選択式の入力欄を作る
以下のような選択式の入力欄を作ります。単数選択式の入力欄と、複数選択式の入力欄の2つのタイプがあります。

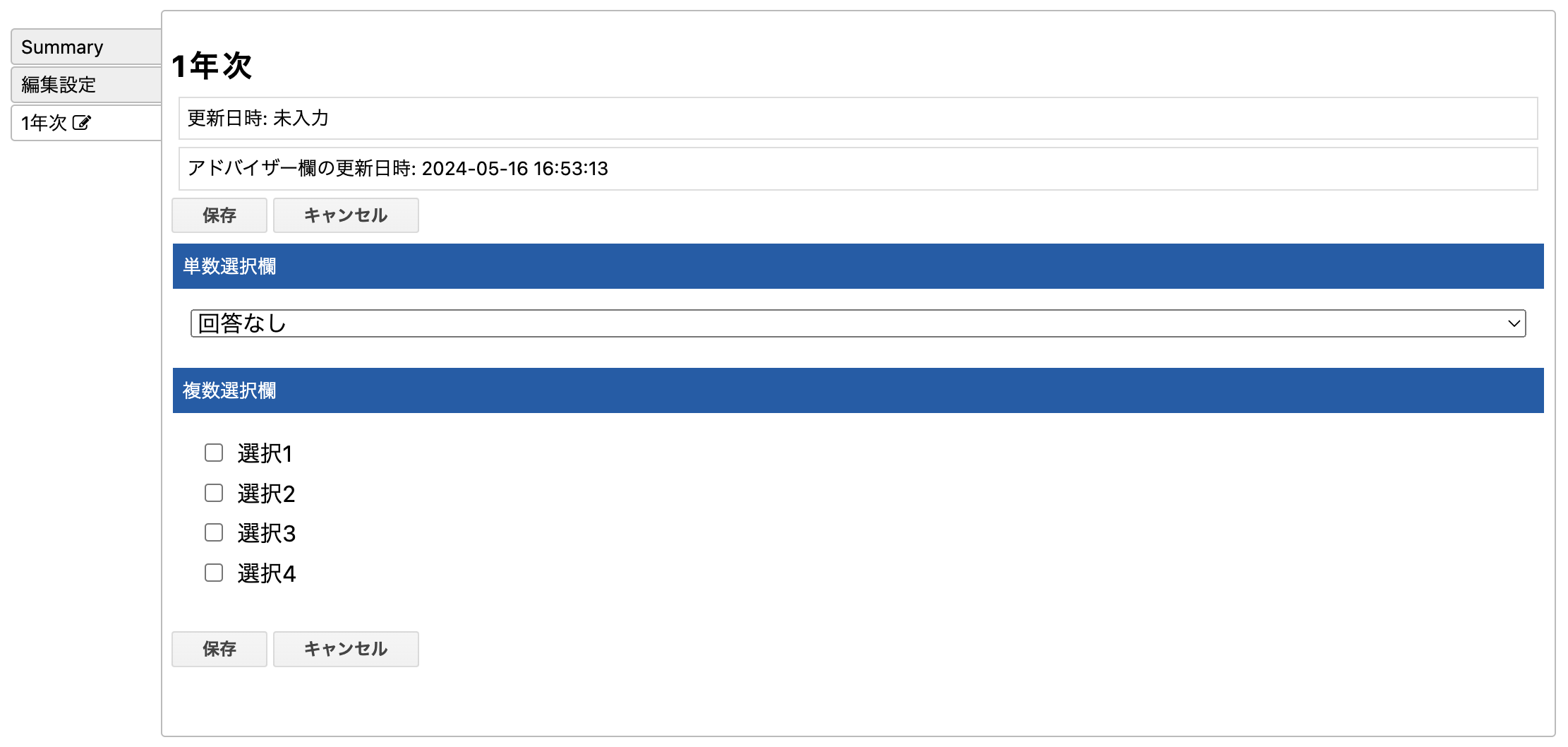
Figure 1. 入力中

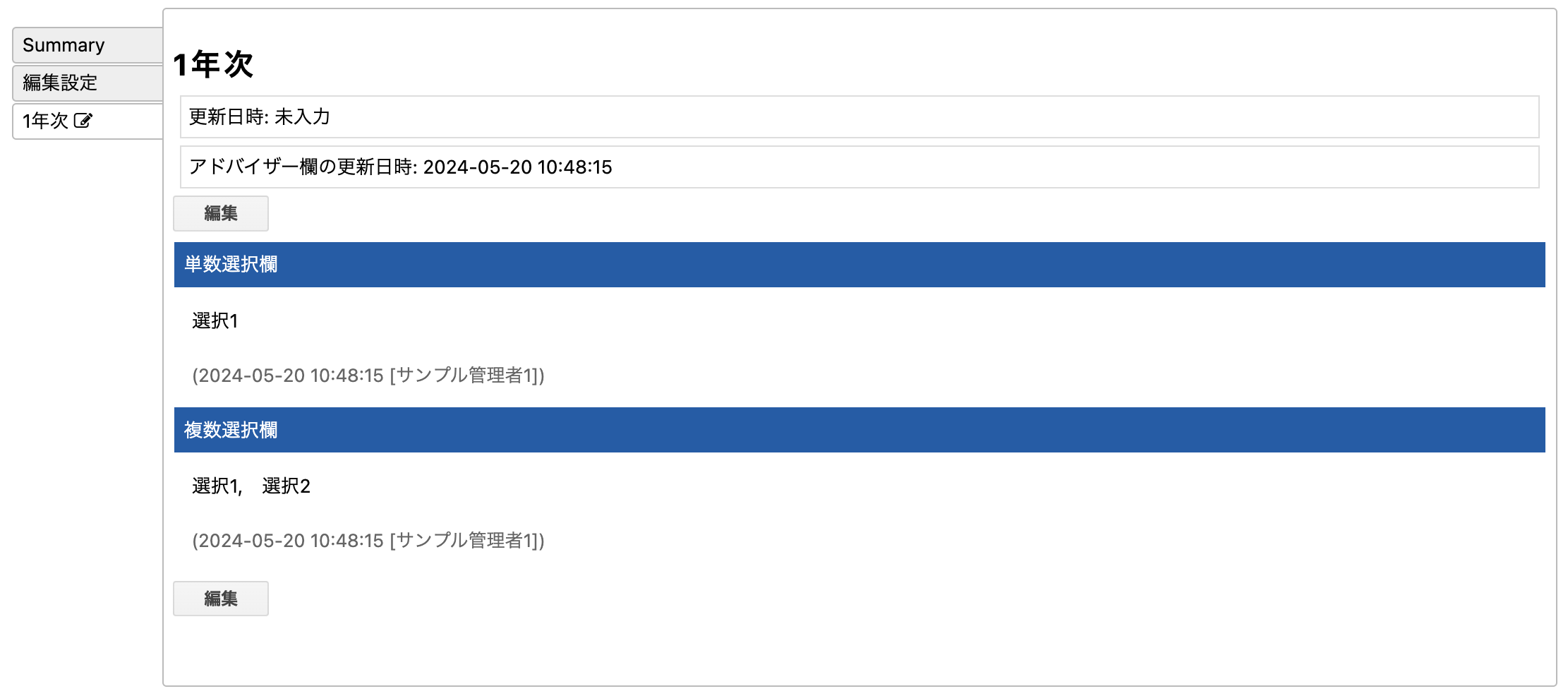
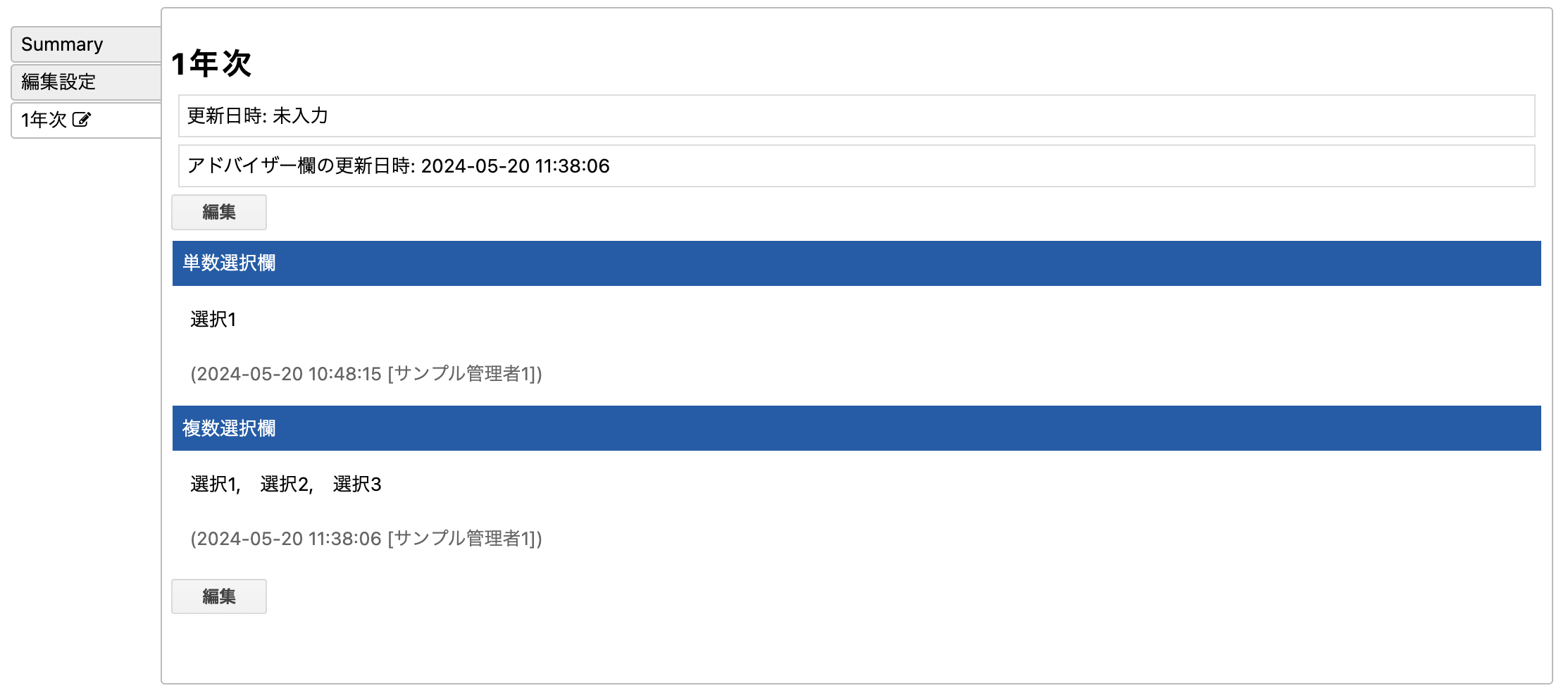
Figure 2. 入力結果
<doc title="レシピ集用サンプルカルテ" id="shugaku_recipe_sample" order="0">
<doc_template>
<cards>
<static_card id="card1" title="1年次" edit-protect-setting="false">
<field id="select" ref="select" />
<field id="multi-select" ref="multi-select" />
</static_card>
</cards>
</doc_template>
<field_templates>
<field_template id="select" type="select" title="単数選択欄" edit-auth="self,adviser">
<option value="選択1">選択1</option>
<option value="選択2">選択2</option>
<option value="選択3">選択3</option>
