カルテの中に説明文を追加する
カルテ内に、入力項目とは別に、説明文などを入れたいときがあります。<markdown>を使うことで、任意の場所に文章を挿入できます。

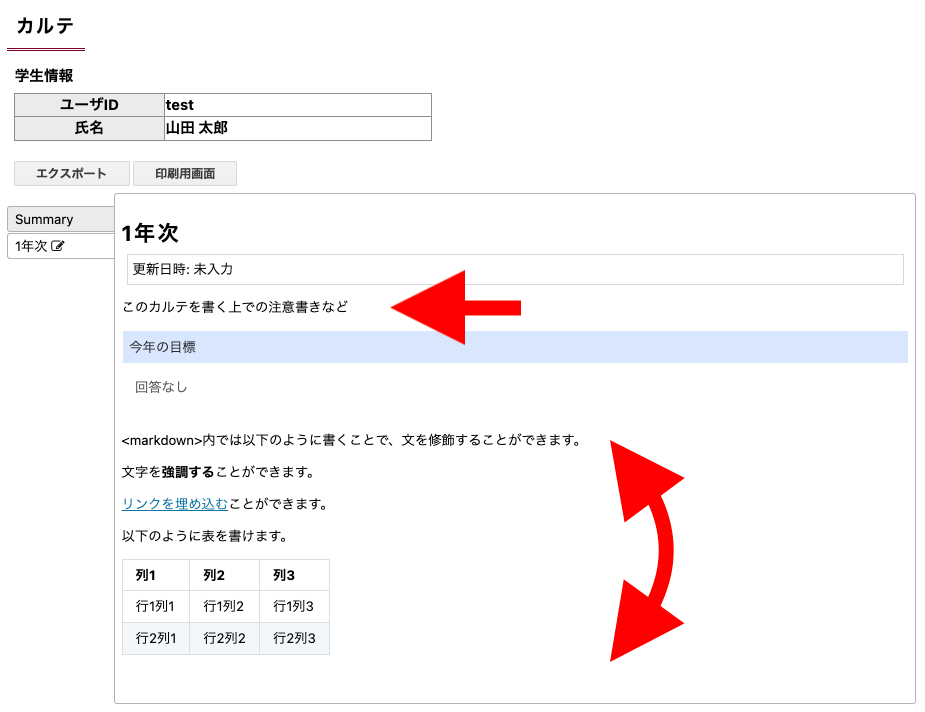
<markdown> を使った例:
<doc id="carte" title="カルテ" order="1">
<doc_template>
<cards>
<static_card id="grade1" title="1年次" edit-protect-setting="false">
<markdown>このカルテを書く上での注意書きなど</markdown> (1)
<field ref="goal" id="goal" />
<markdown> (2)
<markdown>内では以下のように書くことで、文を修飾できます。
文字を**強調する**ことができます。
[リンクを埋め込む](http://example.com/)ことができます。
以下のように表を書けます。
| 列1 | 列2 | 列3 |
|----|-----|-----|
| 行1列1 | 行1列2 | 行1列3 |
| 行2列1 | 行2列2 | 行2列3 |
</markdown>
</static_card>
</cards>
</doc_template>
<field_templates>
<field_template edit-auth="self" id="goal" title="今年の目標" type="text" />
</field_templates>
</doc>| 1 | <markdown> 内では、自由にテキストを書けます。 |
| 2 | 二つ目の <markdown> 内では、Markdown記法を利用しています。 |
<markdown> は <static_card> <appendable_card> の直下で使用できます。
<markdown> 内では、普通のテキスト以外に、Markdownと呼ばれる記法を利用できます。Markdown記法を使うと、画面に表示される文を修飾できます。上のカルテXML例と画面表示例を見比べてみてください。
Markdown記法の詳細は、カルテXML仕様を確認してください。