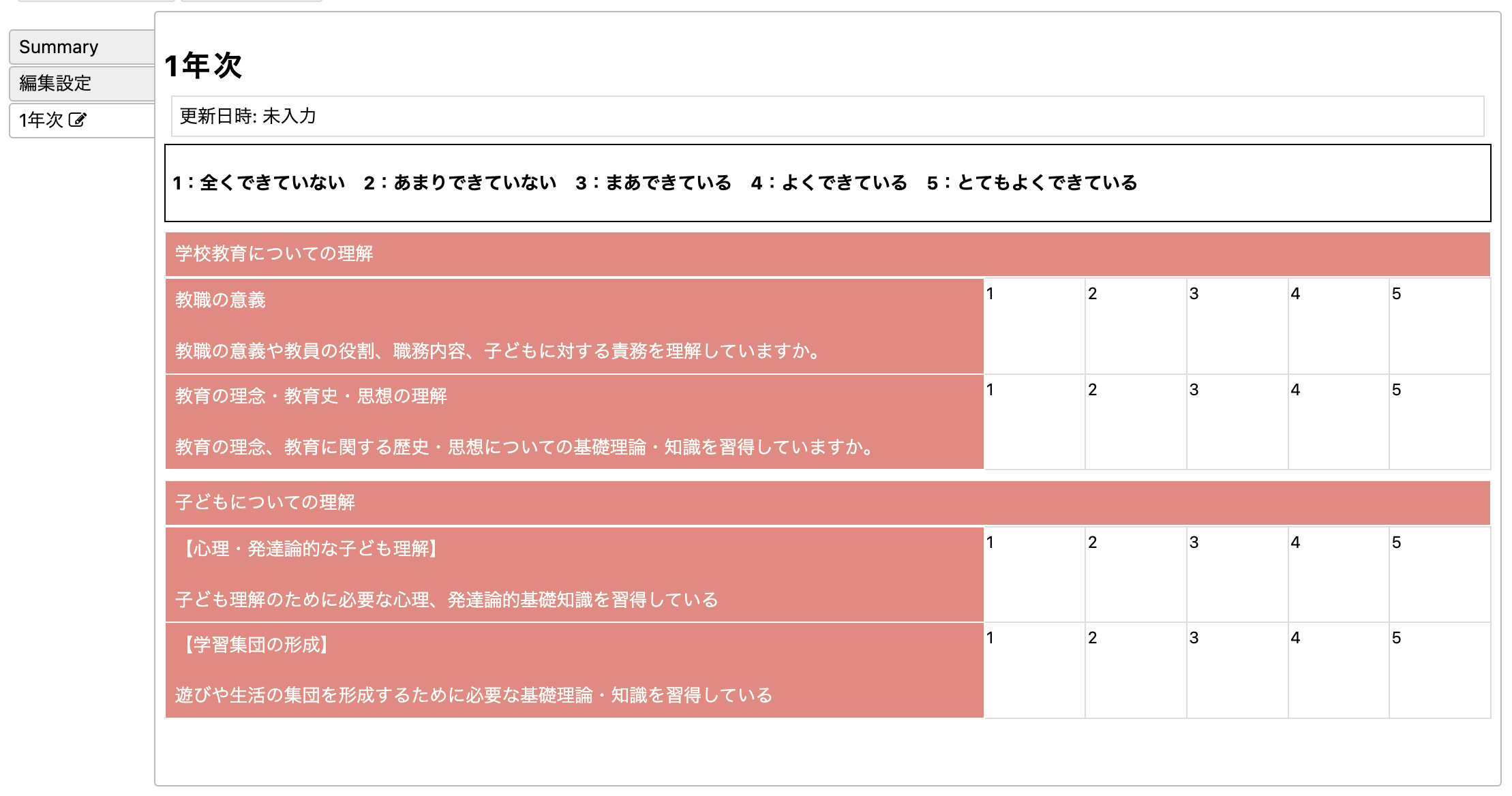
Figure 2. 変更後
変更後のxml
<doc id="shugaku_recipe_rubric_design" title="サンプルカルテ_ルーブリックデザイン" order="0">
<doc_template>
<cards>
<static_card id="grade1" title="1年次" edit-protect-setting="false">
<style>
.rubric thead {
display: none;
}
.rubric th{
width:25em;
}
.rubric td{
width:3em;
}
</style>
<table>
<tr>
<td style="border: solid 1px black;">
<p style="font-weight:bold;">1:全くできていない 2:あまりできていない 3:まあできている 4:よくできている 5:とてもよくできている</p>
</td>
</tr>
</table>
<field id="understanding_of_school_education" ref="understanding_of_school_education"/>
<field id="understanding_of_children" ref="understanding_of_children"/>
</static_card>
</cards>
</doc_template>
<field_templates>
<field_template id="understanding_of_school_education" type="rubric" title="学校教育についての理解" edit-auth="self" title-font-color="white" title-background-color="#ef857d">
<rubric>
<rubric_header>
<level value="1">全くできていない</level>
<level value="2">あまりできていない</level>
<level value="3">まあできている</level>
<level value="4">よくできている</level>
<level value="5">とてもよくできている</level>
</rubric_header>
<dimension id="dimension1" title="教職の意義" description="教職の意義や教員の役割、職務内容、子どもに対する責務を理解していますか。">
<option level="1">1</option>
<option level="2">2</option>
<option level="3">3</option>
<option level="4">4</option>
<option level="5">5</option>
</dimension>
<dimension id="dimension2" title="教育の理念・教育史・思想の理解" description="教育の理念、教育に関する歴史・思想についての基礎理論・知識を習得していますか。">
<option level="1">1</option>
<option level="2">2</option>
<option level="3">3</option>
<option level="4">4</option>
<option level="5">5</option>
</dimension>
</rubric>
</field_template>
<field_template edit-auth="self" id="understanding_of_children" title="子どもについての理解" type="rubric" form_type="rubric" title-font-color="white" title-background-color="#ef857d" >
<rubric>
<rubric_header>
<level value="1">全くできていない</level>
<level value="2">あまりできていない</level>
<level value="3">まあできている</level>
<level value="4">よくできている</level>
<level value="5">とてもよくできている</level>
</rubric_header>
<dimension id="psychology" title="【心理・発達論的な子ども理解】" description="子ども理解のために必要な心理、発達論的基礎知識を習得している" >
<option level="1">1</option>
<option level="2">2</option>
<option level="3">3</option>
<option level="4">4</option>
<option level="5">5</option>
</dimension>
<dimension id="organize" title="【学習集団の形成】" description="遊びや生活の集団を形成するために必要な基礎理論・知識を習得している" >
<option level="1">1</option>
<option level="2">2</option>
<option level="3">3</option>
<option level="4">4</option>
<option level="5">5</option>
</dimension>
</rubric>
</field_template>
</field_templates>
</doc><style> の中身と <field_template> の属性について
上記xmlで実際に使用している <style> の中身と <field_template> の属性についてご説明します。
| 名称 | 詳細 | 実際の記述例 |
|---|---|---|
|
ルーブリックの評価基準の見出し行を指します。 |
記述例: |
|
小項目のタイトルと説明が書かれているセルを指します。 |
記述例: |
|
各評価基準のセルを指します。 |
記述例: |
| 名称 | 詳細 | 実際の記述例 |
|---|---|---|
|
ルーブリック内の文字色を変更します。 |
記述例: |
|
ルーブリックの背景色を変更します。 |
記述例: |