<option value="選択4">選択4</option>
</field_template>
<field_template id="multi-select" type="multi-select" title="複数選択欄" edit-auth="self,adviser">
<option value="選択1">選択1</option>
<option value="選択2">選択2</option>
<option value="選択3">選択3</option>
<option value="選択4">選択4</option>
</field_template>
</field_templates>
</doc><option>タグとvalue属性
type属性がselect、multi-selectのときは、<option>内のラベルが選択肢として画面に反映されます。
また、value属性の設定は必須です。
value属性は実際に保存される値で、カルテデータエクスポートのcsvにもその値で出力されます。
画面表示するラベルとvalueの値は、基本的には同じで大丈夫です。 学生入力後に選択肢(<option>内のラベル)を変更したいとき、valueの値も変更してしまうと問題が出るため、 valueの値はそのままで選択肢(<option>内のラベル)だけ変更してください。
form_type属性
from_type属性を指定することで、選択の形式を変更できます。
form_typeを指定していないときのデフォルトの設定は、selectのときは、selectbox、multi-selectのときは、checkboxになります。
本ページの先頭のある画像がデフォルト設定時の参考画像です。
| typeの値 | from_typeに指定可能な値 | 詳細 |
|---|---|---|
|
|
|
|
|
同上 |
以下が各form_typeの参考になります。
form_typeが"selectbox"

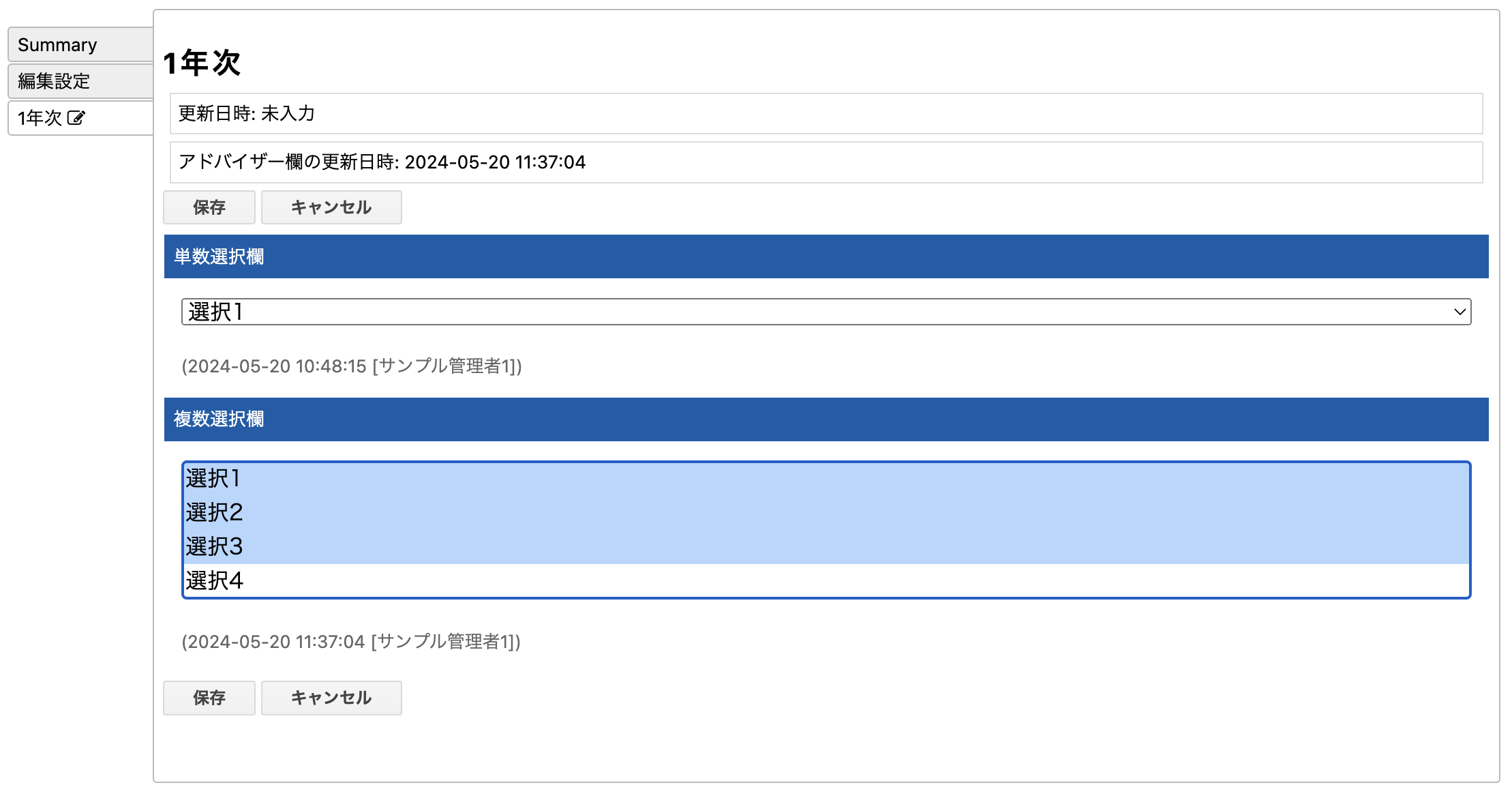
Figure 3. 入力中

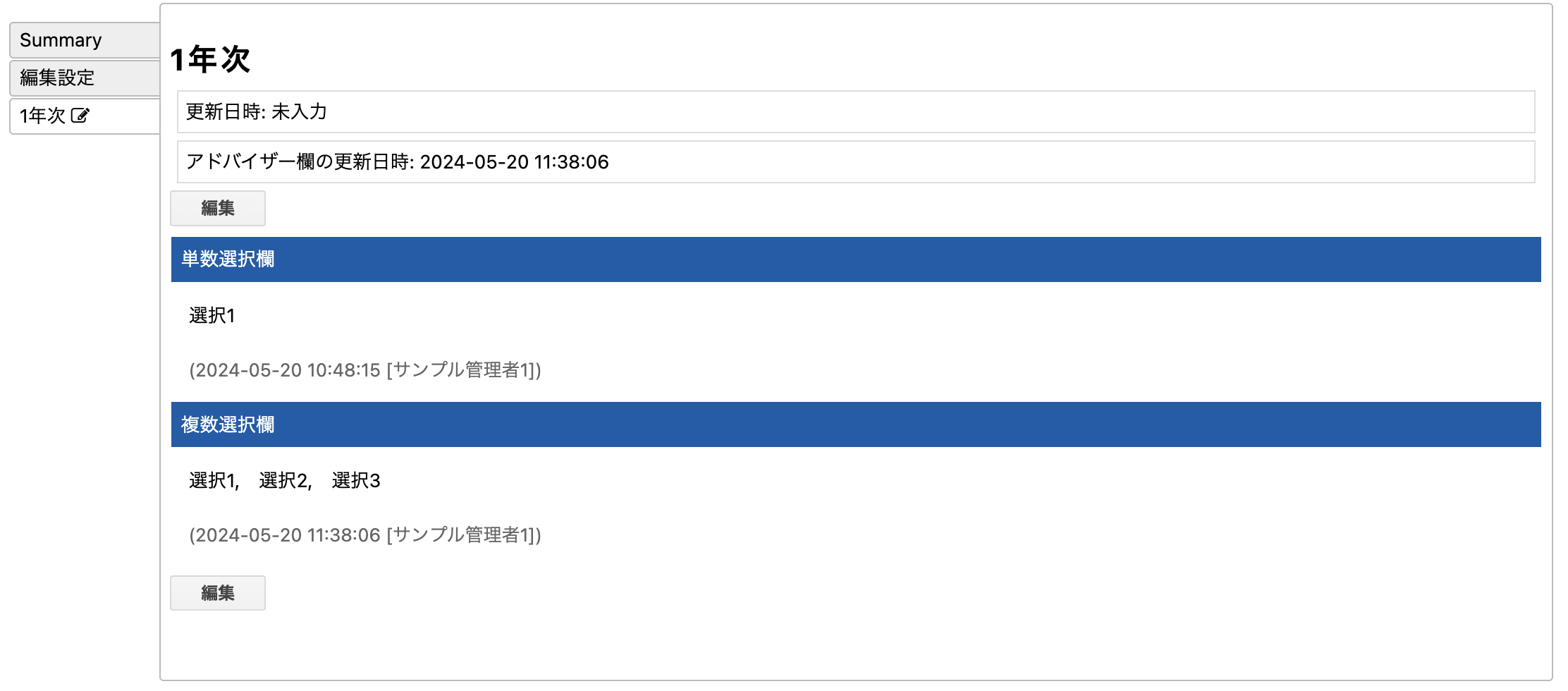
Figure 4. 入力結果
<field_template id="select_selectbox" type="select" form_type="selectbox" title="単数選択欄" edit-auth="self,adviser">
<option value="選択1">選択1</option>
<option value="選択2">選択2</option>
<option value="選択3">選択3</option>
<option value="選択4">選択4</option>
</field_template>
<field_template id="multi-select_selectbox" type="multi-select" form_type="selectbox" title="複数選択欄" edit-auth="self,adviser">
