ルーブリックによる入力欄を作る
各観点ごとに評価するため、ルーブリックによる入力欄を用意します。

<doc id="teaching-carte" title="教職履修カルテ" order="1">
<doc_template>
<cards>
<static_card id="grade1" title="1年次" edit-protect-setting="false">
<field id="understanding" ref="understanding"/>
</static_card>
</cards>
</doc_template>
<field_templates>
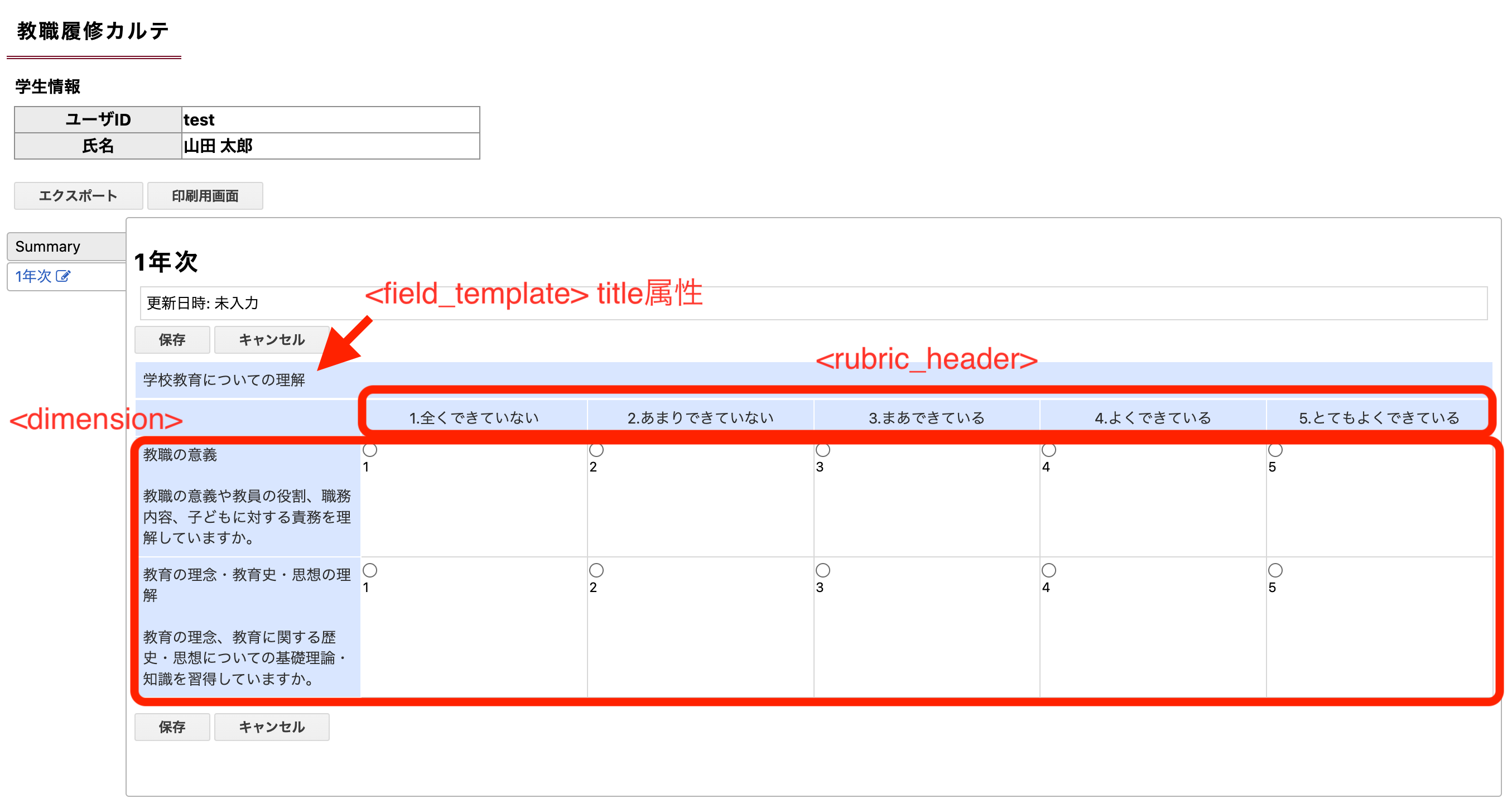
<field_template id="understanding" type="rubric" title="学校教育についての理解" edit-auth="self">
<rubric>
(1)
<rubric_header>
<level value="1">全くできていない</level>
<level value="2">あまりできていない</level>
<level value="3">まあできている</level>
<level value="4">よくできている</level>
<level value="5">とてもよくできている</level>
</rubric_header>
(2)
<dimension
id="dimension1"
title="教職の意義"
description="教職の意義や教員の役割、職務内容、子どもに対する責務を理解していますか。"
>
(3)
<option level="1">1</option>
<option level="2">2</option>
<option level="3">3</option>
<option level="4">4</option>
<option level="5">5</option>
</dimension>
<dimension
id="dimension2"
title="教育の理念・教育史・思想の理解"
description="教育の理念、教育に関する歴史・思想についての基礎理論・知識を習得していますか。"
>
<option level="1">1</option>
<option level="2">2</option>
<option level="3">3</option>
<option level="4">4</option>
<option level="5">5</option>
</dimension>
</rubric>
</field_template>
</field_templates>
</doc>| 1 | <rubric_header> によって表のヘッダに表示するテキストを設定します。 |
| 2 | <dimension> は表の各行の内容を指定します。 |
| 3 | <option> のlevel属性は、 <rubric_header> > <level> で指定した value属性と対応しています。 |
各評価基準のセル内に説明文を入れる
各評価基準のセル内に説明文を入れたいときは、<option>タグの中に記述します。
| [[br]]で改行します。 [[u]] [[/u]]で下線を引きます。 [[b]] [[/b]]"で強調します。 |

<doc id="teaching-carte" title="教職履修カルテ" order="1">
<doc_template>
<cards>
<static_card id="grade1" title="1年次" edit-protect-setting="false">
<field id="understanding" ref="understanding"/>
</static_card>
</cards>
</doc_template>
<field_templates>
<field_template id="understanding" type="rubric" title="学校教育についての理解" edit-auth="self">
<rubric>
<rubric_header>
<level value="1">全くできていない</level>
<level value="2">あまりできていない</level>
<level value="3">まあできている</level>
<level value="4">よくできている</level>
<level value="5">とてもよくできている</level>
</rubric_header>
<dimension id="dimension1" title="教職の意義" description="教職の意義や教員の役割、職務内容、子どもに対する責務を理解していますか。">
<option level="1">ここに説明文を[[br]]記述します</option>
<option level="2">ここに[[u]]説明文[[/u]]を記述します</option>
<option level="3">ここに[[b]]説明文[[/b]]を記述します</option>
<option level="4">ここに説明文を記述します</option>
<option level="5">ここに説明文を記述します</option>
</dimension>
<dimension id="dimension2" title="教育の理念・教育史・思想の理解" description="教育の理念、教育に関する歴史・思想についての基礎理論・知識を習得していますか。">
<option level="1">全くできていない</option>
<option level="2">あまりできていない</option>
<option level="3">まあできている</option>
<option level="4">よくできている</option>
<option level="5">とてもよくできている</option>
</dimension>
</rubric>
</field_template>
</field_templates>
</doc>