<option value="選択1">選択1</option>
<option value="選択2">選択2</option>
<option value="選択3">選択3</option>
<option value="選択4">選択4</option>
</field_template>form_typeが"checkbox"

Figure 5. 入力中

Figure 6. 入力結果
<field_template id="select_checkbox" type="select" form_type="checkbox" title="単数選択欄" edit-auth="self,adviser">
<option value="選択1">選択1</option>
<option value="選択2">選択2</option>
<option value="選択3">選択3</option>
<option value="選択4">選択4</option>
</field_template>
<field_template id="multi-select_checkbox" type="multi-select" form_type="checkbox" title="複数選択欄" edit-auth="self,adviser">
<option value="選択1">選択1</option>
<option value="選択2">選択2</option>
<option value="選択3">選択3</option>
<option value="選択4">選択4</option>
</field_template>form_typeが"checklist"

Figure 7. 入力中

Figure 8. 入力結果
<field_template id="select_checklist" type="select" form_type="checklist" title="単数選択欄" edit-auth="self,adviser">
<option value="選択1">選択1</option>
<option value="選択2">選択2</option>
<option value="選択3">選択3</option>
<option value="選択4">選択4</option>
</field_template>
<field_template id="multi-select_checklist" type="multi-select" form_type="checklist" title="複数選択欄" edit-auth="self,adviser">
<option value="選択1">選択1</option>
<option value="選択2">選択2</option>
<option value="選択3">選択3</option>
<option value="選択4">選択4</option>
</field_template>